表单 优点
django中使用form表单或者ajax提交数据时如何验证csrftoken
- 使用form表单来提交数据时,如何验证csrftoken  - ajax提交数据时验证csrftok ......
js如何动态清除form表单中input款下的错误信息
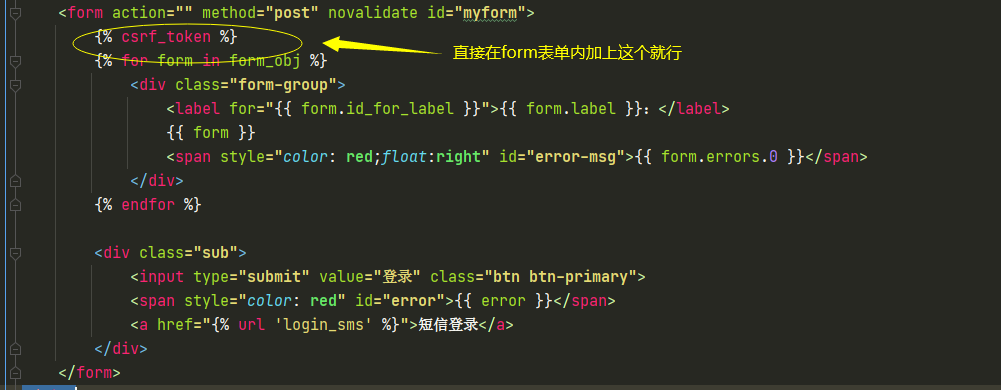
form表单 ``` {% csrf_token %} {% for form in form_obj %} {{ form.label }}: {{ form }} {{ form.errors.0 }} {% endfor %} {{ error }} 短信登录 ``` 使用js代码动态清除in ......
通过aop 注解的方式防止表单重复提交
pom.xml <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-aop</artifactId></dependency><dependency> <groupId>or ......
Element-常用组件-表格-表单-对话框-分页工具条
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--格式--> <style> .el-table .warning-row { background: oldlace; } ......
Element select表单必填验证
特别注意:如第一段代码这里的区别是prop和v-model绑定的值不一样,这样的话是不行的,他们两个的值必须一样!!!!!而且还有一种情况,就是roleStatus必须要放在form里面,而且还必须是一个数组!!!! 开发平台如何在流程表单中使用基于Vue的ElementUI组件?
本文主要介绍如何在O2OA中进行审批流程表单或者工作流表单设计,O2OA主要采用拖拽可视化开发的方式完成流程表单的设计和配置,不需要过多的代码编写,业务人员可以直接进行修改操作。 在流程表单设计界面,可以在左边的工具栏找到ElementUI组件。 将对应的组件拖动到表单设计区域就可以创建组件了。下面 ......
el-date-picker 在表单中宽度(width)问题
在使用element-plus的日期选择组件 el-date-picker的时候,发现form表单内的日期选择框并不能跟el-input 一样把宽度撑满。而是要小一圈。 这样在排版中显得不太整齐,但是 el-date-picker 日期组件又不跟选择框 el-select 一样,在组件加个style ......
JS加密在实际应用上面有哪些优点
随着网络知识产权意识的不断增强,很多程序员为了保护自己的劳动成果,在代码的保护上面也是有着很多的心思,JS加密也是在这样的环境下催生。 网络代码有着很高的复制几率,所以为了隐藏代码的原本内容,用JS加密对代码进行加密必不可少。 下面我们来看看JS加密在实际应用上面都有哪些优点: 第一:保护代码的独立 ......
默认暴露的优点
昨天在工作时遇到一个功能需要提供一个ts回调脚本,同事在做的时候不知道该怎么写脚本,说不知道该怎么命名函数名。我沉默了,然后就解释了标题。。。 module001.ts export default function hehehehe(){ console.log(12343) } index.ts ......
别小看可拖拽式表单设计器,降本增效就靠它啦!
在经济快速发展的当下,办公已然进入流程化发展阶段。不少企业希望实现降本增效的办公效果,大家不妨可以了解下可拖拽式表单设计器。通过简单的拖拉拽就能实现应用组建,创建属于自己的快速开发框架平台,不仅省下培养专业程序人工的成本,而且还能实现提质增效的目的,这样的可拖拽式表单设计器真是一举两得,适用又简单。 ......
界面控件DevExpress ASP.NET中文 - 如何自定义编辑表单运行时布局?
在DevExpress ASP.NET控件v19.2版本中就针对ASP. NET WebForms和MVC平台的ASP. NET GridView和CardView控件添加了一个主要增强功能。 DevExpress ASP.NET v23.1正式版下载 DevExpress技术交流群8:523159 ......
app阻止【前往】按钮造成的表单提交
应用场景 app端在表单中的input type="text"的输入框点击唤起的键盘中会有“前往”按键,点击按键会提交表单造成页面刷新,希望阻止页面刷新 解决办法 阻止表单的提交事件 <el-form @submit.native.prevent></el-form> ......
提高办公效率用什么?表单开发工具好不好用?
表单开发工具是专业的办公软件平台之一,在业务量越来越大的今天,它的出现是助力企业提质增效,实现高效发展的得力助手。 ......
其他——25封装表单验证
前言:在我们做vue项目,日常开发的时候,肯定会经常遇到正则表达式,例如手机号,邮箱,密码和数字,每次验证都需要去查询,浪费时间不说,也造成代码冗余,我也遇到过,那我就自己封装一个吧,方便大家使用查询。 1.封装一个公共的js文件,命名rule.js: // 手机号验证 telphone: (rul ......
小试Blazor——实现Ant Design Blazor动态表单
前言 最近想了解下Blazor,于是尝试使用Blazor写一个简单的低代码框架,于是就采用了Ant Design Blazor作为组件库 低代码框架在表现层的第一步则是动态表单,需要将设计时的结构渲染成运行时的表单,本次主要实现动态表单,相关数据接口都以返回固定数据的形式实现 实现 1.项目准备 先 ......
如何创建简单的HTML和PHP表单
如果您有一个网站,那么您迟早会忍不住想要收集有关您网站用户的信息。 最直接的方法就是问他们一些问题。而且,在 HTML 世界中,记录这些问题答案的最佳工具是简单的 HTML 表单。 在本指南中,我将向您展示如何使用基本 HTML 和少量 PHP 来完成此操作。 您很快就会看到,呈现表单所需的 HTM ......
如何去掉浏览器对form表单自带的非空验证 ‘请填写此字段’
``` ``` ``` document.getElementById("myForm").addEventListener("submit", function(event) { var name = document.getElementById("name").value; var gende ......
表单焦距失去弹出未填气泡提示框
``` html部分 此问题必须填写 js部分 const inputs = document.querySelectorAll('.form-group input[type="text"]'); const bubble = document.querySelector('.bubble') i ......
表单
### 城市级联 1. 数据来源:[外链](https://www.cnblogs.com/xiangyuecn/p/15887009.html) 2. 应用: ``` --> ``` 3. 效果图 函数生成一个迭代器,遇到大文件的读取时不会占用太大的内存;fileinput对文件进行循环遍历,格式化输出,查找、替换等操作,还能获取每一行的行号等等 d ......
HTML form表单上传图片
<form action="/" method="post" enctype="multipart/form-data"> <div> <input class="layui-btn" type="file" multiple="multiple" accept="image/*" name="im ......
springboot优点
传统的Spring应用部署时,通常会将应用打成 WAR包形式并部署到Tomcat、Jetty或Undertow 服务器中。 Spring Boot框架内嵌了Tomcat、Jetty和Undertow 服务器,于是可以将应用打包成jar,直接运行一个jar包就能启动一个web服务 是怎么内嵌的tomc ......