路径component webfilter
[YsOI2023] 广度优先遍历 逆向输出路径(分层建树拓扑序. LCA)
今天的模板测试是无向图上的广度优先遍历,【数据删除】马上写好了代码: 1 #include <cstdio> 2 #include <cstring> 3 #include <iostream> 4 #include <algorithm> 5 #include <vector> 6 #includ ......
import.meta.globEager('./src/components/**/*.vue'); 遍历文件
main.js ``` const importAll = (modules) => { Object.keys(modules).forEach((key) => { const component = key.replace('/src/', '@/').replace('.vue', ''); ......
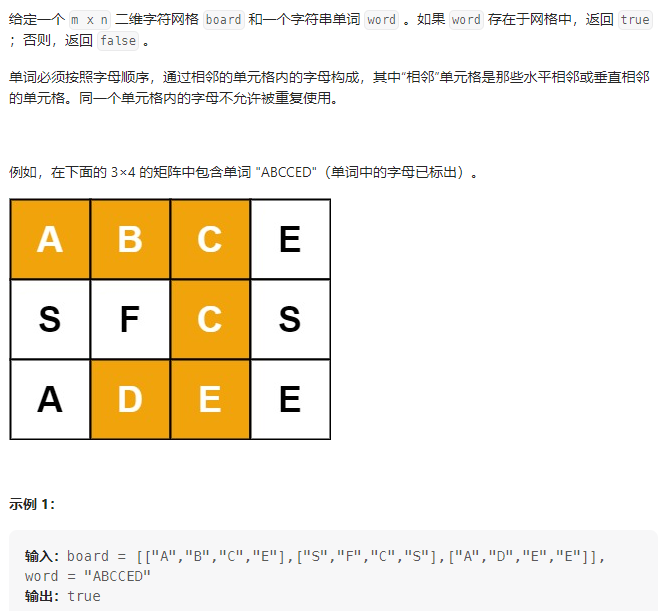
剑指 Offer 12. 矩阵中的路径
力扣官方解法: class Solution { public: bool exist(vector<vector<char>>& board, string word) { int h = board.size(), w = board[0].size(); vector<vector<int>> ......
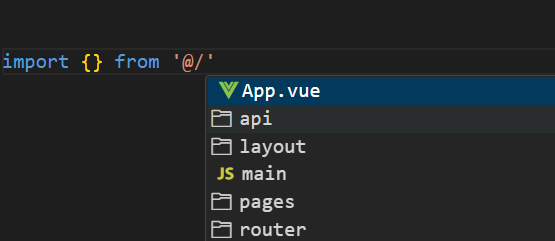
怎么给路径起别名, 并且开启代码提示
效果 : 将src文件夹用@符号代替, 并且在输入的时候还有提示  实现: > 1. vue-cli创建的项目, 在 ......
改大蟒蛇Anaconda中Jupyter Notebook默认工作路径
先用大蟒蛇的终端生成配置文件 输入 jupyter notebook --generate-config 然后会告诉你生成文件的地址。 文本模式打开该文件 搜索“The directory to use for notebooks”,把下面的取消注释,写好文件目录重启即可 ......
Python文件路径解谜:深入剖析os.path系列函数的精髓
## 介绍 在Python中,os.path模块提供了一系列用于处理文件路径和文件系统的函数。它是Python标准库中os模块的一部分。本文将深入探讨os.path系列函数的使用方法,从入门到精通。 ## 目录 1. 导入os.path模块 2. 获取文件路径信息 - os.path.abspath ......
Auto-registering all your components in Vue 3 with Vite
Auto-registering all your components in Vue 3 with Vite #vue#vitejs#components Why auto-register components? I'm actually a big fan of manually import ......
制作catvsdog_path_dataset.tfrecords的代码 数据集制作完成路径为: E:\catanddog\train1\catvsdog_path_dataset.tfrecords
# -*- coding:utf-8 -*- -##PROJECT_NAME:081200#Name:01#Author:GG#Date:2023/8/12import tensorflow as tfimport osimport numpy as npimport cv2file_dir = " ......
[React Typescript] Passing Type Arguments To Components
import { ReactNode } from "react"; import { Equal, Expect } from "../helpers/type-utils"; interface TableProps<T> { rows: T[]; renderRow: (row: T) => ......
[React Typescript] Generics in Class Component
interface TableProps<T> { rows: T[]; renderRow: (row: T) => ReactNode; } export class Table<T> extends React.Component<TableProps<T>> { render(): Reac ......
JDK中动态库加载路径问题,一文讲清
# 前言 本周协助测试同事对一套测试环境进行扩容,我们扩容很原始,就是新申请一台机器,直接把jdk、resin容器(一款servlet容器)、容器中web应用所在的目录,全拷贝到新机器上,servlet容器和其中的应用启动没问题。以为ok了,等到测试时,web应用报错,初始化某个类出错。报错的类长下 ......
关闭ESlint/路径起别名/配置前端代理/引入模块报错
## 怎么关闭ESlint语法检查(不建议) > 1. vue-cli创建的项目, 在`vue.config.js`文件里面 > > ```js > // vue.config.js > const { defineConfig } = require('@vue/cli-service'); > ......
R语言结构方程模型SEM、路径分析房价和犯罪率数据、预测智力影响因素可视化2案例|附代码数据
原文链接:http://tecdat.cn/?p=25044 原文出处:拓端数据部落公众号 最近我们被客户要求撰写关于结构方程模型的研究报告,包括一些图形和统计输出。 1 简介 在本文,我们将考虑观察/显示所有变量的模型,以及具有潜在变量的模型。第一种有时称为“路径分析”,而后者有时称为“测量模型” ......
[React Typescript] Generic function component
export const Table = <T>(props: TableProps<T>) => { return ( <table> <tbody> {props.rows.map((row) => ( <tr>{props.renderRow(row)}</tr> ))} </tbody> < ......
Visual Components正版软件报价 多少钱一套
Visual Components在模拟仿真时,可实时采集仿真数据生成数据图表。在模拟仿真中,让用户了解整线的效率,产出率,寻找自动化产线瓶颈,查看各工位的实际效率,对各个设备的实际使用率了如指掌,对成本控制相当的有帮助。还可通过API,导出excel表格,做数据分析,工艺排程等使用。 ① 更强大: ......
SourceTree git报错 这是一个无效源路径/URL的
首先根据网上查询的资料排查账号信息,账号信息正常,git客户端也安装了 解决问题:git支持未打开 未打开的样式类似下面 ......
ASP.NET Core – View Component
前言 以前写过 Asp.net core 学习笔记 ( ViewComponent 组件 ), 这篇作为翻新版. 参考 Docs – View components in ASP.NET Core Don't replace your View Components with Razor Compo ......
剑指 Offer 12. 矩阵中的路径(中等)
题目:  ``` class Solution { public: int row, col; bool trave ......
7999: 路径图 并查集
描述 给定一个n个顶点(1~n编号),m条边的简单无向图,判断是否是一个路径图。 路径图要求:必须存在一个顶点序列v1, v2, ..., vn,它是1~n的一个排列,且对于任何1<=i<=n-1,vi和vi+1之间有边相连,而对于任何1<=i, j<=n(其中|i-j|>=2),vi和vj之间没有 ......
力扣---1289. 下降路径最小和 II
给你一个 n x n 整数矩阵 grid ,请你返回 非零偏移下降路径 数字和的最小值。 非零偏移下降路径 定义为:从 grid 数组中的每一行选择一个数字,且按顺序选出来的数字中,相邻数字不在原数组的同一列。 示例 1: 输入:grid = [[1,2,3],[4,5,6],[7,8,9]] 输出 ......
找出最安全路径
给一个nxn的二维矩阵grid * grid[r][c] = 1 ,表示一个存在小偷的单元格 * grid[r][c] = 0 ,则表示一个空单元格 每个单元格的安全系数为离所有小偷曼哈顿距离的最小值 (1,1)到(n,n)路径的安全系数为所有单元格安全系数最小值 求一条最大安全系数路径 ###1. ......
下降路径最小和
给你一个 n x n 整数矩阵 grid ,请你返回 非零偏移下降路径数字和的最小值。 非零偏移下降路径 定义为:从 grid 数组中的每一行选择一个数字,且按顺序选出来的数字中,相邻数字不在原数组的同一列。 ###1. 动态规划 ``` class Solution { public: int m ......
这些命令可以直接在Windows资源管理器的地址栏中输入,或通过运行对话框(Win + R)中输入运行命令来打开相应的文件夹。请注意,这些路径中的文件夹名称可能因具体的Windows版本而略有不同,但通常使用的变量名称是相同的。
Windows shell命令和路径: shell:common startup:该命令用于打开"公共启动"文件夹,这是一个用于存放所有计算机用户启动项的文件夹。在这个文件夹中放置的程序或快捷方式会在每个用户登录时自动执行。 shell:sendto:这个命令用于打开"发送到"菜单的文件夹,它包含了 ......
两台物理机挂载共享磁盘,重新扫描识别磁盘,多路径,映射
一,添加新物理硬盘。 二,SSH登陆服务器。 执行:lsblk命令查看磁盘,并没有新加的硬盘fdisk -l查看硬盘及分区状态 查看主机总线号,命令:ls /sys/class/scsi_host/重新扫描SCSI总线,以添加新设备:echo "- - -">/sys/class/scsi_host ......
点云分割学习路径
1. 传统点云分割 点云分割是根据空间、几何和纹理等特征对点云进行划分,使得同一划分内的点云拥有相似的特征。点云的有效分割是许多应用的前提,例如在三维重建领域,需要对场景内的物体首先进行分类处理,然后才能进行后期的识别和重建。传统的点云分割主要依赖聚类算法和基于随机采样一致性的分割算法,在很多技术上 ......
路径动画——自动定向设置
用多边形工具画出一个三角形  用钢笔工具画一个路径 
Vulhub - Docker-Compose file for vulnerability environment 1、介绍 名称:Weblogic WLS Core Components 反序列化命令执行漏洞(CVE-2018-2628) 编号:CVE-2018-2628 原理: 应用:Webl ......
asp.net下载文件自选路径
1、asp.net中怎么弹出类似于选择文件夹的窗口? 2、asp.net下载文件自选路径 3、asp.net上传文件到服务器指定文件夹问题 4、asp.net选择文件夹的控件 5、OFD版式文件如何打开 6、aspx浏览器下载提示选择文件夹 asp.net中怎么弹出类似于选择文件夹的窗口? 我解释一 ......
python使用Yaml文件,提示找不到路径文件的原因
一方面可能是相对路径没写对 可以写成../data/×××.yaml看到网上很多同学表示路径是对的,但是case跑起来就出错,可能是执行文件的头文件写的不对 sys.path.append(os.path.dirname(os.path.dirname(__file__)))current_path ......