表头element-ui element动态
[CPP专题]-编译,链接与静态动态库
# 本文施工状态 - [x] 单文件的编译 - [ ] 多文件的编译 - [ ] 静态库的编译与使用 - [ ] 动态库的编译与使用 # 本文有什么? 本文将使用简单的例子介绍如何编译和链接CPP代码,以及这些行为背后发生了什么改变。在此基础上介绍如何编译出静态库和动态库,以及如何使用这些库。适合对 ......
【坑】VUE中动态数据使用 wow.js 没效果的问题
一般来说正常使用都是在mounted 函数中 mounted() { this.$nextTick(() => { this.$wow.init() }) } 这样如果是死数据是可以正常出现效果的 但是如果是请求回来的数据是没有效果的 需要改一下生成时机 此处的newList 即为请求的数据 wat ......
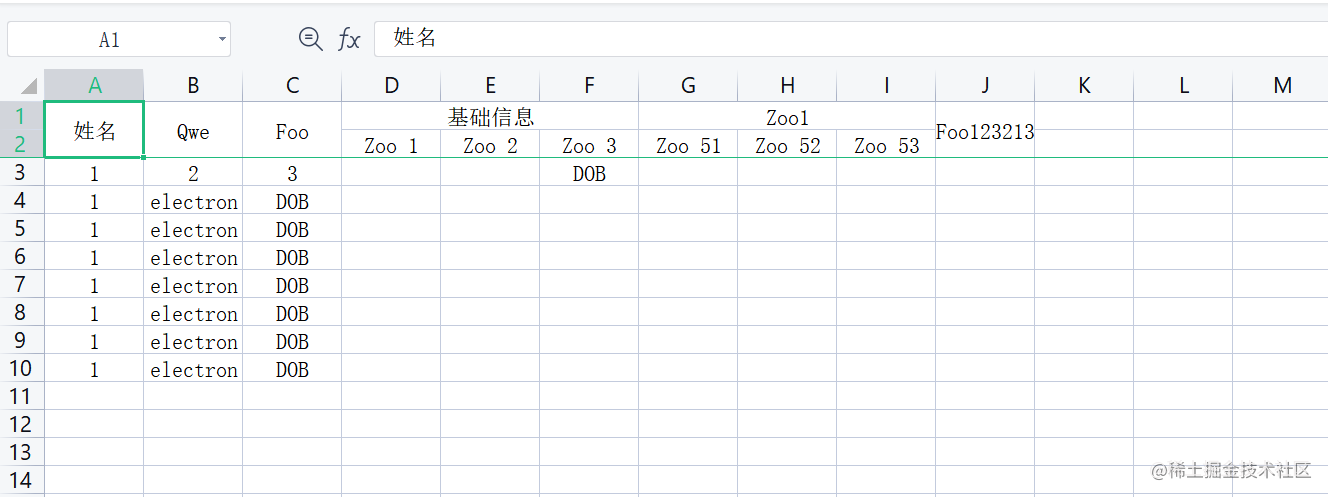
Node.js 使用@zurmokeeper/exceljs 快速导出多表头的excel文件
Node.js 如何快速导出嵌套列(多表头)的excel文件。效果图如下:  1:使用 [@zurmokeeper/ex ......
【前端】Layui动态数据表格拖动排序
目的:使用Layui的数据表格,拖动行进行排序。 使用插件:layui-soul-table 和 Layui 1.layui-soul-table文档:https://soultable.yelog.org/#/zh-CN/component/start/install 2.layui文档:Layu ......
vue3.0 el-table 动态合并单元格
<el-table v-resize:34 style="margin: 10px 0 10px" :data="tableData" :header-cell-style="{background: '#F6F6F6', height: '10px','text-align':'center'}" ......
笔记 | element table show-overflow-tooltip 位置偏移的问题
### 一、问题 因为我目前的项目是微前端的工程,最外层有一个50px的通用头部,所以页面要减去50px。所有页面看似都很完美,但是使用 **el-table-column** 的 **show-overflow-tooltip** 属性时,tooltip 会向下偏移 50 px。 #### 想到的 ......
element table 表格控件实现单选功能
<el-table :data="tableData" border stripe ref="tableData" @row-click="singleElection"> <el-table-column label="" width="65"> <template slot-scope="sco ......
基于动态代理的rpc简单实现 aop 、proxy
1、实现注解 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.a ......
C和C++动态库区别
1.C语言导出动态库需要在返回值和函数之间加上__declspec(dllexport) 2.C语言导出动态库需要在class和类名之间加上__declspec(dllexport) 3.C++由于支持函数重载,所以在编译时要给每个函数名重新改名字(加上参数信息),而C不支持,所以C语言无法使用C+ ......
element vue表单form下多个form-item项循环校验
效果图: ps:重点注意 prop 值 <el-form ref="fromRef" :model="formData" :rules="rules" label-width="100px" > <el-row v-for="(item,index) in formData.allopatricCo ......
[代码随想录]Day36-动态规划part04
## 题目: ### 思路: 只有确定了如下四点,才能把01背包问题套到本题上来。 - 背包的体积为sum / 2 - 背包要放入的商品(集合里的元素)重量为 元素的数值,价值也为元素的数值 - 背包如果正好装满,说明找到了总和为 sum / 2 的子集。 - 背包中每一个元素是不可重复放入。 ## ......
今天练习element组件的时候,引入element样式和脚本文件以及vue的组件之后,导入简单element组件练习之后,查看组件的时候,样式一直出不来,经过我多次排查,终于发现,导入的三个内容是有顺序排序要求的。必须先导入vue,然后再导入其他的两个。
2023-09-04 今天练习element组件的时候,引入element样式和脚本文件以及vue的组件之后,导入简单element组件练习之后,查看组件的时候,样式一直出不来,经过我多次排查,终于发现,导入的三个内容是有顺序排序要求的。必须先导入vue,然后再导入其他的两个。 <!DOCTYPE ......
Vue 3 之 Element Plus 之 Pagination 的 坑
版本信息: vue.js 3.3.4 Element Plus 2.3.12 浏览器 Chrome Version 116 -- 坑描述 试验 Element Plus 之 分页时,出现了异常——之前开发的 弹窗 打不开了。 Pagination 分页: https://element-plus.o ......
avue表单组件后台拖拉拽框架avue-form-design在移动端vant框架与uniapp框架下的动态渲染转换适配
**avue表单组件后台拖拉拽框架avue-form-design:https://github.com/sscfaith/avue-form-design** **avue表单组件后台拖拉拽框架avue-form-design在移动端vant框架与uniapp框架下的动态渲染转换适配** 待补充 ......
15、HSSFWorkbook实现动态指定字段导出
一、自定义注解标记对象属性: 1、声明注解: import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; im ......
【antd】动态增加表单项
import React, { useState } from 'react'; import 'antd/dist/antd.css'; import './index.css'; import { MinusCircleOutlined, PlusOutlined } from '@ant-de ......
海域可视化监管:浅析海域动态远程视频智能监管平台的构建方案
通过平台实现多点监控,让多个部门或团队共同参与到海域管理中来。此外,平台还提供了远程查看功能,用户可以通过手机、电脑等设备随时随地访问平台,了解海域的最新情况。 ......
Axure动态面板简单使用,左边点击右边查看
1.首先先把左边的信息(不管是文字还是文本都行)准备好,然后添加动态模板 2.此时动态模板什么东西都没有,我们需要添加状态,状态就是我们要看到的信息 3.现在我们要做交互动作,让他们关联起来 4.最后预览,点击试试看 ......
Vue 3 之 Element Plus 之 Table 的 坑
版本信息: vue.js 3.3.4 Element Plus 2.3.12 -- 坑描述 试验 Element Plus 之 Table 时出现了异常,表格显示错乱——列头不是横着显示,而是竖着显示;并且,表格内容只显示了最后一列的。 作者使用的是 直接导入 的方式: <!-- Import st ......
Vue element 表格跨行合并单元格
### 1、定义 table.js ```javascript /** * 生成表格合并行坐标阵列 rowspan、colspan 信息 * @param {表格数据} tableData * @param {合并列字段} mergeColumns example : ["filed1",[file ......
[代码随想录]Day35-动态规划part03
## 题目:[343. 整数拆分](https://leetcode.cn/problems/integer-break/ "343. 整数拆分") ### 思路: 状态转移方程:`dp[i] = max(dp[i], max((i-j)*j,dp[i-j]*j))`,其中`(i-j)*j`是把i分 ......
平台工程动态 Monthly News 2023-8
了解最新行业动态,洞察平台工程本质。 平台工程月度动态 2023-8 注:您所阅读的内容来自平台工程社区基于网络公开资料整理推荐,如您希望自己的内容也出现在月度动态,欢迎一起参与,详见文末。 本期内容预览: 新闻速递|中国信通院发布铸基计划 TISC 企业级平台工程综合能力要求标准 新闻速递|首个平 ......
动态库&&静态库&&MakeFile
### 库文件 1. 概念 - 库文件就是将一堆函数的源代码封装在一起,经过编译之后形成一种可执行的二进制代码(但是不可以独立执行),供自己或者他人调用 2. 在linux下,有非常多的目录存在库文件 比如: /lib >linux协同库文件,一般是linux自带的 /usr/lib >有的是系统自 ......
【动态规划】【SDOI2017】序列计数
# 【动态规划】【SDOI2017】序列计数 ### 题目描述 Alice 想要得到一个长度为 $n$ 的序列,序列中的数都是不超过 $m$ 的正整数,而且这 $n$ 个数的和是 $p$ 的倍数。 Alice 还希望,这 $n$ 个数中,至少有一个数是质数。 Alice 想知道,有多少个序列满足她的 ......
mybatis 动态sql
介绍 https://www.cnblogs.com/ysocean/p/7289529.html 类似于与JSTL 基于OGNL表达式 if choose(when,otherwise) trim(where,set) foreach 一:if 在动态 SQL 中所做的最通用的事情是包含部分 wh ......
.Net+vue+Element 七牛云上传
API 安装 官方文档:developer.qiniu.com/kodo/1237/c… Nuget 搜索安装 Qiniu Bucket 储存空间名 bucket接口文档:developer.qiniu.com/kodo/3941/t… string Bucket = "image"; //七牛云储 ......
sketchup 动态组件 旋转 失灵 -- 两个坐标轴不同
sketchup 动态组件 旋转 失灵 使用 sketchup 做了一个门, 使用了 旋转z轴功能, 然后 把 组件门 放入 另一个组件中, 结果 只能开门,不能关门, 反复重复开门动作 反复常识 查找 谷歌了半天 没有结果 后来发现 原来时 外组件 的坐标轴 和 内组件的坐标轴 不一致 调整内外组 ......
element-ui 的下拉树
我了解到在 element-ui 中并没有下拉树这个组件,所以只能用<el-select> 组件和<el-tree> 结合来实现 1、html <script src="../resources/js/vue.js"></script> <script src="../resources/js/el ......
顺序表实现动态分配
#include <stdlib.h> #define InitSize 10 //默认最大长度 typedef struct{ int *data; //顺序表的起始地址 int maxsize;//最大容量 int length;//当前长度 }SeqList; //初始化顺序表 void In ......
【动态规划】“新手动态规划合集”题解
## 动态规划三要素 阶段,状态,决策 ## 动态规划经典模型 ### LIS(最长上升子序列) 给定长度为 $N$ 的序列 $A[i]$,求出其最长上升子序列的长度。(以不严格上升为例) - 阶段:已经处理的序列长度 $i$ - 状态:$f[i]$ 表示以 $A[i]$ 结尾的 LIS 长度 - ......