视频直播 前端html2canvas源码
前端实现预览PDF
下载包 npm install react-pdf 我使用的是react-pdf@5.7.2版本 以下例子使用的是react创建的项目 直接上代码=>cv可用,保证高效 1.新增依赖 yarn add react-pdf@5.7.2 npm install react-pdf@5.7.2 2.导出j ......
After Effects 2023 - 视频特效和动画制作软件mac/win版
After Effects 2023 是一款功能强大的视频合成和特效制作软件,它被广泛用于电影、电视、广告和网络视频等领域。在这800字的介绍中,我将向您详细说明 After Effects 2023 的特点、功能和优势。 点击获取After Effects 2023 首先,After Effect ......
视图层:三板斧问题,JsonResponse序列化,form表单上传文件,request对象的其他几个方法,CBV的书写和FBV的写法,CBV的源码分析.模板层:变量之分配,过滤器
### 视图层 #### 三板斧问题 ```python # 在视图函数中写函数跟普通函数不太一样 # djagno中使用的局部的request def index(request): pass def func(request): pass '''所有的视图函数不能够没有返回值,并且返回值还必须是 ......
直播丨如何用最新的 Serverless 技术让文化古籍“活过来”?
借助阿里云 Serverless 产品,珍贵书籍电子照片“一键上线”,之前 100 张需要处理 10 天,借助阿里云 Serverless 产品后一天就能处理好。宋杰认为, Serverless 函数计算有音视频转码等独特的优势,能加速古籍数字化进程。 ......
结合前端实现ORM对数据的增删改查、动静态网页,Django创建表关系、请求生命周期流程图
通过结合前端页面实现ORM对数据的增删改查 写一个页面,把数据库中的数据以表格的形式展示出来,然后在每一行的后面加两个按钮,分别是修改、删除的按钮。 1.先创建一张UserInfo表格: 在Django中没有提供tinyint、smallint,就只提供了int和bigint,如果想要写其他类型,需 ......
无障碍工具条在前端项目中的使用
一、使用的工具 https://gitee.com/tywAmblyopia/ToolsUI 二、使用 VUE中使用 -1.拉取代码 -2.将canyou文件夹放到public目录下 -3.在public文件夹下的index.html文件中</head>标签前,引用v1.8以上的jquery.min ......
视频直播网站源码,前端效果-css+javascript
视频直播网站源码,前端效果-css+javascript <!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="view ......
在线直播系统源码,vant 轮播图组件
在线直播系统源码,vant 轮播图组件 <template> <van-swipe :autoplay="3000" indicator-color="#1baeae"> <van-swipe-item v-for="(item, index) in list" :key="index"> <img ......
直播带货源码,什么是cross field validation(交叉验证)
直播带货源码,什么是cross field validation(交叉验证) 解释 cross field可以理解为跨字段,跨字段就是这个字段的校验依赖于另外一个字段(我的理解),比如 public class MyBean { private boolean selected; private S ......
前端路由+原生JS实现SPA
前端路由●路由: 就是一一对应关系的集合●前端路由: 就是一个 url 地址, 对应哪个组件(页面)●前端路由的本质○根据地址栏变化(不重新想服务器发送请求), 去局部更新不同的页面内容, 完成前端业务场景切换●前端路由的思路○URL 地址栏中的 Hash 值发生了变化○前端 JS 监听到 Hash ......
前端Vue自定义精美商品分类组件category 可用于电商应用分类页面
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
HashMap源码
### put方法 ```java final V putVal(int hash, K key, V value, boolean onlyIfAbsent, boolean evict) { Node[] tab; Node p; int n, i; // 这个p是开始定位到的Node或者Tre ......
ArrayList源码
## add方法 ```java public ArrayList() { this.elementData = DEFAULTCAPACITY_EMPTY_ELEMENTDATA; } // 添加元素 public boolean add(E e) { ensureCapacityInternal ......
CSS 文字-背景图片纹理、背景视频效果
1、背景图片纹理效果 实现方案:搬运 CSS代码: .pattern-overlay { font-size: 60px; font-family: 'microsoft yahei'; background-image: url(./pattern01.jpg); -webkit-text-fil ......
前端请求blob文件流,如何校验接口报错
在我们使用前端请求文件流的时候,我们接受到的后端返回信息如下所示 就上面的情况我们应该如何判断接口是否正常呢。 我们可以这样操作: if (res.type == "application/json") {//判断返回的为json信息 const reader = new FileReader(); ......
前端工程化cjs umd esm 打包差异详解
本文章主要为大家介绍了前端工程化cjs umd esm 打包差异详解: 模块 先简单说一下模块这玩意: 一个模块(module)就是一个文件。一个脚本就是一个模块。就这么简单。 内部有自己的局部作用域以及程序,外部可以通过模块暴露的接口进行调用、执行模块内的程序 为什么要模块 我们从另一个角度出发, ......
Audition 2023中文mac版为你的音频设计一个更好的视频
Audition 2023 mac中文版是 Adobe公司开发的一款音频制作工具,在音频处理方面有很大的应用。虽然它是一个免费的音频解决方案,但 Adobe Audition提供了新的功能,使其成为艺术家和设计师所需要的所有工具中最出色的。因此,只需几分钟就可以完成设计和制作更好的音频。对于那些想要 ......
Node.js 与前端开发实战
### 0x1 Node.js 的应用场景 1. 前端工程化 * 打包工具:webpack、vite、esbuild、parce * 代码压缩:uglifyjs * 语法转换:babeljs,typescript * **难以替代** 2. Web 服务端应用 * 学习曲线平缓,开发效率较高 * 运 ......
推荐魔娃西游源码
演示地址:runruncode.com/shouyou/19503.html 手游魔娃西游是一款受欢迎的手机游戏。这款游戏以中国古代神话故事《西游记》为背景,玩家可以扮演主角孙悟空,与其他角色一起展开冒险旅程。 在游戏中,玩家将面临各种挑战和任务。他们需要完成各种任务,如打败恶魔、解救被困的角色以及 ......
NET6 Webapi 大驼峰传到前端变成了小驼峰
JsonSerializerOptions.PropertyNamingPolicy 属性 services.AddControllers().AddJsonOptions(options => { // 获取或设置一个值,该值指定用于将对象的属性名称转换为其他格式(例如 camel 大小写)的策略 ......
Python 获取视频时长方法get video duration
Example 1 Source File: video2frame.py From video2frame with GNU General Public License v3.0 6 votes def get_video_duration(video_file): cmd = [ "ffmpe ......
RocketMq消费原理及源码解析
消费原理概览 先简单说下常见的rocketMq的部署方式,上图中broker为真正计算和存储消息的地方,而nameServer负责维护broker地 图中右侧consume message部分即是本文重点描述的部分,主要分为ConsumerGroup和Consumer,consumerGroup可以 ......
JSONP前端流程
# JSONP前端流程 ## JSONP总体思路 1. 后端先给前端一个接口文档。 - 如`https://www.baidu.com/sugrec?prod=pc&wd=用户输入的文字&cb=后端要调用的前端定义的全局函数名`。 2. 前端会封装一个jsonp函数:它的作用是传入特定参数,返回一个 ......
php随机图片源码
<?php// 设置图片文件夹路径$dir = 'images/'; // 获取文件夹中所有图片文件名$files = glob($dir . '*.{jpg,jpeg,png,gif}', GLOB_BRACE); // 随机选择一张图片$random_file = $files[array_ra ......
m3u8 流视频数据文件。
``` #EXT-X-KEY:METHOD=AES-128,URI="https://edu.aliyun.com/hls/1109/clef/YnBGq7zAJf1Is7xIB5v8vI7AIORwwG9W",IV=0x0fe82567a6be41afda68d82d3724976a ``` 1. ......
Linux基础31 nginx介绍, 官方安装, 源码安装与升级, nginx配置文件, 搭建小游戏
Nginx Web基础 Nginx概述 Nginx是一个开源且高性能、可靠的Http Web服务、代理服务。 开源: 直接获取源代码 高性能: 支持海量并发 可靠: 服务稳定 Nginx特点 1.高性能、高并发 在并发特别高的时候,nginx的响应速度比其他的web服务快很多。 2.轻量且高扩展性 ......
Nacos源码 (1) 源码编译及idea环境
本文介绍从gitee下载nacos源码,在本地编译,并导入idea进行本地调试。 # 从gitee下载源码 由于github访问速度慢,所以我选择使用gitee的镜像仓库: ```shell git clone https://gitee.com/mirrors/Nacos.git ``` 本文使用 ......
UI/UE统一设计与前端组件库建设
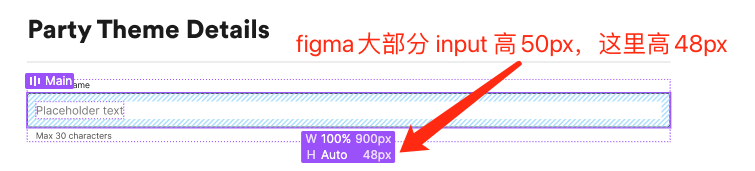
#### 一、当前问题( 主要在管理后台) 1、输入框、下拉选择框figma样式不一致  2、search 组件、t ......
某交易平台客服系统源码搭建部署
近期我公司与宁德鸿凯网络科技有限公司达成合作,为其产品鸿凯交易平台等搭建客服系统,提供全源码客服系统搭建部署。 项目需求 客户公司的客服比较多,有四五十个,需求是能够将客服系统用于公司多部门下的用户咨询接待,多部门的客服坐席智能自动分配接待,并且能互相转接用户等。 后期,需要深度与自己的业务系统对接 ......
直播app源码,将Activity设置成透明窗口且淡入淡出
直播app源码,将Activity设置成透明窗口且淡入淡出 将Activity设置成透明窗口且淡入淡出 1.创建淡入淡出的动画文件 fade_in.xml <?xml version="1.0" encoding="utf-8"?><alpha xmlns:android="http://schem ......