节点string html js
一个含有奇数和偶数的数组,在js中如何对它进行排序,使得其中奇数升序,偶数还在原来的位置?
一个含有奇数和偶数的数组,在js中如何对它进行排序,使得其中奇数升序,偶数还在原来的位置? ZWMLLL 于 2019-05-09 12:00:00 发布 1222 收藏 1文章标签: JS版权思路:我们可以返回数组array中的奇数,形成一个新的奇数odd数组(利用filter()返回),同时在建 ......
【校招VIP】前端JS语言考点之px rem等单位
考点介绍: rem vm等问题是前端面试里的高频题型。但是不少同学并不能很清楚的说明为什么在有px单位之后,还需要rem单位?往往会往不对的自适应方向回答。作为基础性问题,只要回答不出来,面试就通过不了,需要真正理解,而不是死记硬背。 一、考点题目 1.请你说说em与rem的区别? 解答:rem是C ......
JS的对象分类原来还有这些门道
在前面的课程中,我已经讲解了 JavaScript 对象的一些基础知识。但是,我们所讲解的对象,只是特定的一部分,并不能涵盖全部的 JavaScript 对象。 比如说,我们不论怎样编写代码,都没法绕开 Array,实现一个跟原生的数组行为一模一样的对象,这是由于原生数组的底层实现了一个自动随着下标 ......
c++ std::to_string实现原理
写这篇的起因是看到 MSVC STL 的一个[issue](https://github.com/microsoft/STL/issues/3857),里面提到```to_string```的实现,正常人的思维是直接除10拿到每位, 其实有个更高效的查表法 # 字符串转数字 除100拿到两位,并查表 ......
SAP UI5 框架 Manifest.js 里 getObject 函数的实现解析
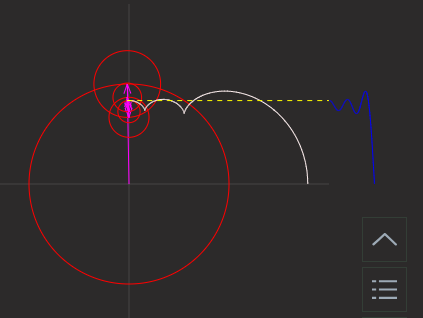
我们在 SAP UI5 manifest.json 文件里定义的配置信息,通过下图 `Manifest.js` 文件里的 getObject 函数返回给消费者。 +js实现一个简单的傅里叶级数绘制方波图
## 先看效果 查看页面右下角,嘿嘿  ## 简要说明 1. 创建具有不同半径与角速度的圆集合 ``` js cons ......
js数组去重
```` let arr=[1,2,2,2,3,4,5,5]; let arr1=[] //方法1 indexOf去重 arr.map(e=>{ if(arr1.indexOf(e) 1){ arr1.push(e) } }) console.log(arr1) //方法2 es6 set去重 le ......
js对象深克隆
```` let obj={ a:1, b:2, c:3 } //方法1 let obj1=JSON.parse(JSON.stringify(obj)) obj1.a=10 console.log(obj); console.log(obj1); //方法2 function deepClone( ......
leaflet.js气象风场图制作
### Demo示例 ```html LeafletVelocity Demo ``` ### 示例效果  点击查看 ......
JavaScript根据json生成html表格的示例代码
JavaScript根据json生成html表格的示例代码 更新时间:2018年10月24日 09:37:05 作者:DH镔 这篇文章主要介绍了JavaScript根据json生成html表格的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 之前公司有一个需求是 ......
Html5多媒体实现微信语音功能
随着微信等社交App的兴起,语音聊天成为很多App必备功能,大到将语音聊天作为主要功能的社交App,小到电商App的语音客服、店小二功能,语音聊天成为了必不可少的方式。 但是很多人感觉网页端语音离我们很遥远,这些更多是本地应用的工作,其实不然,随着Html5的发展,语音功能也渐渐成为前端必会的功能之 ......
富文本编辑器 quill.js 开发(五): 自定义插件
在 `quill.js` 中,扩展性最强大的功能就是插件 本文主要以一个图片扩展的插件来介绍 `quill` 插件开发 在 `quill.js` 中他有着自己的名字: `Modules`,而他也内置了 5 种插件: - TOOLBAR - KEYBOARD - HISTORY - CLIPBOARD ......
html基础面试题 & html的元素居中的常用方法(基础知识温习)
### html基础面试题 & html的元素居中的常用方法日常温习 1,**使用`text-align: center;`属性**: 对于内联元素(如文本或图片),可以将其父元素的`text-align`属性设置为`center`。 ```html 居中文本 ``` 2,**使用`margin`属 ......
j东h5st参数多局部ob加密(js_security_v3_0.1.4.js)加密分析
# `j`东`h5st`参数多局部多次`ob`加密(`js_security_v3_0.1.4.js`) **大家好呀,我是你们的好兄弟,【星云`horseAK`】,今天的主题真的是千呼万唤始出来,某东东的`h5st`参数,这个加密的`js`文件使用了`obfuscator`进行了混淆,而且是局部多 ......
HTML+CSS实现炫酷的登录界面
HTML+CSS实现炫酷的登录界面 上效果图! 鼠标点击用户名或密码,字体会向上滑动,调节大小并高亮。 鼠标放到登录按钮上,按钮可以高亮! 下面是HTML的代码: index_log.css放到指定的位置就行 <!DOCTYPE html> <html lang="zh-CN"> <head> <m ......
JS6种函数
1.普通函数 2.对象方法函数 var o={ sayHi:function(){ } } 3.构造函数 4.绑定事件函数 5.定时器函数 6.立即执行函数 黑马前端的规定 ......
HTML&CSS基本知识
# HTML&CSS基本知识 ## 一、HTML基本介绍 ```tex W3C标准(成立于1994年,web技术领域最权威和具影响力的国际中立性技术标准机构) world Wide web Consortium(万维网联盟) W3c标准包括: 结构化标准语言(HTML、XML) 表现标准语言(CSS ......
HDU7326 string magic(Easy Version)
## HDU7326 string magic(Easy Version) ### tag:回文自动机 ### [题目链接](http://acm.hdu.edu.cn/showproblem.php?pid=7326) ### 题意: 多组样例,每组输入一字符串(长度1e5以内),输出满足下列条件 ......
NodeJS系列(9)- Next.js 框架 (二)
在 “NodeJS系列(8)- Next.js 框架 (一)” 里,我们简单介绍了 Next.js 的安装配置,创建了 nextjs-demo 项目,讲解和演示了 Next.js 项目的运行、路由(Routing)、页面布局(Layout)等内容。本文继续在 nextjs-demo 项目基础上,讲解 ......
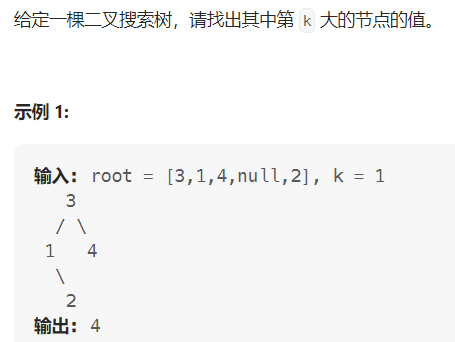
剑指 Offer 54. 二叉搜索树的第k大节点(简单)
题目:  ``` class Solution { public: void traversal(TreeNode ......
通过重写js脚本文件的例子看文件操作
有以下文件: 相对路径:"Resources/MainWindow/MsgHtml/msgtmpl.txt" 文件内容: 要求:由于将要进行通信,我们将external0这个网页对象作为qq的发送者,这是可行的,然而接收者只有这一个对象external是不够的,我们将上面的txt文件作为一个初始版本 ......
Pixi.js的使用整理
最近在做的一个前端项目中,有一些图像的处理操作(3D图,2D图都有),其中3D图也是通过获取后端服务的图像2D数据进行绘制展示,通过鼠标各种操作调用后端服务来进行重新获取新图数据。这里前端设计到图像的操作使用了PIXIJS,这里将使用的方式做一个说明,以作参考。 首先pixijs的官网:https: ......
o、JS逆向
# JS逆向 ## 网站加密和混淆技术 我们在爬取网站的时候,会遇一些需要分析接口或 URL 信息的情况,这时会有各种各样类似加密的情形。 - 某个网站的 URL 带有些看不太懂的长串加密参数,要抓取就必须懂得这些参数是怎么构造的,否则我们连完整的 URL都构造不出来,更不用说爬取了。 - 在分析某 ......
b.JS加密
# JS加密 > 参考博客: > > [建议收藏 ~ 最全的 JS 逆向入门教程合集](https://blog.csdn.net/weixin_42038955/article/details/115196002) > > [Python还原CryptoJs_AES_CBC模式_js逆向学习](h ......
a.JS逆向库
# Python 执行 JS 代码 在使用爬虫中,经常会遇到网页请求数据是经过 JS 处理的,特别是模拟登录时可能有加密请求。而目前绝大部分前端 JS 代码都是经过混淆的,可读性极低,想理解代码逻辑需要花费大量时间。这时不要着急使用 Selenium 暴力解决,毕竟 Selenium 严重拖慢爬虫效 ......
WriteBuffer ReadBuffer String
在实际编程中,经常会用到Buffer,当string作为Buffer传值时需要注意的是 1, string的值的起始索引是1,千万记住! 2, 有时候需要先告诉系统去开辟出内存空间,用SetLength函数。 如下代码,示范了再Move、 WriteBuffer、 ReadBuffer时候的用法: ......
C C++ Java python HTML/CSS/JavaScript
C/C++是一种底层的语言,它可以直接操作内存和硬件,运行速度很快,但是也很难学习和调试,容易出错。Java是一种面向对象的语言,它可以跨平台运行,有很多成熟的框架和库,适合做大型的企业级应用,但是也很繁琐和冗长,需要写很多代码。Python是一种高级的语言,它可以用简洁的语法来实现复杂的功能,有很 ......
HTML 全屏水印 vue 全屏水印
HTML 全屏水印 vue 全屏水印 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>水印</title> <style> #water-div{pointer-events:none;position:fixed;top:0; ......