译 通过自动反编译和外部源提升调试
com.fasterxml.jackson工具类通过注解过滤给前端返回json,没有value则移除对应的key
引入 <dependency> <groupId>com.liferay</groupId> <artifactId>com.fasterxml.jackson.annotations</artifactId> <version>2.10.3.LIFERAY-PATCHED-1</version> ......
用java语言通过APACHE-POI实现导入带目录的word文档 ,按标题级别提取 ,插入数据库
最近有一个项目需要将一个word文档中的数据提取到数据库中。就去网上查了好多资料,网上很多都是提取简历那种带表格的,但是我这个项目需要提取带目录的。找了好久,最终实现了(我的这篇博客主要是借鉴用POI实现word读写操作并自动将标题编号_poi word 序号_qq_16601953的博客-CS ......
利用Idea反编译源码
前言偶尔我们在工作中,会遇到需要将别人给的字节码jar包反编译进行修改或者学习。所以记录了这反编译包的笔记! 找个源码jar包例如:下面用这个 test.jar 源码包做反编译测试。从下图可以看出他的解压文件是以 .class 结尾的。这是字节码文件。接下来把他转为 .java 的源代码文件。 插件 ......
通过BeanPostProcessor加载配置文件
import lombok.SneakyThrows; import org.springframework.beans.BeansException; import org.springframework.beans.factory.annotation.Autowired; import org ......
京东购物车如何提升30%性能
本文主要介绍在业务复杂化背景下,京东零售购物车团队努力践行工匠精神,通过全异步化改造提升系统性能、提升用户体验。通过本文,读者可以了解购物车中台进行全异步化改造的总体方案,以及方案落地过程中遇到的问题及解决方法,读者可重点关注文中提到的多分页并行后,分页精细控制及底层RPC异常信息问题。 ......
this.$refs.ref 不存在 undefined v-if和v-show 的区别
<div v-if='true'> <div>.... <el-input ref='ref' /> </div> </div> 上面的代码,引用this.$refs.ref = undefined; 改为v-show解决。 网上有好多说法是:this.$nextTick(() => { 放这里 } ......
Tutorial 3_软件工作量估计和编码规范
软件过程与管理实验 实验3:编码规范 本次实验内容是个人软件过程部分,通过本次实验,学生将掌握以下内容: 1、建立自己的编码规范和代码审查表。 2、会用COCOMO II模型对软件工作量进行估计。 [实验任务一]:COCOMO II 软件的使用 实验要求: 通过自己看Manual,熟悉COCOMO ......
Python自动化办公对每个子文件夹的Excel表加个表头(Excel不同名)(下篇)
大家好,我是皮皮。 ### 一、前言 上一篇文章,我们抛出了一个问题,这篇文章来进行解答。如果针对子文件夹下不同的Excel表名,应该如何处理?要求一步到位。 ### 二、实现过程 我们继续问ChatGPT,它给出了一个方法,如下所示: 提问如下:假如你是一名Python程序员,现在你有一个自动化办 ......
原生小程序和uniapp开发的坑
1、uniapp编译成微信小程序,微信开发者工具报错: xxx文件找不到,明明就在那里 解决方法:关闭,重新打开就好了;再不行就重启,绝对能解决 2、微信小程序只支持一次性上传一个文件,不支持多文件上传;可是我这里ocr识别,需要上传多张图片 解决方法: wx-multipart插件进行多文件上传; ......
网页的快捷方式打开自动全屏--Chrome、Firefox 浏览器相关设置
Firefox 的全屏方式与 Chrome 不同,Chrome 自带全屏模式以及APP模式,通过简单的参数即可设置,而Firefox暂时么有这个功能,Firefox 的全屏功能可以通过全屏插件实现。 全屏模式下,按 F11 不会退出全屏,鼠标移动到屏幕上方也不会提示退出全屏 如果当前运行着其它的 C ......
如何使用 Blazor 框架在前端浏览器中导入和导出 Excel
前言 Blazor 是一个相对较新的框架,用于构建具有 .NET 强大功能的交互式客户端 Web UI。一个常见的用例是将现有的 Excel 文件导入 Blazor 应用程序,将电子表格数据呈现给用户,并且能够允许进行任何更改,最后将该数据导出回 Excel 文件或将其保存到数据库。 以下是在 Bl ......
摄像机预置位和看守位有什么区别?在EasyCVR平台中如何使用?
EasyCVR平台当前可支持ONVIF、国标GB28181、海康Ehome等接入协议,这几种协议都能支持云台控制和预置位设置,用户可以根据使用场景与现场需求进行设置。EasyCVR的云台控制功能支持调焦、转向、电子放大等操作,极大满足用户的使用需求。 ......
如何在EasyCVR视频融合平台通过接口获取告警的录像以及快照?
EasyCVR可在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,平台可提供视频监控直播、云端录像、云存储、录像检索与回看、智能告警、平台级联、集群、电子地图、H.265视频自动转码、智能分析等视频能力与服务。感兴趣的用户可以前往演示平台进行体验或部署测试。 ......
前端框架中加入外部config可配置文件,根据不同的运行、编译环境,加载不同的配置文件
需求:我们的乾坤vue框架,需要集成给第三方,menu由他们处理(包括菜单权限),我们只负责提供一个去除menu和头部的main即可; 这里需要可配置,不能把我们的menu弄丢了。 实现方式: 1、在src同级目录新建 public/plugins/config.js 因为是基于webpack打包, ......
ThreadLocal 和 InheritableThreadLocal 的区别
结论:同一个 ThreadLocal 变量不能在子线程中获取到,而 InheritableThreadLocal 变量中的值可以在父子线程之间传递。 例子: ```java public class Main { private static ThreadLocal threadLocal = ne ......
条件编译怎么用
## 提问 条件编译怎么用 ## 回答 在代码开始添加 ` # define v2.0,0 ` 在方法上添加特性 ` [Conditional("v2.0.0")] public void HelloWorld(){} ` ## 参考  和 count(1) 有什么区别?哪个性能最好?
1 前言 我们本节来看看计数功能,大家可能都有用过count(*) 、 count(1)或者count(某个字段)那么哪种好呢?我们来讨论讨论。 2 count理解 当我们对一张数据表中的记录进行统计的时候,习惯都会使用 count 函数来统计,但是 count 函数传入的参数有很多种,比如 cou ......
机器视觉Halcon快速调试方法-异常判断,异常显示,异常监控,异常获取方法
常用异常获取,try...catch... 看下具体案例: read_image (Image, 'chip_01')由于路径错误,程序中断并且跳至catch(Exception) 在左边变量窗口都会实时进行信息提示 ......
ER图和数据库模型图有啥区别呢?
**1. 简介** 对于从事数据库结构设计相关人员而言,我们通常会在设计的不同阶段用到ER图和数据库模型图,用来描述数据之间的组成结构和数据间的关系,但是很多画图人员会把它们两者给搞混了,下面就来聊聊它们之间的区别。 1、**ER图**全称为**实体联系模型**、**实体关系模型**或**实体联系模 ......
Ubuntu20.04 为pip更换国内的下载源
1.查看ubuntu20.04的版本和linux内核版本 hostnamectl 2.查看pip的相关信息 pip show pip which pipls -alFh /usr/bin | grep pip 3.更换pip的下载源(一般选择清华镜像源或者阿里镜像源) pip config set ......
Robocopy 可以与 refs 文件系统配合使用,以提高数据复制和同步的效率和可靠性
Robocopy 可以与 refs 文件系统配合使用,以提高数据复制和同步的效率和可靠性。 Refs 是 Windows Server 2012 R2 引入的一种新型文件系统,具有高可靠性、高速度、高扩展性等特点。与 NTFS 不同,Refs 文件系统具有更高的性能和更好的可靠性,因此在大数据环境中 ......
JFrog Artifactory 系列5 --- 备份和还原
一、概要 1. 承上启下 JFrog Artifactory 系列1 安装与配置 JFrog Artifactory 系列2 Nginx与Https JFrog Artifactory 系列3 仓库与配置 JFrog Artifactory 系列4 Maven的配置与集成 二、备份 1. 备份配置 ......
Python自动化办公对每个子文件夹的Excel表加个表头(Excel不同名)(上篇)
大家好,我是皮皮。 ### 一、前言 上一篇文章,我们抛出了一个问题,这篇文章来进行解答。如果针对子文件夹下不同的Excel表名,应该如何处理? ### 二、实现过程 我们继续问ChatGPT,它给出了一个方法,如下所示: 提问如下:假如你是一名Python程序员,现在你有一个自动化办公的需求,你桌 ......
ARM64启动汇编和内存初始化(上)
文章代码分析基于linux-5.19.13,架构基于aarch64(ARM64)。 涉及页表代码分析部分: (1)假设页表映射层级是4,即配置CONFIG_ARM64_PGTABLE_LEVELS=4; (2)虚拟地址宽度是48,即配置CONFIG_ARM64_VA_BITS=48; (3)物理地址 ......
GitlabCI学习笔记之一:安装Gitlab和GitLabRunner
1.安装GitLab # 下载地址https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/ wget https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-12.9.0- ......
R语言门限误差修正模型(TVECM)参数估计沪深300指数和股指期货指数可视化
全文链接:http://tecdat.cn/?p=32511 原文出处:拓端数据部落公众号 时间序列模型的理论已经非常丰富,模型的应用也相当广泛。但现实生活中,越来越多的时间序列模型呈现出了非线性的特点,因此,研究非线性时间序列模型的理论及对其参数进行估计有着极其重要的意义。门限模型作为非线性时间序 ......
Kubernetes 架构原则和对象设计
Kubernet¶ Kubernetes 架构原则和对象设计¶ 什么是云计算¶ 云计算平台的分类¶ 以Openstack为典型的虚拟化平台 虚拟机构建和业务代码部署分离。 可变的基础架构使后续维护风险变大。 以谷歌borg为典型的基于进程的作业调度平台 技术的迭代引发borg的换代需求。 早期的隔离 ......
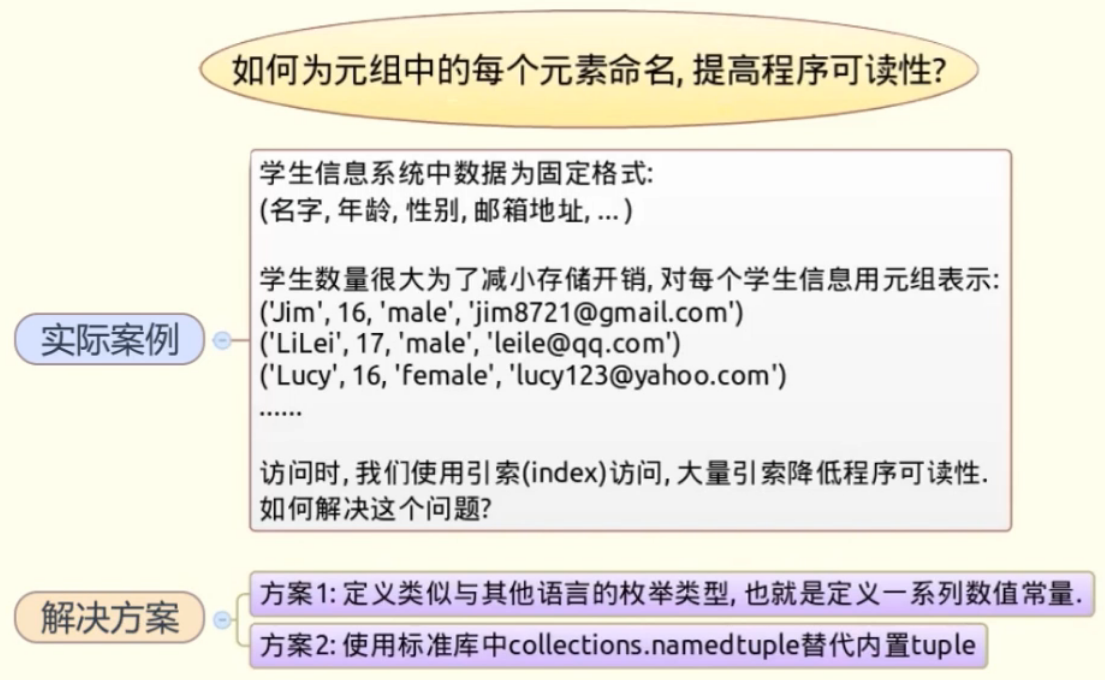
python 小技巧, 如何为元祖中的每个元素命名,提升可读性
## 如何为元祖中的每个元素命名,提升可读性  ## 方法1, index命名: ![](https://img20 ......
docker 容器备份和恢复
1、将容器生成镜像 docker commit -p e2882bb3b904 keyan-42-backup-20230522 2、将镜像保存为tar文件 docker save -o keyan-42-backup-20230522.tar keyan-42-backup-20230522 3、 ......
webpack-安装和配置webpack-dev-server这个插件
# webpack插件的作用 通过安装和配置第三方的插件,可以`拓展webpack的能力`,从而让webpack`用起来更方便`。最常用的webpack插件有如下两个: 1. `webpack-dev-server` - 类似于node.js阶段用到的nodemon工具 - 每当修改了源代码,web ......