网格 玩法 布局grid
弹性布局的属性
display inline-flex /flex flex-flow row flex 方向和换行的简写 . 弹性子属性 fiex-shrink 0 禁止收缩 弹性扩展 不扩展 flex-glow:0.9 重要 基础 等效于宽度的效果 优先于等于写flex flex 的三个子属性 flex:fle ......
居中布局
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content= ......
Blazor学习之旅(7)布局
大家好,我是Edison。 本篇,我们来了解下在Blazor中的布局。 什么是布局 Blazor 中的布局可以让我们编写的页面具有相同的导航菜单和页头页脚部分,提高通用代码的复用性,通过一次性的编写通用代码从而减少重复劳动。 默认Blazor布局 如果从 Blazor 项目模板创建了 Blazor ......
网格距离计算
def get_dis_tm(origin, destination): url = 'https://restapi.amap.com/v3/direction/driving?' key = '208ce530fdd2dc162c8831657fff3232' #这里就是需要去高德开放平台去申请 ......
[ARC143B] Counting Grids 题解
[Counting Grids](https://www.luogu.com.cn/problem/AT_arc143_b) ### 题目大意 将 $1\sim n^2$ 填入 $n\times n$ 的网格 $A$ 中,对于每个格子满足以下条件之一: - 该列中存在大于它的数。 - 该行中存在小于 ......
std::optional 内存布局
对于`std::optional`对应的内存布局为 ```c++ struct optional_mem { int _M_payload; bool _M_engaged; }; ``` 可以通过[godbolt](https://godbolt.org "godbolt")通过pahole工具查 ......
css值grid布局基础
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Docum ......
[ABC311G] One More Grid Task
Problem StatementThere is an $N \times M$ grid, where the square at the $i$-th row from the top and $j$-th column from the left has a non-negative int ......
[ABC311G] One More Grid Task
# [ABC311G] One More Grid Task ## 题意 给一个矩阵,定义一个矩阵的价值为其最小值乘上总和,问子矩阵中最大价值。 ## 题解 感觉有些简单,不配在G这个位置。 观察贡献的形式,我们需要维护最小值与还有和。 首先第一个想法是以最小值为分治点来分治,划分区域。 但是对比一 ......
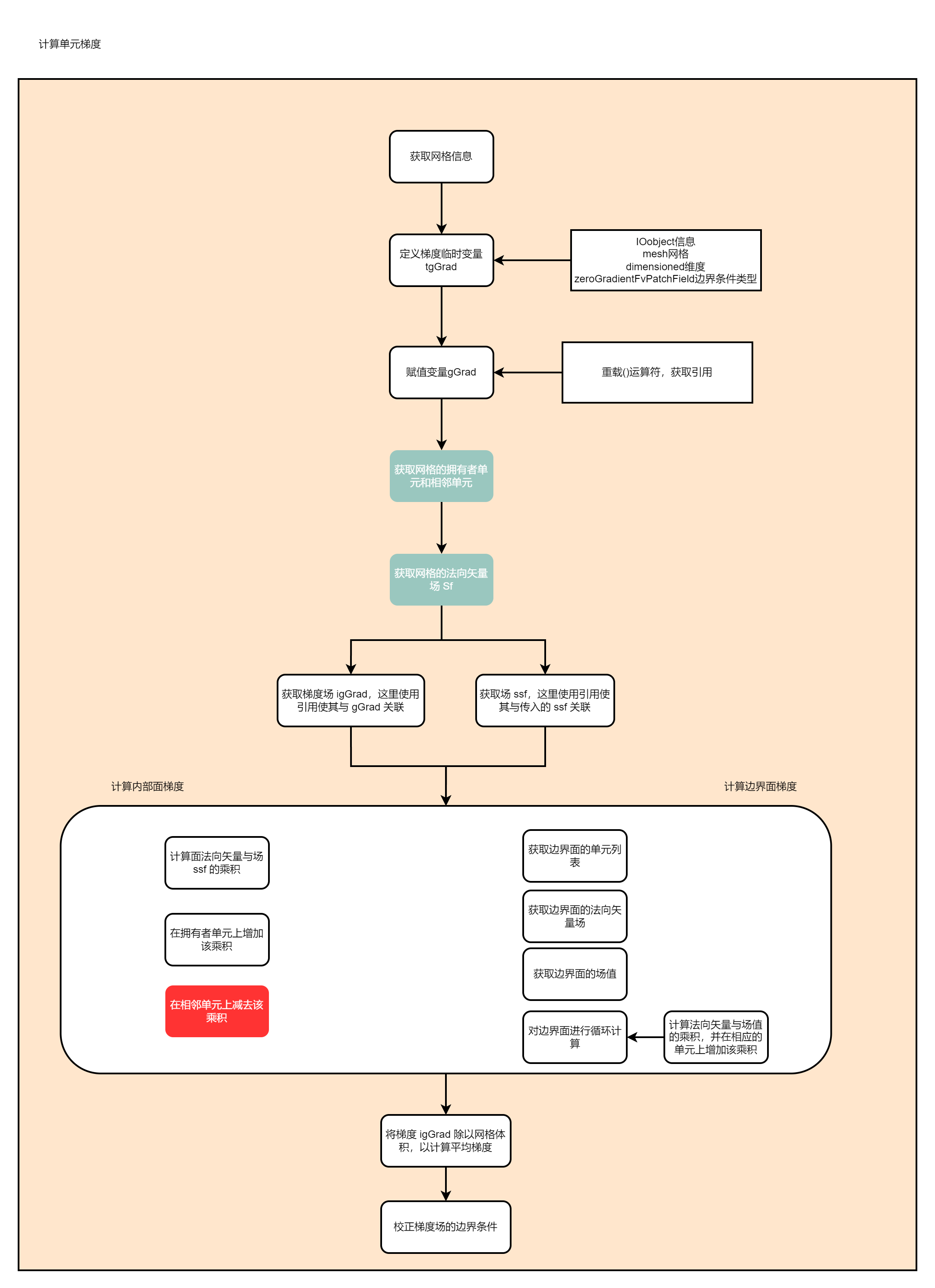
OpenFoam——计算单元网格梯度(gradf)
计算流程如下:  代码如下: ```c++ Foam::fv::gaussGrad::gradf ( c ......
简介,布局容器,栅格系统,排版,对齐,表格,表单
# Bootstarp简介 ### 简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。 我们使用bootstrap库可以很方便的写一些好看的样式,他的内部给我们封装了很多很多的css样式和一些非常好的js事件,以后我们只需要把他的类库文件引入到我们的文档中就能使用 我们在使用的过程中,只需要 ......
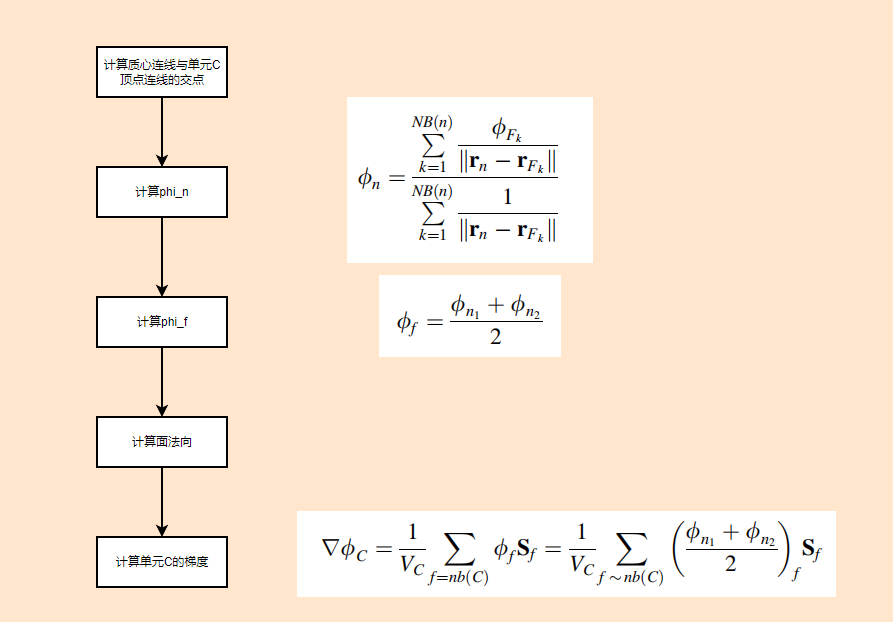
CFD——使用扩展法计算网格梯度
## 求解流程  在高斯格林公式中,需要用到phi_f,以下是求解phi_f1的步骤(这里只给出phi_f ......
flex布局入门
### 一、简介 > **Flexible 单词意思是灵活的意思,flex布局又称为弹性布局或弹性盒子布局** Flex布局(Flexible Box Layout)是CSS3引入的一种布局模型,它旨在提供一种灵活且高效的方式来对齐、排列和分布容器中的元素。Flex布局的主要思想是将容器分为主轴和交 ......
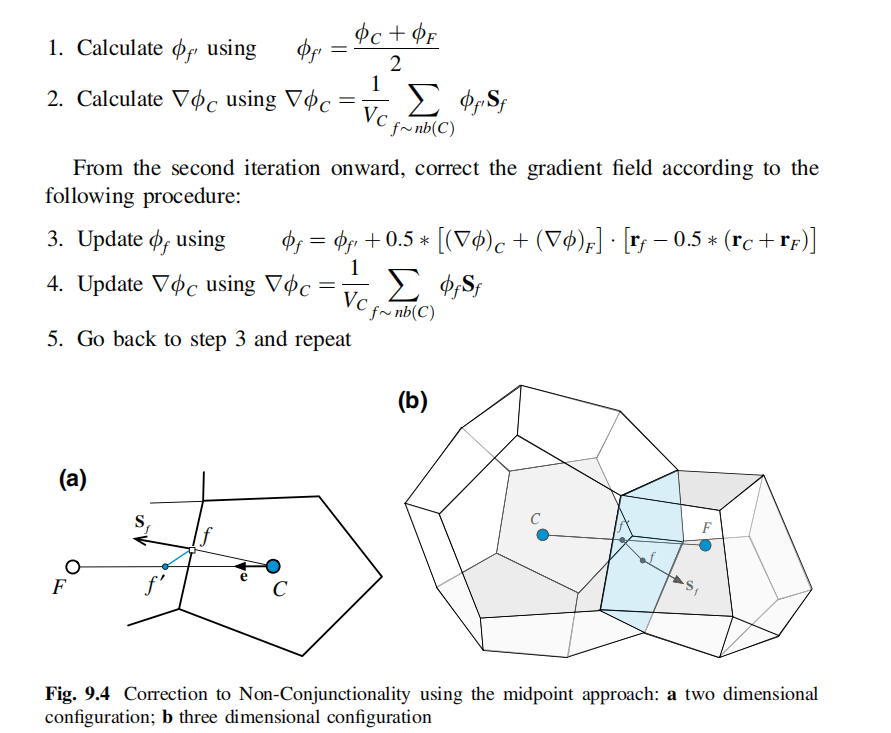
CFD——非结构网格梯度计算(中心法修正)
将f'作为CF(及单元C质心与周围单元质心)的中点 计算流程如下  代码实现 ```python # 非 ......
Android开发笔记[2]-传统XML方式界面布局
## 摘要 使用传统的XML方式对Android app界面进行布局. ## 平台信息 - Android Studio: Electric Eel | 2022.1.1 Patch 2 - Gradle:distributionUrl=https\://services.gradle.org/di ......
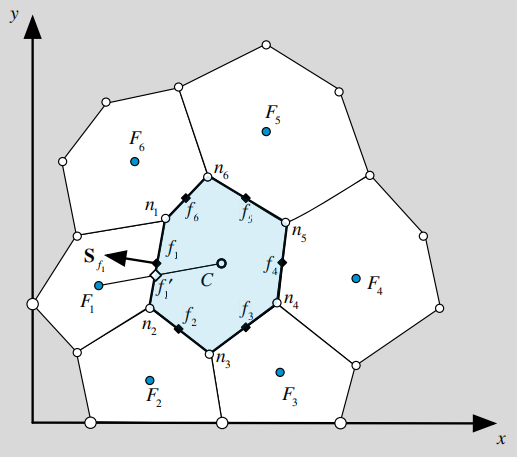
CFD——非结构网格梯度计算(不修正)
 本案例在计算非结构网格的梯度时,不使用修正方法。将直接使用f'处的∅值 计算流程  [AtCoder 传送门](https://atcoder.jp/contests/abc311/tasks/abc311_g "AtCoder 传送门") 考虑一维怎么做。 ......
Atcoder ABC311F Yet Another Grid Task
发现 $(i, j)$ 若为黑色则就会有一个 $(i, j)$ 为最高点的阶梯形的图形被染黑(阶梯形指对于 $1\le i\le x$ 第 $i$ 列第 $x - i + 1$ 行及以下都是黑色)。 那么能发现其实每个列只需要记录最高的黑色点行数即可,因为及其以下的点肯定都是黑色。 考虑设 $f_{ ......
Atcoder ABC311G One More Grid Task
可以想到枚举最小值同时算出包含其的最大矩阵和。 考虑枚举行的上下界,再枚举最小值然后求出最大的列的范围,因为 $a_{i, j}\ge 1$ 列的范围越广矩阵和也越大。 考虑如何算出列的范围,令第 $i$ 列在选中的行的范围内的最小值为 $mn_i$,则对于 $mn_i$ 的列 的范围 $[l, r ......
企业级服务网格优化中心:优化 Service Mesh 以提高性能和高可用性
托管式服务网格 ASM 在成为多种类型计算服务统一管理的基础设施中,提供了统一的流量管理能力、统一的服务安全能力、统一的服务可观测性能力、以及基于 WebAssembly 实现统一的代理可扩展能力,以此构筑企业级能力。 ......
Atcoder ARC058B Iroha and a Grid
考虑从第 $b$ 列与第 $b + 1$ 之间分开这个矩阵,钦定 $(i, b)$ 下一步必须走到 $(i, b + 1)$,可以发现这样是不会漏算或算重的。 于是就可以用乘法原理算出这个 $i$ 的贡献:$\binom{(i - 1) + (b - 1)}{i - 1}\times \binom{ ......
IFC中行内盒的真实布局
根据9.4.2 IFC小节中的高亮文字可以看出,IFC中是这样布局行内盒的:IFC首先创建一个行框,将行内盒一个一个水平地排列。一个行框用完了,就创建一个新的行框接着放。如果一个行内盒在当前行框的剩余部分放不下,则会创建一个新的行内盒装下剩余的部分,放到下一个行框。被分割的行内盒在分割处(即上一个行 ......
Unity UGUI的LayoutElement(布局元素)组件的介绍及使用
# Unity UGUI的LayoutElement(布局元素)组件的介绍及使用 ## 1. 什么是LayoutElement组件? LayoutElement是Unity UGUI中的一个布局元素组件,用于控制UI元素在布局中的大小和位置。它可以用于自动调整UI元素的大小,以适应不同的屏幕分辨率和 ......