过程 项目 图片vue3
vue3 + h5 构建流程
# 目录 - [目录](#目录) - [初始化项目架构](#初始化项目架构) - [技术栈](#技术栈) - [工具类](#工具类) - [环境](#环境) - [搭建流程](#搭建流程) - [初始化项目](#初始化项目) - [初始化git](#初始化git) - [运行项目](#运行项目) - ......
修改项目中Git远程仓库地址
1.CLONE远程仓库 在更换远程仓库之前,需要先下载原有的仓库。可以将远程仓库通过git clone命令克隆一份到本地,作为备份。 git clone <旧仓库地址> <本地目录 2.添加新远程仓库 在备份旧仓库后,需要将新仓库添加到本地仓库中。使用git remote命令添加新仓库。 git r ......
Oracle使用存储过程批量导出建表语句和索引语句
--1. 用system用户创建路径 datA_dump用于存放文件-- /u01/dump必需是已经存在的目录create or replace directory DATA_DUMP as '/u01/dump';--用sys用户登录给要访问的用户指定访问目录的权限 grant write on ......
vue3 基于antd3.2.20封装表格(插槽)
```html ``` ```javascript // 表格中核心的js import { ref, onMounted, useSlots } from 'vue' const slots = useSlots() // 自动获取父组件传递过来的插槽 // 获取父组件过来的插槽数量,便于循环 c ......
使用base64编码的解析图片
使用base64编码的解析图片 getCodeImg().then(res => { this.captchaEnabled = res.captchaEnabled undefined ? true : res.captchaEnabled; if (this.captchaEnabled) { ......
大疆无人机红外图片提取sdk在centos下使用
大疆无人机红外图片提取sdk再centos下使用无法编译使用,解决办法有两种 (1)使用ubuntu docker镜像,导出导入到centos. (2)先再ubuntu下编译生成可执行文件,然后使用patchelf,并结合glibc all in one 开源插件使用。 ``` $ patchelf ......
C#/.NET/.NET Core优秀项目和框架每周精选
思维导航 前言 项目地址 项目分类(善用Ctrl+F) 项目列表 加入DotNetGuide技术交流群 前言 注意:排名不分先后,都是十分优秀的开源项目和框架,每周定期更新分享(欢迎关注公众号:追逐时光者,第一时间获取每周精选分享资讯🔔)。 每周精选优秀的C#/.NET/.NET Core项目和框 ......
从浏览器输入一个地址,到看到页面信息,经历的过程、union和union all的区别、左连接右连接
[toc] ## 1 从浏览器输入一个地址,到看到页面信息,经历的过程 ```python 1 从浏览器输入一个地址,到看到页面信息,经历的过程 1 在浏览器中输入的是:【地址,不带端口,默认是80端口】域名 》要做域名解析(DNS解析) 》把域名解析成ip地址+端口的形式 dns解析 》(浏览器缓 ......
在eclipse中使用Tomcat启动项目乱码
修改tomcat的配置文件 1)修改Tomcat的server.xml配置(config目录下) 先找到第一处添加URIEncoding=“UTF-8” <Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redi ......
记录:jdbc调用sqlserver存储过程
> > - 1、现场为内网环境,不利于测试 > - 2、调用`sql server存储过程`,报错:`为过程或函数 ** 指定了过多的参数` ## 一、制作本地sql server环境 ### 1、docker安装sql server ```bash #获取镜像 docker pull mcr.mi ......
从浏览器输入一个地址至看到页面信息经历的过程;左右内全连接MySQL不能直接支持;union和union all的区别;如何排查优化一句sql查询慢
# 从浏览器输入一个地址至看到页面信息经历的过程;左右内全连接:MySQL不能直接支持;union和union all的区别;如何排查优化一句sql查询慢 ## 从浏览器输入一个地址至看到页面信息经历的过程 ```python 1 在浏览器中输入的是:【地址,不带端口,默认是80端口】域名 》要做域 ......
vxe-table上传图片功能
1,引入 import VXETable from 'vxe-table' 2, 1 //上传图片 2 async uploadImg (row) { 3 try { 4 const { file } = await VXETable.readFile({ 5 types: ['png', 'jpg ......
Tibos.Devops项目介绍
### 诞生背景 随着微服务的普及,更多的企业选择迁移到云,传统的部署方式已经无法满足需求,市面上devops产品也应运而生,结合自己使用的经验,也制作了一款同类产品,并开源出来,与大家一起探讨学习 ### 前置条件 gitlab k8s mysql ### 项目框架 Vue Antd Admin ......
C#/.NET/.NET Core优秀项目和框架每周精选(坑已挖,欢迎大家踊跃提交PR或者Issues中留言)
思维导航 前言 项目地址 项目分类(善用Ctrl+F) 项目列表 加入DotNetGuide技术交流群 前言 注意:排名不分先后,都是十分优秀的开源项目和框架,每周定期更新分享(欢迎关注公众号:追逐时光者,第一时间获取每周精选分享资讯🔔)。 每周精选优秀的C#/.NET/.NET Core项目和框 ......
Unity使用OpenCVForUnity加载和保存webp格式的图片
public static class Texture2DExtend { public static void LoadFromWebp(this Texture2D texture2D, byte[] data) { MatOfByte matOfByte = new MatOfByte(dat ......
构建大型Dash应用程序的项目结构
```python dash-app-structure |-- .venv | |-- * |-- requirements.txt |-- .env |-- .gitignore |-- License |-- README.md 构建大型Dash应用程序的项目结构 |-- src | |-- ......
Siemens 西门子PLC1200的S7通讯(同一项目下)3.通讯测试
前面两篇介绍了S7连接的主要指令PUT写入和GET读取,这期讲测试下这个指令,首先说下有两个注意,一个是如下图要设置组态,有绿色勾选的就说明没大问题,这里要注意连接名称要统一,用同一个连接,因为不同的连接会造成不同的ID设置,另外主动建立连接只能作为客户端的勾选,服务端不需要勾选,第二张图要勾选S7 ......
Siemens 西门子PLC1200的S7通讯(同一项目下)1.GET接收指令
1.0 首先在同一项目下,组态两个PL,如下图,组态了2个1200PLC 1214C的PLC 2.0 点击链接里面,在窗口的右上角选择S7连接,这个窗口可以看到本地ID,和主动建立连接勾选,然后选择添加,下面的信息框就会显示已添加 2.1 如下图,就是建立S7连接后的组态 3.0 然后在每个PLC的 ......
Siemens 西门子PLC1200的S7通讯(同一项目下)2.PUT写入指令
上期主要讲了S7通讯连接的GET读取指令,如下图,用指针制定需要从伙伴PLC哪个位置读取,然后放到本地PLC的哪个位置 本期说一下S7连接的另一个关键写入指令PUT 1.0 接下来我们解读下这个PUT指令块 REQ:控制参数request,当上升沿时,启动写入数据 ID:需要匹配伙伴连接的对象的寻址 ......
Siemens 西门子PLC的TCP通讯(不同项目下)③--TCP测试
西门子PLC的TCP通讯(不同项目下)③--TCP测试 上期主要了解了TRCV_C指令的各项参数的意义,如下图 本期将把前面讲的TSEND_C和TRCV_C组合测试,大概准备情况先说下,2个西门子1200PLC,每个PLC放一组TSEND_C和TRCV_C指令组合,再放一个T_DIAG测试连接指令, ......
Siemens 西门子PLC的TCP通讯(不同项目下)④--TCP测试
上期我们对TSEND_C和TRCV_C组合指令,进行了TCP测试,先置位接收端的EN_R和CONT,然后置位发送端的CONT,然后看到STATUS指令状态显示7004,然后又通过T_DAIG测试连接指令,读取的参数STATE为04,表示连接已建立 本期将开始进行,TSEND_C和TRCV_C组合指令 ......
Git上传本地项目文件到远程仓库
为了标识身份,建议先完成 Git 全局设置 ``` git config --global user.name "xxxxxx" git config --global user.email "xxxxxx@qq.com" ``` > 方式一:克隆仓库 ``` git clone https://x ......
Siemens 西门子PLC的TCP通讯(不同项目下)②--TRCV_C指令
上期主要了解了TSEND_C指令的各项参数的意义,隐藏参数LEN等可以默认 本期将了解另一个配套组合指令块TRCV_C,这是个接收指令块,大概呢跟发送指令TSEND_C差不多 1.0 从右边指令栏--通信--开放式用户通讯--其他,选择TRCV_C拖动到程序1中,如下图 2.0 下面说下具体这个指令 ......
Siemens 西门子PLC的TCP通讯(不同项目下)TSEND_C指令
本期说一下,不同项目下的,连个西门子1200的TCP通讯,这次我们用TSEND_C和TRCV_C组合使用,这次先了解下TSEND_C指令是大概啥样的 1.0 从右边指令栏--通信--开放式用户通讯--其他,选择TSEND_C拖动到程序1中,如下图 2.0 下面说下具体这个指令块的参数设置 REQ:指 ......
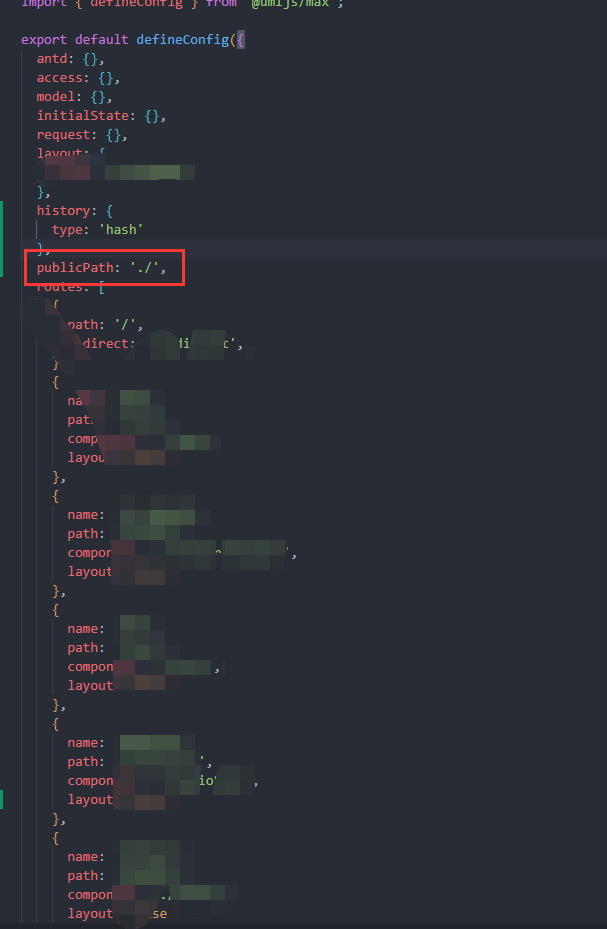
umi 项目部署nginx非根目录
# 1.umi配置  > 只需要配置 `publicPath:'./'` # 2. nginx配置 ![i ......
微服务项目使用RabbitMQ
# 微服务项目使用RabbitMQ > 很久未用RabbitMQ了,根据网上的Demo,大多数是一个服务包含所有的生产者和消费者和配置,当自己去搭建服务的时候,还需要一些思考各种包的划分.无法无脑CV大法,所以,下文,我根据实际项目抽离出一个比较完整的小Demo演示微服务项目使用RabbitMQ.注 ......
35款优秀的 SpringBoot/SpringCloud 开源项目借鉴~减少重复造轮子
35款优秀的 SpringBoot/SpringCloud 开源项目,开发脚手架,总有一款适合你 简介 SpringBoot 是一个非常流行的 Java 框架,它可以帮助开发者快速构建应用程序。他不仅继承了 Spring 框架原有的优秀特性,而且还通过简化配置来进一步简化了 Spring 应用的整个 ......
批量删除功能(VUE3语法)
使用element ui -el-table方式编写 功能点:点击全选/单选可以进行删除 <el-table :data="date" ref="grayscaleTableRef" min-height="288" max-height="510" style="width: 100%" head ......
Siemens 不同项目下的S7-1200之间的开放式以太网通信实现数据交换
一、要完成的功能任务 1.S7-1200 CPU Clinet 将发送数据区 DB4 块中的 10 个字节的数据发送到 S7-1200 CPU server 的接收数据区 DB4 块中; 2.S7-1200 CPU Clinet 将S7-1200 CPU server 发送数据区 DB5 块中的 1 ......
实现vue图片放大镜效果
最近想要实现图片放大镜的效果, -首先使用的是原生js+css的方法:参考https://blog.csdn.net/sinat_34849421/article/details/106074482 这个方法功能倒是可行,但是这个方式在跳出这个页面时会报 Uncaught TypeError: Ca ......