表单 布局 场景
大数据与视频技术的融合趋势将带来怎样的场景应用?
EasyCVR平台在行业应用场景中,融合物联网、云计算、大数据、AI智能分析、5G、AR/VR等新兴技术,基于视频能力可发挥最大业务驱动力,可以实现对现场数据的实时、动态全面采集、监控、分析与处理,实时、有效、准确地反映现场的情况,协助管理者实现智能化监管模式,为项目提供智能监管、智慧决策、高效协同... ......
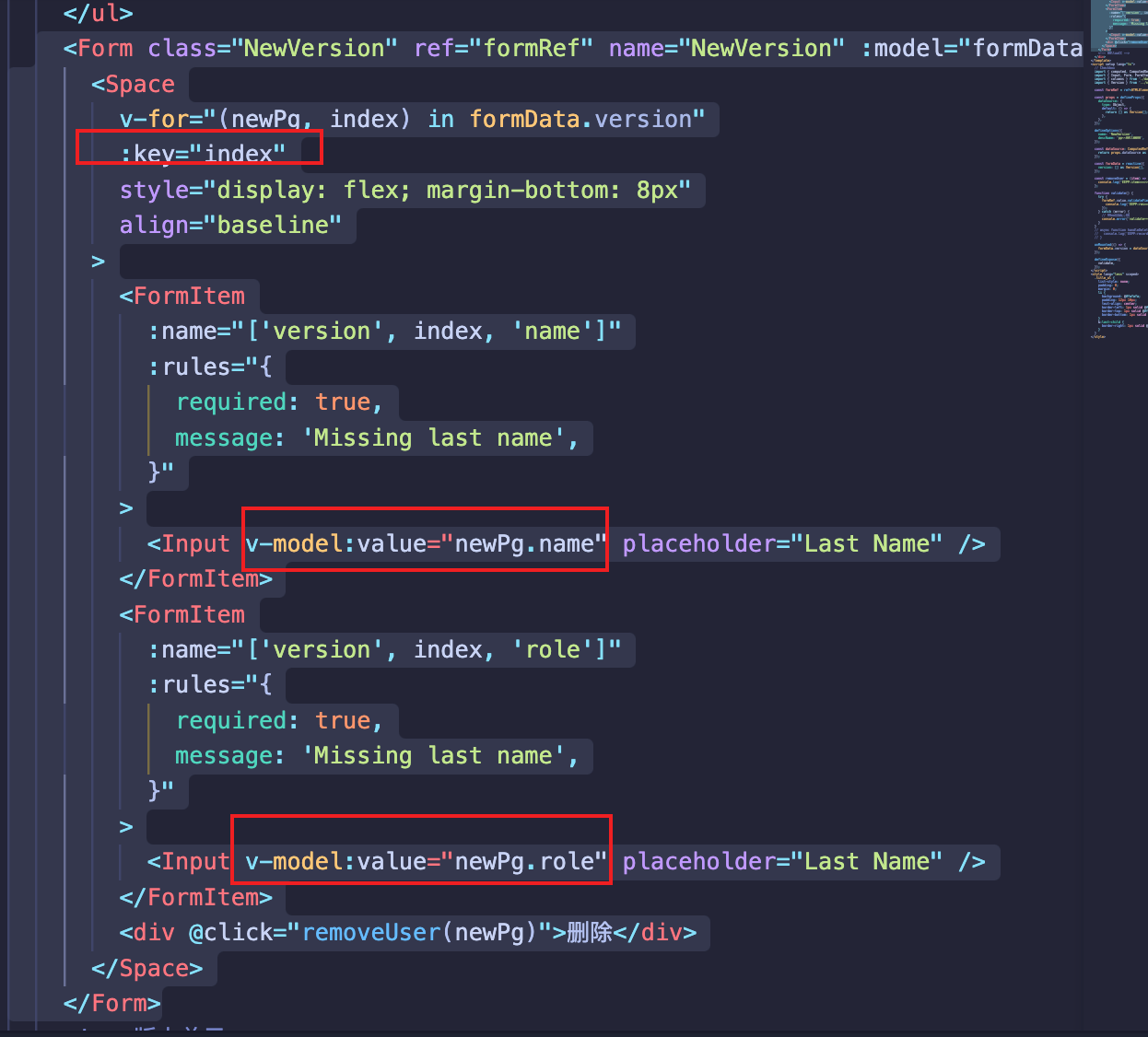
antd from 表单中的key 不能绑定input中的字段 Input.js:207 Uncaught (in promise) TypeError: Cannot read properties of null (reading 'value')
``` 删除 ```  不然则会出现 Input.js:207 Uncaught (in promise) Type ......
前端封装时间选择器时的数据格式问题(JS闭包应用场景)
工作中遇到一个需求,需要同时支持一定长度时间段与自定义时间段。 时间选择框是一个下拉框,下拉框后面跟两个框分别显示起止时间,默认是禁用状态,下拉框有多个选项,比如一小时,三小时,六小时......最后一项是自定义时间段,选中后起止时间选择框将会解除禁用。 当选中一小时时,每次全新查询都要拿到当前时间 ......
小程序的表单绑定
wxml: bindinput事件是实时获取用户输入的内容 <input model:value="{{msg}}" class="ipt" type="text" bindinput='getValue'/> <view>{{msg}}</view> ......
layui弹出层按钮提交iframe表单
1、当使用layer.open打开一个iframe的子页面:进行添加编辑时,保存提交是在layer.open()中进行处理的。 问题来了:当我们提交表单时,就要获取form表单对象 第一种:在layer.open中iframe页面的form提交:使用form.submit() 这种提交是没有返回结果 ......
在 3dsmax 中创建电影场景
有时,通过简单的图像和简单的技术,我们可以创建有效的输出。在本教程中,您将学习如何在 3ds max 中使用三个简单图像创建电影场景。 ......
视频直播源码,搜索页面布局(Wrap组件)
视频直播源码,搜索页面布局(Wrap组件) class LayoutDemo extends StatelessWidget { const LayoutDemo({Key? key}) : super(key: key); @override Widget build(BuildContext c ......
Vue3+.net6.0 七 v-model 表单输入绑定
表单输入绑定 v-model可以绑定各种不同类型的输入,它会根据不同的元素自动使用对应的DOM属性和事件组合。 文本类型的 <input> 和 <textarea> 元素会绑定 value property 并侦听 input 事件; <input type="checkbox"> 和 <input ......
Java零基础入门与实战 多场景 | 多案例 | 全栈项目
第1章 课程引言 试看3 节 | 14分钟开篇和大家聊聊为什么要学习 Java 语言,介绍课程的主要内容、课程特色、适合人群,以及十二个编程好习惯,带领大家正式开始入门 Java。 第2章 选对赛道,快速上路2 节 | 13分钟本章搭建 Java 开发环境,安装 Java 基础环境 JDK 和 In ......
CSS Grid布局
## Grid布局 ### 1 概述 网格布局(Grid)将王爷分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。Grid布局与Flex不具有一定的相似性,都可以指定容器内部多个项目的位置,但是他们存在重大的区别。flex布局时轴线布局,只能指定项目针对轴线的位置,可以看作是一维布局;gr ......
一篇带你了解进阶器 、浮动布局、定位布局与流式布局
# flex布局 ## 上节复习 选择器进阶: 伪类选择器: 当满足特定条件时,激活对应的样式 元素:hover{} 当鼠标经过元素时,激活样式 伪元素选择器: 创建一个虚假的元素.不能被选中.不存在网页dom中(安全性/性能) 元素::before{content:'内容'} 在元素前面添加内容 ......
带你走过动态表单的那些坑
某些场景下,我们的表单需要做成可配置表单,根据管理员配置好的表单信息来动态生成表单,比如业务员就只能填写业务类型的表单信息,运营人员可以配置活动类型的表单信息,类似于表单的权限控制。 >预览动态表单效果在文章最后 ### 动态表单校验 ```html 立即创建 重置 回显 ``` ### 1、处理接 ......
element 新增修改公用一个弹窗,表单resetFields不生效
编辑时 表单赋值使用 this.$nextTick 即可 this.$nextTick(() => { this.formData = { id: row.id, taskCode: row.taskCode, fullName: row.fullName, priority: row.priori ......
数组表单校验
前提:每个表单内容一致 用v-for循环数组里每个form表单绑定的对象,循环表单可以动态生成内容 注意事项:如果每个表单的校验规则不一样,需要设置一个检验规则数组(这里数组长度要确定,有点不灵活,还没找到更好的方法),并在每个form里面绑定rules,如果实在弹窗里面的表单,需要在打开窗口的时候 ......
JVM(八)对象的实例化内存布局与访问定位
### JVM(八)对象的实例化内存布局与访问定位 #### 1 对象创建的方式 - **new** - 变形1: - **Class的`newInstance()`**,即反射 > Class的`newInstance`反射的使用较为苛刻,要求只能调用空参的构造器,而且权限必须是public > ......
vue表单中输入框事件的使用@input、@keyup.enter、@change、@blur、@focus
1.@input(v-on:input) 此触发方法适合在查询条件或实时规则校验中使用 <input type="text" placeholder="请输入查询内容条件" v-model="inputVal" v-on:input="search" value="" /> 2.@keyup.ent ......
display:flex弹性布局
设置方式:给父元素设置display: flex,子元素可以自动挤压或拉伸 flex弹性容器里的弹性盒子可以设置宽高,比如a标签设置宽高生效,不用转块 描述 属性 值 创建flex容器(父级) display: flex 主轴对齐方式 justify- content flex-start起点开始排 ......
【专题】2023 6G网络体系架构白皮书-全域覆盖场景智联报告PDF合集分享(附原数据表)
报告链接:https://tecdat.cn/?p=33186 以5G技术的发展方向为基础,结合6G技术的理念,我们可以展望未来的发展方向。随着5G作为移动通信技术个人和企业服务的分界线的确立,未来更先进的移动通信技术必然会将目光聚焦在企业服务市场上,以获得更好的发展。 因此,6G不仅在弥补5G企业 ......
VUE基础-表单绑定
我们同时使用v-bind 和 v-on 来在表单的输入元素上创建双向绑定: 完整示例如下: ``` {{ text }} ``` 为了简化双向绑定,Vue 提供了一个 v-model 指令,它实际上是上述操作的语法糖: `````` v-model 会将被绑定的值与 ` `的值自动同步,这样我们就不 ......
测试版(排版布局
# 了解·内容(基础) # 单片机 一种集成电路芯片:CPU、SRAM(静态随机内存)、FLASH硬盘、主板 # STM32 原理图内容(STM32F103RCT6) ## 学会查看数据手册 ,致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。。 >本文作者:修能 ***以下内容充满个人观点。◡ ヽ(`Д´)ノ ┻━┻*** # 前言 基于分布表单的需求,在 ......
基于扩展卡尔曼滤波EKF和模型预测控制MPC,自动泊车场景建模开发,文复现。
基于扩展卡尔曼滤波EKF和模型预测控制MPC,自动泊车场景建模开发,文复现。MATLAB(工程项目线上支持)YID:85150652710440176 ......
空气悬架建模 软件使用:Matlab/Simulink 适用场景:采用
空气悬架建模软件使用:Matlab/Simulink适用场景:采用模块化建模方法,搭建非线性空气悬架模型。模型包含:路面不平度模块空气悬架模块悬架模型输入:路面不平度,控制量u悬架模型输出:车身加速度,车轮动载荷,悬架动挠度购买包含:simulink源码文件,详细建模说明文档,对应参考资料,售后提供 ......
Vue + Element ui 实现动态表单,包括新增行/删除行/动态表单验证/提交功能
总结/朱季谦 最近通过Vue + Element ui实现了动态表单功能,该功能还包括了动态表单新增行、删除行、动态表单验证、动态表单提交功能,趁热打铁,将开发心得记录下来,方便以后再遇到类似功能时,直接拿来应用。 简化的页面效果图如下: 
需求:Element-ui的表格中有可填的输入框、可选的下拉框 需要通过下拉框的值去控制输入框是否需要校验 是否必需:是则需要校验;否则无需校验 1、首先上面的表单正常绑定校验属性。 2、下面的表格再写一个表单与校验属性。绑定时需要绑定对应对象的校验字段 3、写校验的时候,写两个校验属性,一个是必填 ......
Element el-form 根据选择条件动态控制表单必填项
Html: <el-form-item label="审核意见" prop="remark" :rules="recordForm.status == '10' ? rules.remark : [{required: false}]"> <el-input type="textarea" v-mo ......
8.对象内存布局
# 对象内存布局 ## 对象内存布局 对象内部结构分为:对象头、实例数据、对齐填充(保证8个字节的倍数)。 ![1688434992516](https://img2023.cnblogs.com/blog/2953748/202307/2953748-20230710154229559-190 ......
魔术轮胎,dugoff轮胎建模 软件使用:Matlab/Simulink 适用场景
魔术轮胎,dugoff轮胎建模软件使用:Matlab/Simulink适用场景:采用模块化建模方法,搭建非线性魔术轮胎PAC2002,dugoff模型。非线性轮胎模型输入:轮胎侧偏角,轮胎滑移率,轮胎垂向载荷。输出:轮胎纵向力Fx,轮胎侧向力Fy包含:simulink源码文件,详细建模说明文档,对应 ......