路由 底层 框架 结构
结构体 传参
将结构体传递给函数的方式 结构体的单个成员作为函数参数,向函数传递结构体的单个成员(属于传值调用,不会影响相应的实参结构体的值) 结构体变量做函数参数,向函数传递结构体完整结构(属于传值调用,不会影响相应的实参结构体的值) 结构体指针或结构体数组作函数参数属于模拟按引用调用,会影响相应的实参结构体的 ......
[数据结构]树上倍增
# 树上倍增 ## 一、一点理解 最近遇到几个关于树上倍增问题。本人太菜,有时候想不到用倍增,这里做个总结。 树上倍增核心就是:$f[u][j]$,含义是$u$向上跳$2^j$步到的位置,然后用$f[u][j] = f[f[u][j-1]][j-1]$进行转移。 **树上倍增常见应用就是:快速幂、线 ......
使用C++界面框架ImGUI开发一个简单程序
[TOC] # 简介 ImGui 是一个用于C++的用户界面库,跨平台、无依赖,支持OpenGL、DirectX等多种渲染API,是一种即时UI(Immediate Mode User Interface)库,保留模式与即时模式的区别参考[**保留模式与即时模式**](https://learn.m ......
redis数据结构跳表
# redis数据结构跳表 ## 数据结构 ### 跳表节点 ```c typedef struct zskiplistNode { // 层 struct zskiplistLevel { // 前进指针 struct zskiplistNode *forward; // 跨度 unsigned ......
vue.js框架的iframe页面计时器无法销毁的解决方法
同学试过使用生命周期等方式都不能清除计时器;因而改用这个方法; 1,首先vue页面上随便写个有高度的div如下:用refs获取高度 <div class="hub-fixed-box" :style="{width:fixedWidth+'px' }" ref="fixedTop"></div> 2 ......
《深入理解Java虚拟机》读书笔记:Class类文件的结构
Sun公司以及其他虚拟机提供商发布了许多可以运行在各种不同平台上的虚拟机,这些虚拟机都可以载入和执行同一种平台无关的的程序存储格式——字节码(ByteCode),从而实现了程序的“一次编写,到处运行”。“Class文件”这种特定的二进制文件格式所关联,Class文件中包含了Java虚拟机指令集和符号... ......
模型超参数基本都没改,测试时加载模型报模型结构不匹配,设置模糊加载模型即:model.load_state_dict(torch.load(model_path), strict=Fasle),但效果出奇的差
# 原因 跑模型的时候,用的是多卡加载torch.nn.DataParallel(self.model),测试是用的单卡模糊加载保存的模型权重,很多模型参数都没有加载成功,自然会导致测试效果很差。 # 解决方法 ` # 如果你想要用nn.DataParallel来加载模型 state_dict = ......
【数据结构】排序2 交换排序
交换排序就是基于比较交换的排序。 主要讲两种交换排序算法:**冒泡排序和快速排序**。 冒泡排序比较简单一般不会单独考察,重点考察的是快速排序的内容。 #### 1.冒泡排序 **基本算法思想:** 对于每趟排序,从后往前两两比较,如果为逆序则进行交换,这样很显然不能一趟就得到正确的序列,但是每次都 ......
Mybatis框架
# Mybatis框架 用处: 1.持久层框架,可以避免几乎所有的jdbc和手动设置参数以及获取结果集,2013年迁移至github。 数据持久化: - 持久化就是将程序的数据在持久层状态和瞬时状态转化过程 - 内存:断电即失 - 数据库(jdbc),io文件持久化 - 生活:冷藏,罐头 为什么要持 ......
关于Angular路由中CanActivateChild钩子的用法
CanActivateChild 和CanActivate的用法如出一辙,使用对象可能有所不同,例如说CanActivate一般的使用对象要么是兄弟平级关系,要么就是嵌套在CanActivateChild父级下的子路由。 具体使用实例: const routes: Routes = [ { path ......
Blazor前后端框架Known-V1.2.12
# V1.2.12 Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。 - Gitee: [https://gitee.com/known/Known](https://gitee.com/known/Known) - Github:[https: ......
如何随机化一个结构体变量
# 定义一个可随机化的结构体 非合并的结构体可以随机化,但是只支持rand关键词,randc关键词只支持合并结构体。 定义一个可随机化的结构体如下: ```verilog typedef struct { bit [31:0] a = 32'ha5a5a5a5; rand bit [7:0] seq ......
路由
Vue.js提供了一种称为"Vue Router"的官方插件,用于管理前端应用程序的路由(即页面之间的导航) 路由是指确定如何根据URL路径显示不同内容的机制。在单页应用程序中,不同的URL路径通常对应着不同的视图组件。Vue Router允许你通过定义路由规则来映射URL路径到不同的Vue组件,从 ......
数据结构4
算法: 数据结构中的算法,指的是数据结构所具备的功能 解决特定问题的方法。学习的前辈们的一些优秀的经验总结 算法的五大特征: (1)有穷性。一个算法必须总是在执行有穷步后结束,且每一步都必须在有穷时间内完成。 (2) 确定性。对千每种情况下所应执行的操作,在算法中都有确切的规定,不会产生二义性, 使 ......
设计模式大全:覆盖各类场景的实用模式与结构图
# 设计模式大全:覆盖各类场景的实用模式与结构图 [toc] ****** **TIPS:这篇文章篇幅相对较长,建议安排一些宽裕的时间来逐步阅读并消化其中的内容。** ****** ## 1、设计模式六大原则(SOLID) **总原则——开闭原则(Open Closed Principle)** > ......
flask的配置文件的和路由的探索
1.配置文件 1. 配置文件方式一:只能配置debug,secret_key from flask import Flask app = Flask(__name__) # 配置文件方式一.只能配置debug,secret_key app.DEBUG = True # 页面刷新会自动重启 app.s ......
EXP 一款 Java 插件化热插拔框架
Java extension plugin and hot swap plugin(Java 扩展点/插件系统,支持热插拔,旨在解决本地化软件的功能定制问题) ......
Go 语言结构体
结构体是由一系列具有相同类型或不同类型的数据构成的数据集合。 定义结构体 结构体定义需要使用 type 和 struct 语句。struct 语句定义一个新的数据类型,结构体中有一个或多个成员。type 语句设定了结构体的名称 type struct_variable_type struct { m ......
创新的前端框架: Hybrid技术的不断发展
Hybrid App混合应用开发原理Hybrid App,即混合应用是指同时使用前端技术与原生技术开发的 App。通常由前端负责大部分界面开发和业务逻辑,原生负责封装原生功能供前端调用,二者以 WebView 作为媒介建立通信,从而既拥有 Web 开发的速度优势,又能拥有强大的原生能力。从前端开发者 ......
线性表【数据结构学习-青岛大学王卓老师】
[https://www.bilibili.com/video/BV1qz4y1p767/]() # 线性表 ## 线性表的初始化(顺序表) ```c++ Status InitList(SqList &L) { L.elem = (ElemType *) malloc(sizeof(ElemTyp ......
NodeJS系列(11)- Next.js 框架 (四)
在 “NodeJS系列(8)- Next.js 框架 (一)” 里,我们简单介绍了 Next.js 的安装配置,创建了 nextjs-demo 项目,讲解和演示了 Next.js 项目的运行、路由(Routing)、页面布局(Layout)等内容。在 “NodeJS系列(9)- Next.js 框架 ......
NodeJS系列(10)- Next.js 框架 (三)
在 “NodeJS系列(8)- Next.js 框架 (一)” 里,我们简单介绍了 Next.js 的安装配置,创建了 nextjs-demo 项目,讲解和演示了 Next.js 项目的运行、路由(Routing)、页面布局(Layout)等内容。在 “NodeJS系列(9)- Next.js 框架 ......
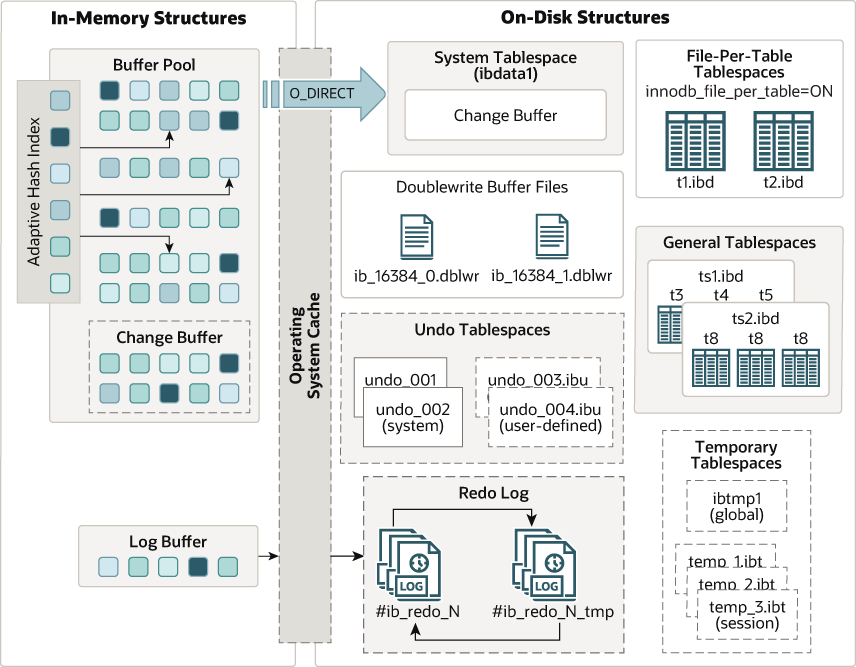
InnoDB 内存结构
[TOC] # InnoDB 架构 下图显示了组成 InnoDB 存储引擎架构的内存和磁盘结构。有关每个结构的信息:  ## 概念 ......
redis数据结构字典
# redis数据结构字典 ## 数据结构 Redis的字典使用哈希表作为底层实现,一个哈希表里面可以有多个哈希表节点,而每个哈希表节点就保存了字典中的一个键值对。 ### 哈希表 ```c typedef struct dictht { // 哈希表数组 dictEntry **table; // ......
vue-router动态路由无限循环
// isLogined 用来判断用户是否已登录 router.beforeEach((to, from, next) => { if(isLogined){ next() }else{ console.log('测试') next('login') } }) next() 表示放行,直接进入to路 ......
数据结构(哈夫曼树):判定编码方案是否为前缀编码
前缀编码定义:(字符集中)任一编码都不是其它字符的编码的前缀(字符集中)任一编码都不是其它字符的编码的前缀(字符集中)任一编码都不是其它字符的编码的前缀重要的话说三遍!例:(1)找出下面不是前缀编码的选项A{1,01,000,001}B{1,01,011,010}C{0,10,110,11}D{0, ......
flask框架,flask_sqlalchemy连接mysql基础配置时的错误处理
一、背景 1.我的环境是py 3.11.4 2.《Flask Web 全栈开发实战>这本书里有错误。也可能是因为针对py2写的 3.从flask_sqlalchemy官网查看了资料 4.也从别的网址进行了借鉴,这里就不写了。避免产生广告。 二、可以运行的代码(py 3.11.4) from flas ......
redis set 结构 count 大于31000的并发量会出现等于0的情况吗?
srandmember key [count]count: 为可选的参数 作用: 如果 count 为正数,且小于集合基数,那么命令返回一个包含 count 个元素的数组,数组中的元素各不相同。如果 count 大于等于集合基数,那么返回整个集合。如果 count 为负数,那么命令返回一个数组,数组 ......
ASP.NET Core中路由规则匹配
RESTful约束,如果在一个控制器里面有多个Get、Post...的操作1、在一个控制器里面可以定义多个API方法2、通过路由规则来区分 /// <summary>/// 获取用户信息/// </summary>/// <param name="user"></param>/// <returns ......
Vue-Router路由模式
在Vue-Router中,有两种路由模式可供选择:hash模式和history模式。它们之间的主要区别在于URL的表现形式和对服务器的要求。 1、hash模式 定义:在hash模式下,URL会以一个#符号开头,后面跟随路由的路径。 例如:http://example.com/#/home。当URL的 ......