袋鼠 表单 实战ui5
Java 诊断工具 Arthas 常见命令(超详细实战教程)
基本概念 云原生这么多微服务,当然需要一个诊断利器来排查问题。 Arthas 是阿里开源的 Java 诊断工具,深受开发者喜爱。在线排查问题,无需重启;动态跟踪 Java 代码;实时监控 JVM 状态。Arthas 支持 JDK 6+,支持 Linux/Mac/Windows,采用命令行交互模式,同 ......
vue实战项目1
title: vue实战项目1 date: 2023-07-23 20:17:32 tags: - vue categories: - 工程 - 前端 top: ### vue实战项目1 vue实战项目学习第一天,尚硅谷实战课程尚品汇项目。 项目开始,主要做的是配置环境和开始开发。今天配置了项目的脚 ......
实战总结|复杂系统设计原则与案例
本文主要讲述了应对复杂性的一些原则和经验,通过实际案例解构设计思想,个人认为好的设计是体现在「职责分离」、「抽象分层」和「变化扩展」上,在类的结构设计上尤其要花心思去想,如「变与不变分离」、「配置域与执行域分离」、「查询与命令分离」。 ......
quarkus实战之四:远程热部署
将本地的改动极速同步到远程服务端,并自动生效,掌握此技能,开发调试会更高效 ### 欢迎访问我的GitHub > 这里分类和汇总了欣宸的全部原创(含配套源码):[https://github.com/zq2599/blog_demos](https://github.com/zq2599/blog_ ......
【技术实战】Vue技术实战【一】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......
abp-vnext-pro 实战(二,代码生成器)
abp-vnext-pro 的作者在B站做了一个系列视频,看视频太浪费时间,没给出示例代码,他应该先把最后一节代码生成器的使用放前面。 新建一个项目-》模型 然后在选择项目,选择模板(系统默认的模板有些namespace要修改一点点) 生成代码后放到对应的目标编译就好了。 ......
成都站丨阿里云 Serverless 技术实战营邀你来玩!
本次沙龙特别邀请了来自阿里云 一线技术专家,分享当前 Serverless 趋势和落地实践过程中的挑战和机遇;带来 数据库 Serverless 技术架构及应用实践;浅析云原生时代开发者需要的 Serverless 能力,为开发者日常应用,就业、提升提出建议,全视角解。 ......
Python爬虫实战之提高CSDN访问量
[python爬虫之建立代理池(一)_CodingInCV的博客-CSDN博客](https://blog.csdn.net/liuhao3285/article/details/131762924) [python爬虫之建立代理池(二)_CodingInCV的博客-CSDN博客](https:// ......
什么是 SAP UI5 的 Shell Layout
Shell Layout是SAP UI5中一个重要的UI控件,它为应用程序提供了一个统一的、一致的用户界面。 Shell Layout是一个基本的框架,它为应用程序提供了一个顶层的容器。这个容器包含了一些基本的UI元素,如标题栏、导航栏、工具栏、内容区域等。通过使用Shell Layout,开发者可 ......
SAP UI5 控件聚合属性 Aggregation 的概念和具体使用案例
在 SAP UI5 中,控件是用户界面的基本构建块。控件可以是一个简单的文本框,也可以是一个复杂的表格。每个控件都有自己的属性 (properties),事件 (events) 和方法 (methods)。 而聚合 (aggregation) 是控件中的一种特殊类型的属性,它允许一个控件包含其他控件 ......
SAP UI5 的 Unified Shell 发展历史和用法介绍试读版
本教程前面的文章,我们介绍了 SAP UI5 的 `UI Area`: * [SAP UI5 应用开发教程之六番外篇 - 什么是 SAP UI5 应用的 UI Area](https://jerry.blog.csdn.net/article/details/131702906) 以及 SAP UI ......
SAP UI5 中一些被弃用的主题
# sap_hcb 从版本 1.48 开始,sap_hcb 主题已弃用。 它已被 sap_belize_hcb 主题取代。 sap_hcb 是高对比度黑色主题,用于已弃用的 sap_goldreflection 和 sap_bluecrystal 主题。 对于 sap_belize 和 sap_be ......
SAP UI5 被弃用的库 sap.ui.commons
自 SAP UI5 版本 1.38 起,sap.ui.commons 库已弃用。 sap.ui.commons 从 SAP UI5 诞生之初就可用。 它包含大量基本的 UI 控件,如按钮、输入字段和下拉列表。 在 1.16 版本中,引入了 sap.m 库。 它包含语义相同的控件(按钮、输入和选择), ......
OpenResty 入门实战(1)--简介及安装
本文介绍的 OpenResty 为开源版本 OpenResty,官网地址为:https://openresty.org/cn/,如需了解商业版本,可访问商业官网:https://openresty.com.cn/cn/;文中所使用到的软件版本:OpenResty 1.21.4.2、pcre 8.43 ......
《Maven实战》笔记

### 欢迎访问我的GitHub > 这里分类和汇总了欣宸的全部原创(含配套源码):[https://github.com/zq2599/blog_demos](https://github.com/zq2599/blog_demos) ### 本篇概览 - 前文咱们曾提到过几种启动方式,有一种用m ......
QT从入门到实战完整版 P36
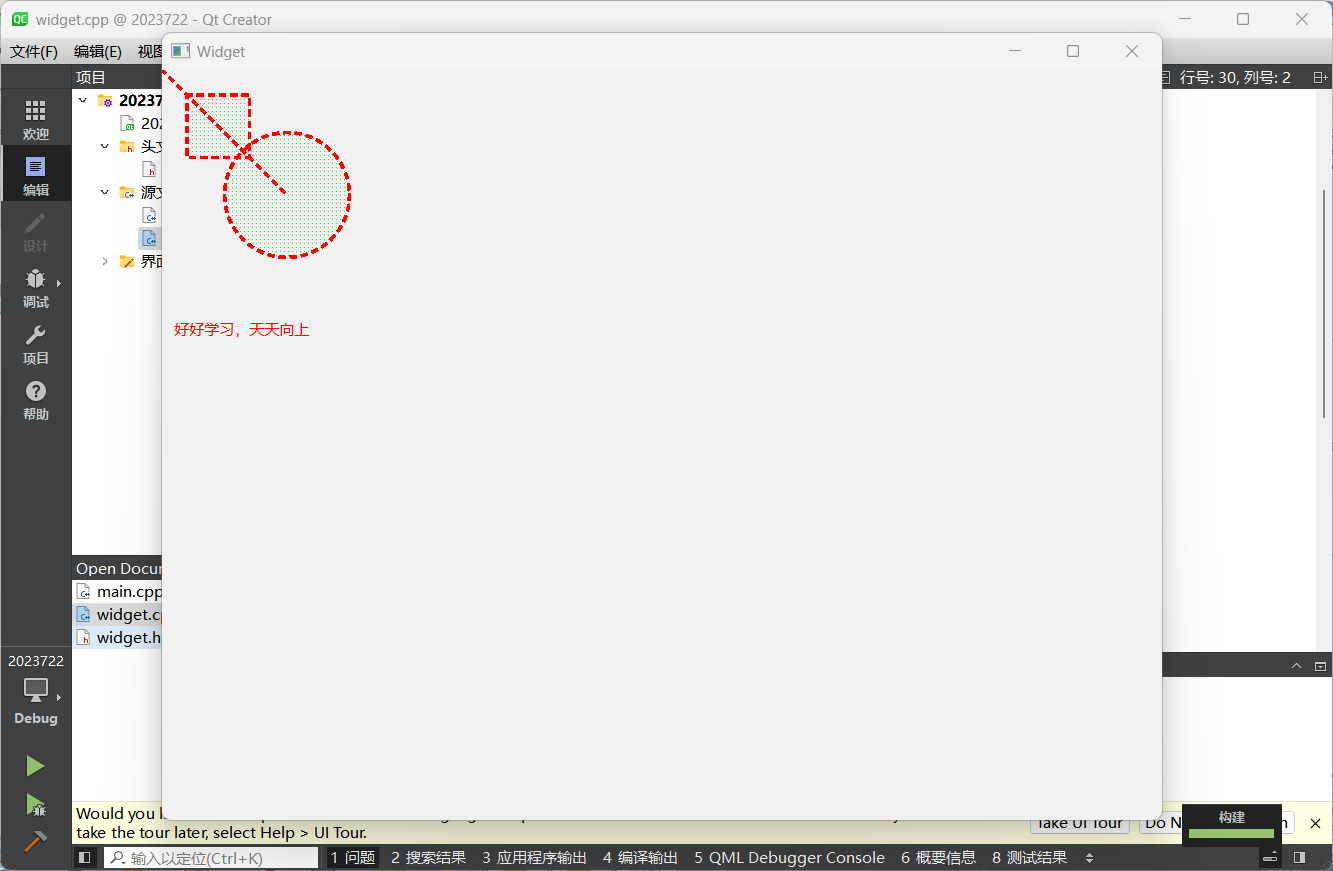
##绘图事件  ####widget.h ``` #ifndef WIDGET_H #define WIDGET_H ......
表单样式问题
表单:属于行内块 标准盒子模型 内边距和边框会把各盒子撑大 怪异个桌子模型/ 内边距和边框不会把quchu 去除焦点为问题 关于输入框瀚航的问题 表单继承文本属性 下拉菜单 ......
Python之Rich库-打印彩色字体,表单,进度条与状态动画
https://rich.readthedocs.io/en/latest/introduction.html Introduction¶ Rich is a Python library for writing rich text (with color and style) to the ter ......
记录实现复制EXCEL数据到前端表单
背景是用户需要把原本在Excel上填报的数据搬运到线上系统进行填报,在做了一个带输入框的表格之后用户提出希望能够实现将EXCEL上的数据复制黏贴到这个表格里的功能。 实现功能的整体思路是在input框上监听黏贴事件,获取到复制的数据。由于在Excel 中\t 表示换格,\n表示换行,所以我们可以根据 ......
quarkus实战之二:应用的创建、构建、部署
### 欢迎访问我的GitHub > 这里分类和汇总了欣宸的全部原创(含配套源码):[https://github.com/zq2599/blog_demos](https://github.com/zq2599/blog_demos) ### 本篇概览 - 本文是《quarkus实战》系列的第二篇 ......
新书出版:《分布式机器学习——系统、工程与实战》
## 0x01 广告 经过一年多的努力,我的书 《分布式机器学习——系统、工程与实战》终于上架了,在这里打个广告。  ......
[回馈]ASP.NET Core MVC开发实战之商城系统(一)
经过一段时间的准备,新的一期【ASP.NET Core MVC开发实战之商城系统】已经开始,今天着重讲解布局设计,环境搭建,系统配置,及首页商品类型,banner条,友情链接等功能的开发。 ......
QT从入门到实战完整版 P32 P33
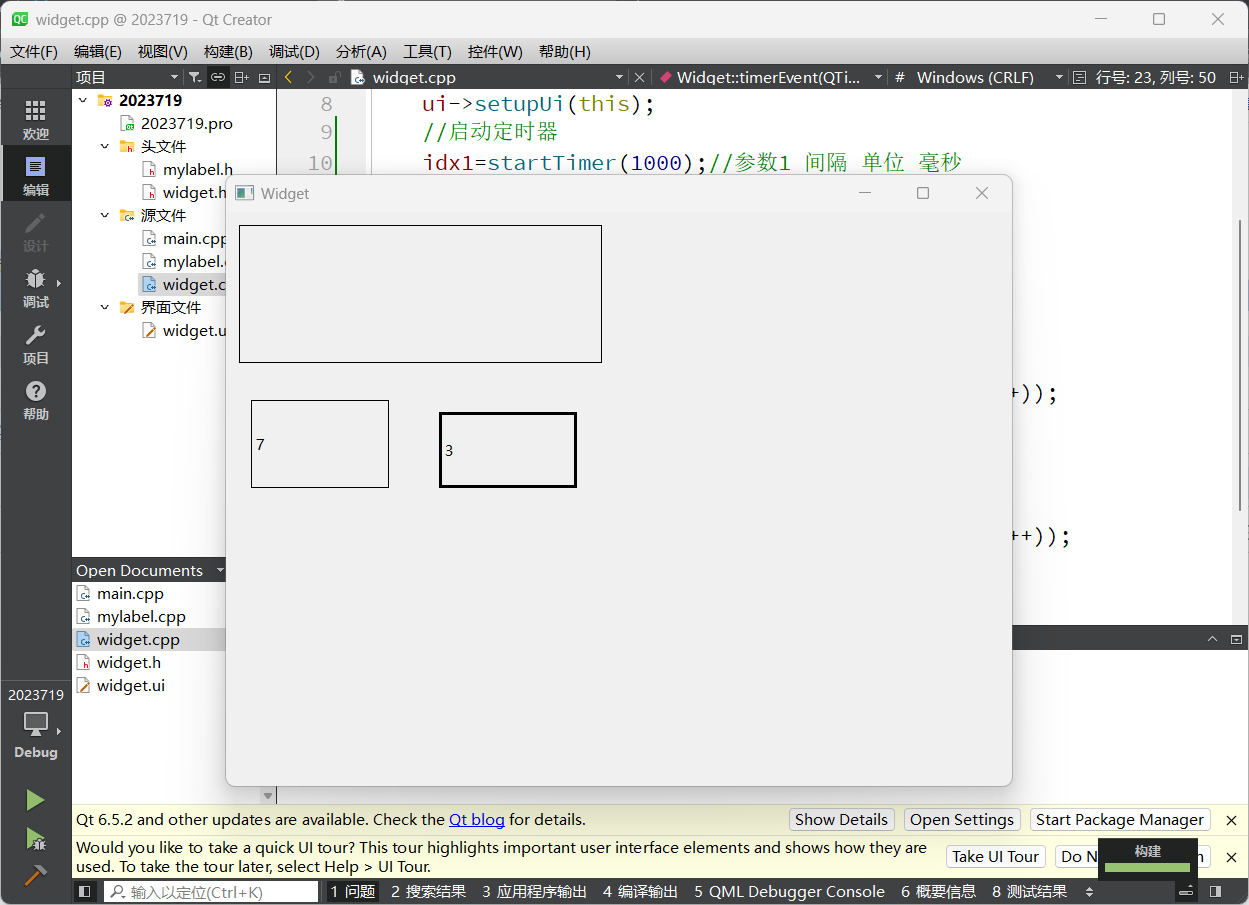
##定时器1  ###widget.h ``` #ifndef WIDGET_H #define WIDGET_H ......
ShardingSphere水平分表策略配置和测试实战
- 概念 - 水平分表 - 把一个表的数据分到一个数据库的多张表中,每个表只有这个表的部分数据 - 核心是把一个大表,分割N个小表,每个表的结构是一样的,数据不一样,全部表的数据合起来就是全部数据 - 针对数据量巨大的单张表(比如订单表),按照某种规则(RANGE,HASH取模等),切分到多张表里面 ......
abp-vnext-pro 实战(一,如何增加菜单项)
1. 在前端的vben admin 目录新增菜单 直接在 src/router/routes/modules 内新增一个模块文件即可。不需要手动引入,放在src/router/routes/modules 内的文件会自动被加载。 import type { AppRouteModule } from ......
SAP Fiori 和 SAP UI5 的区别和联系
最近好几个朋友向我提问,在交流的过程中,发现这些朋友对 SAP Fiori 和 SAP UI5 这两个概念的区别,还是理解得似是而非,所以专门写了一篇文章解释。 本文我不想复制粘贴 SAP 官网上的解释,而是举一些现实生活中的例子,帮助大家理解二者的区别。 # 汽车的设计和实现 任何一个优秀的汽车品 ......
SAP UI5 被弃用的库 sap.ui.ux3
自版本 `1.38` 起,sap.ui.ux3 库已弃用。 该库包含更复杂的 UI 控件,这些控件基于 sap.ui.commons 以及 UX3 设计方法。 sap.m 库 - sap.ui.commons 的后继者 - 实现 SAP 新的 [SAP Fiori 设计](http://experi ......
关于 SAP UI5 Fiori2 renderer
我们在 SAP UI5 [官网](https://sapui5.hana.ondemand.com/#/api/sap.ushell.renderers.fiori2.Renderer)能看到关于这个 `fiori2 renderer` 的介绍: ![](https://img-blog.csdni ......