表头 前端 页面table
前端流程图组件库
https://blog.csdn.net/xu_song/article/details/108269558 https://segmentfault.com/q/1010000021077507 ......
vue前端model和data强关联
 如果不关联会报错, 且错误不好找!  : 1. 利用小程序提供的 API 跳转: // 保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。 // 注意:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,但是 redirectTo ......
【题解】[ABC304F] Shift Table(容斥)
# 【题解】[ABC304F] Shift Table ## 题目链接 [ABC304F](https://atcoder.jp/contests/abc304/tasks/abc304_f) ## 题意概述 Takahashi 和 Aoki 将在接下来的 $N$ 天里兼职工作。 Takahashi ......
前端可直接拿来用的代码(更新ing)
1、清除浮动 双伪元素法(既解决外边距塌陷问题,又能清除浮动影响) .clearfix::before, .clearfix::after { content: ""; display: table; } .clearfix::after { clear: both;} 2、清除默认样式 * { m ......
table.bootstrapTable() 之基本使用方法
一、Html表格table属性设置如下 data-toggle="table" data-url="Url地址" data-pagination="true" data-search="true" data-show-columns="true" data-show-refresh="true" d ......
前端文件下载
``` // 下载文件 export function downloadFile(url, fileName, data) { axios({ method: 'post', url, responseType: 'blob', data }).then((res) => { const blob ......
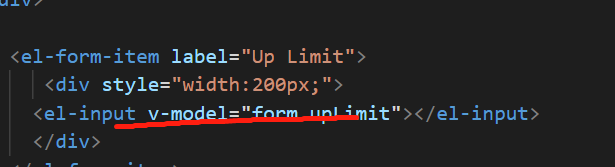
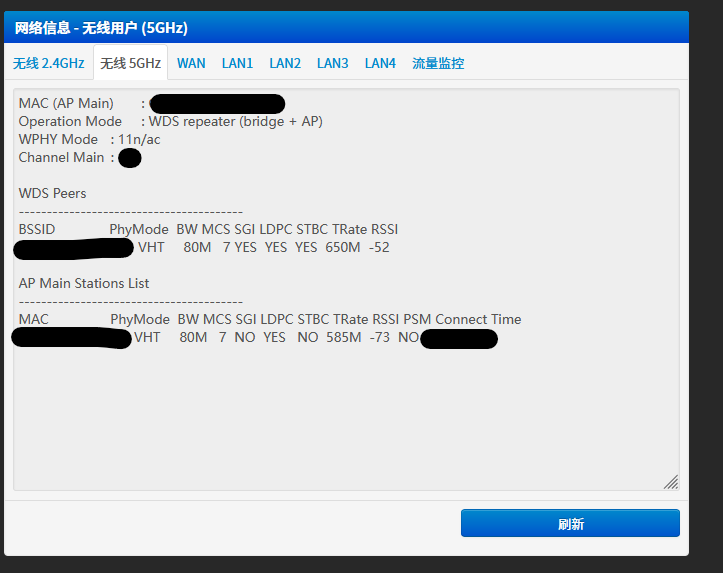
Padavan网络信息页面分析
 ssh 到路由,找到Main_WStatus_Content.asp,发现这一段是动态生成的: ``` ......
js使用xlsx插件导出table中的数据
js代码 需要引入<script type="text/javascript" src="static/js/xlsx.core.min.js"></script> //导出excel function toExcel(){ var blob = sheet2blob(XLSX.utils.tabl ......
Flink核心API之Table API和SQL
### Table API & SQL 注意:Table API 和 SQL 现在还处于活跃开发阶段,还没有完全实现Flink中所有的特性。不是所有的 [Table API,SQL] 和 [流,批] 的组合都是支持的。 Table API和SQL的由来: Flink针对标准的流处理和批处理提供了两种 ......
Intersection Observer API 交叉观察器 API vue3 antd table 滚动加载 使用过程
需求:表格滚动加载  做法: 步骤一:给表格最后一行添加特定标识,类名或者id等 小编为大家整理,主要介绍了MAC/Razor页面应用如何使用微信认证相关的知识,希望对你有一定的参考价值。 本文章演示了如何将微信集成到 ABP 应用程序中,使用户能够使用 OAuth 2.0 凭据 ......
Vue——前端发展史、Vue介绍和使用、插值语法、文本指令、事件指令
## 前端的发展史 ```python # 1 HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 javascript ......
前端相关规范
# 前端规范记录 ### 1. 严禁使用 console 对象来输出信息 console对象在输出对象信息的时候, 会维持一个对象的引用, 从而造成内存泄漏! 可以在开发环境中使用, 严禁在生产环境中使用!! 开发环境也可以使用断电 + watch(或者控制台手工输入console输出指令) ### ......
vue中(input组件)textarea文本提交到后端数据库,前端输出保存换行回车及修改显示
1.修改css中white-space属性为“pre-warp” 在css中white-space属性用来控制容器的文本中带有空白符、制表符、换行符等的显示,取值有: normal:默认,忽略文本中所有的空白、换行符;只有文本存在 <br> 或文本达到框的约束时,文本才会换行 nowrap:和nor ......
@submit.native.prevent来阻止el-input中回车刷新页面
<el-form @submit.native.prevent> <el-input @keyup.enter.native="initList()"></el-input> </el-form> 开始是el-input中没有输入任务值,直接光标定位,回车,发现刷新了整个页面,真不知道什么情况。 后 ......
关于word-wrap: break-word; word-break: break-all;影响页面格式
今天遇到一个问题,页面内容平时加载正常,grid里一绑定数据,页面就会乱掉。 通过对比排查,查出了一个grid外面td 里的一个style : style="word-wrap: break-word; word-break: break-all; display: block;" 去掉这个即可,第 ......
app直播源代码,vue+Ant design a-table分页器使用
app直播源代码,vue+Ant design a-table分页器使用 vue+Ant design a-table分页器使用 当前页current设置生效 <a-table :columns="columns" :data-source="detail" :pagination="paginat ......
pnpm才是前端工程化项目的未来
## 前言 相信小伙伴们都接触过`npm/yarn`,这两种包管理工具想必是大家工作中用的最多的包管理工具,`npm`作为`node`官方的包管理工具,它是随着node的诞生一起出现在大家的视野中,而`yarn`的出现则是为了解决`npm`带来的诸多问题,虽然`yarn`提高了依赖包的安装速度与使用 ......
前端样式配置
title: 前端样式配置 style tags: - 手册 - 样式 - CSS categories: - 手册 ```html 1 《半小时漫画中国哲学史》 2 “ 既许一人以偏爱,愿尽余生之慷慨 ” 3 [data.json文件链接](https://pan.baidu.com/s/1omz ......
APP-自动化定位WEB页面元素
APP定位浏览器这种上下文嵌套的页面时,发现有的元素是无法定位 点击上面的地球图标, 点击NATIVE_APP(原生APP下面的选项),切换到web_view选项。就是使用HTML页面。 但是这个时候会报错,记住报错信息中的版本信息,这里是86.0.4240 上图的报错是指缺乏对应版本的驱动; 驱动 ......
前端预览docx格式文档
运用docx-preview.js(去网上下载https://github.com/VolodymyrBaydalka/docxjs/blob/master/dist/docx-preview.js) 引入脚本 <script type="text/javascript" src="https:// ......
vue-router 4.1.4版本以上,打开新页面并隐式传参
## 情景 1. 框架:Vue3 + Vite4 + VueRouter4.1.6 2. 需求:现需要实现点击打开新页面,并把一些数据传过去 3. 限制: - 数据量较大,有一定私密性,不适合用query传递; - 需要从session中获取token判断访问权限,因此需要用router.resol ......
WebStorm 2023(Web前端开发工具) v2023.1.2中文mac版
WebStorm 2022 mac版是一款基于 WebSocket的 Web应用程序编程工具,旨在通过 Web应用程序的代码将 HTML和 CSS文本从浏览器返回到服务器。 WebStorm采用 MVC架构,其中每个模块都在其内部运行。WebStorm 适用于 JavaScript 和相关技术的集成 ......
一文搞懂前端的所有类数组类型
前面博文有介绍JavaScript中数组的一些特性,通过对这些数组特性的深入梳理,能够加深我们对数组相关知识的理解,详见博文: [一文搞懂JavaScript数组的特性](https://www.cnblogs.com/jimojianghu/p/17292277.html) 其实,在前端开发中,除 ......