表单validatefield动态vue
Vue 先初始化子组件再初始化父组件的方法(自定义父子组件mounted执行顺序)
> **写在前面:** > > * 本篇内容内容主要讲述了,在使用 `Konva` 进行开发过程中遇到的一些问题。(既然是组件加载顺序,主要牵扯到的就是,父子组件的关系,父子组件的生命周期) > > * 众所周知,`Vue`中父子组件生命周期的执行顺序为: > > ```javascript > / ......
vue2 - 父子组件在生命周期传值,无法获取数据
排查因素:是否是生命周期问题? 情况:父组件mounted时期获取值传递给子组件,子组件无法在生命周期内获取! 原因:生命周期创建流程为create(父)=>完整生命周期(子)=>mounted(等父生命周期),因此mounted在子组件生命周期之后,因此无法获取 解决:1.通过computed进行 ......
【动态规划】子串、子序列问题
[TOC] # 应用 ## 应用1:Leetcode 647. 回文子串 ### 题目 [647. 回文子串](https://leetcode.cn/problems/palindromic-substrings/) ### 解题思路 #### 动态规划 设 $dp[i][j]$ 表示子串 $s[ ......
vue+element ui 表格选中特定行导出为excel
1:使用场景: 当选中表格中某几条数据(图中演示的为两行选中一行)进行导出为excel(如图二) 2:安装依赖: npm install --save xlsx file-saver npm install -D script-loader 3:引入依赖文件: 在src文件夹中创建名为excel的文 ......
Element循环生成的表单如何添加校验规则
数据结构 let ruleForm = ref({ List: [ { deviceName: "", //设备名称 tagName: "" //标签名称 } ], remark: "" //备注 }); //表单参数 表单校验规则 const rules = { deviceName: [ { r ......
创建electron+ts+vue3的应用模板
# 配置vue3 1. 安装vue3 ``` cd D:\Users\Administrator\AppData\ mkdir Roaming cd ./Roaming mkdir vue3 cd ./vue3 npm install @vue/cli ``` 系统资源管理器进入'D:\Users\ ......
vue生成二维码图片并且下载图片到本地
一、安装生成二维码插件qrcode.js npm install --save qrcodejs2 二、封装组件 <template> <div> <div id="qrcode"></div> </div> </template> <script> // 二维码 import QRCode fro ......
表单提交
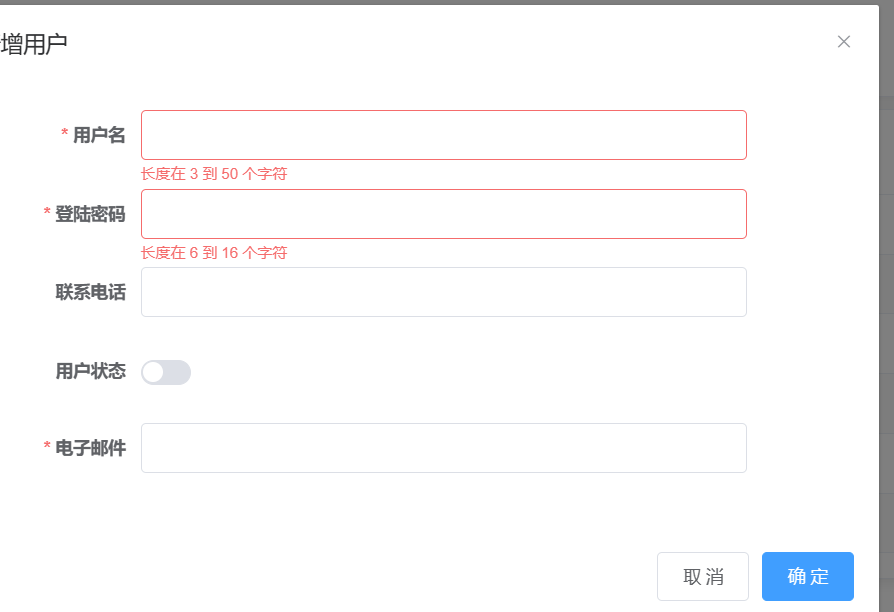
#1. 问题 ##1.1. 关闭再开启之后报错并没有消失,需要清理上一次的验证结果  解决方法 。不多bb了,直接开始 html2ca ......
关于vue清除默认样式&scoped
清除默认样式 在Vue中,可以使用以下方法来清除默认样式: 1. 使用CSS Reset: CSS Reset是一种将所有HTML元素的默认样式重置为统一值的方法,以消除不同浏览器之间的样式差异。你可以在全局的样式表中使用CSS Reset来清除默认样式。以下是一些常见的CSS Reset库: No ......
html的form表单提交问题
1. 如果form的action属性没用填写controller层的指定路径,就会出以下错误。 2.如果form的action属性没用填写controller层的指定路径,那将button属性更改为默认的button也可以正常显示。 ......
vue简单适配方案
# vue2+webpack 使用 ***postcss-pxtorem*** 插件 ```json npm install postcss-pxtorem -dev --save ``` 在vue.config.js中 ```js module.export = { ... css:{ loade ......
el-table 实现动态隐藏列
## html ```html {{ item.label }} ``` ## js ```js //用于存放随机数用于key属性的绑定 var reload = ref(); // 多选框的列表,列出表格的每一列 const checkBoxGroup = ref( [{ "label": "任务 ......
用vue-contextmenujs进行右键菜单的操作
1.安装依赖 npm install vue-contextmenujs 2.引用在main.js中 import Contextmenu from "vue-contextmenujs" Vue.use(Contextmenu); 3.使用示例 我是在elementui表格中使用的 <templa ......
使用vue-clipboard2进行复制操作
1.安装依赖 npm install --save vue-clipboard2 2.引入 import VueClipBoard from 'vue-clipboard2' Vue.use(VueClipBoard) 3.示例有两种使用方法 参考https://blog.csdn.net/Li8L ......
使用Vue CLI创建uniapp项目,搭建模板
使用Vue CLI创建uniapp项目,搭建模板,不仅可以HBuilder打包,也可以npm命令行运行及打包、发布。 要使用 Vue CLI 创建 Uniapp 项目并配置模板,以便在 HBuilder 中打包以及使用 npm 命令行运行、打包和发布,可以按照以下步骤进行操作: 1. 安装 Vue ......
vue实现接受后台文件流转文件并下载
接受到的文件流是这样的 1,首先在请求时加上 responseType:'blob' request({ url: "url", method: "get", responseType:'blob', //加上这一行 params:params }) 2,在获取到返回来的文件流后进行处理 //传的参 ......
scala case class和普通class 动态参数赋值
> 普通class赋值,将A类的属性赋值给B类 ``` //动态赋值测试 object DynamicAssignmentTest { def main(args: Array[String]): Unit = { var aList = List( new A1("A1", 12), new A1 ......
使用vue-super-flow的使用进行工作流的梳理
1.安装依赖 npm install vue-super-flow 2.在页面中引用 <template> <super-flow></super-flow></template> <script > import SuperFlow from 'vue-super-flow' import 'vu ......
前端Vue自定义顶部导航栏navBar 导航栏搜索框searchBar 导航栏右侧菜单按钮button
#### 前端Vue自定义顶部导航栏navBar 导航栏搜索框searchBar 导航栏右侧菜单按钮button,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13342 #### 效果图如下: 
647. 回文子串 516.最长回文子序列 动态规划总结篇 647. 回文子串 dp[i][j]为[i,j]是否为回文串 这里要注意的是我们的遍历顺序,不能是i一遍,j一遍这样,因为会包含后面的信息 所以我们这里选择的是先遍历长度,然后再遍历首字符 class Solution: def count ......
表单验证
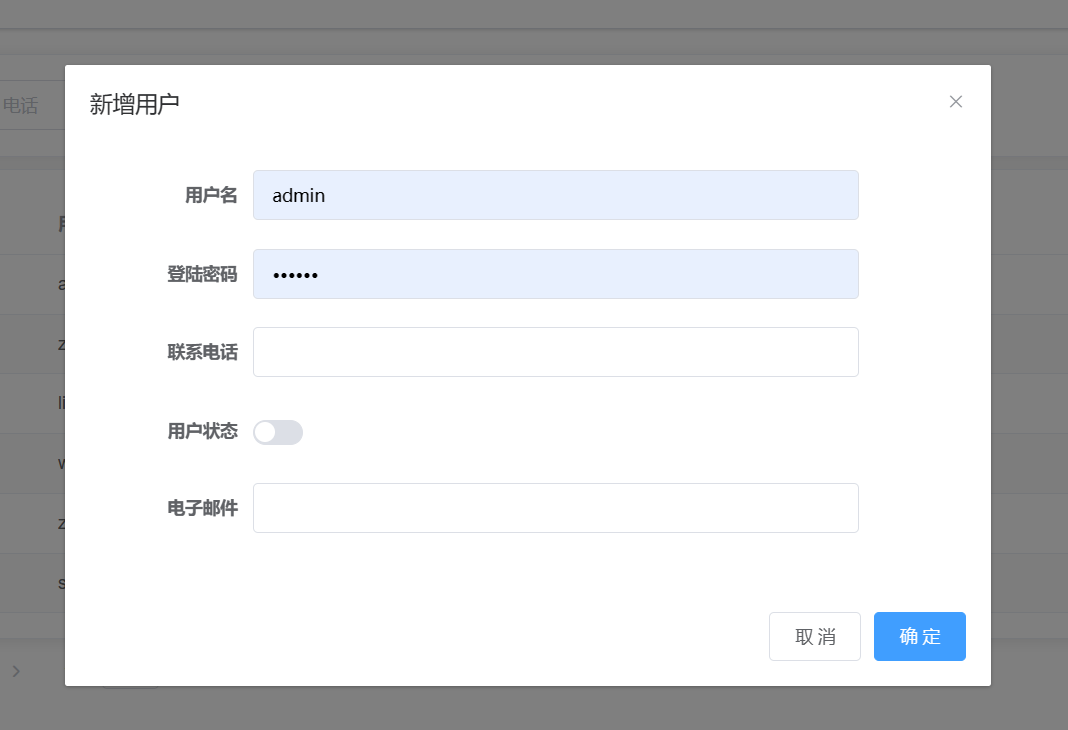
#1. 问题 ##1.1. 页面关闭/确定/取消之后打开,表单内的数据没有清理掉  写一个清理表单的方法clear ......
提升网站速度与用户体验!了解Whirl动态加载库的最新技术
Whirl动态加载库是一种先进的技术,能够显著提升网站加载速度和用户体验。传统的网页加载方式需要一次性加载所有内容,导致页面加载缓慢,用户等待时间长。而Whirl动态加载库则将网页拆分成多个部分,根据用户需求和浏览行为来动态加载内容,只在用户滚动到相应部分时才加载,从而大幅减少不必要的网络请求和加载... ......
动态库如何被加载
linux的可执行文件都是ELF格式,它肯定是会有个section叫.interp, 这里面保存的是动态链接器的路径。 我们在执行这个ELF格式的可执行文件时,内核会先根据.interp节找到动态链接器,然后把控制权交给动态链接器,由动态链接器去加载依赖的动态库。 1、链接器如何找到依赖的动态库 搞 ......
22-数码管的动态显示
# 1.数码管动态显示 * 不同位的数码管显示不同的数值 * 使用**动态扫描**的方式,使用6位8段数码管显示1,2,3,4,5,6,选中第一个数码管让其显示1,显示时间位T;经过时间T之后选中第二个数码管显示2,显示时间为T,依次进行相似的操作,显示到6之后,经过时间T之后再显示1 * 显示一个 ......
11:vue3 组件传递数据 Props
1、父子组件通过Props传递数据,数据可以为固定数据,也可以多个数据,也可以动态数据 新建Parent.vue组件 1 <template> 2 <h3>Parent</h3> 3 <Child gd_title="Parent传固定数据" gd_title2="传递第二个参数" :dt_titl ......
学不会动态规划——背包篇
#前言 终于把线性动态规划学完了,本蒟蒻要开始背包了,祝我好运吧!如果文章有任何问题,欢迎评论或者私信让我知道🌹。 # [[NOIP2001 普及组] 装箱问题](https://www.luogu.com.cn/problem/P1049) ## 题目描述 有一个箱子容量为 $V$,同时有 $n ......
vue(三)模板语法
{{}} 数据绑定最常见的形式就是使用Mustache {{}}(双大括号)语法的文本插值 {{}} 还接受单个表达式,如加减运算、三元运算等。 一般配合js中的data()设置数据 <span>Message: {{msg}} </span> export default { name:"tom" ......