节点string html js
python 解析HTML和XML文档
一 、BeautifulSoup BeautifulSoup是一个Python包,用于解析HTML和XML文档。它可以快速而方便地从网页中提取信息,并以易于使用的方式对其进行处理。它支持各种解析器,包括内置的Python解析器和第三方解析器,例如lxml和html5lib。 二、对标签提取代码示列 ......
用Matlab程序产生连接概率为p=0.1的含100个节点ER随机网络,绘制网络及其度分布,分析其均匀性,并计算其传播阈值。
[toc] # 要求(可以直接作为Prompt) 用Matlab程序产生连接概率为p=0.1的含100个节点ER随机网络,绘制网络及其度分布,分析其均匀性,并计算其传播阈值。 # 代码 ```matlab clear all;close all;clc; % 参数定义 n = 100; % 节点数量 ......
2023面试题大全(Html篇)
> 不知不觉又快要到了毕业季,很多同学即将毕业找工作。找工作就免不了去面试,作为一个前端提前准备面试题还是有必要的,一方面能巩固自己学习的内容,另一方面则是帮助我们通过面试找到一份好的工作。因此在这里,我将开设一个前端的专栏来以文章的形式专门讲解前端的面试题,由浅入深,循序渐进,希望能帮助更多的小伙 ......
移动端预览PDF,pdf.js预览PDF文件流格式
一开始使用了vue-pdf效果并不理想,满足不了要求还出现兼容问题, PDF.js似乎是一个完美的解决方案,号称兼容各种浏览器.快速且高效.界面按钮可以配置,而且也比原生iframe框架好看一些,但是一轮的使用下来,确确实实躺了不少的坑,特此记录一下全过程,希望以后使用的时候注意一点. 以下是我使用 ......
JS 模拟 队列 结构
Code: /** * 队列(基于动态数组) * @class */ var AQueue = (function() { /** * 栈容器 * @type {DArray} */ let arr; /** * @class */ class _AQueue { /** * * @param {n ......
JS 中 使用 Uuid
### 一、官方网站 https://github.com/uuidjs/uuid ### 二、安装 uuid `npm install uuid` ### 三、导入 uuid 注:官方文档里的示例只适用于服务端(nodejs),想在浏览器里使用,得换一种导入方法 nodejs: `import { ......
Three.js系列-报错export ‘Geometry‘ (imported as ‘THREE‘) was not found in ‘three‘
## 今天遇到报错export 'Geometry' (imported as 'THREE') was not found in 'three' ``` port 'Geometry' (imported as 'THREE') was not found in 'three' (possible ......
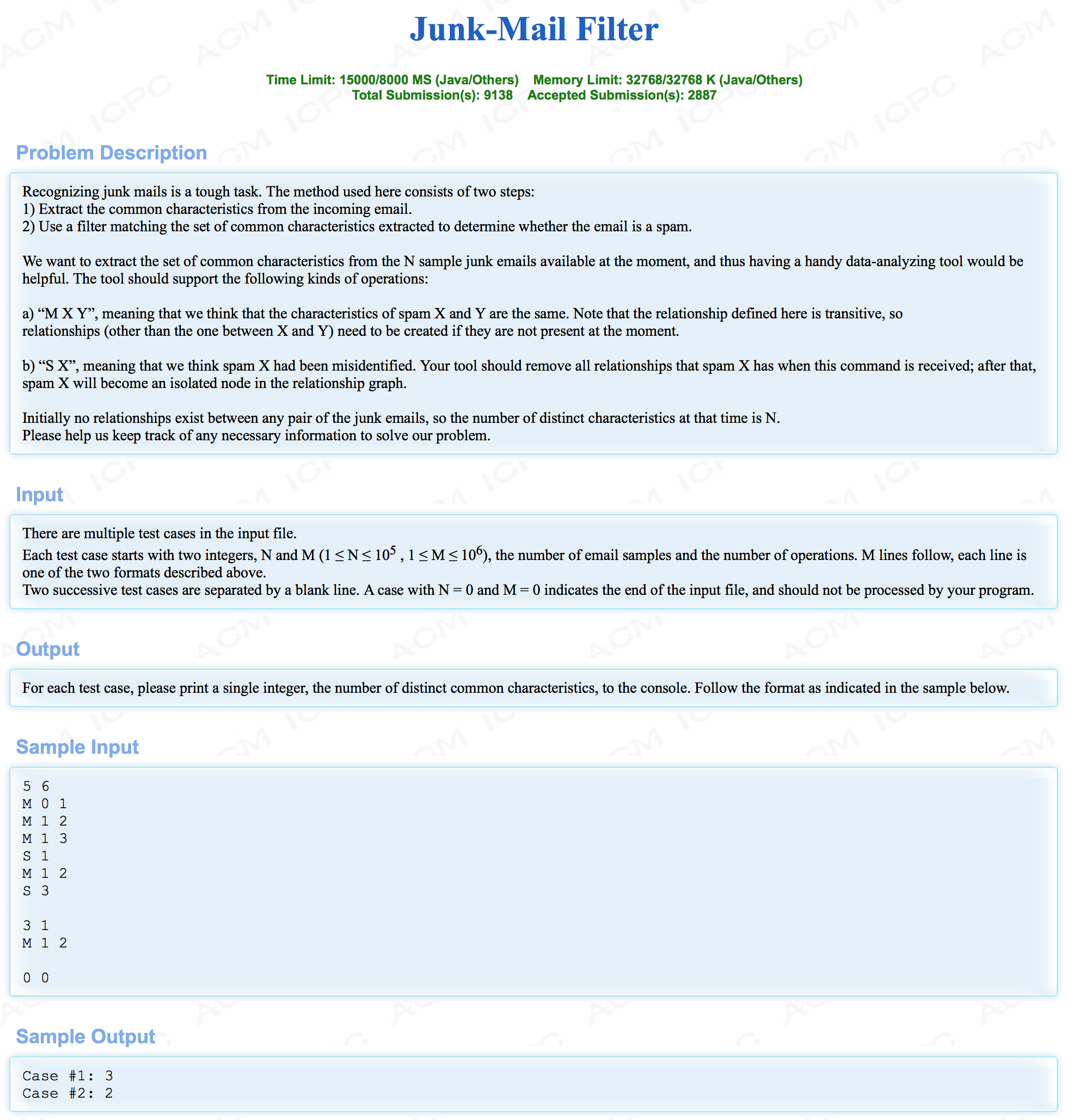
HDU - 2473 (并查集+设立虚父节点(马甲))
 涉及到并查集的删除操作,比较复杂,可以利用虚设父节点的方法: 例如 : 有n个节点,进行m次操作.首先将0 ~ n- ......
JS 对象数组多属性排序
有`{firstSort: number, secondSort: number}`类型的对象数组,先按 firstSort 升序排序,再按 secondSort 升序排序: ```javascript const arr = [ { firstSort: 2, secondSort: 3 }, { ......
ASP.NET Core MVC 从入门到精通之Html辅助标签(一)
经过前几篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及命名约定,创建控制器,视图,模型,接收参数,传递数据ViewData,ViewBag,路由,页面布局,wwwroot和客户端库,Razor语法,EnityFrameworkCore与数据库,HttpContext,... ......
前端js获取内网ip
奇怪,万里汇认证页面,居然可以识别出同网络下、同浏览器的两个手机,应该是前端识别到手机的内网IP或者MAC,之前也了解过前端JS获取内网IP或MAC。在github上有个库 webrtc-ip DEMO getIp.html <!DOCTYPE html> <html lang="en"> <hea ......
window安装EMQX和node.js
1. 进入网站 https://www.emqx.io/zh/downloads?os=Windows  1. 进 ......
C++ 将unsigned char数组 转化为 string 存储
工作的时候遇到一个问题,需要把一个存储二进制网络流的buff转化为一个字符串进行存储。在网上搜了半天看到的方法都比较复杂。在这里介绍一种自己认为比较简便的方法。 二进制网络流一般都是unsigned char类型。跟char的区别在于读取的方式不同,但是存储的位数并没有什么不同。假设unsigned ......
JS 封装并格式化时间
建议一个 时间格式化的JS文件,复制以下代码进去 // 日期格式化 export function parseTime(time, pattern) { if (arguments.length 0 || !time) { return null } const format = pattern | ......
日历组件html
```html Calendar Component Calendar Component Today Previous Month Next Month ``` ......
uniapp render.js
1、操作数据 <template> <view class="content"> <view @click="renderScript.emitData">获取renderjs数据</view> {{ name }} </view> </template> <script> export defau ......
js 函数声明和函数表达式的执行结果
// var 定义的变量会进行变量提升,声明被拿到函数或全局作用域的顶端,并输出 undefined // 函数声明也会进行提升,var 的变量提升会覆盖函数声明提升 console.log(" 0 ") var fn = function () { console.log("fn0-1") } f ......
js实现复制功能
https://blog.csdn.net/lalala_dxf/article/details/128374242 const url = this.url + e.manageId;const dom = document.createElement('input');dom.value = u ......
vue之表单控制&购物车案例&v-model进阶&与后端交互的三种方式&电影小案例&箭头函数&js中的5种循环
## 1.表单控制 ```html 🌟checkbox单选就是true和false🌟 用户名: 密码: 记住密码: name >{{name}},pwd >{{pwd}},remember >{{remember}} 🌟checkbox多选就是选value,v-model是数组🌟 爱好: 唱 ......
使用Paraview查看OpenFOAM中blockMeshDict的节点编号(block节点编号)
参考链接:使用Paraview查看OpenFOAM中blockMeshDict的节点编号 具体步骤为: 1.使用 blockMesh 命令生成 obj 文件: blockMesh -blockTopology 这样会生成两个 obj 文件:blockCentres.obj 和 blockTopolo ......
如何将word图片粘贴到HTML编辑器里面
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
JS 模拟 栈结构
Code: /** * 栈结构(基于动态数组) * @class */ var AStack = (function() { /** * 栈容器 * @type {DArray} */ let arr; /** * 内部栈类 * @class */ class _AStack { /** * 构造器 ......
app直播源码,HTML的导航栏的代码
app直播源码,HTML的导航栏的代码 <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>导航栏</title> <style> .box{ height:40px; border-top: 3px solid red; border ......
直播app开发搭建,web前端JS中的继承方式
直播app开发搭建,web前端JS中的继承方式 ES5 //ES5中的写法一 function Phone(color){ this.color = color; this.show = function(){ console.log("你喜欢看的颜色是:"+this.color); } } fun ......
如何将word公式粘贴到HTML编辑器里面
如何做到 ueditor批量上传word图片? 1、前端引用代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional ......
JS 模拟 Java 动态数组(类)
Code: /** * 动态数组 * @class */ var DArray = (function() { /** * 数据数组 * @type {*[]} */ let data; /** * 数组中的元素个数 * @type {number} */ let size; /** * 调整数组容 ......
JS基础语法(一)
javascript简介 javascrpit是是一种轻量级的编程语言,常用于web前端开发。另外js还可以用来写node.js类型的服务和工具,在测试web项目的时候需要了解。 变量 js定义变量有3种方式:var、const、let,3者的区别: 在 2015 年以前,使用 var 关键字来声明 ......
string 总结
都说了不要走了,String函数总结 string的函数,真香。(不总结迭代器的) (15条消息) c++中的string常用函数用法总结_fdqw_sph的博客-CSDN博客 C++string中用于查找的find系列函数浅析 - 同勉共进 - 博客园 (cnblogs.com) C++中stri ......
CF149E Martian Strings 题解
#### 题意 给定一个主串 $s$ 和一些模式串 $p_i$,问主串中是否存在两个不相交的非空字串,拼起来和模式串相同。 考虑如何拼接 $p_i$。我们可以从前向后匹配一遍主串,找到 $p_i$ 的所有长度的前缀在主串中最先出现的位置,并记录下来;然后再从后向前跑匹配,每次匹配上一个后缀,就判断该 ......
js 获取函数的调用者
## 办法 严格模式arguments.callee.caller不给使用了 歪路子截取new Error()的报错字符串stack ```js const getCall = ()=>{ let callArr = new Error().stack.split("\n"); callArr.sp ......