袋鼠 表单 实战ui5
【AI实战】开源大语言模型LLMs汇总
大语言模型大语言模型(LLM)是指使用大量文本数据训练的深度学习模型,可以生成自然语言文本或理解语言文本的含义。大语言模型可以处理多种自然语言任务,如文本分类、问答、对话等,是通向人工智能的一条重要途径。来自百度百科 发展历史 2020年9月,OpenAI授权微软使用GPT-3模型,微软成为全球首个 ......
【滨州学院】空闲资产登记-表单多行版
pc: var datagrid = mini.get('KXZCDJXQ'); var globalData = []; datagrid.on('cellendedit',function(e){ let that = this if(e.row.ZCBH !== "" && e.field = ......
Spring Boot和Vue.js前后端分离项目实战
Spring Boot和Vue.js的组合可以用于开发盈利宝项目。盈利宝是一个投资理财平台,它需要同时具备后端业务逻辑和前端用户界面的功能。 使用Spring Boot作为后端框架,你可以构建盈利宝项目的核心业务逻辑。Spring Boot提供了强大的开发工具和库,可以帮助你处理用户注册、登录、投资 ......
TDengine 3.0.4.0 重要特性之 Python UDF 实战分享
TDengine 3.0.4.0 发布了一个重要特性: 支持用 Python 语言编写的自定义函数(UDF)。这个特性极大节省了 UDF 开发的时间成本。作为时序大数据处理平台,不支持 Python UDF 显然是不完整的。UDF 在实现自己业务中特有的逻辑时非常有用,比如量化交易场景计算自研的交易 ......
Element循环生成的表单如何添加校验规则
数据结构 let ruleForm = ref({ List: [ { deviceName: "", //设备名称 tagName: "" //标签名称 } ], remark: "" //备注 }); //表单参数 表单校验规则 const rules = { deviceName: [ { r ......
Python 爬虫实战:驾驭数据洪流,揭秘网页深处
**爬虫,这个经常被人提到的词,是对数据收集过程的一种形象化描述。特别是在Python语言中,由于其丰富的库资源和良好的易用性,使得其成为编写爬虫的绝佳选择。本文将从基础知识开始,深入浅出地讲解Python爬虫的相关知识,并分享一些独特的用法和实用技巧。本文将以实际的网站为例,深入阐述各个处理部分, ......
3D点云实战案例
推荐免费3D场景建模工具:NSDT场景编辑器 CloudCompare是一个三维点云(网格)编辑和处理软件。最初,它被设计用来对稠密的三维点云进行直接比较。它依赖于一种特定的八叉树结构,在进行点云对比这类任务时具有出色的性能。此外,由于大多数点云都是由地面激光扫描仪(例如LMI)采集的,CloudC ......
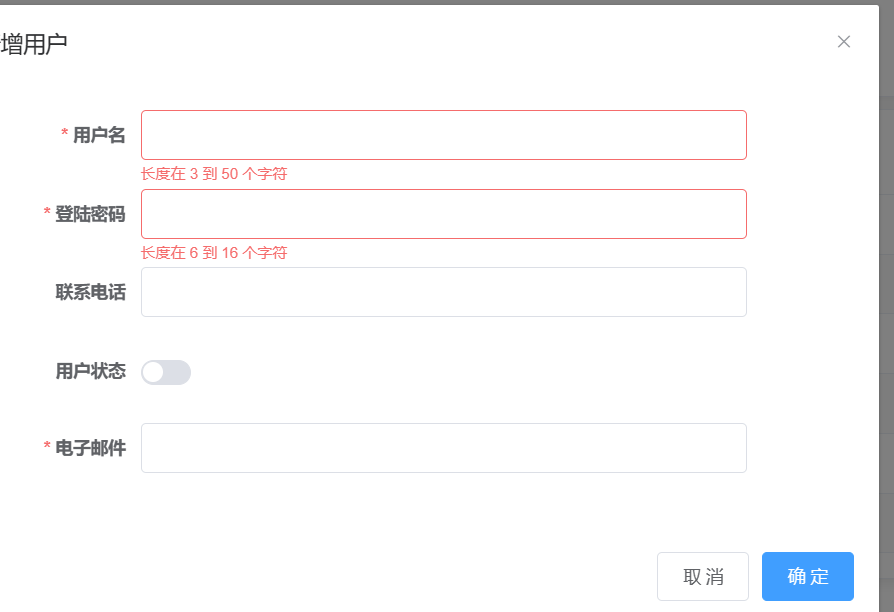
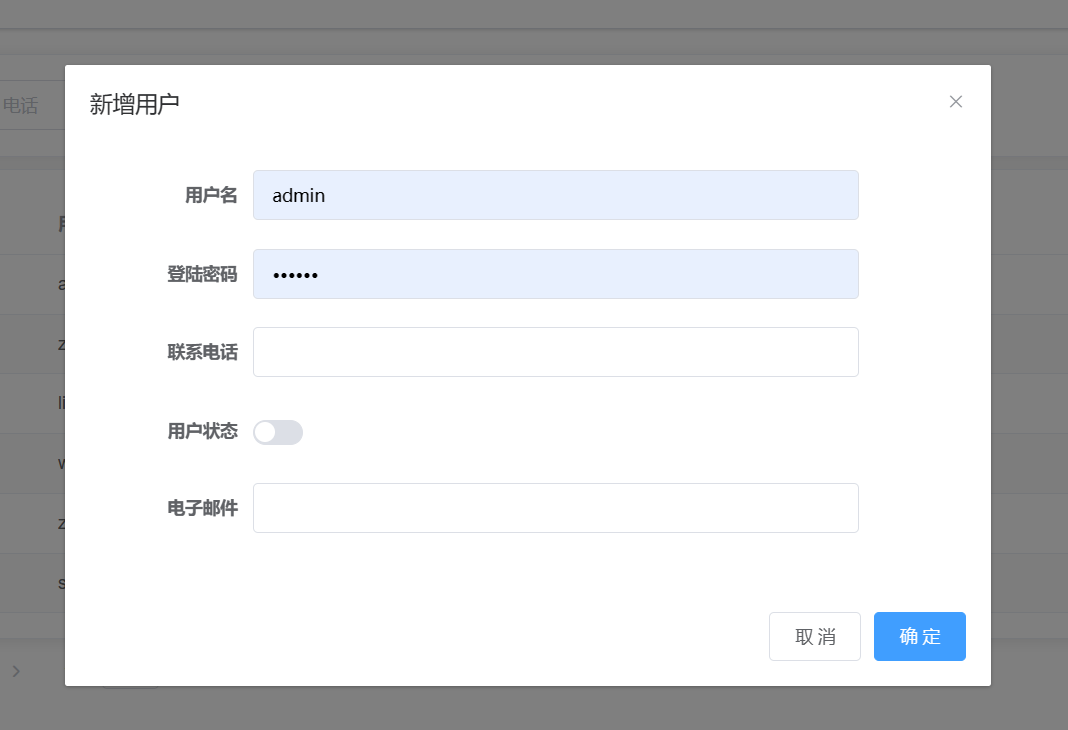
表单提交
#1. 问题 ##1.1. 关闭再开启之后报错并没有消失,需要清理上一次的验证结果  解决方法  ### 1. 添加Swagger-UI配置,修改MyBatis Generator注释的生成规则 文档地址:https://www.macrozheng.com/mall/architect/mall_arch_02.html#%E7%B ......
表单验证
#1. 问题 ##1.1. 页面关闭/确定/取消之后打开,表单内的数据没有清理掉  写一个清理表单的方法clear ......
模型剪枝:Network Slimming剪枝实战
本文来自公众号“AI大道理” Network Slimming剪枝是比较广泛的一种模型剪枝方法,作者来自清华大学、英特尔中国实验室、复旦大学和科内尔大学。 添加图片注释,不超过 140 字(可选) 1、Network Slimming剪枝理论 Network Slimming剪枝是结 ......
Lord Of The Root: 1.0.1实战
##**前言** Description:我创建这台机器是为了帮助其他人学习一些基本的CTF黑客策略和一些工具。我瞄准了这台机器,使其在难度上与我在OSCP上破解的机器非常相似。 这是一个引导到根计算机将不需要任何来宾交互。 有两种设计的权限提升方法。 ##**靶机环境** kali 192.168 ......
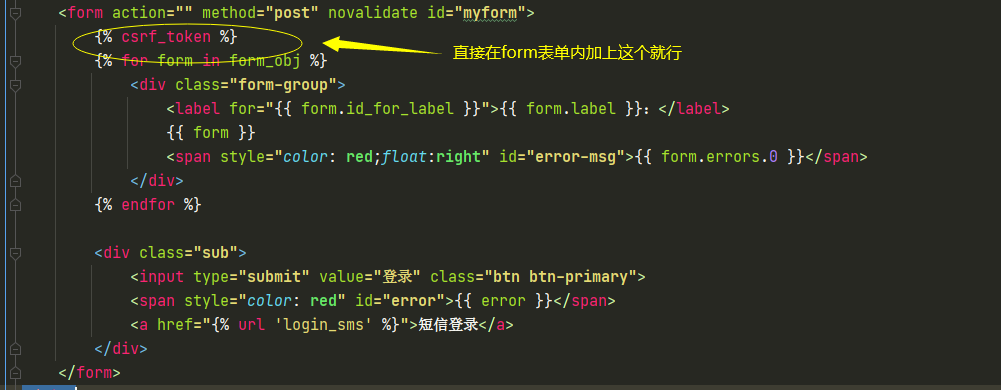
django中使用form表单或者ajax提交数据时如何验证csrftoken
- 使用form表单来提交数据时,如何验证csrftoken  - ajax提交数据时验证csrftok ......
js如何动态清除form表单中input款下的错误信息
form表单 ``` {% csrf_token %} {% for form in form_obj %} {{ form.label }}: {{ form }} {{ form.errors.0 }} {% endfor %} {{ error }} 短信登录 ``` 使用js代码动态清除in ......
【笔试实战】LeetCode题单刷题-编程基础 0 到 1【三】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......
美团特供IDEA入门实战笔记CSDN显踪,竟无良程序员白嫖后举报下架
今天给大家带来的是:黄文毅,罗军老师著的 《IntelliJ IDEA入门与实战》 黄文毅,罗军是谁? 黄文毅,CSDN博客专家,架构师。先后就职于厦门星耀蓝图、厦门美图、上海美团等公司。主要从事Java开发工作,具有丰富的软件开发经验,熟悉Java、高并发、分布式及相关的软件架构。出版《分布式微服 ......
通过aop 注解的方式防止表单重复提交
pom.xml <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-aop</artifactId></dependency><dependency> <groupId>or ......
基于袋鼠云实时开发平台开发 FlinkSQL 任务的实践探索
随着业务的发展,[实时场景](https://www.dtstack.com/dtinsight/streamworks?src=szsm)在各个⾏业中变得越来越重要。⽆论是⾦融、电商还是物流,实时数据处理都成为了其中的关键环节。Flink 凭借其强⼤的[流处理特性](https://www.dts ......
Sentieon实战:NGS肿瘤变异检测流程
肿瘤基因突变检测是NGS的一个重要应用,其分析难点主要在于低频变异的准确性。不同于遗传病检测,肿瘤样本类型多样,测序方法和参数复杂,且缺乏对应各种场景的公共标准真集。再加上常用开源软件经常遇到的准确性低,稳定性差,速度慢等问题。这使得广大诊断公司在评估肿瘤变异检测工具、搭建高效稳定的生信流程上,面临 ......
国产开源流批统一的数据同步工具Chunjun入门实战
前面我们学习过SeaTunnel这个优秀数据集成平台,今天再来研究一个与之相似开源产品ChunJun,原名为FlinkX其比SeaTunnel开源更早,本篇从了解其概况和特性;然后通过源码编译的方式部署,暂时先通过简单的Local和Standalone两种提交任务方式,通过几个示例一步步演示如何通过... ......
“阿里爸爸”上新!《2023阿里Java性能调优手册(实战参考)》
为什么要学Java性能调优? 现在去学性能调优还有用么? 现在行业变化太快,裁员缩招屡见不鲜,而应对的方法即是--核心竞争力。打磨自己的专业技能,成为本职行业的前百分之二十,行业再怎么变动,你总能安身立命。 在任何一个细分领域内,成为前1%,拼的是天赋,是智力决定的。但若仅仅想要成为20%,成为被二 ......
SpringBoot3.0从入门到项目实战:解决Web应用痛点的最新解决方案
SpringBoot3.0从入门到项目实战:解决Web应用痛点的最新解决方案 SpringBoot是当前Java领域中应用最广的框架之一,而随着SpringBoot 3.0的发布,它迎来了更加全面和强大的一次升级。本文将深入浅出地介绍SpringBoot 3.0的新特性,同时结合实际项目经验,分享W ......
JavaCV的摄像头实战之十四:口罩检测
### 欢迎访问我的GitHub > 这里分类和汇总了欣宸的全部原创(含配套源码):[https://github.com/zq2599/blog_demos](https://github.com/zq2599/blog_demos) ### 本篇概览 - 本文是《JavaCV的摄像头实战》系列的 ......
Element-常用组件-表格-表单-对话框-分页工具条
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--格式--> <style> .el-table .warning-row { background: oldlace; } ......
Element select表单必填验证
特别注意:如第一段代码这里的区别是prop和v-model绑定的值不一样,这样的话是不行的,他们两个的值必须一样!!!!!而且还有一种情况,就是roleStatus必须要放在form里面,而且还必须是一个数组!!!! ,采用Erlang语言编写的消息队列。 # 二、mq能用来做什么 - **异步处理**:将非核心业务(比如日志、邮件、监控等)从主流程剥离,提升主流程的响应时效。 - ......
form表单验证
1、典型表单 <el-form ref="form" :model="form" label-width="80px"> <el-form-item label="活动名称"> <el-input v-model="form.name"></el-input> </el-form-item> <el ......
JS逆向实战20——某头条jsvm逆向
# 声明 本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除! # 网站 > 目标网站:aHR0cHM6Ly93d3cudG91dGlhby5jb20v > 数据接口:aHR0cHM6L ......