节点string html js
js实用代码
1、随机生成字符串 const randomStr = () => Math.random().toString(20).slice(2); randomStr(); 2、实现字符串的翻转 const reverseStr = str => str.split('').reverse().join( ......
[学习笔记] JS验证API相关知识
checkValidity()会检查元素是否有任何输入约束条件,并且检查值是否符合约束条件。 如下所示,Input元素下限为4上限为20: ··· <input id="password" type="number" min="4" max="20"> ··· <script> function m ......
arduino string 转化char
float Temperature = split_result[2].toFloat(); float Humidity = split_result[1].toFloat(); int Smoke = split_result[0].toInt(); String alram = String( ......
nuxt.js解决seo前端渲染
vue项目前端做seo的两种方式、 1、预渲染模式 场景:并不是所有页面都需要做seo 优点:速度相对较快,压力在前端 缺点:不能预渲染动态路由,如果预渲染非常多的页面,操作繁琐 插件:prerender-spa-plugin 2、ssr服务端渲染模式 场景:所有页面都需要做seo 优点:安全 缺点 ......
【JavaScript31】HTML DOM节点与节点属性
## 前言 - DOM (Document Object Model) 文档对象模型,通过 HTML DOM,JavaScript 能够访问和改变 HTML 文档的所有元素。 - 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被结 ......
某志愿网js逆向
逆向过程分析与js代码扣取 请求头U-Sign数据 通过浏览器开发者工具可以看到返回数据的接口/youzy.dms.basiclib.api.college.query 添加XHR断点刷新浏览器会自动进入断点 查看具体请求数据,将断点定位到r = r.then(t.shift(), t.shift( ......
js - 在map中使用async await进行处理文件的操作
在日常开发中 用户上传图片需要得到文件的base64格式进行回显;当用户选择多个时,需要循环的调用file转base64的方法进行同步的获取;就会用到promsie;但在map循环的过程中使用async await得到的是一个 promise对象并不是一个 ba64编码;解决方法:可以通过Promi ......
html&css
## B/S软件的结构 **java SE : C/S结构 Client Server** **B/S Brower(浏览器) Server** : t = loader.get_template("index.html") c = Context({ }) #return HttpResponse(loader ......
js之实现for-in/of循环对象
1.in/of对比 for...in...是es5出的循环方法,for...of...是es6推出的。两个都是迭代数据的。 for...in:以任意顺序迭代对象的可枚举属性。=> 根据key值来遍历 for...of...:遍历可迭代对象,定义要迭代的数据。 2.for...in... //表现 l ......
给首布局选择项目带出明细内容js控制
1.通过一个中间的jsp进行json查询传递 <%@ page import="java.util.Map" %> <%@ page import="java.util.ArrayList" %> <%@ page import="java.util.List" %> <%@ page import ......
vue+el-tree 通过下拉框选中节点,定位到当前节点,并高亮
此处为下拉选择器: <el-select ref="searchSelect" v-model="filter" filterable remote size="mini" clearable placeholder="请输入关键词" :remote-method="remoteMethod" @i ......
vite+vue 在html中通过script引入的文件在使用时,部署后却无法获取文件中的方法
今天在写项目的时候,遇到了一个奇怪的问题,我再html中使用script全局引入了一个js文件,但是在组件中使用window.xxx的时候却报错了,说没有这个方法,在本地几次测试都是好的。 报错前相关版本: "@vitejs/plugin-vue-jsx": "^2.0.0", "@vitejs/p ......
HTML编辑器可以如何直接复制word的图文内容到编辑器中?
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
Exadata计算节点升级工具patchmgr出现BUG
Exadata的image升级主要分成三大组件:存储节点、Infiniband或者ROCE融合以太交换机、计算节点。 这三大组件基本上都是使用patchmgr工具完成升级工作,但计算节点的patchmgr工具与另外两个组件的patchmgr工具不能通用。存储节点和交换机的patchmgr升级工具包含 ......
js canvas截取视频画面首帧
##直接贴代码 ``` /** * 截取视频画面 * @param {*} url 视频播放链接 * @param {*} width 画面的截取宽度 * @param {*} height 图片的截取高度 */ export function cutVideoCover(url, width = ......
使用bigInt解决js计算精度问题
1.引用mathjs npm install mathjs 2.封装计算方法 utils/math.js 3.在需要使用的文件引入和调用 ......
nginx配置自动解压.js.gz功能
1.修改nginx配置文件 # on为启用,off为关闭 gzip on; # Nginx的动态压缩是对每个请求先压缩再输出,这样造成虚拟机浪费了很多cpu,解决这个问题可以利用nginx模块Gzip Precompression,这个模块的作用是对于需要压缩的文件,直接读取已经压缩好的文件(文件名 ......
js 添加和移除disabled属性
``` //js的方式 //动态修改元素disabled属性 function disableTest(element,val){ document.getElementById(element).disabled=val; } document.getElementById("uid").disa ......
js 修约
/** * 修约精度 * @param num 数值 * @param len 精度(1、0.5、10、0.1、0.01)等 * @returns 四舍五入 */ export function ROUND5(num, len) { return $ROUND(num, len, '5') } /* ......
Html
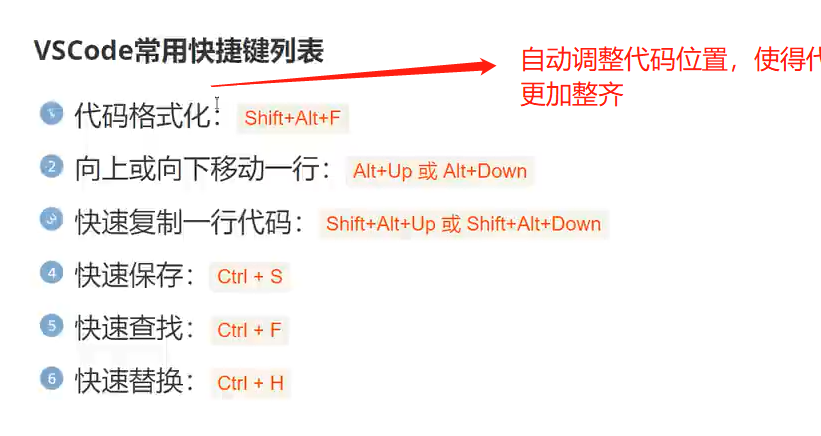
#HTML ## 快捷键  ## 介绍  节点编号从 0 到 n - 1 且恰好有 n - 1 条边 给你一个长度为 n 下标从 0 开始的整数数组 vals 分别表示每个节
2023-08-08:给你一棵 n 个节点的树(连通无向无环的图) 节点编号从 0 到 n - 1 且恰好有 n - 1 条边 给你一个长度为 n 下标从 0 开始的整数数组 vals 分别表示每个节点的值 同时给你一个二维整数数组 edges 其中 edges[i] = [ai, bi] 表示节点 ......
Hadoop:哪个数据节点是最近的数据节点来检索数据以及节点如何实现容错性
# Q1 who can decide which Data Node is the closest datanode to retrieve the data? 当客户端要读一个文件的某个数据块时,它就需要向NameNode节点询问这个数据块存储在哪些DataNode节点上,这个过程如下图:的哈希算法 ``` // 众所周知 std::string 就是一个 basic_string template struct has ......
如何爆破js加密后的密码?
如何爆破js加密后的密码? 1、首先burp中安装插件: https://github.com/whwlsfb/BurpCrypto 安装插件完毕后,分析进行js加密的算法。 2、分析加密过程: 找到相关的加密算法的代码,分析代码逻辑。可以从登录界面的网站源代码里搜encrypt或者crypt字段。 ......