脚本springboot文件 项目
安装.Net7 SDK后 Visual Studio2022选不到.Net 7框架且CLI命令也无法创建项目
Visual Studio2022版本:17.1 当前.Net 6 操作步骤: 1、安装.Net 7 .Net 7 下载地址: https://download.visualstudio.microsoft.com/download/pr/3bb3c837-6700-4aab-840d-d6c71b ......
Python练手小项目——简易版批量文件重命名助手
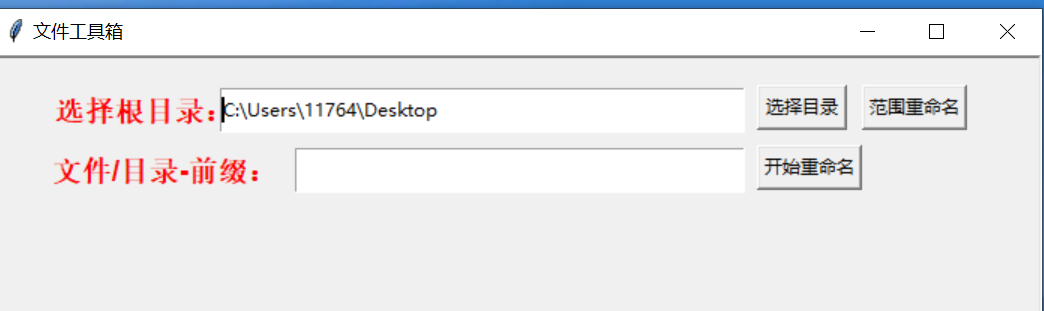
## 1、效果图  ## 2、代码 ```python import os from tkinter import ......
ts项目引用js文件
1、template - index.html - head添加: <script type="text/javascript" src="<%= BASE_URL %>assets/lib/jquery.js"></script> 2、types - j-query.d.ts添加: declare ......
sublime运行php文件
# sublime 运行 php 文件 1. 使用 sublime 打开一个php文件  2. 然后 `Tools ......
前端文件下载方法封装
1 export const downloadFileAxios = (fileUrl) => { 2 axios({ 3 url: fileUrl, 4 method: 'GET', 5 responseType: 'blob', 6 }).then((response) => { 7 const ......
odoo16 Controller文件上传
服务端 1 import logging 2 import json 3 from base64 import b64encode 4 from odoo import http, SUPERUSER_ID, _ 5 from odoo.http import request 6 7 _logger ......
springboot四
Spring Boot 集成 Swagger 在线接口文档 1. Swagger 简介 1.1 解决的问题 随着互联网技术的发展,现在的网站架构基本都由原来的后端渲染,变成了前后端分离的形态,而且前端技术和后端技术在各自的道路上越走越远。前端和后端的唯一联系变成了 API 接口,所以 API 文档变 ......
java项目无法读取resources目录下的文件
InputStream inputStream = PdfDocLoaderTest.class.getClassLoader().getResourceAsStream("/doc/汽车销量排行榜.pdf")这样是null解决: ClassPathResource classPathResourc ......
Python+jenkins自动化打包脚本(自动打包+下载+存储到本地)
一、需求描述 企业使用jenkins工具打包,每次都要去jenkins点击构建,构建完成后还要去手动下载保存,为了方便可以直接写个一体化脚本实现打动+下载+保存。 二、代码如下 import sys sys.path.append("/Users/xxx/Documents/python/pack" ......
解决使用PlatformIO创建STC89C516+项目后无法运行
当你使用PlatformIO创建STC89C516+项目后,正准备兴致勃勃的开始51单片机的学习。 突然,一个报错从天而降! ```txt -- Configuring done -- Generating done CMake Error: Running 'D:/JetBrains/CLion ......
vue3创建项目,vite+js
之前的时候大哥就让我自己搭架子,但是我拖延症,现在用到了,得自己搭了 我的项目都放到了 VuePorjects这个目录里面, 一、先进入到指定工作目录,(不是你要创建的项目的名称哈) cd VuePorjects/ 二、创建vue3项目,安装创建项目 npm create vite @latest ......
linux sh 脚本:备份文件及删除十天以前的备份文件
#如果文件夹不存在,创建文件夹 if [ ! -d "/www/backup/data" ]; then mkdir /www/backup/ant-data fi # 切换目录 cd /usr/ # 开始打包备份 tar -zcvf /www/backup/data/data-$(date +%Y ......
SpringBoot基于Spring Security的HTTP跳转HTTPS
简单说说 之所以采用Spring Security来做这件事,一是Spring Security可以根据不同的URL来进行判断是否需要跳转(不推荐), 二是不需要新建一个TomcatServletWebServerFactory Bean,新建这个Bean可能会导致SpringBoot关于Serve ......
前端拿到后端返回文件流后页面生成excel表格预览(Luckysheet)
最近项目遇到一个需求,就是本来只需要导出的excel文件,客户要求在前端页面进行预览查看。在查找资料后,决定使用Luckysheet来进行excel文件的预览。 1.安装 npm i luckyexcel 2.html中引入相关js,css文件,可以自己下下来放到本地引入 <link rel='st ......
Vue项目启动 报错error:0308010C:digital envelope routines::unsupported
出现这个错误是因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响. 解决方法 package.json增加配置"scripts": { "serve": "set NODE_OPTIONS op ......
react 项目内存放excal文件并实现下载功能
typings.d.ts配置(使用typescript) 在umi+ts搭建的react项目内,没有对.xlsx文件进行处理是没办法通过文件导入获取到改文件的,可以在typings.d.ts文件内根据实际情况进行后缀添加,否则ts会报导入错误 1 declare module "*.png"; 2 ......
在Linux添加定时任务删除5天前的日志文件
在Linux添加定时任务删除5天前的日志文件 利用shell脚本自动清理 1.删除文件命令: find 对应目录 -mtime +天数 -name "文件名" -exec rm -f {} \; 实例命令: find /usr/local/mysql/logs -type f -mtime +5 - ......
WEB漏洞—文件操作之文件包含漏洞
文件包含原理 传递一个参数(可以是一个文件),然后PHP脚本包含这个文件,则无论这个文件是什么格式,访问PHP脚本,传递参数的文件都能以PHP格式执行。 本地文件包含测试 #本地创建一个1.php和shell.txt,代码如下 #访问PHP脚本并且传递1.txt文件为参数,发现txt里的内容以php ......
SpringBoot源码第四章-invokeBeanFactoryPostProcessors
### invokeBeanFactoryPostProcessors() 实例化和调用所有 BeanFactoryPostProcessor ``` protected void invokeBeanFactoryPostProcessors(ConfigurableListableBeanFac ......
apache2 静态文件 csrf 错误
第一步 安装 header模块 sudo apt update sudo apt install apache2 sudo a2enmod headers第二步 apache2配置过滤 <FilesMatch "\.(jpg|png|css|js)$"> <IfModule mod_headers. ......
【Boost】Windows端使用 MSVC14.2 编译 Boost 并在 CMake 项目中使用
> Write 2023.7.24 > > 关于 boost 在 Windows 下的使用 gcc 安装与 CLion 的配置, 能够查到的英文资料都比较少, 踩过坑后记录一下。 ### MinGW 安装 Boost Boost Download:https://www.boost.org/user ......
springboot 项目成功引入jar 包但是无法使用导入相关类
我自己写了个springboot打成jar供其他springboot引用,jar包可以通过maven的GAV引入成功但是jar包里的类无法被引入。找了很多原因有让清缓存,重新安装jar包的,都不适合我。看了看打的jar包,发现目录结构跟别的jar不太一样。瞬间明白过来是打包的问题。 解决方法: 1、 ......
c#创建文件并写入数据导出到前端
[AcceptVerbs("GET")] public ActionResult GetColumnLinkCallBack() { //允许ajax跨域 Response.AppendHeader("Access-Control-Allow-Origin", "*"); List<object> ......
docker容器/etc/docker/daemon.json配置文件详解
daemon.json 文档说明: docker安装后默认没有daemon.json这个配置文件,需要进行手动创建,docker不管是在哪个平台以何种方式启动, 默认都会来这里读取配置,使用户可以统一管理不同系统下的 docker daemon 配置。 如果在daemon.json文件中进行配置,需 ......
vs2022使用cocos2d-x4.0创建新项目
cocos源码编译方法:cocos2d-x-4.0.zip解压到如:E:\cocos2d-x-4.0, 进入目录运行下setup.py设置cocos环境变量(这个要python2.x, 要先安装python)创建个目录, 如win32-build, 进入win32-build, 运行cmd, 然后再 ......
UE4构建基础和实践:四、使用脚本打包
# 序言 使用UE版本为UE5.20 在实际项目中,我们常常使用自动化脚本来进行构建,它可以增加我们的生产效率,并降低人为操作带来的失误风险。 # BuildGraph BuildGraph UE官方提供的构建脚本系统,它可以读取对应的XML脚本实现自动化打包。 BuildGraph相关的参考[Bu ......
vue3.0 外部配置文件一 (导入json文件方式)
vue3.0 外部配置文件,重点是打包后也可以 修改配置参数 注:js文件中必须是标准的 json 格式 一、在public中创建static文件夹,在static文件夹中创建 config.json 文件 config.json (必须是标准的 json 格式) { "webSocketUrl": ......
JeecgBoot轻松解决ERP项目复杂布局需求,JVXETable高性能表格效果和项目案例
> ERP项目表格布局一般都很复杂,要求大数据、高性能操作 ,这个用JeecgBoot如何解决呢? 下边是我们之前服务过的一个应用行编辑的ERP项目,以强大的行编辑功能,让客户很满意,下面我们来看一下这个项目: ### 1. 客户需求 每行数据可以实时编辑、自动保存,其他用户数据实时刷新并且有日历翻 ......
迁移PDB文件
alter pluggable database PDB open; !mkdir /u01/app/oracle/oradata/PRODCDB/PDB/datafile -p alter database move datafile'/u01/app/oracle/oradata/PRODCDB ......
pdf 等所有文件通过blog强制下载函数 downloadFileFromBlobByToken
# downloadFileFromBlobByToken pdf 等所有文件通过blog强制下载函数 downloadFileFromBlobByToken ``` import { getToken } from '@/libs/util' export const downloadFile = ......