过程 项目 图片vue3
ckeditor粘贴word图片且图片文件自动上传代码
效果展示: 视频教程: CKEditor3-编辑器一键粘贴Word内容 动易SiteFactory 4.7整合,动易SiteFactory 6.2整合,dedecms 5.7-ueditor整合,dedecms 5.7-ckeditor3x整合,帝国CMS-ueditor整合,帝国CMS-ckedi ......
opencv显示图片与保存
显示图片及保存 path不能有中文 1 import cv2 2 3 img = cv2.imread(path) 4 cv2.imshow('image',img)#image是 窗口名称 5 cv2.waitkey(0) 6 7 cv2.imwrite(path,img) 若有中文可使用imen ......
直播平台源代码,如何截取scrollView里面的图片
直播平台源代码,如何截取scrollView里面的图片 - (UIImage *)captureScrollView:(UIScrollView *)scrollView{ UIImage* image = nil; UIGraphicsBeginImageContext(scrollView.co ......
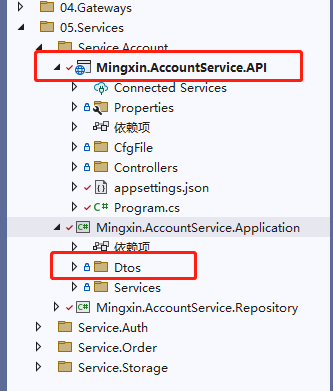
.NET6 微服务架构实战系列---记录Swaager在分层项目中实体层注释不显示的问题
一、分层架构Swagger配置问题  Dtos在Application类库中,Swagger按照正常配置,只会引用 ......
ckeditor粘贴word图片且图片文件自动上传源码
如何做到 ueditor批量上传word图片? 1、前端引用代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional ......
Delphi 通用 函数 过程
通用 数据导出过程、 返回exe的路径、 通用查询函数、 执行 SQL语句函数、封装Ftp API函数,实现上传,下载文件,创建目录、串加密或解密函数 ......
项目完成小结:使用Blazor和gRPC开发大模型客户端
## 前言 先介绍下这个项目。 最近我一直在探索大语言模型,根据不同场景训练了好几个模型,为了让用户测试使用,需要开发前端。 这时候,用 Gradio 搭建的前端是不太够的,虽说 GitHub 上也有一堆开源的 ChatGPT 前端,但我看了一圈,并没有找到便于二次开发定制的,再一想,这么简单的功能 ......
ChatGLM2 部署全过程每一步超详细
打开autodl,创建实例Tesla T4 * 1卡使用miniconda镜像。 ## 方法一:从huggingface下载 这个步骤不稳定我们换种下载方式 ```bash apt-get update apt install git-lfs git lfs install git clone ht ......
ckeditor粘贴word图片且图片文件自动上传源代码
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了。一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器)中时,编辑器都无法自动上传图片。需要用户手动一张张上传Word图片。如果只有一张图片还能够接受, ......
部署tomcat,在tomcat下部署前端项目
#铺垫 1.选择一个部署的工具,并且连接会话 2.选择先把jdk放在home目录下,然后解压,解压的命令是#tar -zvxf 压缩包名称 3.配置java环境变量,(此处省略) 4.再选择tomcat放到home目录下,解压 5.进入tomcat的bin目录,启动tomcat ./startup. ......
vite+vue3+minio
之前h5用的minio上传文件,现在web端也需要用这个,但h5是用的vue2, web用的vue3,就出现了一些问题 架子是用的vite搭建的,但vite不支持require导入。用import的话minio不支持import引入,也会报错 一. 用vue2搭个项目,将minio通过require ......
项目中,redis被用在了哪些地方
1、最常用用来当缓存使用,最常见缓存的是用户数据,毕竟基于spring security开发的话,默认的用户缓存方式就是直接jvm内存和外部缓存两种 2、有些签到、排行榜功能会用, 签到使用位图,因为用户数据量极大的时候用数据库记录存不太合适,签到数据也是几何倍数增长,但是其实数据库也能实现这种位图 ......
NET项目生成时含多平台环境问题
<PropertyGroup> <OutputType>WinExe</OutputType> <TargetFramework>net6.0-windows</TargetFramework> <Nullable>enable</Nullable> <UseWPF>true</UseWPF> <S ......
html导出图片和打印
html导出图片和打印 打印用js自带的print即可,导出图片需要引入http://image.niunan.net/html2canvas.min.js <script src="html2canvas.min.js"></script> <script type="text/javascrip ......
vue3使用component作为切换页面
文档 https://cn.vuejs.org/guide/essentials/component-basics.html#defining-a- <script setup> import Home from './Home.vue' import Posts from './Posts.vue ......
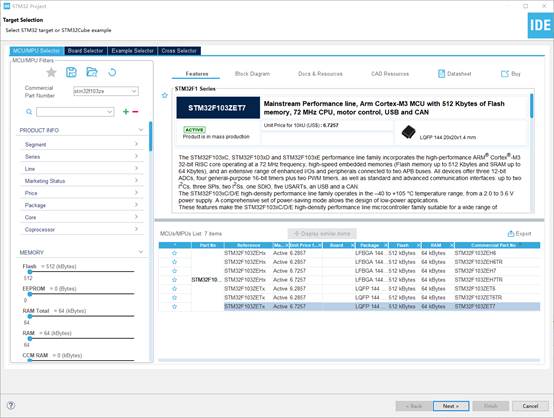
stm32cubeide创建一个SPL项目
stm32cubeide创建一个SPL项目 # 1. 新建一个STM32项目,选择芯片型号  # 2. 选择 ......
Tauri-Admin通用后台管理系统|tauri+vue3+pinia桌面端后台EXE
基于tauri+vite4+pinia2跨端后台管理系统应用实例TauriAdmin。 tauri-admin 基于最新跨端技术 Tauri Rust webview2 整合 Vite4 构建桌面端通用后台管理解决方案。搭载轻量级ve-plus组件库、支持多窗口切换管理、vue-i18n多语言包、动 ......
如何给Github上的开源项目提交PR?
前言 对于一个热爱开源的程序员而言,学会给GitHub上的开源项目提交PR这是迈出开源的第一步。今天我们就来说说如何向GitHub的开源项目提交PR,当然你提交的PR可以是一个项目的需求迭代、也可以是一个Bug修复、再或者是一些内容文本翻译等等,并不是说PR就是一定要翻天覆地的功能。今天我们做一个简 ......
Win11装机过程
自己安装的流程,与网上的其他教程不相同。这里使用了大地系统网站的图片,自己没有截图。 1、正常安装系统,正常重启后进入系统初始化设置时,如下图: 这时,按下组合键:Ctrl+Shift+F3进入【审记模式】;(部分机型没反应可以试试Ctrl+Shift+F3+Fn) 2、等待电脑重启,出现如下图: ......
Vue项目配置Https双向认证
访问双向认证的Https接口 本地运行设置 修改webpack配置 js const fs = require('fs') const options = { //客户端密钥 key: fs.readFileSync(path.join(__dirname, '../ca/key.pem')), / ......
Vue3+Vue-Router+TypeScript+Vite+Element-Plus+Axios+Pinia快速搭建开发框架
### 1、环境准备 ##### (1) 首先你得需要安装node和npm  ### 2、环境初始化 # ......
Vue3项目中import 'vue-native-websocket'出现错误
问题一: 问题二: 两个都搞不懂为什么、、可能自己基础太差,试了几个网上的解决方案都不行。 故转换角度:直接用原生WebSocket 参考地址:前后端使用利用WebSocket进行通信_F3nGaoXS的博客-CSDN博客 唔,还是原生的香…… ......
CRC循环冗余校验计算过程
储备知识: + 同或运算(同0异1) + 异或运算(同1异0) CRC校验中,多项式可表示为$(\sum_{i=1}^{j}C_iX^i)+1,C=0,1$ ==注:使用多项式算术是为了在进行二进制计算时无需考虑进位问题== CRC中用到的除数,由多项式的各项系数组成 **运算举例**: 设多项式为 ......
vue3+vite+elementUI项目
开发环境 win10系统 Visual Studio Code v1.80.0 node v18.16.1 npm 9.8.0 #可以用pnpmvue @vue/cli 5.0.4 安装软件 node 直接官网 https://nodejs.org/en #下载好node包含npm #管理员Powe ......
Stable Diffusion生成图片的参数查看与抹除方法
前几天分享了几张Stable Diffusion生成的艺术二维码,有同学反映不知道怎么查看图片的参数信息,还有的同学问怎么保护自己的图片生成参数不会泄露,这篇文章就来专门分享如何查看和抹除图片的参数。 ......
使用vue3、egg和SQLite开发通用管理后台系统
# 使用vue3、egg和SQLite开发通用管理后台系统 plaform是一个基于RBAC模型开发的后台管理系统,没有多余的功能。本项目是一个以学习为目的的后台项目,旨在让前端也能充分了解RBAC模型是如何设计的,不建议用于线上,因为未经过充分的测试。 项目地址:https://github.co ......
Vue3
一、创建Vue3.0工程 1.使用 vue-cli 创建 官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create ## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上 vue --version ......
ckeditor粘贴word图片且图片自动上传功能
ueditor粘贴不能粘贴word中的图片是一个很头疼的问题,在我们的业务场景中客户要求必须使用ueditor并且支持word的图片粘贴,因为这个需求头疼了半个月,因为前端方面因为安全的原因是不允许访问本地文件的。 首先说一下,ueditor粘贴word图片的问题已经解决,但是不是纯web方法解 ......
VUE 项目运行中途中断,VUE运行项目内存溢出问题解决办法
如下图报错:原因就是项目太大了。 解决方案: 第一步: npm install increase-memory-limit npm install cross-env 第二步: 在package.json文件中加入如下代码 "scripts": {"fix-memory-limit": "cross ......
页面图片验证码显示(base64图片显示)
前端在做登陆的时候经常会遇见输入验证码登陆的问题,一般情况下,后端返回的类似一个流图片,在页面中给图片赋值是不能显示的,想下面这种形式 这样的形式通常需要前端处理一下这个流,转成base64的形式,进行显示,代码如下: async getInterfaceCode() { let res = awa ......