课堂笔记 课堂 笔记vue
GNN(图)笔记
图的基本概念不再详细描述 有顶点(node, V)、边(edge, E),这里还有一个全局属性(global, U),但不知道具体表示什么 边分为无向的边和有方向的边 三者都是通过向量来表示(embedding) 将图像表示成图的方法:一个像素是一个节点 下图左边是原图,中间是邻接矩阵,右边是图 文 ......
轻松管理笔记,云端实现同步:Ihome主页插件的云笔记功能介绍
IHome主页插件是一款方便实用的浏览器扩展,可以帮助用户快速访问常用的网站、应用和工具,提高上网效率和使用体验。它可以自定义主页,支持多种主题和布局,同时还提供了各种实用的功能,如天气预报、即时通讯、书签管理、备忘录、日历等。无论是工作、学习还是生活,IHome插件都能为用户带来便利和舒适的使用体 ......
MM32 SPIN MCU 电机 FOC 驱动 风机无传感器弦波驱动篇应用笔记
在现今越来越强调环保节能的法规要求下, 新一世代的产品需要具备更高的高效性能, 在永磁无刷电机驱动上亦是如此, 除了高效率的电机外, 电子组件及驱动算法也必须尽可能的高效。为此灵动微电子提出了以 MM32 SPIN 系列 32 位微处理器开发的风机无位置传感器 FOC 弦波驱动解决方案。以下表格为此 ......
ceph学习笔记
基于hello_world.cc的IO流程 // 创建rados对象 librados::Rados rados; // 初始化rados对象 ret = rados.init("admin"); // 读取配置文件,-c 或 --config后接配置文件 ret = rados.conf_pars ......
vue 组件通信
1. 子组件间通信(defineEmits + defineProps) 1.1 实现效果 在一个子组件的输入框中输入数据, 在另一个子组件上显示. 如下图: 1.2 defineEmits 和 defineProps 的 TS 使用 1.2.1 defineEmits 的 TS 使用 export ......
vue3 + vite 调试时断点位置错误
vite-plugin-vue-setup-extend(版本0.4.0) 插件的问题,删掉就好了。 该插件用于解决script setup语法糖下,不方便直接指定name名称的问题。 在 vite/plugins/index.js 文件中 注释 export default function cr ......
Spatio-Temporal Representation With Deep Neural Recurrent Network in MIMO CSI Feedback阅读笔记
阅读文献《Spatio-Temporal Representation With Deep Neural Recurrent Network in MIMO CSI Feedback》 该文献的作者是天津大学的吴华明老师,在2020年5月发表于IEEE WIRELESS COMMUNICATIO ......
vue全家桶进阶之路6:第一个Vue程序
1、创建一个文件夹用于下载引入Vue D:\BaiduSyncdisk\vue1 2、按照最新版本的Vue npm install vue ......
问卷分析笔记(1)——差异性分析(卡房、独立T、单因素)、分层回归
今天学习的几个名词以及应用场景介绍一下。 介绍可能不全面,但是在论文中用到的频率比较高。 差异性分析 首先要搞明白什么叫差异性分析。简单来说,想比较两组数据或者多组数据之间,数据的差异。常见的有卡方检验/独立样本t检验/方差分析(主要是单因素方差分析)。 卡方检验:类别对类别变量 独立样本t检验:二 ......
node.js 学习笔记
阶段一 1 初始Node.js javascript 运行环境 1.2 Node.js中的javacript 运行环境 1.3 Node.js环境安装 百度 1.4 node.js 执行javaScript 代码 2 fs文件系统模块 2.1 fs文件系统模块概念 导入文件系统模块: const f ......
Vue核心 MVVM模型 数据代理
1.6. MVVM 模型 MVVM模型●M:模型 Model,data中的数据●V:视图 View,模板代码●VM:视图模型 ViewModel,Vue实例观察发现●data中所有的属性,最后都出现在了vm身上●vm身上所有的属性 及Vue原型身上所有的属性,在 Vue模板中都可以直接使用 <!DO ......
Vue核心 模板语法 数据绑定
1.3. 模板语法Vue模板语法包括两大类1插值语法功能:用于解析标签体内容写法:{{xxx}},xxx 是 js 表达式,可以直接读取到 data 中的所有区域2指令语法功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)举例:<a v-bind:href="xxx">或简写为<a :hr ......
Vue核心 el与data的两种写法
1.5. el 与 data 的两种写法el有2种写法a创建Vue实例对象的时候配置el属性b先创建Vue实例,随后再通过vm.$mount('#root')指定el的值data有2种写法a对象式:data: { }b函数式:data() { return { } }如何选择:目前哪种写法都可以,以 ......
Vue核心 Vue简介 初识
1.1. Vue 简介 1.1.1. 官网● 英文官网● 中文官网 1.1.2. 介绍与描述●Vue 是一套用来动态构建用户界面的渐进式JavaScript框架○构建用户界面:把数据通过某种办法变成用户界面○渐进式:Vue可以自底向上逐层的应用,简单应用只需要一个轻量小巧的核心库,复杂应用可以引入各 ......
K8S学习笔记之卸载K8S集群
阅读目录 0x00 概述 0x01 操作 0x00 概述 有时候需要卸载已安装在本机的K8S服务和服务,本文卸载的K8S面向使用kubeadm或者二进制方法安装的,不涉及使用rpm包安装的集群; 主要使用kubeadm reset和删除指定文件的方法,卸载K8S集群。 0x01 操作 首先清理运行到 ......
SDRAM 阅读笔记
1、所有信号同步,都是参考时钟的上升沿 2、Programmable burst length – 突发长度可编程:1、2、4、8、整页(256) 3、Self refresh modes - 自刷新 :在休眠状态下,自动刷新 4、4096 refresh cycles every 64 ms :刷 ......
JavaSE知识笔记Day2
JavaSE知识笔记Day2 类方法(静态方法)(使用static修饰) 不能使用和对象有关的关键字:(eg:this、super) 只能访问静态变量和静态方法(遵守访问权限) 不会被重写,父子类同名两个方法相当于完全无关的方法 代码块 【修饰符】{ //代码 }; //修饰符不写或者写static ......
用树莓派docker玩openwebrx笔记(未成功)
树莓派映像:https://dietpi.com 安装docker:apt install docker 创建启动脚本:/root/start_openwebrx_docker.sh #!/bin/bash docker run --device /dev/bus/usb -p 8073:8073 ......
自定义 v-model 解决 Vue prop 只读属性,不可修改的问题
所有的 props 都遵循着单向绑定原则,props 因父组件的更新而变化,自然地将新的状态向下流往子组件,而不会逆向传递。这避免了子组件意外修改父组件的状态的情况,不然应用的数据流将很容易变得混乱而难以理解。 使用 emits 自定义事件以参数方式在父组件更新; 使用 emits 自定义 v-mo ......
笔记--Linux从入门到精通
软件包管理Apt-get /aptApt install下载并安装软件包Apt-get installApt upgrade下载并安装已有软件包的最新版本Apt-get upgradeApt remove卸载特定软件包Apt-get removeApt clean删除所有已下载的软件包apt-get ......
Vue3的fetch和Axios
Vue3的fetch和Axios都是用于发送HTTP请求的JavaScript库,但是它们之间有以下几个区别:语法不同:fetch是浏览器原生的API,使用起来比较简单,而Axios是一个第三方库,需要通过npm安装后引入才能使用。功能不同:Axios提供了丰富的API来处理HTTP请求和响应,包括 ......
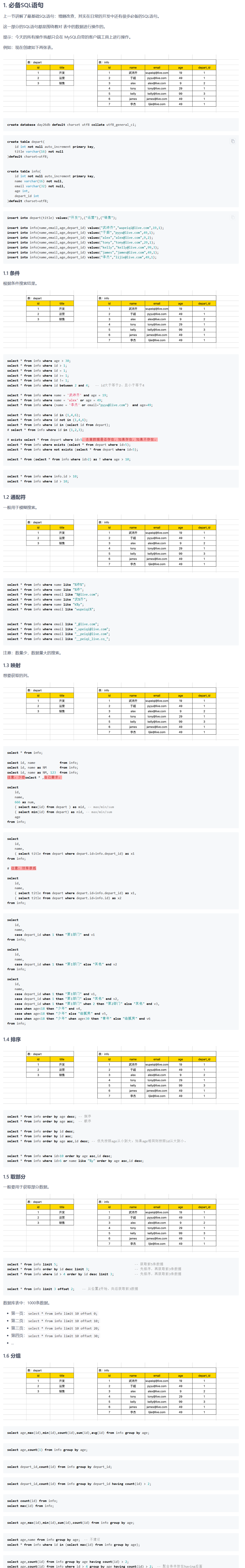
mysql 学习笔记
  基础动态规划浅谈
动态规划是一种通过把原问题分解为相对简单的子问题的方式求解复杂问题的方法。 由于动态规划并不是某种具体的算法,而是一种解决特定问题的方法,因此它会出现在各式各样的数据结构中,与之相关的题目种类也更为繁杂。 动态规划需要满足以下三种性质: 最优子结构性质:如果问题的最优解所包含的子问题的解也是最优的, ......
计算机三级网络技术技巧课笔记
本笔记是我在学习计算机三级视频过程中记录的,里面包括了B站两位up主“名副其实举世无双”和“吃饭不留名”的视频截图,可快速的帮助小伙伴轻松过计算机三级网络技术。 1.高频选择题 1.1 停机时间与系统可用性 1.2 IP地址块子网掩码 1.3 ITU标准 1.4 IPV6正误判断 2.秒杀第一大题 ......
linux 笔记02 阮天友
Linux中/etc下面passwd和shadow文件介绍 1、用户及passwd文件 1.1掌握/etc/passwd文件的功能:存储所有用户的相关信息,每一个用户占用一行记录,该文件也被称为用户信息数据库(Database) 1.2/etc/passwd文件中每个字段的具体含义: 1.2.1 第 ......
算法学习笔记(20): AC自动机
AC自动机 前置知识: 字典树:可以参考我的另一篇文章 算法学习笔记(15): Trie(字典树) ~~KMP~~:可以参考 KMP - Ricky2007,但是不理解KMP算法并不会对这个算法的理解产生影响。 使用场景 AC自动机是一种著名的多模式匹配算法。 可以完成类似于KMP算法的工作,但是由 ......
springboot问题笔记
1、springboot启动报错:无法访问org.springframework.boot.springApplaction: 问题出现原因:springboot版本过高,降低版本即可 <parent> <groupId>org.springframework.boot</groupId> <art ......
Gin学习笔记--Gin Html模版渲染
当后台html文件与前台html文件都存储在一个文件下,会显的很臃肿,这时我们需要将前台文件与后台文件区分开来,具体例子如下: 案例代码: package main import ( "github.com/gin-gonic/gin" "net/http" ) type News struct { ......
Linux学习笔记
Linux基础命令 Linux的目录结构 /,根目录是最顶级的目录了 Linux只有一个顶级目录:/ 路径描述的层次关系同样适用/来表示 /home/itheima/a.txt,表示根目录下的home文件夹内有itheima文件夹,内有a.txt ls命令 功能:列出文件夹信息 语法:ls [-l ......