过程 项目 图片vue3
pytest + yaml 框架 -38.新增--start-project命令快速创建项目demo结构
# 前言 新增 `--start-project` 命令, 帮助初学者快速创建项目 demo 结构, 并自动创建几个简单的用例。 # 创建项目demo结构 执行以下命令 ``` pytest --start-project ``` 运行日志 ``` (venv) D:\demo\untitled_s ......
完成一个SpringBoot项目——员工管理系统
# SpringBoot项目——员工管理系统 `该系统为一个springboot项目——员工管理系统的代码,前端使用的模板是thymeleaf,数据写在了dao层,没有用数据库,完全可以实现增删改查` *** ## 目录 | 目录 | |--| | 一、前端静态资源 | | 二、项目准备工作 | | ......
快速搭建整合一个SSM项目框架(新手专用)?
# ~SSM整合框架的搭建(重点) ## 前言 SSM即:Spring,SpringMVC,Mybatis **1.Spring介绍** - 2002年,首先推出了Spring的雏形, Spring框架以interface21为基础,经过重新设计,并不断丰富其内涵,于2004.3.24发布了1.0正 ......
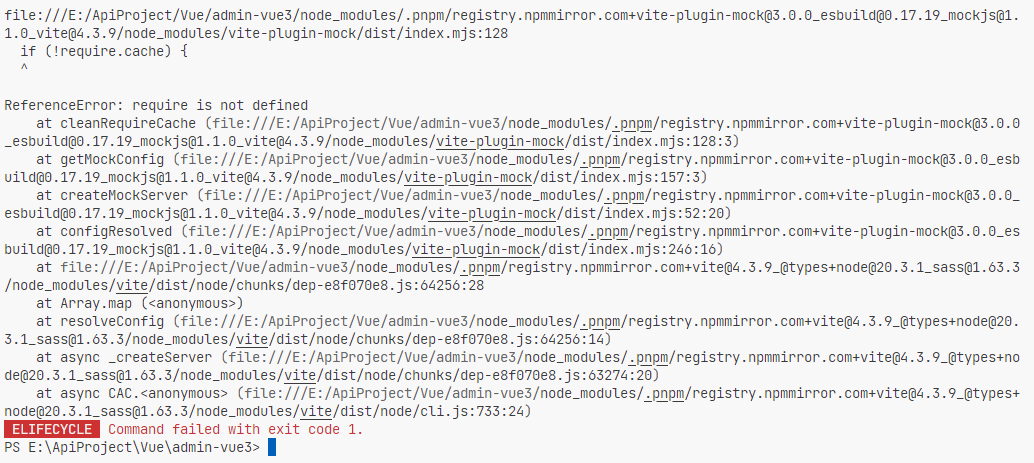
搭建前端项目时出现了.../dist/index.mjs:128 if (!require.cache) { ^ ReferenceError: require is not defined...
具体报错如下:  修改`node_modules/vite-plugin-mock/dist/index ......
luffy项目 之 导出项目依赖、前台首页固定样式、git介绍和安装、git,github,gitee,gitlab的介绍、git工作流程、git的常用命令、回退到某个版本命令、git忽略文件。
[TOC] # 一、导出项目依赖 ```python # 以后所有python项目的根路径下,都会有个 requirements.txt 【约定俗称的名字】,这里面记录了当前项目所有的依赖 》格式如下 Django==3.2.12 redis # 最新版 # 我们也要设置 -笨办法 直接手动建立 - ......
路飞学城项目 后台主页模块设计,simpleui后台管理,轮播图接口,跨域问题详解,前台主页功能
[toc] # 一、后台主页模块设计 ``` # 1 创建后台主页模块(一个模块一个app) python ../../manage.py startapp home # 2 在models中写轮播图表 -写一个基表BaseModel -写轮播图表 ``` ``` from django.db im ......
「路飞项目03」
## 1 后台主页模块设计 ```python # 1 创建后台主页模块(一个模块一个app) 小luffy路径 python ../../manage.py startapp home # 2 在models中写轮播图表 -写一个基表BaseModel -写轮播图表 # 3 迁移,记得注册app ......
Android Studio中SQLite的使用,主要介绍sqlite插入和读出图片(ViewBinder)的操作方法
sqlite简介 本人最近在写一个小的安卓项目,开发app过程中用到了安卓自带的sqlite。本文主要对sqlite图片操作进行介绍,其他存入文本之类的操作和普通数据库一样,众所周知,sqlite是一款轻型的数据库,以下先简单介绍一下sqlite,为后续做铺垫,有了解的大佬可以跳过此部分: SQLi ......
2.键入网址到网页显示的过程
当我们输入网址到最后显示请求页面的简要流程图如下: 1.1 HTTP 2.参考博客 本人博客内容是基于小林coding的计算机网络写的,中间省略了部分内容,大家可以去小林coding博客看更详细的图解网络,链接为:小林coding (xiaolincoding.com)。 ......
04导出项目依赖,首页推荐课程前端,git介绍安装,git,github,gitee,gitlab,git使用流程,常用命令,git忽略文件
# 补充 ``` -字段类:DateTimeField的属性: -auto_now_add:这个字段新增的时候,可以不传,会以当前时间存入 -这样写,配置文件中:USE_TZ = False写成true,和fasle的区别 -auto_now:更新这条记录,会把当前时间存入 -update更新 -对 ......
记录--Vue3 封装 ECharts 通用组件
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 按需导入的配置文件 配置文件这里就不再赘述,内容都是一样的,主打一个随用随取,按需导入。 import * as echarts from "echarts/core"; // 引入用到的图表 import { LineChart, ty ......
Angular 应用里 NullInjectorError - No provider for XX 错误的一个场景和分析过程
最近处理客户 incident,有个客户从 Spartacus 4 升级到 5.2 之后,启动 Storefront,console 遇到了一个错误消息: > NullInjectorError - No provider for AnonymousConsentTemplatesAdapter! ......
Spartacus 项目中 scss 文件里的 mergeAll 函数
在 SCSS 文件中,并没有内置的 `mergeAll()` 函数。`mergeAll()` 函数是一个 JavaScript/TypeScript 中的数组操作方法,用于将多个数组合并为一个数组。它不是 SCSS 或 Sass 的特定功能。 :写一个爬取壁纸网站图片的爬虫(图片下载,词频统计,思路)
好家伙,写爬虫 代码: import requests import re import os from collections import Counter import xlwt # 创建Excel文件 workbook = xlwt.Workbook(encoding='utf-8') wor ......
Vue3中computed的用法
Vue3中computed的用法 computed又被称作计算属性,用于动态的根据某个值或某些值的变化,来产生对应的变化,computed具有缓存性,当无关值变化时,不会引起computed声明值的变化。产生一个新的变量并挂载到vue实例上去。 一、computed简写形式 <template> < ......
vue3 + i18n
vue3 + i18n 安装: npm install vue-i18n yarn add vue-i18n main.js 如果在一个模块系统中使用它,你必须通过 Vue.use() 明确地安装 vue-i18n: import { createApp } from 'vue'import App ......
谈谈Vue3中的ref和reactive
谈谈Vue3中的ref和reactive ref和reactive是什么?ref和reactive是Vue3中用来实现数据响应式的API一般情况下,ref定义基本数据类型,reactive定义引用数据类型(我喜欢用它来定义对象,不用它定义数组,原因后面讲)我理解的ref本质上是reactive的再封 ......
子函数、子过程的可选参数
参数的使用 参数的使用对于过程和函数都是一样的。所以本节的内容对过程和函数都适用。 参数可分为可选参数和必选参数两种。必选参数在调用(过程或函数时)必须加上,否则会报错。可选参数则可写可不写。默认是必选参数,可选参数在定义时用Optional关键字声明,并且可选参数必须放在参数列表的最后面。 必选参 ......
记录部署Datax、Datax-web 过程碰到的问题
我的第一篇博客 datax在网络上部署的文档有很多,这里不重复阐述,只描述过程中碰到的些许问题,记录下来。 1. 1 ERROR RetryUtil - Exception when calling callable, 异常Msg:DataX无法连接对应的数据库,可能原因是:1) 配置的ip/por ......
ASEMI代理光宝高速光耦LTV-M601参数,LTV-M601图片
编辑-Z LTV-M601参数描述: 型号:LTV-M601 平均正向输入电流IF:20mA 反向输入电压VR:5V 功耗PI:40mW 输出集电极电流IO:50mA 输出集电极电压VO:7V 输出集电极功耗Po:85mW 电源电压VCC:7V 工作温度Topr:-40 ~ +85℃ 储存温度Tst ......
nginx前端页面通过docker部署过程中的相关问题
1、nginx.conf 的 ip 地址 对应 服务器的 ip 2、数据卷的路径需要与配置文件对应 nginx.conf 创建数据卷与容器的语句 docker run --name=nginx01 -v html:/usr/share/nginx/html -p 8080:80 -d nginx 3 ......
Java多线程笔记全过程(一)
一、多线程最基础的基本概念 一个程序最少需要一个进程,而一个进程最少需要一个线程。 我们常说的高并发,也并不全是线程级别的并发,在很多开发语言中,比如PHP,很常见的都是进程级别的并发。但是在Java中谈论到的基本都是线程级别的并发。当然了,高并发的来源,与摩尔定律的概念相当,等单个人无法满足任务的 ......
子过程与子函数区别
Sub 和 Function 是VBA提供的两种封装体。 利用宏录制得到的就是Sub。 Sub 定义时无需定义返回值类型,而 Function 一般需要用 “As 数据类型” 定义函数返回值类型。 Sub 中没有对过程名赋值的语句,而 Function 中有对函数名赋值的语句,一般在函数最后返回值, ......
SadTalker项目上手教程
git : https://github.com/OpenTalker/SadTalker 使用教程 (完成 前2步即可, 然后点击 webui.bat 启动即可) SadTalker上手门槛低,对新手相当友好,按照我的步骤一步步进行将确保你能够正常玩转这个项目。 一、环境准备 (有python 环 ......
Android 按压时降低透明度, 不用替换图片
只需要自定义控件监听 dispatchSetPressed 方法就可以轻松实现 比如: class ImageViewButton(context: Context, attrs: AttributeSet?, defStyleAttr: Int): androidx.appcompat.widge ......