轻量javascript模板 事件
JavaScript用法
# JavaScript 用法 HTML中的JavaScript脚本代码必须位于标签之间。Javascript 脚本代码可被放置在 HTML 页面的 和 部分中。 ## 之间的代码包含了JavaScript ~~~html Title ~~~ 浏览器会解释并执行位于之间的JavaScript代码 # ......
【JavaScript29】call和apply
- 概率 - 每个函数都包含两个非继承而来的方法:apply() 和 call() - call和apply都属于Function.prototype的一个方法,所以每个function实例都有call、apply属性 - 作用 - call() 方法 和 apply() 方法的作用相同:改变thi ......
【JavaScript28】无限debugger
- debugger是什么呢?debugger是JavaScript Hook时可以加入debugger关键字,让它在关键的位置停下来,以便查找逆向的突破口;有的时候,debugger也会被开发者利用,阻止我们调试。 - 案例 - 当我们打开网站:https://antispider8.scrape ......
JavaScript简介
# JavaScript简介 JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。 ## JavaScript是脚本语言 - JavaScript是一种轻量级的编程语言 - JavaScript是可插 ......
【JavaScript27】关于Function
## js中所有的函数都是通过Function构建的. - 在没有修改过原型链的情况下. 以下等式是成立的. - console.log(fn.__proto__.constructor Function.prototype.constructor); - console.log(fn.__prot ......
事件对象
# 事件对象 ## 介绍 - `事件对象`:当事件发生的时候,浏览器会创建一个事件对象,这个对象包含了当前事件发生时的所有信息 * 事件对象是一个全局对象,在事件发生时,浏览器会创建一个事件对象,并把它作为实参传递给事件处理函数,事件处理函数通过事件对象, 可以获取到事件发生时的相关信息,如鼠标位置 ......
【JavaScript26】继承
- JS中实现继承,只需要改变函数的原型链即可 - 示例 ``` function Cat(name){ this.name = name; } Cat.prototype.eat_fish = function(fish){ console.log(this.name, "在吃", fish); ......
【JavaScript25】关于prototype
## 老版本的js中是没有类的概念的.js如何构建一个对象的呢? - 在js中, 每一个函数都可以作为构建一个对象的构造方法 - 函数又可以被称为 构造函数 constructor 构造器, 构造方法 ``` function Person(name, age){ // 给当前对象(内存)进行初始化 ......
Hugging News #0807: ChatUI 官方 Docker 模板发布、 Hub 和开源生态介绍视频来啦!
每一周,我们的同事都会向社区的成员们发布一些关于 Hugging Face 相关的更新,包括我们的产品和平台更新、社区活动、学习资源和内容更新、开源库和模型更新等,我们将其称之为「Hugging News」。本期 Hugging News 有哪些有趣的消息,快来看看吧! 🎉😍 ## 重磅更新 # ......
计算几何模板
```cpp namespace ComputationGeometry{ const ld eps=1e-8,pi=acosl(-1.0); // 点 / 向量 struct vec{ ld x,y; vec(ld X=0,ld Y=0){x=X;y=Y;} // 输入输出 void in(){s ......
JavaScript实现文件夹的上传和下载
ASP.NET上传文件用FileUpLoad就可以,但是对文件夹的操作却不能用FileUpLoad来实现。 下面这个示例便是使用ASP.NET来实现上传文件夹并对文件夹进行压缩以及解压。 ASP.NET页面设计:TextBox和Button按钮。 编辑 TextBox中需要自己受到输入文件夹 ......
对JavaScript原型、原型链的理解
在JavaScript中,每个实例对象都有一个隐藏的`[[prototype]]`属性,它要么为 `null`,要么就是对另一个对象的引用。被引用的对象被称为**原型对象**或**原型**。 主流浏览器中,用`__proto__`代表`[[prototype]]`属性。 实例的构造函数有一个原型属性 ......
Django博客开发教程:一些常用的模板使用方法
一、django static文件的引入方式 1. 在django project中创建 static文件夹 2.settings.py中配置要在 STATIC_URL = '/static/' 下边 STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'stat ......
Django博客开发教程:体验django模板,
上面我们有说过,用户发送请求的时候,视图会返回一个响应,响应可以是一个重定向,一个404错误,一个XML文档,一张图片或者是一个HTML内容的网页。前面几个返回的信息比较有限,我们重点更多是放在HTML内容的网页。我们把这样的页面按规范写好,然后都放在项目根目录下的templates文件夹里,这样的 ......
Django博客开发教程:体验django模板
上面我们有说过,用户发送请求的时候,视图会返回一个响应,响应可以是一个重定向,一个404错误,一个XML文档,一张图片或者是一个HTML内容的网页。前面几个返回的信息比较有限,我们重点更多是放在HTML内容的网页。我们把这样的页面按规范写好,然后都放在项目根目录下的templates文件夹里,这样的 ......
ASP.NET Core 中的显示和编辑器模板
显示模板和编辑器模板指定了自定义类型的用户界面布局。 考虑下列 Address 模型: C#复制 public class Address { public int Id { get; set; } public string FirstName { get; set; } = null!; pub ......
《从0到1:JavaScript快速上手》笔记(一)
一、两个十分有用的方法 document.write():表示在页面输出一个内容 alert():表示弹出一个对话框 二、变量与常量 在JavaScript中,变量指的是一个可以改变的量,也就是说,变量的值在程序运行过程中是可以改变的。 (1)在JavaScript中,给一个变量命名,我们需要遵循以 ......
IDEA 默认模板使用
>在IDEA中,点击Settings->Editor->General->Postfix Completion和Settings->Editor->Live Templates在这两个地方查看更多用法 ## 2.1 psvm 可生成 main 方法 ## 2.2 sout System.out.pr ......
JavaScript中16进制颜色与rgb颜色互相转换
16进制转 rgb function hexToRgba(hex, opacity) { if (!hex) hex = '#ededed'; let rgba = 'rgba(' + parseInt('0x' + hex.slice(1,3)) + ',' + parseInt('0x' + h ......
1-3 多态、模板
### 1 多态 多态分两类: - 静态多态:函数重载和运算符重载,即复用函数名 - 动态多态:派生类和虚函数来实现运行时多态 区别: - 静态多态在**编译阶段**确定函数地址 - 动态多态在**运行阶段**确定函数地址,根据传入的对象不同确定具体的执行函数 动态多态满足条件: - 首先要有继承关 ......
JavaScript 基础(1) - 笔记
1.JavaScript(是什么?)
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
2.作用(做什么?)
网页特效(监听用户的一些行为让网页做出对应的反馈)
表单验证(针对表单数据的合法性进行判断)
数据交互(获取后台的数据,渲染到前端)
服务端编程(node.js) ......
【JavaScript24】使用const声明常量
## 前言 - const 用于声明一个或多个常量,声明时必须进行初始化,且初始化后值不可再修改。 ## const 声明常量 - const定义常量与使用let 定义的变量相似: - 二者都是块级作用域 - 都不能和它所在作用域内的其他变量或函数拥有相同的名称 - 两者还有以下两点区别: - co ......
【JavaScript23】使用let声明变量
## 前言 - ES2015(ES6) 新增加了两个重要的 JavaScript 关键字: let 和 const。 - let 声明的变量只在 let 命令所在的代码块内有效。 - const 声明一个只读的常量,一旦声明,常量的值就不能改变。 - 在 ES6 之前,JavaScript 使用va ......
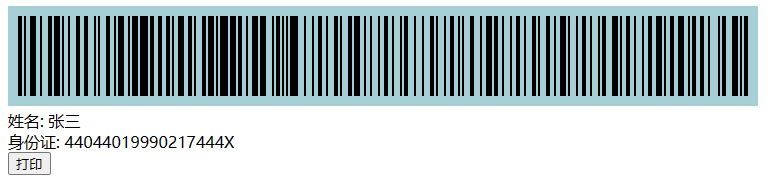
JavaScript - JsBarcode条形码
``` 姓名: 张三身份证: 44044019990217444X 打印 ```  ......
【JavaScript21】关于Storage
- 本地存储. 存储在浏览器端的数据. 可以理解成一个小型的非关系型数据库. - localStorage和sessionStorage - 这俩玩意使用上是一样的. 区别在于. 一个是永久存储一个是临时存储. - localStorage 永久存储 - sessionStorage 临时存储, 浏 ......
【JavaScript20】箭头函数
- 箭头函数没有自己的this,arguments,super或new.target。箭头函数适用于那些本来需要匿名函数的地方,并且它不能用作构造函数。 - 1、基本语法 ``` //(param1, param2, ..., paramN) => { statements } (param1, p ......
背包问题的一些模板
## 01背包问题: 无优化 for(int i=1;i<=n;i++) { for(int c=0;c<=m;c++) { f[i][c]=f[i-1][c]; if(c>=w[i]) f[i][c]=max(f[i][c],f[i-1][c-w[i]]+v[i]); } } 一维数组优化: fo ......
【JavaScript19】解构赋值
## JavaScript ES6 新增解构赋值,可以快读从数组或对象中取出成员。 - 解构: 将对象或者数组中的某个成员取出来; - 赋值: 取出来的成员按顺序赋值给变量。 ## 数组的解构赋值 - 使用中括号 [ ] 来进行解构数组, 需注意变量名称和数组的值一一对应; - 或者把数组设置为一个 ......
Spring事件监听机制
### 背景 当我们的数据发生变化时,有很多别的业务逻辑需要去做,那么很适合使用事件监听来解耦合。比如目前做过的一个接口,会去修改指令的状态,修改完之后,需要调用持仓、额度等接口,那么每次有新增逻辑都需要来改我的这个接口,这很不方便,我完全可以修改完了之后,直接发布一个事件,让别的模块来监听这个事件 ......