编辑器tinymce图文 内容
记录编辑器安装
nginx安装包含了pcre安装: https://blog.csdn.net/m0_66689823/article/details/127819254 nginx安装的1.24.0的版本,安装后执行./confgure的时候需要安装pcre,就先去安装pcre,都在/usr/local 安装完安 ......
v-slot带有属性(v-slot:slotName="xxx")传递的具名插槽在子组件中无法通过$slots获取该插槽内容($slots为空对象)的解决办法
> 本例讨论的是带有属性属性传递的情况,即有等号后面这段的情况。如果没有,v-slot:slotName是可以正常获取到的(虽然\$slots显示为空,但\$slots.slotName还是能正确获取到的,可通过设计一个点击按钮,打印log的方式验证) ## 解决办法 slot标签有一个特点,当没有 ......
内容验证
内容验证 >"内容验证"功能或"应用签名"可阻止正式应用中加载未签名文档 'verified_contents.json'文件为应用的签名文件,它提供了密匙对,该文件由 'sign.py'工具与私钥文件 private_key.pem所创建,公钥已经内置于NW.js应用件中. 要运行签名的应用程序, ......
采集北京市政百姓信件内容的具体步骤
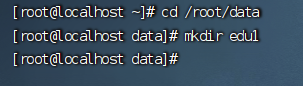
# 1、新建一个能够存储数据的文件夹  ;$emails = imap_search($inbox, $search_cri ......
Windows隐藏nginx的版本,去掉header中的server后面的内容
一、隐藏nginx的版本,只需要修改nginx的配置文件,重启nginx即可 打开nginx所在文件下的conf文件夹下的 nginx.conf 修改server节点下的 server_tokens 改为server_tokens off; 如果没有,添加即可; 二、去掉header中的server ......
数据表格原表格上进行编辑和保存
<template> <div> <div class="st-table"> <el-table :data="tableData" border style="width: 100%"> <el-table-column prop="date" label="日期" width="180"> < ......
Win10 本地组策略编辑器 关闭更新功能
通过更改本地组策略编辑器中的“配置自动更新”和“删除使用所有Windows更新功能的访问权限”选项来关闭Win10自动更新。 1、按“ Windows + R ”键,打开运行对话框,并输入“ gpedit.msc ”,然后再单击“ 确定 ”。 2、在弹出的本地组策略编辑中,依次单击“ 计算机配置 ” ......
C#读取XSL文件将XML内容转化为指定XML内容
``` c# //加载xsl样式表文件 XslCompiledTransform xslt = new XslCompiledTransform(); xslt.Load("path/to/your/xsl/file.xsl"); // 加载XML文件 XmlDocument xmlDoc = ne ......
Vue2.0 使用wangEditor(富文本编辑器)
1、安装 npm install wangeditor --save 2、页面中使用 2.1 定义容器 <div id="content"></div> 2.2 引用 wangeditor // 引入wangeditor import wangEditor from "wangeditor"; 2. ......
系留无人机收放线内容展示
项目简介:系留无人机起降需要收放线装置的协同配合,检测收放线距离便于后续一体化控制 **1. 箱体接口机械设计与零件打印** **2. 判断收放线状态与距离,编写Qt上位机界面显示** ......
【专题】AI2.0时代如何通过AIGC打造爆款营销内容报告PDF合集分享(附原数据表)
原文链接:https://tecdat.cn/?p=33544 自2022年11月ChatGPT发布以来,其超出预期的“涌现”能力彻底点燃了AIGC赛道。从人力资源角度来看,AIGC相关职位数量明显增加,并且人才对于这些职位的投递也更加积极。阅读原文,获取专题报告合集全文,解锁文末190份AIGC行 ......
mysql8.0版本中url书写的全部内容jdbc:mysql://localhost:3306/xxx?useUnicode=true&characterEncoding=utf-8&useSSL=false&serverTimezone = GMT&rewriteBatchedStatements=true
2023-09-01 jdbc:mysql://localhost:3306/xxxx?useUnicode=true&characterEncoding=utf-8&useSSL=false&serverTimezone = GMT&rewriteBatchedStatements=true ......
如何使用UC网盘分享传输的内容
UC网盘是一款由阿里巴巴旗下的UC浏览器推出的云存储服务,它可以让用户在不同的设备上方便地存储和管理文件,大文件分享助手,同时也支持文件的分享和传输功能。使用UC网盘分享内容的方法很简单,只需要几个步骤就可以完成。下面就来详细介绍一下使用UC网盘分享内容的步骤。 打开UC浏览器,进入“我的”页签,点 ......
Unity编辑器edit mode进入play mode时间优化
[toc] ### 简介 最近需要利用他人打包好的资源,接近8G,不是很大,但解压完小文件特别多,到了unity里面会频繁显示repaint提示窗,降低了开发效率。 于是采用了进游戏即时解包的策略,虽然资源可以在需要时再加载,但资源的索引需要在进入游戏时就构建好。构建资源id到文件偏移位置的映射,单 ......
Playwright轻松保存抓取的内容,快速整理数据
作为一名爱好编程的程序员,你是否曾经遇到过需要抓取网页上的数据却无从下手的情况?Playwright是一款优秀的自动化测试工具,可以帮助你轻松地抓取网页上的内容,并且还可以将抓取到的数据进行保存。本文将详细介绍如何使用Playwright保存抓取的内容,希望对大家有所帮助。 一、安装Playwrig ......
直播 | MarkDown 编辑器 - 达到可使用状态 - 开发全过程
之前看过一些 cnblog 博主的个人主页都挺好看的,但是我自己搞不来,头像是旅游时候随手拍,类似于此前的“随手拍解救大龄XXX”,大概 something like 解救一些等着一生只有一次认真的从业者。 我自己也是半路出家,因此,代码也好,解决技术类问题也好,就是按照一套解决问题的思路。定义问题 ......
【专题】2022年母婴行业内容营销研究报告PDF合集分享(附原数据表)
原文链接:https://tecdat.cn/?p=33528 报告合集显示,由于新生儿出生率下降,母婴行业进入了存量时代。在这一背景下,抖音电商成为越来越多消费者的选择,尤其是24-40岁的三四线城市女性。这一消费群体更倾向于在线上购买,给母婴行业的线上销售带来了巨大的机遇。阅读原文,获取专题报告 ......
【专题】2023母婴内容营销手册报告PDF合集分享(附原数据表)
原文链接:https://tecdat.cn/?p=33528 报告合集显示,由于新生儿出生率下降,母婴行业进入了存量时代。在这一背景下,抖音电商成为越来越多消费者的选择,尤其是24-40岁的三四线城市女性。这一消费群体更倾向于在线上购买,给母婴行业的线上销售带来了巨大的机遇。阅读原文,获取专题报告 ......
python提取eml邮件内容及附件
```python import email import base64 from email.header import decode_header, Header fp = r"C:\Users\rongge\Downloads\每周文摘 _ Linux搭建GitLab私有仓库,并内网穿透实现公 ......
替换windows系统的默认文本编辑器notepad为notepad++
以管理员身份打开CMD,运行如下命令: ``` reg add "HKLM\Software\Microsoft\Windows NT\CurrentVersion\Image File Execution Options\notepad.exe" /v "Debugger" /t REG_SZ / ......
记录--前端使用a链接下载内容增加loading效果
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 问题描述:最近工作中出现一个需求,纯前端下载 Excel 数据,并且有的下载内容很多,这时需要给下载增加一个 loading 效果。 代码如下: // utils.js const XLSX = require('xlsx') // 将一 ......
如何使用grep搜索内容所在文件
如何使用grep搜索内容所在文件 Grep是一种强大的文本搜索工具,可以快速搜索文件内容,查找所需的文本信息。本文将介绍如何使用grep搜索内容所在文件。 Grep的使用非常简单,只要在终端输入以下命令即可搜索给定文件夹中的文件: grep -r "内容" 文件夹 grep -rl "内容" 文件夹 ......
ZWCAD 读取内容提示 ARX Error:eLockViolation
DocumentLock lockDocument = null; try { //为空时,打开当前活动文档 if (acDoc == null) { DocumentCollection acDocs = ZwSoft.ZwCAD.ApplicationServices.Application.D ......
百度编辑器实现WORD粘贴公式自动上传
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用 首先以um-editor的二进制流保存为例: 打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方 ......
LogicFlow 是一款流程图编辑框架
简体中文 | English LogicFlow 是一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和简单灵活的节点自定义、插件等拓展机制,方便我们快速在业务系统内满足类流程图的需求。 特性 🛠 高拓展性 兼容各种产品自定义的流程编辑需求,绝大部分模块以插件的形式实现,支持各模块自由插 ......
网页编辑器实现WORD粘贴公式自动上传
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了。一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器)中时,编辑器都无法自动上传图片。需要用户手动一张张上传Word图片。如果只有一张图片还能够接受, ......
【开发者必读】MyEclipse XML Schema (XSD)编辑器高级功能简介
MyEclipse v2023.1.2离线版下载 MyEclipse技术交流群:742336981 欢迎一起进群讨论 1. MyEclipse中的XSD编辑 本文档介绍MyEclipse XML Schema (XSD)编辑器中可用的一些功能,XML Schema (XSD)编辑器包括高级XSD编辑 ......