表单 优点
form的submit阻止表单提交
1. return false 方法 <form onsubmit="return onFormSubmit(this)"></form> //能阻止 <form onsubmit="onFormSubmit(this)"></form> //不能阻止 function onFormSubmit(f ......
vue 实现动态表单点击新增 增加一行输入框
点击增加后会新增一行,点击每行后面的删除图标则会删除该行,新增按钮只会出现在最后一行 ``` 删除 添加 ``` 定义方法 ``` // 添加原材料 const addDomain = () => { form.productItemList.push({ name: '', num: '', }) ......
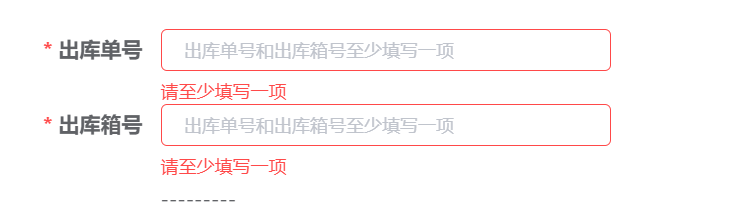
VUE+ElementUI的表单验证二选一必填项,并且满足条件后清除表单验证提示
 ### 上代码 ``` html ``` ``` js data() { var validateNa ......
element 表单规则所有属性中文(el-from rules)
### Rules Rules may be functions that perform validation. ```js function(rule, value, callback, source, options) ``` * `rule`: Object ``` { "field": " ......
什么是自定义表单和工作流?看完这篇文章就懂了
在很多中大型企业中,低代码技术平台的应用价值是较高的,也深得广大用户朋友的青睐和喜爱。其中的自定义表单和工作流是该平台的主要功能。 ......
使用:required="true"时,el-form 表单验证出现xxx is required
原来的代码: <el-row> <el-col :span=24> <el-form-item :required="true" label="产品图片:" prop="productPicList" ref="upload-element"> <file-upload ref="productPi ......
vue 校验表单,必填的错误提示,已经勾选了,依然提示错误信息,el-select
vue 表单校验的时候 1. 先点提交按钮,所有的必填项出现错误提示 2. 下拉选选择以后,错误提示仍然不消失 解决方法 触发方式 blur 改成 change 其实问题挺简单的,只不过因为缓存,没有及时得到正确的反馈,然后改bug的路越走越远,让我来回折腾了几个小时,真烦银,小伙伴们一定要记得清除 ......
flask 在网页表单写账号和密码 数据库校验,存在的话 弹欢迎页,不存在的话 添加到数据库,也弹欢迎页
去掉了注册signup.html页,因为是最简单的一个工程,不验证账号的唯一性 /**创建flask数据库**/ CREATE DATABASE flask CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci; /**创建用户表**/ CREATE TA ......
JavaScript:表单生成器
JavaScript:表单生成器 一条小橘猫 于 2021-12-01 16:10:56 发布 3393 收藏 38分类专栏: JavaScript 文章标签: 经验分享 java javascript html 前端版权 华为云开发者联盟该内容已被华为云开发者联盟社区收录加入社区 JavaScri ......
表单,文件上传,cookie,session
### 目录 [表单,表单验证](#a) [文件包含,文件上传](#b) [cookie](#c) [session](#d) ## 1.表单,表单验证 ### 表单 #### 表单的基本使用 php上传表单,当处理 HTML 表单时,PHP 能把来自 HTML 页面中的表单元素自动变成可供 PHP ......
JS中BOM事件,JS样式特效,表格对象和表单操作
# DOM事件 1.DOM中的事件可以分为两类 - 1.浏览器行为 如:文档加载完成,图片加载完成 - 2.用户行为 如:输入框输入数据,点击按钮 (2).常见的DOM事件 ```bash onload 浏览器已完成页面的加载 支持事件的对象 window image onchange HTML 元 ......
表单控件拖拽,简单又灵活,办公效率高!
当前,很多企业的业务量在不断攀升中,采用传统的办公模式是无法提高办公协作效率的。低代码技术平台的应用是当前的潮流,既简单又灵活,维护也便利,深得客户心声。在线表单控件拖拽是其中一个重要的功能,能提升90%的办公效率,是理想的提升办公效率的利器。 在产业分工的新时代中,谁掌握了新的科技和技术,谁就能拥 ......
流程引擎表单:可自定义和多场景应用,快速助力提质增效!
低代码技术平台是深得客户喜爱的一种快速框架平台,其中的流程引擎表单是其主要功能之一,可以助力提升办公协作效率,满足广大用户流程化办公的心愿。 ......
WPF使用FluentValidation进行表单验证
# WPF使用FluentValidation进行表单验证 .net版本:6.0 使用的NuGet包 ``` FluentValidation:11.6.0 MaterialDesignThemes:4.9.0 Prism.DryIoc:8.1.97 ``` 在WPF里验证表单使用的是```INot ......
可视化流程表单设计器:提效90%,轻松实现流程化管理!
如果想要提升表格制作效率,提升办公流程化发展效率,可以了解可视化流程表单设计器。在竞争越来越激烈的当下,低代码技术平台获得了快速发展,为广大企业实现数字化发展贡献了巨大力量。要想达到提质增效的办公目的,低代码技术平台流程信息可助您一臂之力。 在低代码技术平台这一领域,流辰信息可以说是一家研发能力强、 ......
视图层:三板斧问题,JsonResponse序列化,form表单上传文件,request对象的其他几个方法,CBV的书写和FBV的写法,CBV的源码分析.模板层:变量之分配,过滤器
### 视图层 #### 三板斧问题 ```python # 在视图函数中写函数跟普通函数不太一样 # djagno中使用的局部的request def index(request): pass def func(request): pass '''所有的视图函数不能够没有返回值,并且返回值还必须是 ......
VUE3、ElementPlus 重构若依vue2 表单构建功能
# Vue3 + ElementPlus + Vite 重构 若依Vue2 表单构建功能 若依官方的Vue3 版本发布已经有段时间了,就是这个表单构建功能一直没有安排计划去适配到Vue3! 前段时间公司需要做个类似的功能,就直接借鉴若依Vue2的来直接改了 吐槽下:vuedraggable-vue3 ......
HTML | HTML表单
概念:一个包含交互的区域,用于收集用户提供的数据。 **1.** **基本结构** 简单梳理: | **标签名** | **标签语义** | **常用属性** | **单** **/** 双标签 | | | | | | | `form` | 表单 | `action` :用于指定表单的提交地址(需要 ......
开源表单设计器:既能降本又能增效,妥妥的办公利器!
随着业务量的增长,运用开源表单设计器可以提升表格制作效率,提高各部门之间的数据利用率,为企业降低各种成本,实现提质增效的办公流程化管理,深受欢迎。什么是开源表单设计器?它的优势特点又是什么?带着这些问题,我们一起来深入了解。 1、什么是开源表单设计器? 表单工具是帮助用户完成表单绘制、填报、修改、录 ......
odoo 表单求和
<record id="stock_picking_add_quantity" model="ir.ui.view"><!--交货单加数量合计--> <field name="name">stock_picking_add_quantity</field> <field name="model">s ......
element ui中表单验证不生效
var checkHappenDate = (rule, value, callback) => { if (!value) { return callback(new Error('请输入发生日期')); }else{callback()} 在自定义验证中加上else{callback()} ......
post 表单 对象+List
@Tag(name = "post测试") @RestController public class PostController { public static class User { private String name; private String old; public String ......
layui 表单提交
新手小白,使用layui的时候,表单如何像普通表单那样提交呢? 如下:只需要在回调函数里 返回true,并且在form表单正常添加 action 和 method 属性就行! 如果返回false;将会拦截 阻止默认 form 跳转,此时可以在函数里通过 ajax 进行数据交互 <form class ......
每日汇报 第五周第三天 html表单的认证和css盒子模型
今日学习: html表单的小考试;css简单的盒子模型;盒子模型代码 html: 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Rothko Painting</title> 6 <li ......
表单数据里选择时间范围,时间有冲突就设置优先级,没有就不做配置
业务需求: 表单里有一个数组,数组可以添加规则,每个规则都有一个有效期,结束时间可以不选,即长期有效。 多条规则时, 有时间冲突的时间要设置对应的优先级,没有冲突的不能设置 情况1:都选择结束时间,有冲突的就设置优先级,无则不设置 情况2:有的不选择结束时间,有冲突设置优先级,无则不设置 逻辑:用一 ......
简介,布局容器,栅格系统,排版,对齐,表格,表单
# Bootstarp简介 ### 简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。 我们使用bootstrap库可以很方便的写一些好看的样式,他的内部给我们封装了很多很多的css样式和一些非常好的js事件,以后我们只需要把他的类库文件引入到我们的文档中就能使用 我们在使用的过程中,只需要 ......
每日汇报 第五周第二天 html表单
今日学习: html表单; 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Registration Form</title> 6 <link rel="stylesheet" href= ......
摆脱效率低的办公,可以了解流程表单设计器
目前,低效率的办公已经无法满足市场需求。那么,怎么样才能实现高效率办公?通过什么样的平台提质增效?低代码开发平台是目前在现代化办公环境中较为流行的平台,其中的流程表单设计器易操作、灵活、便捷,深得广大用户的青睐和喜欢。今天,我们一起来了解低代码开发平台以及流程表单设计器的相关内容。 1、低代码技术的 ......
表单样式问题
表单:属于行内块 标准盒子模型 内边距和边框会把各盒子撑大 怪异个桌子模型/ 内边距和边框不会把quchu 去除焦点为问题 关于输入框瀚航的问题 表单继承文本属性 下拉菜单 ......