课堂笔记 课堂 笔记vue
FatFs文件系统移植应用笔记
FatFs 文件系统移植应用笔记使单片机拥有按文件访问存储器中数据的能力,要满足两个必要的条件。其一是存储器已完成格式化操作,即存储器按 FAT/FAT16/FAT32 等格式记录数据,其二是软件中实现文件系统功能,即能够按照存储器中文件记录的格式,操作已有的数据或添加新数据。FatFs 是一个轻量 ......
[笔记]数据结构_2024年考纲
一、 线性表 (一)线性表的基本概念 (二)线性表的实现1.顺序存储2.链式存储(三)线性表的应用 二、栈、队列和数组 (一)栈和队列的基本概念 (二)栈和队列的顺序存储结构 (三)栈和队列的链式存储结构 (四)多维数组的存储 (五)特殊矩阵的压缩存储 (六)栈、队列和数组的应用 三、树与二叉树 ( ......
vue-router使用,localStorage系列,vue3介绍,组合式api和配置项api
1 vue-router使用🐋 # 以后,就是组件的切换实现页面切换的效果 》必须借助于vue-router来实现 # vuex 现在知道的 -<router-view/> 》显示组件 》router/index.js中配置 -<router-link :to="about_url"> 》做 页面 ......
vue 数组删除(对象)单/多条删除
dataList: [ { id: '1', value: 'aaaa', }, { id: '2', value: 'bbb', }, { id: '3', value: 'ccc', }, { id: '4', value: 'ddd', }, { id: '5', value: 'eee', ......
Android上层WatchDog学习笔记_2
一、简述 1. 了解 WatchDog 的原理,可以更好的理解系统服务的运行机制。 二、WatchDog实现 1. 代码实现位置 //frameworks/base/services/core/java/com/android/server/Watchdog.java public class Wa ......
后端笔记 - iText5处理pdf
1.引入依赖 <!-- 生成PDF的工具包 --> <dependency> <groupId>com.itextpdf</groupId> <artifactId>itextpdf</artifactId> <version>5.5.12</version> </dependency> <depe ......
【转】Vue.js 中的父子组件通信方式
Vue.js 中的父子组件通信方式在 Vue.js 中,组件是构建应用程序的基本单元。当我们在应用程序中使用组件时,组件之间的通信是非常重要的。在 Vue.js 中,父子组件通信是最常见的组件通信方式之一。在本文中,我们将讨论 Vue.js 中的父子组件通信方式,并附上代码实例。 父组件向子组件传递 ......
linux9.20课堂随笔
9.20课堂随笔 一、文件操作 1.创建文件/查看文件 2.head命令:“-n”查看前几行 3.tail命令:“-n”查看后几行 4.grep命令:对内容进行过滤,搜索关键词 5.复制文件“cp” 6.移动文件“mv” 7.删除文件“rm” 二、Vim编辑器 1.创建文档 2.进入命令模式 3.输 ......
CPP面向对象笔记
基本 属性 即在类中包含的一系列变量 方法 即在类中定义的一系列函数 Public, Private and Protected 在没有继承的情况下,private 与 protected 效果相同 即都无法在类外直接访问调用 实在想要访问,加个函数就行 public 则可以随意访问调用 stati ......
动态规划——矩阵优化DP 学习笔记
动态规划——矩阵优化DP 学习笔记 前置知识:矩阵、矩阵乘法。 矩阵乘法优化线性递推 斐波那契数列 在斐波那契数列当中,\(f_1 = f_2 = 1\),\(f_i = f_{i - 1} + f_{i - 2}\),求 \(f_n\)。 而分析式子可以知道,求 \(f_k\) 仅与 \(f_{k ......
第四周课堂总结
本次Linux课堂上主要是学习了各种处理文件的基本命令,接下来我就总结我在课堂上学习的各种操作命令。 1.创建文件 通过touch命令可以创建一个空白文件,也可以设置文件,属性。 2.查看文件 (1)cat文件 使用cat命令可以查看内容较少的文件。 (2)more命令 more命令以逐页的方式显示 ......
vue项目以excel表格的形式下载table数据
1,安装插件 npm install --save xlsx@0.17.3 npm install --save file-saver@2.0.5 2,创建js文件编写代码 import FileSaver from 'file-saver'; import * as XLSX from 'xlsx ......
Vue Viser柱状图,根据数值显示不同颜色
<template> <div> <v-chart :forceFit="true" :height="height" :data="data" :scale="scale"> <v-tooltip /> <v-axis /> <v-bar position="year*sales" :color= ......
工作流如何实现?集成?springboot+vue+activiti技术栈
前言 activiti工作流引擎项目,企业erp、oa、hr、crm等企事业办公系统轻松落地,一套完整并且实际运用在多套项目中的案例,满足日常业务流程审批需求。 一、项目形式 springboot+vue+activiti集成了activiti在线编辑器,流行的前后端分离部署开发模式,快速开发平台, ......
Vue2.0 浅学笔记
Vue 是框架,也是生态。 1.Vue API风格 选项式(Vue2) 组合式(Vue3) 2.入门 node.js 版本大于15 3.创建项目 创建项目 npm init vue@latest 开发环境 VScode +Volar 4.基本语法 1.文本插值 仅能使用单一表达式 使用JavaScr ......
图论x线性代数 学习笔记
最近几天讲图论,不得不猛搞,于是用了一两天时间:高斯消元 -> 行列式 -> Matrix-Tree定理 -> LGV引理 怕忘,写篇笔记。 高斯消元 一个用来解多元方程组的消元法。 就是以最常见的消元思路,从第一元到最后一元一个一个将除了本行系数以外的所有系数消为零,可以想象,如果我们将方程的系数 ......
Vue 3.0开发的开源前端项目
文章来源:https://zhuanlan.zhihu.com/p/587627578 1,PPTist PPTist 是一个基于Vue3.x + TypeScript + Pinia + Ant Design Vue + Canvas 开发的在线演示文稿(幻灯片)应用,还原了大部分 Office ......
VUE 3.0使用Tinymce编辑器JS报错解决
接上篇文章写到的Tinymce编辑器,突然发现了,多点击几次编辑弹框内容就会变空白,而且JS报错了。如下图: 点开这个js就能发现错误的地方了改这两个文件就可以了,代码如下: if(typeof e.content!=='string'){ e.content=e.content.innerHTML ......
EMQX学习笔记:命令行工具
本文更新于2023-02-28,使用EMQX 4.4.3。 目录emqxemqx_ctl emqx 官方文档:https://www.emqx.io/docs/zh/v4.4/getting-started/command-line.html emqx console:控制台模式。 emqx res ......
vue3移动端设置单页面body的背景色
<script setup> import { onBeforeUnmount, onMounted } from 'vue'; // 设置页面背景颜色 onMounted(() => { document .querySelector("body") .setAttribute("style", ......
Vue双向数据绑定原理
Vue响应式的原理(数据改变界面就会改变)是什么? 时时监听数据变化, 一旦数据发生变化就更新界面, 这就是Vue响应式的原理。 Vue是如何实现时时监听数据变化的 通过原生JS的defineProperty方法, 通过get和set方法来监听数据的变化。 defineProperty方法的特点 可 ......
MMU复习--Apple的学习笔记
一,前言以前看过MMU,因为这是单片机OS中没有的,当时我记得理解的不是很清晰,包括MMU中哪部分是硬件的,哪部分是软件的都没有太搞清楚。由于看了一个自己写linux操作系统的视频,里面有介绍MMU,且演示了虚拟地址和物理地址的转换,此时我才深刻的理解了,所以在看qemu源码的内存管理前,我先复习下 ......
vite+vue3项目发布到手机
1.修改vite.config.js export default defineConfig({ plugins: [ vue(), ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } }, s ......
sanic vue-vben开发学习(一)
兵马未动,规矩先行。开发是个系统工程,不是随便写点小代码就能交差的。需要定好规范。 我认为,应当坚持以下原则。 以文档为核心。良好的文档。这个完全是我自己在做,没有团队,我的团队都是甲方,提供需求的。我应当调研完毕,先写文档,计划怎么做。甚至可以把我写的调研,放在公开的网站上,让大家可以提意见。我来 ......
JMockit学习笔记
1 基本概念1.1 常用注解@Mocked:被修饰的对象将会被Mock,对应的类和实例都会受影响(同一个测试用例中)@Injectable:仅Mock被修饰的对象@Capturing:可以mock接口以及其所有的实现类@Mock:MockUp模式中,指定被Fake的方法1.2 常用的类 Expect ......
stm32开发笔记
STM32F103C8T6单片机简介 标准库与HAL库区别 寄存器 寄存器众多,需要经常翻阅芯片手册,费时费力; 更大灵活性,可以随心所欲达到自己的目的; 深入理解单片机的运行原理,知其然更知其所以然。 标准库 将寄存器底层操作都封装起来,提供一整套接口(API)供开发者调用 每款芯片都编写了一份库 ......
动态规划——状压DP 学习笔记
动态规划——状压DP 学习笔记 引入 前置知识:位运算 动态规划的过程是随着阶段的增长,在每个状态维度上不断扩展的。 在任意时刻,已经求出最优解的状态与尚未求出最优解的状态在各维度上的分界点组成了 DP 扩展的“轮廓”。对于某些问题,我们需要在动态规划的“状态”中记录一个集合,保存这个“轮廓”的详细 ......
九月份《程序员修炼之道:从小工到专家》读书笔记1
《程序员修炼之道:从小工到专家》是一本非常受欢迎的计算机科学类书籍,作者Andrew Hunt和David Thomas通过通俗易懂的语言和生动的案例,向读者介绍了如何成为一名优秀的程序员。作为一名大二学生,我阅读了这本书,并从中受益匪浅。首先,书中强调了编程中的实践和实证。它教导我们不仅仅要掌握理 ......
九月份《程序员修炼之道:从小工到专家》读书笔记2
《程序员修炼之道:从小工到专家》是一本极具启发性的计算机科学类书籍,对于像我这样的大二学生来说,阅读这本书是一次学习和成长的机会。作者Andrew Hunt和David Thomas通过书中的经验分享和实践指南,为我们展示了成为一名卓越程序员的道路。首先,本书强调了编程中的基本原则和方法。作者提到了 ......
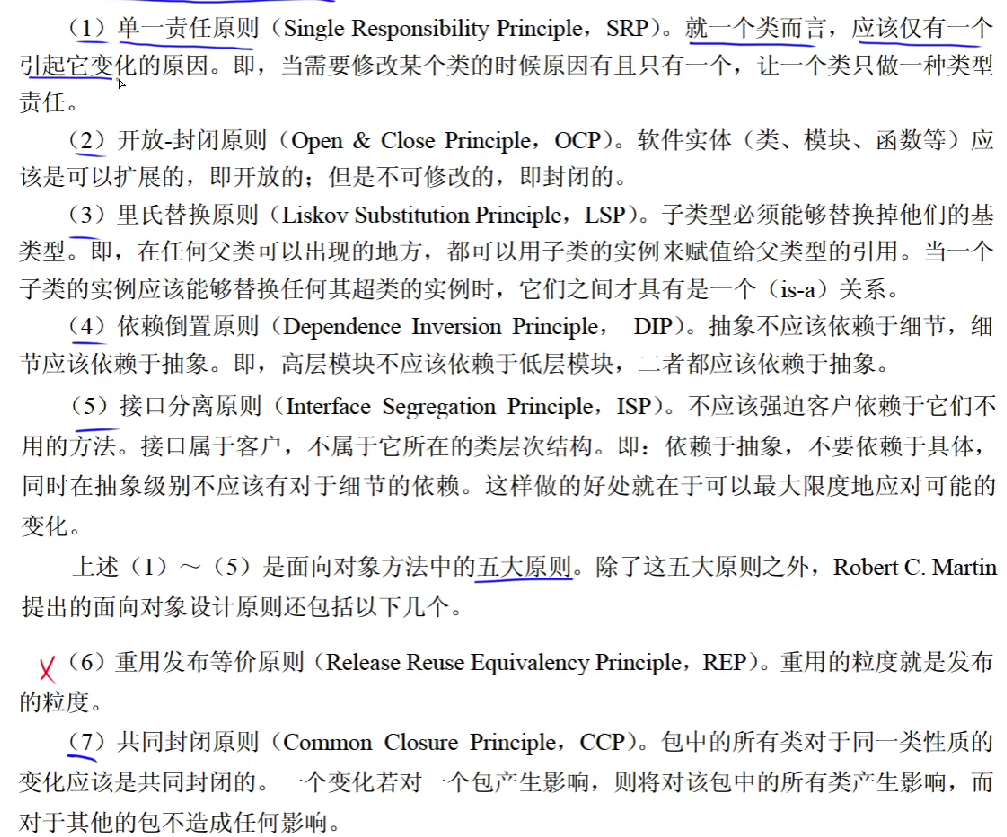
软考笔记——面向对象设计原理
 ![image](https://img2023.cnblogs.com/blog/3010015/20... ......