表单 静态 表格 元素
隐藏元素的方法
display:none display:block 不占位置 不支持动画 visibility:hidden visibility:visible 占位置 不支持动画 opacity:0 opacity:1 占位置 支持动画 宽高显隐动画 文字不换 ......
元素类型
1.块级元素 独占一行 可以做容器 盒子 2.内联元素 左右排列 不是盒子 子哦为辅助标签来使用 有很多属性显示不完整 3.行内块级元素 img input 可以支持宽高 左右排列 也叫行内块级元素 都有相应的bug 行内块和行内元素 换行都会与有空隙 4.搜索框的实现 获取焦点的时候 出现一个小黑 ......
元素之间的相互转换
1.dispaly:inline-block; 不确定宽度 在父元素加上 text-align: center; 分页 但是中间有间距 解决方法 中间不换行 加上注释 字间距设置为0 然后在li里面加上(解决代码换行产生的间距) 2.图片中空隙 可以设置两张图片的文字大小取消换行间隙 font-si ......
表格
width 宽度 height 高度 border 边框 cellspacing 单元格之间的间距 外边距 cellpadding 单元格和内容之间的边框 bordercolor 边框颜色 bgcolor 背景颜色 align 样式 colspan 左右合并 行合并 rowspan 上下合并 列合并 ......
6.1 静态链接
像Linux LD程序这样的静态链接器(static linker)以一组可重定位目标文件和命令行参数作为输入,生成一个完全链接的、可以加载和运行的可执行目标文件作为输出。输入的可重定位目标文件由各种不同的代码和数据节(section)组成,每一节都是一个连续的字节序列。指令在一节中,初始化了的全局 ......
Python之Rich库-打印彩色字体,表单,进度条与状态动画
https://rich.readthedocs.io/en/latest/introduction.html Introduction¶ Rich is a Python library for writing rich text (with color and style) to the ter ......
记录实现复制EXCEL数据到前端表单
背景是用户需要把原本在Excel上填报的数据搬运到线上系统进行填报,在做了一个带输入框的表格之后用户提出希望能够实现将EXCEL上的数据复制黏贴到这个表格里的功能。 实现功能的整体思路是在input框上监听黏贴事件,获取到复制的数据。由于在Excel 中\t 表示换格,\n表示换行,所以我们可以根据 ......
css基础-隐藏显示元素
display:none隐藏元素,不保留位置,文档结构中存在 visibility:hidden隐藏元素,仍占有原来位置 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" cont ......
c#不安装excle创建表格的实例
使用c#创建excel的示例,刚时给出了不安装excel也可创建excel的方法,需要的朋友可以参考学习网上的列子学习下下 //创建excel object missing = System.Reflection.Missing.Value; Excel.Application app = ne ......
element-ui表格实现表头快速筛选
filterChange(obj) { console.log('obj', obj) const keys = Object.keys(obj) const values = Object.values(obj) console.log('keys', keys) console.log('val ......
nesp华为设备模拟器-->静态路由两个网段互联
静态路由配置,需求如下,PC2需要访问Server1服务器。 软件安装:我下载的是hwmnqensp.rar这个安装包,他是一个整体,不像官网下载那么多包。 分析:这里client终端和server服务器,自行配置ip、掩码和网关,LSW二次交换机无需配置;AR1 和 AR4 为路由器,所以需要配置 ......
<progress>进度指示元素进阶介绍
progress元素的基本属性 progress元素有max,value,position.labels四个属性 max:设置了进度条的最大数值,其用作分母的效果。返回进度条max属性的值。 value:设置了进度条的当前的值,其用作分子的效果。返回进度条vaue属性的值。 labels:返回进度条 ......
解决element ui 下拉框表单验证切换选项就直接触发的问题
element ui 下拉框表单验证正确使用步骤 1.确保form组件的:model属性绑定了表单的数据对象 2.确保form组件的rules绑定了对应的rule 3.确认要验证的表单item绑定了对应的prop属性 注意:prop属性的名称要和rule里面的名称一样并且和v-model的属性名称一 ......
一维数组之元素逆置
从b站上黑马程序员的C++课里学到的元素逆置 1 #include <iostream> 2 using namespace std; 3 int main() 4 { 5 int arr[5] = { 1,2,3,4,5 }; 6 int start = 0; //起始下标 7 int end = ......
LeetCode 347. 前 K 个高频元素
# 快排思想 - 注意,这里是倒序排序,因此应该`while(nums[i].cnt>x);` ``` class Solution { public: struct element { int val,cnt; element(int a,int b) { val=a; cnt=b; } }; v ......
HTML | 表格
### 基本结构 1. 一个完整的表格由:**表格标题、表格头部、表格主体、表格脚注**,四部分组成。  2. 表格 ......
Linux 静态库的创建和使用
参考文章:《【Linux】静态库和动态库的创建与使用--示例讲解》 一、库的种类 Linux 下的库有两种:静态库 和 动态库(共享库); 静态库:程序在编译链接的时候把库的代码链接到可执行文件中, .a 为后缀 动态库:程序在运行的时候才去链接动态库(共享库)的代码,可以多个程序共享使用库的代码, ......
静态方法
1 ''' 2 静态方法(Static Methods)是定义在类中的普通方法,与类和实例对象没有直接关联。静态方法可以通过类名直接调用,也可以通过实例对象调用。 3 4 1. 定义静态方法: 5 1. 静态方法使用@staticmethod装饰器来标识。 6 2. 静态方法不需要传递类或实例参数。 ......
表格连接1
<fo:table border-collapse="collapse"> <!-- 第一个表格的内容 --> <fo:table-column column-width="proportional-column-width(1)"/> <fo:table-body> <!-- 行和单元格内容 -- ......
表格连接2
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format"> <fo:layout-master-set> <fo:simple-page-master master-name="page" page-height="297mm" page-width ......
使用 Python 对相似索引元素上的记录进行分组
源码下载 在 Python 中,可以使用 pandas 和 numpy 等库对类似索引元素上的记录进行分组,这些库提供了多个函数来执行分组。基于相似索引元素的记录分组用于数据分析和操作。在本文中,我们将了解并实现各种方法对相似索引元素上的记录进行分组。 方法一:使用熊猫分组() Pandas 是一个 ......
静态代理和动态代理
spring Aop编程中常会使用代理操作。 代理即 为某⼀个对象创建⼀个代理对象,程序不直接⽤原本的对象,⽽是由创建的代理对象来控制对原对象,通过代理类这中间⼀层,能有效控制对委托类对象的直接访问,也可以很好地隐藏和保护委托类对象,同时也为实施不同控制策略预留了空间。 而代理又分静态代理和动态代理 ......
element的el-input,想要输入表单的时候只输入范围数字
<el-form-item label="通过门限:" prop="passRate"> <el-input placeholder="请输入" type="number" @input="oninput($event)" clearable v-model="addReviewForm.passR ......
【Vue】vue获取dom元素
vue中准确的拿到那个元素用ref,ref是绑定给子组件 <普通元素也可以绑定ref> ref如果是绑定在组件中的,那么通过 this.$refs.ref 的name获取到的是一个组件对象ref如果是绑定在普通的元素中的,那么通过 this.$refs.ref 的name获取到的是一个元素对象 ht ......
selenium元素操作无效的解决
1.首先确认元素定位是否正确 可以尝试打印元素数据,看是否正确捕获元素,若是未捕获,尝试其他定位方式 *.getText() 2)考虑是否不在同一个iframe ->切换到同一个iframe 3)元素遮盖,未显示等 ->滚动到正确位置(一般滚动到元素出现,如果是滚动到元素本身出现不行,可以尝试滚动到 ......
el-table表格行拖拽排序或者电子件列表拖拽排序
用到sortablejs 中文官网,http://www.sortablejs.com/ 为了页面中可以复用,在common.js下,封装了公用方法 import Sortable from ‘sortablejs’rowDrop(selector,params,callback){ let tbo ......
java lambda filter实现元素过滤与变量作用域、生命周期
最开始只是拿来用,后来调试研究了一下。 解释:2 传递的是对象,对象中包含 keySet 变量,每次调用都是这个对象里面的 keySet 变量。 而 1 每次都是创建了一个新的对象,keySet 自然不同,也就不能实现过滤了 ```java import java.util.concurrent.C ......
ant design vue树形表格默认展开所有行,并且去掉 + 号
ant design vue树形表格默认展开所有行,并且去掉 + 号 ant desig vue 的 table组件 中的树形表格默认是不展示所有内容,并且在父元素前面会显示一个“+” 号,但是这样的样式影响表格的实用性和美观性,设计的过程中可以解决这两个问题让页面更美观详细。(树形表格默认样式如下 ......
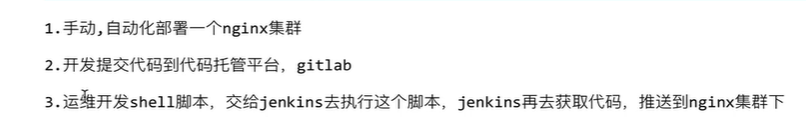
jenkins部署静态网站
### 自动化部署静态站点  ![](https://img2023.cnblogs.com/blog/168865 ......
伪类选择器、伪元素选择器、选择器的优先级、css属性相关
伪类选择器 <style> a:link{ color: blue; /*未访问显示连接*/ } a:hover{ color: black; /*鼠标移到上面显示*/ } a:active{ color: aliceblue; /* 左键选定的链接 */ } a:visited{ color: a ......