轻量javascript模板 事件
快读/快写 模板
快读/快写 模板 [toc] # 快读/快写 模板 [参考文章 入口](https://blog.csdn.net/qq_60404548/article/details/125676237) ## 快读模板 ```cpp inline int read() { int x = 0,f = 1; c ......
算法竞赛模板
# YJMSTR的算法竞赛模板 # 目录 @[TOC](文章目录) # 图论 # 一、最短路 ## 1.spfa与负环、最短路 ```cpp bool inq[maxn]; int d[maxn]; void spfa(int s) { memset(inq, 0, sizeof(inq)); me ......
js/javascript 操作时间日期【全】含时间日期的创建、获取、比较、计算、格式化、时间戳、昨天、今天、星期汉化、相关插件等
js/javascript 操作时间日期【全】含时间日期的创建、获取、比较、计算、格式化、时间戳、昨天、今天、星期汉化、相关插件等 原文链接:https://blog.51cto.com/u_15715491/5465185 创建时间日期对象登录后复制 new Date()1.登录后复制 new D ......
事件循环
1. 何为进程 (在哪运行代码 浏览器中的进程中) 程序运行需要有他自己专属的内存空间, 内存空间 进程 每个应用至少一个进程,进程之间相互独立, 即使要通信,也要双方同意 2. 何为线程 (谁来运行代码 线程) 一个进程至少一个线程,进程开启之后会自动创建一个线程来运行代码,该线程称之为主线程 如 ......
JavaScript, param, var, function, let
1. param@param 标记提供函数参数的名称、类型和描述。@param 标记要求您指定要记录的参数的名称。您还可以包括括在大括号中的参数类型和参数说明。参数类型可以是内置的 JavaScript 类型,例如字符串或对象,也可以是代码中另一个符号的 JSDoc namepath。e.g.只注释 ......
从nextTick开始认识事件循环
导读 在vue中,我们经常使用nextTick获取到最新的dom元素或者组件实例。至于原因,在于vue使用了异步DOM渲染更新机制,无论组件状态同步变化多少次,其相应的副作用总会被缓存在一个异步任务队列中,在下一次"tick"中才一起执行,也就是仅执行了一次更新。本文就是要探讨这样做的原因和其背后的 ......
你信不信,只要学几天javascript就可以使用纯原生实现五星评分效果 【附完整代码】
>🚀 个人主页 **极客小俊** >✍🏻 作者简介:web开发者、设计师、技术分享博主 >🐋 希望大家多多支持一下, 我们一起进步!😄 >🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注  ## 前沿:在搭建网盘之前,需要准备以下事项 > 1.腾讯云轻量服务器(点击前往购买轻量服务器) 2.已备案好的 ......
windows事件查看器之安全事件ID汇总
windows事件查看器之安全事件ID汇总 EVENT_ID 安全事件信息1100 事件记录服务已关闭1101 审计事件已被运输中断。1102 审核日志已清除1104 安全日志现已满1105 事件日志自动备份1108 事件日志记录服务遇到错误4608 Windows正在启动4609 Windows正 ......
批量发货模板导出导入(excel)
> 在电商系统中,客户需求:订单可以进行批量发货,之前是单独发货的功能 批量发货:要求:先导出订单的模板(excel),在模板中填写订单对应的物流公司和物流单号,最后再把填好的模板导入,达到批量发货的目的 # 一、导出 ## 1.excel导出工具类--ExcelReportUtils ``` pa ......
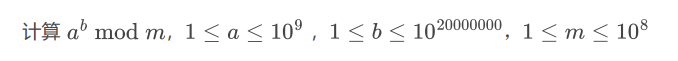
扩展欧拉定理(模板:P5091)
###题意:  ###思路: 
## 题目描述 初始小根堆为空,我们需要~~支持~~以下3种操作: 操作1: 1 x 表示将x插入到堆中 操作2: 2 输出该小根堆内的最小数 操作3: 3 删除该小根堆内的最小数 ## Input 第一行包含一个整数N,表示操作的个数 接下来N行,每行包含1个或2个正整数,表示三种操作,格式如下: ......
重温设计模式 --- 模板方法模式
## 引言 **模板方法模式**是一种行为设计模式,它定义了一个算法的骨架,将一些步骤延迟到子类中实现,以达到代码复用和减少重复代码的目的。 当我们使用模板方法模式时,我们可以将一些公共的算法步骤放在抽象基类中,这些步骤可以在多个子类中重复使用,从而减少了代码的重复性。同时,我们可以通过子类实现抽象 ......
模板模式
#### 模板模式的定义 其定义如下: Define the skeleton of an algorithm in an operation,deferring some steps to subclasses.Template Method lets subclasses redefine ce ......
P3390 【模板】矩阵快速幂
题目链接:[P3390 【模板】矩阵快速幂](https://www.luogu.com.cn/problem/P3390) 首先我们得先搞**[快速幂](https://www.luogu.com.cn/problem/P1226)**。 ```cpp #include #define ll lo ......
老杜 JavaWeb 讲解(九) ——模板方法设计模式、HttpServlet源码分析
## (十一)模板方法设计模式、HttpServlet源码分析 **对应视频:** > [20-HttpServlet源码分析及web欢迎页](https://www.bilibili.com/video/BV1Z3411C7NZ/?p=21&vd_source=d0ace4d790d5d2f0d4 ......
vue表单中输入框事件的使用@input、@keyup.enter、@change、@blur、@focus
1.@input(v-on:input) 此触发方法适合在查询条件或实时规则校验中使用 <input type="text" placeholder="请输入查询内容条件" v-model="inputVal" v-on:input="search" value="" /> 2.@keyup.ent ......
「模板」树状数组
# 引入 ## 题目描述 给定$n$个数$a[1],a[2],a[3]...a[n]$,现在又下面两种操作: 1.询问区间$[x,y]$的和,并输出。 2.将下标为$x$的数增加$val$。 一共$x$此操作 $1\le n,m\le 100000$,保证在$int$范围内。 ### 方法一:暴力枚 ......
自用模板
```cpp #pragma GCC optimize(2) #include #include #include #include #include #include #include #include #include #include using namespace std; using na ......
[GPT] 对于一个复杂的html文档而言,如何用 js 批量替换页面上的某些文字从A替换为B,前提是不能去掉标签和已绑定的事件
原生:示例代码 function replaceTextInDocument(node) { if (node.nodeType Node.TEXT_NODE) { node.textContent = node.textContent.replace(/A/g, 'B'); } else if ( ......
小米商城模板作业
作业样式要求: 作业代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <t ......
Node端與瀏覽器端JavaScript的相同與不同
關於Node端與瀏覽器端JavaScript的相同與不同, 可以概括為一下幾點: 1 相同點: nodejs与浏览器都是浏览器的运行环境,都能够解析js程序。对于ECMAScript语法来说,在nodejs和浏览器中都能运行。 也就是說, 凡是和JavaScript語法和JavaScript語言內置 ......
88.为什么模板类一般都是放在一个h文件中
# 88.为什么模板类一般都是放在一个h文件中 1.模板定义很特殊。由template处理的任何东西都意味着编译器在当时不为它分配存储空间,它一直处于等待状态直到被一个模板实例告知。在编译器和连接器的某一处,有一机制能去掉指定模板的多重定义。 所以为了容易使用,几乎总是在头文件中放置全部的模板声明和 ......
业务系统常规部署交接模板
# 1 总体情况 | ip | 应用 | | | | | 192.168.1.1 | 前端1 | | 192.168.1.2 | 后端1 | | ... | ... | ## 1.1 前端1 ``` # 1. 进程查看 # 2. 服务路径以及启停 # 3. 版本更新 # 4. 日志查看 # 5. 配 ......
VUE基础03-事件监听
##事件监听 使用`v-on`指令监听DOM事件: ```{{ count }}``` 因为其经常使用,`v-on` 也有一个简写语法: ```{{ count }}``` 完整实例 ``` count is: {{ count }} ``` ......
根据模板动态生成word(三)使用poi-tl生成word
poi-tl是一个基于Apache POI的Word模板引擎,也是一个免费开源的Java类库。同类型的FreeMarker或Velocity基于文本模板和数据生成新的html页面或配置文件。而poi tl是一个基于Word模板和数据生成新文档的Word模板引擎。Word模板具有丰富的样式。Poi-t... ......
获取qt窗口的三种变化状态的事件,最小化、正常、最大化
/*重写该函数*/ void MainWindow::changeEvent(QEvent *event) { if(QEvent::WindowStateChange == event->type()) { QWindowStateChangeEvent * stateEvent = dynami ......
520要通过这种方式告白 html+css+javascript canvas桃心代码 可修改 【附完整代码】
>🚀 个人主页 **极客小俊** >✍🏻 作者简介:web开发者、设计师、技术分享博主 >🐋 希望大家多多支持一下, 我们一起进步!😄 >🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注 ### 效果 ,涉及属性传递,对象传递,数组传递,以及事件传递
## Vue3 中子父组件之间的通信 ### 一、父组件传递参数到子组件 采用defineProps #### 传递属性 父组件: ```vue 这是父组件 父组件像子组件传递参数 传递属性值 ``` 子组件: ```vue 这是子组件 属性值接收区 父组件传值接收区:字符型:{{ fatherMe ......