表单 优点
记录实现复制EXCEL数据到前端表单
背景是用户需要把原本在Excel上填报的数据搬运到线上系统进行填报,在做了一个带输入框的表格之后用户提出希望能够实现将EXCEL上的数据复制黏贴到这个表格里的功能。 实现功能的整体思路是在input框上监听黏贴事件,获取到复制的数据。由于在Excel 中\t 表示换格,\n表示换行,所以我们可以根据 ......
解决element ui 下拉框表单验证切换选项就直接触发的问题
element ui 下拉框表单验证正确使用步骤 1.确保form组件的:model属性绑定了表单的数据对象 2.确保form组件的rules绑定了对应的rule 3.确认要验证的表单item绑定了对应的prop属性 注意:prop属性的名称要和rule里面的名称一样并且和v-model的属性名称一 ......
element的el-input,想要输入表单的时候只输入范围数字
<el-form-item label="通过门限:" prop="passRate"> <el-input placeholder="请输入" type="number" @input="oninput($event)" clearable v-model="addReviewForm.passR ......
SQL对决MySQL全面对比:差异、相似性、用途和优点!
SQL和MySQL被用于编程和管理关系型数据库。了解SQL和MySQL之间的主要区别,以及在使用这些数据库管理工具的工作中所需的技能。 、form表单(重要)、CSS
### img标签 ```python # 图片,在网页显示图片的 标签会有属性: 1. 自带的属性 2. 自定义的属性 src:写图片的地址 1. 外链地址 2. 相对地址 alt: 当图片地址加载失败的时候,显示的描述性信息 width="800px" height="200px" 控制图片的大 ......
formCreate 表单
1. 全局引入formcCreate main.js import formCreate from '@form-create/element-ui'//表单设计器引入 Vue.use(formCreate) <form-create v-model="fApi" :rule="freeRule" ......
vue-day20---收集表单数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>收集表单数 ......
易优eyoucms表单验证场景指南
5.0.4 增加hasScene方法用于检查是否存在验证场景 可以在定义验证规则的时候定义场景,并且验证不同场景的数据,例如: $rule = [ 'name' => 'require|max:25', 'age' => 'number|between:1,120′, 'email' => 'ema ......
DEVExpress 中 GridControl 表单控件多选数据的操作
// 获取GridView对象 GridView gridView = gcEntry.MainView as GridView; // 启用多选模式 gridView.OptionsSelection.MultiSelect = true; // 允许通过复选框选择行 gridView.Optio ......
降本提质,可以了解表单开发工具
在传统的开发模式中,低效率、表单制作质量堪忧等弊端逐渐暴露出来了,在流程化管理逐渐盛行的当下,如何让办公实现降本提质?可以一起了解表单开发工具这一主流工具。我们今天将主要为大家解答表单开发工具的相关特点、功能等主要内容,看看它究竟有何优良之处,可以帮助企业实现流程化管理。 1、传统表单制作为何不受欢 ......
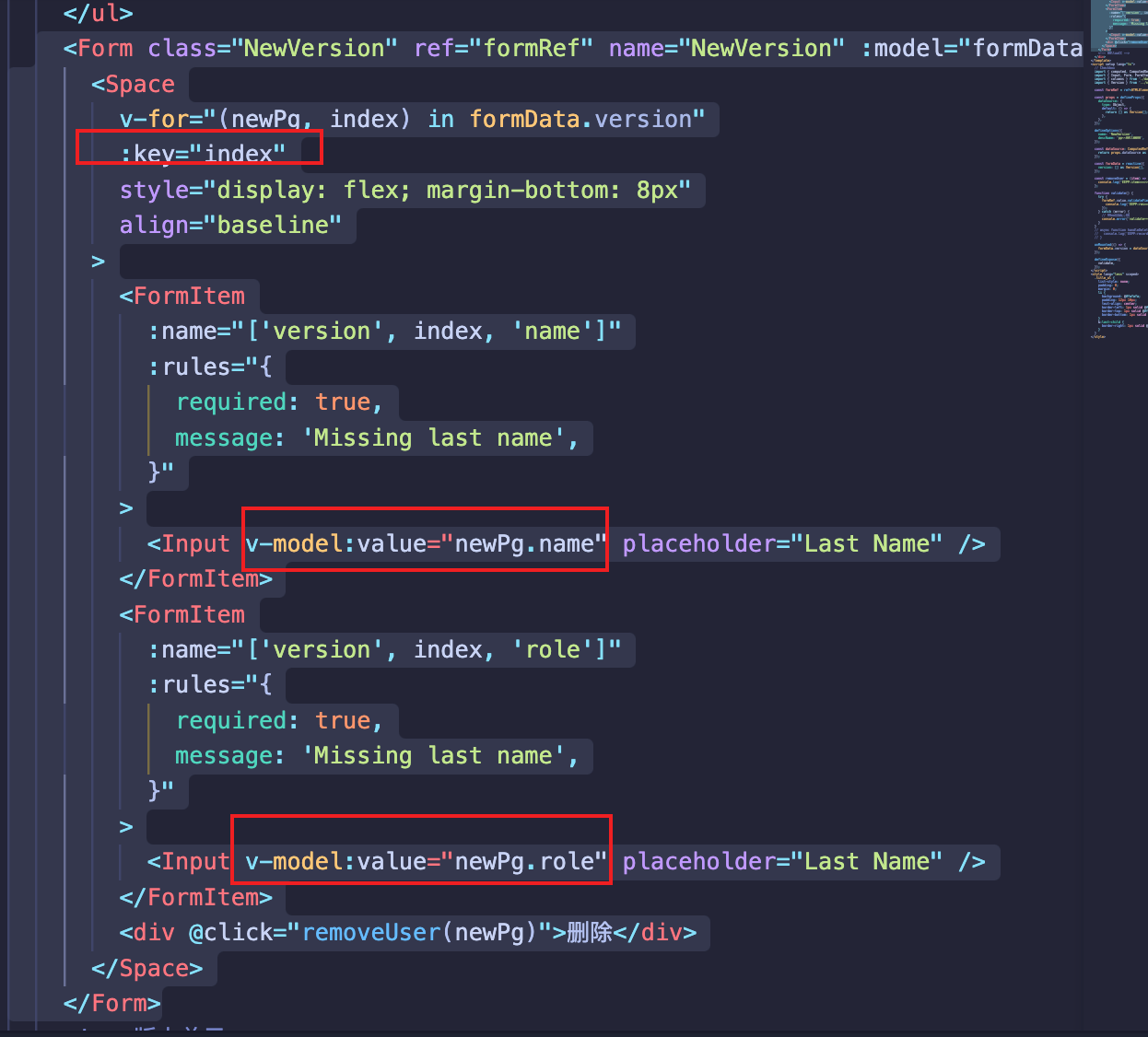
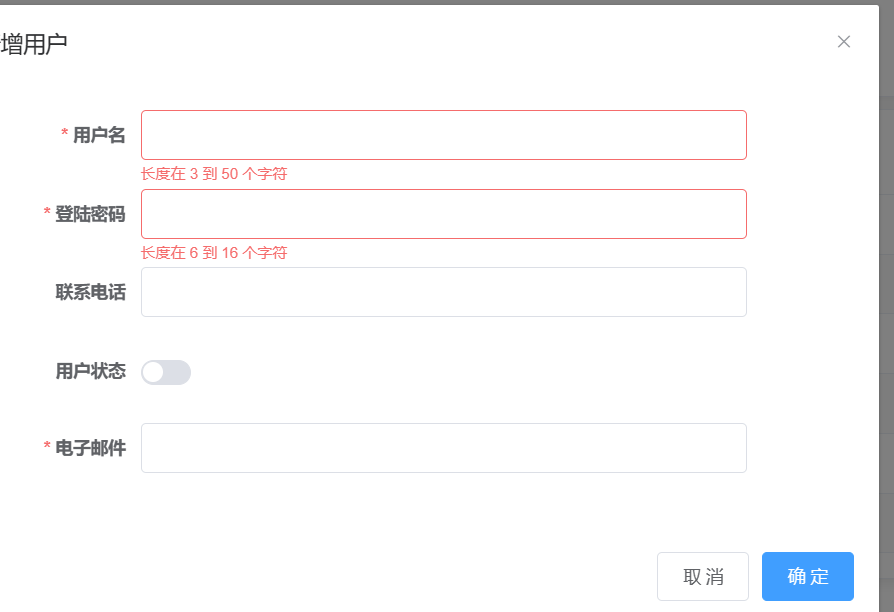
antd from 表单中的key 不能绑定input中的字段 Input.js:207 Uncaught (in promise) TypeError: Cannot read properties of null (reading 'value')
``` 删除 ```  不然则会出现 Input.js:207 Uncaught (in promise) Type ......
小程序的表单绑定
wxml: bindinput事件是实时获取用户输入的内容 <input model:value="{{msg}}" class="ipt" type="text" bindinput='getValue'/> <view>{{msg}}</view> ......
layui弹出层按钮提交iframe表单
1、当使用layer.open打开一个iframe的子页面:进行添加编辑时,保存提交是在layer.open()中进行处理的。 问题来了:当我们提交表单时,就要获取form表单对象 第一种:在layer.open中iframe页面的form提交:使用form.submit() 这种提交是没有返回结果 ......
Vue3+.net6.0 七 v-model 表单输入绑定
表单输入绑定 v-model可以绑定各种不同类型的输入,它会根据不同的元素自动使用对应的DOM属性和事件组合。 文本类型的 <input> 和 <textarea> 元素会绑定 value property 并侦听 input 事件; <input type="checkbox"> 和 <input ......
带你走过动态表单的那些坑
某些场景下,我们的表单需要做成可配置表单,根据管理员配置好的表单信息来动态生成表单,比如业务员就只能填写业务类型的表单信息,运营人员可以配置活动类型的表单信息,类似于表单的权限控制。 >预览动态表单效果在文章最后 ### 动态表单校验 ```html 立即创建 重置 回显 ``` ### 1、处理接 ......
element 新增修改公用一个弹窗,表单resetFields不生效
编辑时 表单赋值使用 this.$nextTick 即可 this.$nextTick(() => { this.formData = { id: row.id, taskCode: row.taskCode, fullName: row.fullName, priority: row.priori ......
数组表单校验
前提:每个表单内容一致 用v-for循环数组里每个form表单绑定的对象,循环表单可以动态生成内容 注意事项:如果每个表单的校验规则不一样,需要设置一个检验规则数组(这里数组长度要确定,有点不灵活,还没找到更好的方法),并在每个form里面绑定rules,如果实在弹窗里面的表单,需要在打开窗口的时候 ......
vue表单中输入框事件的使用@input、@keyup.enter、@change、@blur、@focus
1.@input(v-on:input) 此触发方法适合在查询条件或实时规则校验中使用 <input type="text" placeholder="请输入查询内容条件" v-model="inputVal" v-on:input="search" value="" /> 2.@keyup.ent ......
VUE基础-表单绑定
我们同时使用v-bind 和 v-on 来在表单的输入元素上创建双向绑定: 完整示例如下: ``` {{ text }} ``` 为了简化双向绑定,Vue 提供了一个 v-model 指令,它实际上是上述操作的语法糖: `````` v-model 会将被绑定的值与 ` `的值自动同步,这样我们就不 ......
基于分步表单的实践探索
>我们是[袋鼠云数栈 UED 团队](http://ued.dtstack.cn/),致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。。 >本文作者:修能 ***以下内容充满个人观点。◡ ヽ(`Д´)ノ ┻━┻*** # 前言 基于分布表单的需求,在 ......
Vue + Element ui 实现动态表单,包括新增行/删除行/动态表单验证/提交功能
总结/朱季谦 最近通过Vue + Element ui实现了动态表单功能,该功能还包括了动态表单新增行、删除行、动态表单验证、动态表单提交功能,趁热打铁,将开发心得记录下来,方便以后再遇到类似功能时,直接拿来应用。 简化的页面效果图如下: 
需求:Element-ui的表格中有可填的输入框、可选的下拉框 需要通过下拉框的值去控制输入框是否需要校验 是否必需:是则需要校验;否则无需校验 1、首先上面的表单正常绑定校验属性。 2、下面的表格再写一个表单与校验属性。绑定时需要绑定对应对象的校验字段 3、写校验的时候,写两个校验属性,一个是必填 ......
Element el-form 根据选择条件动态控制表单必填项
Html: <el-form-item label="审核意见" prop="remark" :rules="recordForm.status == '10' ? rules.remark : [{required: false}]"> <el-input type="textarea" v-mo ......
web前端 表单作业
作业要求: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <tit ......
【滨州学院】空闲资产登记-表单多行版
pc: var datagrid = mini.get('KXZCDJXQ'); var globalData = []; datagrid.on('cellendedit',function(e){ let that = this if(e.row.ZCBH !== "" && e.field = ......
Element循环生成的表单如何添加校验规则
数据结构 let ruleForm = ref({ List: [ { deviceName: "", //设备名称 tagName: "" //标签名称 } ], remark: "" //备注 }); //表单参数 表单校验规则 const rules = { deviceName: [ { r ......
表单提交
#1. 问题 ##1.1. 关闭再开启之后报错并没有消失,需要清理上一次的验证结果  解决方法 ![](https ......
html的form表单提交问题
1. 如果form的action属性没用填写controller层的指定路径,就会出以下错误。 2.如果form的action属性没用填写controller层的指定路径,那将button属性更改为默认的button也可以正常显示。 ......