网格 玩法 布局grid
Forrester首次面向中国的开源报告:阿里云在云原生领域开源布局最全面
2022 年,Forrester 发布了全球范围的《Navigate The Cloud-Native Ecosystem in 2022》,今年的报告是 Forrester 首次针对中国的云原生开源项目和背后支持的企业进行的调研。Forrester 认为阿里云在云原生开源领域布局最为全面。 ......
如何构建 Sidecarless 模式的高性能服务网格
以 Istio 为代表的 Service Mesh 技术已经存在四五年的时间了,阿里云也是第一批支持 Service Mesh 云服务的厂商。在 Service Mesh 技术中,通过把服务治理的能力进行 Sidecar 化,实现与应用程序本身的解耦。这些若干个 Sidecar 代理就形成了一个网状... ......
flex布局汇总
前言:flex是跟神奇的东西,每过一段时间都跟重来没学过一样,始终没有能够随时用起来,在此记录,方便以后查询。 一、父元素 flex-direction:子元素排列。row左起行排列,column上起竖排列。加reverse就是右起,下起。 row(默认值):主轴为水平方向,起点在左端。 row-r ......
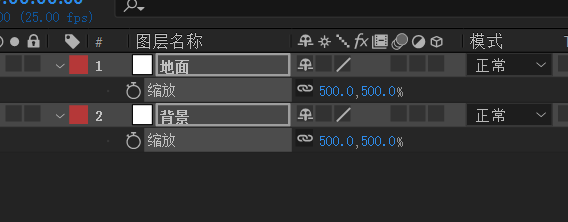
灯光的详细玩法
新建两个纯色层 把缩放调整到500%  调整地面的Y值,把舞台搭建出来 把皮影放到舞台上 ![image] ......
龙测科技初揭秘,一张图让你明白软件测试saas企业的功能布局
大家好,和大家认识也挺久了,好像也没有做过自我介绍。择日不如撞日,今天我们就好好聊聊吧。自我介绍分为了两个部分,上半部分是龙测科技的由来、梦想以及目前的成就;下半部分是龙测目前的产品功能框架。对产品功能感兴趣的朋友们可以直接跳到下半部分。当然了,还是希望大家从头开始了解我们~ 龙测科技的诞生和成长 ......
flex为1的时候,子元素限制一行时内容撑出父元素布局解决方案
解决方法: 1、在子元素的父级加overflow:hidden;2、在子元素的父级上加width: 0;或者height:0; 相关问题:当子元素是自适应父元素的情况下,但子元素大小超出了父元素,在低版本浏览器(我的是v85.0.4183.83)会出现宽度/高度自动无限增大的bug,将父元素无限撑大 ......
VNPY-网格交易(策略交易)
##grid_trade_strategy.pyfrom vnpy_ctastrategy import ( CtaTemplate, StopOrder, TickData, BarData, TradeData, OrderData, BarGenerator, ArrayManager, ) ......
Shopify 内容玩法之 Discounts 折扣码批量上传:matrixify
折扣码 使用的插件是:Matrixify。 这个插件可以批量上传 Products, Discounts 等数据,可以直接使用 excel 模板创建数据。 Discounts 的 excel 模板,见下表: 需要注意的几点: Code 和 Title 保持一致,方便在 Discounts 列表查看当 ......
WPF Grid内的元素设置ZIndex
有时需要对Grid内的元素进行重新叠放,可以使用Grid.SetZIndex()方法实现: Grid.SetZIndex(drawCanvas, 1); Grid.SetZIndex(canvRects, 0); ......
ElementUI中使用<el-row>自适应布局导致显示错乱
错乱代码(部分): <el-row :gutter="5"> <el-col :xs="24" :sm="12" :md="8" :lg="6" v-for="(item, index) in caseList" :key="index"> <img :src="baseUrl + item.bus ......
flex布局
flex布局原理 flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。 当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。 flex布局又叫伸 ......
Flutter的布局方式有哪些
1)常用布局1、Row:行布局,将子控件水平排列。 2、Column:列布局,将子控件垂直排列。 3、Stack:层叠布局,将子控件叠加显示。 4、Expanded:扩展布局,占据剩余空间。 5、Flexible:灵活布局,根据子控件大小分配空间。 6、SizedBox:固定尺寸布局,设置宽高。 7 ......
tk的一个布局demo
# 效果  # 代码 ```python import tkinter as tk from tkinter im ......
WPF开发快速入门【1】WPF的布局
概述 本文描述几款WPF中常用的布局控件。 Grid Grid是WPF最常用的布局控件。 它把面板分割为固定长和宽的网格,子控件就放置在网格内。 <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"/> <ColumnDefini ......
现代CSS布局技术:Flexbox和Grid的使用指南和最佳实践
在现代Web开发中,CSS布局技术变得越来越重要。Flexbox和Grid是两种常用的CSS布局技术,它们可以帮助我们创建灵活、可维护的布局。 ......
C#快速自适应布局
一种自适应布局的方法,它可以根据界面比例自动缩放内容控件,在较短时间内完成软件布局。此方法的优点是:简单易学,布局速度快,适用于绝大多数软件界面。缺点是:不太适合需要高度定制的复杂软件界面。实现的原理是:会将from装进Panel里面对控件进行自动计算大小,每次界面变化时,修改每个控件的尺寸。 创建 ......
更好的 3D 网格,从重建到生成式 AI
下一代 AI 管道在生成高保真 3D 模型方面取得了令人难以置信的成功,从生成与给定图像匹配的场景的重建到生成交互式体验资产的生成 AI 管道。 ......
前端页面常见的布局方式有以下几种
# 前端页面常见的布局方式有以下几种 1、文档流 --内联元素从左往右排列,块级元素从上往下排列。 2、float(浮动)布局 3、position (定位)布局 4、display inline-block (行向)布局 5、margin 布局 6、display:flex 弹性布局 7、disp ......
【华秋干货铺】DDR电路的PCB布局布线要求
上期和大家聊的电源PCB设计的重要性,那本篇内容小编则给大家讲讲存储器的PCB设计建议,同样还是以大家最为熟悉的RK3588为例,详细介绍一下DDR模块电路的PCB设计要如何布局布线。 由于RK3588 DDR接口速率最高达4266Mbps,PCB设计难度大,所以强烈建议使用瑞芯微原厂提供的DDR模 ......
.NET对象的内存布局
在.NET中,理解对象的内存布局是非常重要的,这将帮助我们更好地理解.NET的运行机制和优化代码,本文将介绍.NET中的对象内存布局。.NET中的数据类型主要分为两类,值类型和引用类型。值类型包括了基本类型(如int、bool、double、char等)、枚举类型(enum)、结构体类型(struc ......
wx.grid表格样式重绘(超链接样式)
首先声明,这里达不到超链接的效果,仅仅是显示出来像超链接的样式而已!!! 如果需要实现超链接,就尝试绑定一下单元格点击事件。 重绘表格类构建 class BlueUnderlineRenderer(wx.grid.PyGridCellRenderer): def __init__(self): gr ......
VTK 实例56:网格抽取(多分辨率处理)
1 #include <vtkAutoInit.h> 2 VTK_MODULE_INIT(vtkRenderingOpenGL2); 3 VTK_MODULE_INIT(vtkRenderingFreeType); 4 VTK_MODULE_INIT(vtkInteractionStyle); 5 ......
VTK 实例57:网格细化(多分辨率处理)
1 #include <vtkAutoInit.h> 2 VTK_MODULE_INIT(vtkRenderingOpenGL2); 3 VTK_MODULE_INIT(vtkRenderingFreeType); 4 VTK_MODULE_INIT(vtkInteractionStyle); 5 ......
VTK 实例53:网格平滑
1 #include "vtkAutoInit.h" 2 VTK_MODULE_INIT(vtkRenderingOpenGL2); 3 VTK_MODULE_INIT(vtkInteractionStyle); 4 5 #include <vtkSmartPointer.h> 6 #include ......
【GTK】布局容器
GTK提供了许多不同的容器组件,用户可以通过搭配不同的容器组件来控制子组件的布局方式。 容器组件如下: + GtkBox + GtkGrid + GtkRevealer + GtkStack + GtkOverlay + GtkPaned + GtkExpander + GtkFixed # 1、G ......
R语言进行支持向量机回归SVR和网格搜索超参数优化|附代码数据
全文链接:http://tecdat.cn/?p=23305 最近我们被客户要求撰写关于支持向量机回归的研究报告,包括一些图形和统计输出。 在这篇文章中,我将展示如何使用R语言来进行支持向量回归SVR 我们将首先做一个简单的线性回归,然后转向支持向量回归,这样你就可以看到两者在相同数据下的表现。 一 ......
如何解决短视频软件开发时键盘弹出时,布局错位
在短视频软件开发时,用户体验是我们需要考虑的重要问题,好的布局会让用户感觉的非常的舒适开心,但是我们在开发时经常会出现这样的问题,当用户点击输入框时,手机软键盘会弹出,此时页面布局会被顶上去,因此会造成此页面的布局混乱而影响用户的体验。 那么,我们该如何解决这个问题呢? 在短视频软件开发中当 And ......
中国高等院校的布局
中国高等院校的布局主要是以下这几件事决定的: 1,西方殖民者、传教士、探险家和医生创建的教会学校、西医诊所、格致馆。多位于列强租界规模较大的城市,如上海、天津、武汉、广州。2,清末洋务派、维新派创建的新式学堂。多集中于洋务运动活跃的地区。如上海、天津、广东、湖广、福建。3,民国初期在清末教育体系的基 ......
Web自动化_分布式测试Grid入门
要在多台计算机上并⾏运⾏测试吗? 那么, Grid正是为你准备的。 分布式测试Grid环境: 1.需要JDK支持,最新的版本需要11版本,老版本的1.8selenium server jar包下载地址:https://github.com/SeleniumHQ/selenium/releases/t ......
511. 游戏玩法分析 I
# 511. 游戏玩法分析 I 2023年8月13日21:49:47 [511. 游戏玩法分析 I](https://leetcode.cn/problems/game-play-analysis-i/) 简单 SQL Schema Pandas Schema 活动表 `Activity`: ``` ......