表头 表格el-table element
详情页表格样式
html: <h3 class="detail-title">车辆信息</h3> <el-row class="detail-item-wrap"> <el-col :span="12" class="cell-wrap"> <div class="cell-label"> <span class= ......
element-ui中table组件设置不可选行数据
html代码: <el-table :data="chooseTableColumnData" ref="chooseTableColumn" @select="changeTableColumn" @select-all="onSelectAll" > <el-table-column type= ......
Word表格里的合并单元格跨页后让单元格内容在两页都显示
问题描述:如何让红框部分(此时无法选中单元格进行编辑)显示上一页合并单元格中的内容? ①选中标题行下一行(即第二行)任意单元格→布局→拆分单元格 ②会在上一页表格末尾出现回车符 ,选中后delete ③红框中的单元格变化可编辑。 ......
C# 读取带CheckBox复选框控件的表格-并集成到Windows Service里面
最近的项目要求读取xls文件内的单元格,并且单元格旁边会有复选框标识类型。 搜了下只有java的POI有例子,NOPI看项目文档好像是没有实现读取控件的功能。 java实现 POI POI如何解析出excel 中复选框是否被选中 https://blog.csdn.net/qq_29832217/a ......
element ui 按钮点击后样式显示为不失去焦点问题 css解决
解决按钮点击不恢复问题样式重写时需要注意 顺序一定要是focus然后hover然后active 参考地址:https://blog.csdn.net/weixin_51141523/article/details/126450012 .el-button--default { &:focus { c ......
从 Word 复制表格到 Excel 如何保留多行单元格
思路是在 Word 中将换行符替换为一串自定义的文本,然后将其粘贴到 Excel 中,再在 Excel 中将特殊文本替换回换行。具体可参考下面的链接。 [Retain multi\-line cells when pasting Word table into Excel \- Microsoft ......
Element UI 在非template/render 模式下使用ICON要注意的问题
有很多时候,我们不需要编译Vue和Element UI,只是想简单的试用一下,做一个原型出来。我们会使用HTML方式编写,这种方式下,使用ICON需要注意一些问题。 1.例如CopyDocument图标,如果是用html tag方式调用,根据vue的组件规范,驼峰格式需要改写成小写横线分割的格式<c ......
element-plus el-date-picker 实现周选择
在使用element-plus的时间选择器的时候,有时候会有选择一周的需求,可以使用以下方式进行实现。 首先使用`type=week`属性实现基本的样式 ``` ``` { let parent = this.archiveTypeList.find((x=>x.id row.parentId)); this.$refs.multipleTable.toggleRowSelection(parent,t ......
4个将Pandas换为交互式表格Python包
Pandas是我们日常处理表格数据最常用的包,但是对于数据分析来说,Pandas的DataFrame还不够直观,所以今天我们将介绍4个Python包,可以将Pandas的DataFrame转换交互式表格,让我们可以直接在上面进行数据分析的操作。 Pivottablejs Pivottablejs是一 ......
【九】Vue之element UI
# 【一】热门组件库 - 在Vue生态系统中,有许多热门的组件库可供使用。 - 这些组件库提供了丰富的UI组件和工具,可以极大地提升开发效率。 - 以下是一些热门的Vue组件库: - Element UI: - Element UI是饿了么UED团队开发的一套PC端的UI框架。 - 它提供了许多常用 ......
vue表格分页以及增删改查的实际应用
效果: 1:表格以及分页 2:增加一条数据 3:删除一条数据 4:修改一条数据 5:查询一条数据 <template> <div class="tab-container"> <div class="filter-container" style="margin-bottom: 20px"> <el ......
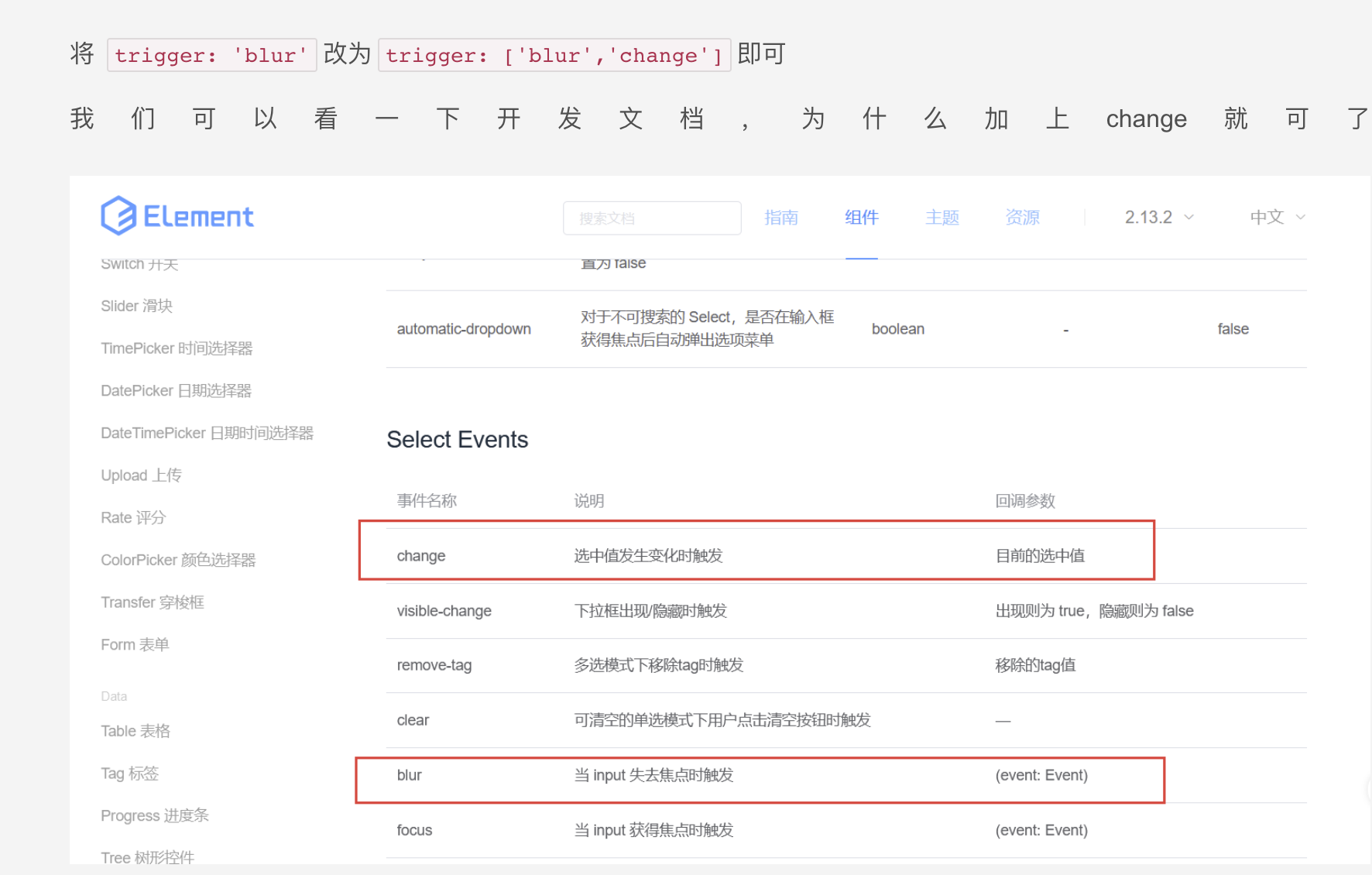
ELEMENT UI 下拉列表验证无效的问题
 * https://www.freesion.com/article/69151248111/ ......
JS中BOM事件,JS样式特效,表格对象和表单操作
# DOM事件 1.DOM中的事件可以分为两类 - 1.浏览器行为 如:文档加载完成,图片加载完成 - 2.用户行为 如:输入框输入数据,点击按钮 (2).常见的DOM事件 ```bash onload 浏览器已完成页面的加载 支持事件的对象 window image onchange HTML 元 ......
element-ui table表格删除最后一页的数据,返回上一页
delete(item){ this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { this.$post( ......
用 Python 自动创建 Markdown 表格 - 每天5分钟玩转 GPT 编程系列(4)
[TOC] ## 1. 他们居然问我要 Prompts 早几天我用 GPT-4 写了一个 Golang Worker Pool 程序,测试了一把居然性能爆表,然后“他们”就问我要完整的 prompts,想看下到底是 GPT-4 写出来的 [GoPool](https://github.com/dev ......
Element-plus组件库的MessageBox 消息弹框组件自定义样式的坑
一、问题描述: 在使用Element-plus组件库的MessageBox 消息弹框组件时,需要更改该组件的按钮样式,于是根据官网文档: 找到cancel-button-class、confirm-button-class两个属性,并在js代码中进行了添加,如下案例图: 然后,我在使用该组件的页面写 ......
python实现linux自动巡检及形成Excel表格
shell脚本形成.txt文件 ######################################################### #!/bin/bash 2 #获取主机名 system_hostname=$(hostname | awk '{print $1}') #获取服务器IP ......
数据格式的处理 echarts数据改为 Table表格格式的数据
前景 后端返回的 echarts 展示数据格式,既要展示echarts 又要展示table表格,echarts 的数据格式为下面 { xData: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], yData1:[10, 52, 200, 334, ......
element-plus的el-date-picker中value-format不失效
vue el-date-picker <el-date-picker v-model="value2" type="date" placeholder="选择日期" format="yyyyMMdd" value-format="yyyyMMdd"> </el-date-picker> 查看了一些官 ......
59.vue3+element-plus制作二维码生成器
1 <template> 2 <div> 3 <el-card style="height:80px;font-size: 30px;">二维码生成器</el-card> 4 <div style="display: flex;"> 5 <el-card style="width: 250px;ba ......
a-table 组件 让选中的表格中的某一项高亮显示
table 组件 让选中的一项高亮显示 <template> <a-table ref="clientLeve_table" bordered size="middle" rowKey="id" :columns="clientLeve_columns" :dataSource="clientLev ......
好看的表格
参考:https://c.runoob.com/codedemo/3187/ MQ订阅信息(TEST) 业务 TOPIC CONSUMER_GROUP PRODUCER_GROUP 系统消息协议 TEST_TOPIC_IMSYSMSG TEST_CONSUMER_GROUP_IMSYSMSG TES ......
el-table表头高亮动画效果
el-table表头高亮动画效果 <div class="front-table"> <el-table :data="tableData" height="100%" stripe :header-cell-style="{ backgroundColor: 'transparent', colo ......
使用QQ屏幕识图实现识别表格功能
#1.问题 目前市场上的OCR工具对于识别表格功能均是采取了收费制度,但我们时常要进行一些表格的复制(原表格为图片) 便可以使用QQ或钉钉自带的功能来实现 #2.解决 ##1.QQ屏幕识图 先使用屏幕识图功能识别我们要读取的表格 { if(columnIndex 5){ return 'custom-style' } }, 设置第 ......
TabR:检索增强能否让深度学习在表格数据上超过梯度增强模型?
这是一篇7月新发布的论文,他提出了使用自然语言处理的检索增强Retrieval Augmented技术,目的是让深度学习在表格数据上超过梯度增强模型。 检索增强一直是NLP中研究的一个方向,但是引入了检索增强的表格深度学习模型在当前实现与非基于检索的模型相比几乎没有改进。所以论文作者提出了一个新的T ......
C# LINQ中使用聚合函数报错 Sequence contains no elements
###问题: 在一个linq查询中使用了平均值聚合函数Average,结果报错 Sequence contains no elements (序列不包含任何元素) 也就是说,使用某些linq的函数时,如果值不存在是会报错的,比如: ``` First() Single() FirstAsync() ......
el-date-picker element Plus 实现限制时间选择范围(7天)
element Plus 没有picker-options配置项,可以使用 `:disabled-date="disabledDate" @calendar-Change="calendarChange"` 配合实现该需求 ```html ``` ```js const choiceDate = r ......
如何能够高效实现表格中的分权限编辑功能
> 摘要:本文由葡萄城技术团队于博客园原创并首发。转载请注明出处:[葡萄城官网](https://www.grapecity.com.cn/),葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 在表格类填报需求中,根据当前登录用户的不同等级,能填报的区域会有所不同。本文基于前端表格控件 ......