语义 标签 部分html5
前端简单实用通用标签栏自动换行 自适应高度 可设置行数 可改标签颜色
前端ccTag简单实用通用标签栏自动换行 自适应高度 可设置行数 可改标签颜色:下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=12812 效果图如下: 实现代码如下: # ccTag简单实用通用标签栏自动换行 自适应高度 可设 ......
前端仿新浪新闻 tabs 选项卡tabs标签页,根据文字多少自适应 tab项宽度
前端仿新浪新闻 tabs 选项卡tabs标签页,根据文字多少自适应 tab项宽度, 下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=12876 效果图如下: 实现代码如下: #### 使用方法 ```使用方法 <!-- v-mo ......
ASP.NET Core MVC 从入门到精通之Html辅助标签补充及模型校验基础
经过前几篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及命名约定,创建控制器,视图,模型,接收参数,传递数据ViewData,ViewBag,路由,页面布局,wwwroot和客户端库,Razor语法,EnityFrameworkCore与数据库,HttpContext,... ......
image标签的SRC加上前缀
<template> <view class="content"> <view class="itemtop" v-for="(item,index) in toplist"> <view class="oneitem_img"> <image :src="aaa(item.avator)"></i ......
基于XC7Z100+OV5640(DSP接口)YOLO人脸识别前向推理过程(部分2)
# 认识神经网络 ## 1. 认识神经网络中的神经元 - 神经网络是模仿生物神经网络的结构和功能的数学模型或计算模型,由大量的节点或称神经元相互连接构成。 - 神经元是神经网络的基本成分,它接收来自其他神经元的输入信号,通过权重、偏置和激活函数来产生输出信号。 - **权重**(weight)是表示 ......
threejs-css2dObject操作之物体遮挡标签后应该隐藏,而不是出现透视效果
先看coding之前的效果: 这些在背面的标签的,转到一定角度,被模型遮挡后,理论上就不应该被看到。这才是比较符合实际的 coding之后(另一侧对称点就被隐藏): 具体代码(j借助于光线投影): // 绑定鼠标事件,当用户移动视角后触发() function bindRayShotEvent() ......
划词标注或打标签的实现方案
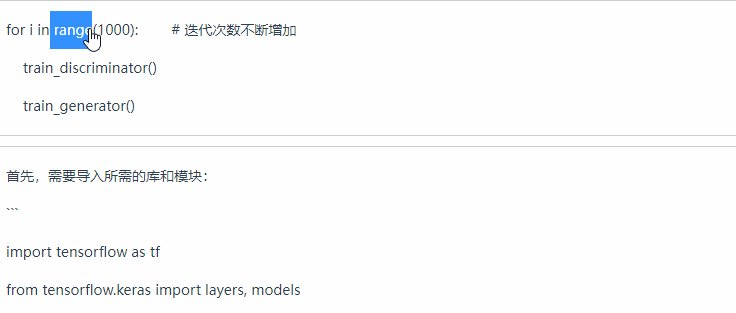
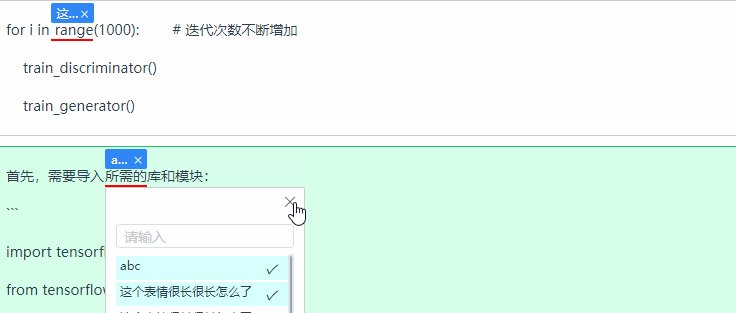
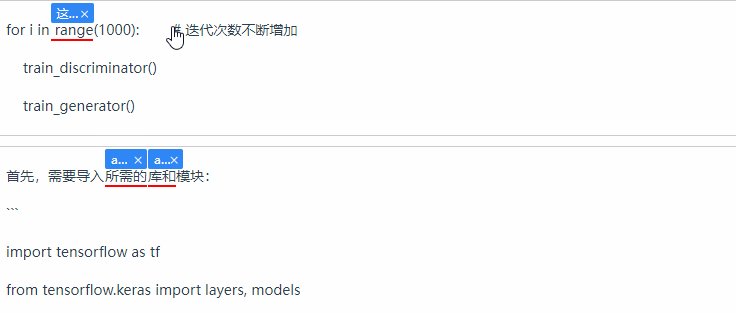
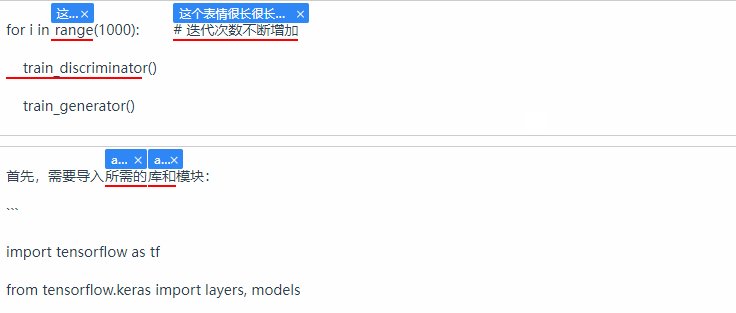
我们有很多业务场景需要对文字打标签,有的直接划词,有的需要打标签,比如下面的动图展示。对实现思路做个总结  ![] ......
部分解决 | ocrmypdf对中文pdf进行ocr识别后存在多余空格
1、问题 ocrmypdf安装采用的是在windows安装方法具体看 https://media.readthedocs.org/pdf/ocrmypdf/latest/ocrmypdf.pdf 由于ocrmypdf对中文pdf识别后存在空格,根据以下链接知道 https://github.com/ ......
Godot 4.0 遮罩一个2D物体,使其部分显示
本文针对Godot 4.0。 我也查到了Godot 3.5如何实现遮罩,见这个链接 https://ask.godotengine.org/3031/how-do-i-mask-a-sprite 由于查到的大部分教程均针对3.5版本,特此提供4.0版本的教程。 ## CanvasItem的遮罩功能 ......
深度学习应用篇-计算机视觉-语义分割综述[6]:DeepLab系列简介、DeepLabV3深入解读创新点、训练策略、主要贡献
深度学习应用篇-计算机视觉-语义分割综述[6]:DeepLab系列简介、DeepLabV3深入解读创新点、训练策略、主要贡献 ......
深度学习应用篇-计算机视觉-语义分割综述[5]:FCN、SegNet、Deeplab等分割算法、常用二维三维半立体数据集汇总、前景展望等
深度学习应用篇-计算机视觉-语义分割综述[5]:FCN、SegNet、Deeplab等分割算法、常用二维三维半立体数据集汇总、前景展望等 ......
JSOI2018 部分题解
[TOC] ## 潜入行动 一眼直接 DP。 设 $f_{i,j,0/1,0/1}$ 表示 $i$ 子树内放了 $j$ 个监听设备,$i$ 是否被子结点覆盖,$i$ 是否放了监听设备,$i$ 子树内除了 $i$ 都被覆盖的方案数。 转移是一个树形背包,时间复杂度 $\mathcal{O}(nk)$, ......
移动语义的简单示例
下面是一个使用移动语义的简单示例: ```cpp #include #include class MyString { public: MyString() : m_data(nullptr), m_size(0) {} MyString(const char* str) : MyString() ......
现代 C++ 性能飞跃之:移动语义
*以下内容为本人的学习笔记,如需要转载,请声明原文链接[ 微信公众号「ENG八戒」](https://mp.weixin.qq.com/s/Xd_FwT8E8Yx9Vnb64h6C8w) > 带给现代 C++ 性能飞跃的特性很多,今天一边聊技术,一边送福利!  "> 或者 <if test=' xxx="1" '> 错误写法 <if test=" xxx='1' "> 如果判断条件是数字,则不能加单引号,否则将会不生效! 拓展: mybat ......
离散数学(屈婉玲)第二版 第五部分 图论 总结
第5部分 图论 前言:图是我们日常生活中一个很常见的概念,我们学习时会画思维导图,思维导图有节点,有路线;生活中会用到地图导航,有起点有终点有路线。而图论中的图便是生活中以及数学中具象事物抽象化的体现。 前言的前言:若有错误之处或不完整之处希望指出,虚心接受任何批评和建议! 一. 图的基本概念 一个 ......
linux 批量修改文件名 文件名只保留部分,去掉部分
linux 批量修改文件名 文件名只保留部分,去掉部分 问题:linux系统中文件名包含中文,导致页面访问不了文件。就是上条博客中的解决方法二遗留问题。 文件名中有以下格式:TC2_诺而达铜管(中山)有限公司.pdf ,要改为TC2.pdf,去掉中文部分 1、先了解linux 获取文件名,截取字符串 ......
互联网的边缘与核心部分
**边缘部分**是用户直接使用,用来进行通信和资源共享。 **核心部分**由大量网络和连接网络的路由器组成。这部分是为边缘部分提供服务的。 # 边缘部分 处在互联网边缘的部分就是连接在互联网上的所有的主机。这些主机又称为**端系统**(end system)。 主机间的通信其实是进程间的通信。 在网 ......
Echarts 折线图y轴标签值太长时显示不全的解决办法
option = { ... yAxis: { type: 'value', name: '营业额(元)', axisTick: { inside: true }, scale: true, axisLabel: { margin: 2, formatter: function (value, in ......
面-页面结构语义化
为什么要语义化?语义化提供了什么? 易修改、易维护。 无障碍阅读支持。 搜索引擎友好,利于 SEO。 面向未来的 HTML,浏览器在未来可能提供更丰富的支持。 结构语义化 语义元素特点:他们不做任何事情,仅仅是页面结构的规范化,并不会对内容有本质的影响。 语义元素有: <header> 通常是头部、 ......
ASP.NET Core MVC 从入门到精通之Html辅助标签(一)
经过前几篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及命名约定,创建控制器,视图,模型,接收参数,传递数据ViewData,ViewBag,路由,页面布局,wwwroot和客户端库,Razor语法,EnityFrameworkCore与数据库,HttpContext,... ......
python爬虫:爬取b站热门视频的视频、音频、部分评论和弹幕,并将弹幕进行可视化。
一.选题背景 1.背景:爬虫是从互联网上抓取对于我们有价值的信息。选择此题正是因为随着信息化的发展,大数据时代对信息的采需求和集量越来越大,相应的处理量也越来越大,正是因为如此,爬虫相应的岗位也开始增多,因此,学好这门课也是为将来就业打下扎实的基础。bilibili在当今众多视频网站中,有许多年轻人 ......
sqlserver2014在新建维护计划时提示代理XP组件已做为此服务器安全配置的一部分被关闭,系统管理员可以使用sp_configure来启用代理XP
在sqlserver配置管理器中打开sqlserver代理即可 ......
sqlserver2014在新建维护计划时提示代理XP组件已做为此服务器安全配置的一部分被关闭,系统管理员可以使用sp_configure来启用代理XP
在sqlserver配置管理器中打开sqlserver代理即可 ......
微信H5适配 解决微信调整字体大小导致Html5页面混乱
最近开发公众号遇到一个问题: iOS、Android 加载页面,如果用户调整了微信自带的字体大小,那么我们的页面就会跟随调整字体大小,导致页面错乱无法适配。所以希望能够禁止微信的字体放大功能。 找了一些方法总结如下: 原理:阻止ios和安卓调整字体大小时候的事件,ios通过添加css属性,安卓通过微 ......
UE(UltraEdit)窗口展示的时候,变成了下拉,如何解决(ue如何显示所有标签)
电脑重装后,UE窗口的标签默认变成了默认下拉形式的,使用非常不方便,调整会原来的平铺形式方法: 高级-->>设置-->文件标签操作 勾选复现 ......
等保2.0自查表管理部分
范围 控制点 检查项 三级要求 二级要求 安全管理制度 安全策略 应制定网络安全工作的总体方针和安全策略,阐明机构安全工作的总体目标、范围、原则和安全框架等。 应核查网络安全工作的总体方针和安全策略文件是否明确机构安全工作的总体目标、范围、原则和各类安全策略。 应核查网络安全工作的总体方针和安全策略 ......
HTML5大文件分片上传/多线程上传
效果展示: 视频演示: windows控件安装,,linux-deb控件包安装,linux-rpm控件包安装,php7测试,php5测试,vue-cli-测试,asp.net-IIS测试,asp.net-阿里云(oss)测试,asp.net-华为云(obs)测试,jsp-springboot测试,A ......