过程 项目 图片vue3
spring-boot 项目 使用总结
spring-boot 项目 使用总结 1.创建一个maven 项目spring-boot-parent(parent),pom 设置项目类型为pom 2.创建一个模块spring initializr (java,maven,sdk17,jar,spring-web) boot-lesson1 3 ......
批量插入图片(Excel技巧集团)
以前插入图片以后,图片是在单元格上方的,且同时插入多张图片后,那效果……不忍目睹。 但是现在,多出来了个【旋转在单元格中】的功能,图片变成了单元格对象。 不止如此,这些图片还可以成为数据验证序列的来源。 MM再也不用担心我不会做带照片的花名册了哈哈哈…… ......
Calcite sql2rel 过程
sql2rel的过程是将SqlNode 转化成RelNode的过程 在 `SqlToRelConverterTest`中添加样例测试 ```java @Test void testScan() { String sql = "SELECT * FROM EMP WHERE empno < 10"; ......
项目介绍+环境搭建
# 项目介绍 + 环境搭建 ## 1、什么是神领物流 是一个基于微服务架构体系的**【生产级】**物流项目系统 神领物流系统类似顺丰速运,是向C端用户提供快递服务的系统 ## 2、公司组织架构 > 公司有六个一级部门 > java开发位于 信息中心部门,主要负责集团新系统的研发、维护、更新迭代 > ......
updateTimelineShareData,onMenuShareTimeline不显示分享图片和标题,不要从网址直接打开,要从公众号菜单里进去再分享
updateTimelineShareData,onMenuShareTimeline不显示分享图片和标题,不要从网址直接打开,要从公众号菜单里进去再分享 ......
alfred 配合 picgo 图床 上传图片
## alfred 配合 picgo 图床上传图片 需要实现的功能是:alfred 快捷键通过 picgo 直接上传剪切板中的图片 前提: 安装 pngpaste ```bash brew install pngpaste jq ``` ### 1. 开启 picgo http 上传 - 在 NPM 项目里使用 ECMAScript 6 (ES6) 规范
NPM (Node Package Manager),NodeJS 包或模块管理工具,比较新的 NodeJS 版本一般内置 NPM 。NPM 有点类似于 Maven 在 Java 开发中的作用,NPM 项目也和 Maven 项目类似,包含了创建、编译、运行、打包、部署等功能。ECMAScript 6 ......
路飞学城项目开发第一天 数据库配置 ,调整目录结构
[toc] # 一、企业项目类型 ``` # 1 面向互联网用户:商城类项目 -微信小程序商城 -app商城 -得物 -饿了么 -问卷网 # 2 面向互联网用户:二手交易类的 -咸鱼 -转转 # 3 公司内部项目:python写的重点 # 传统软件行业,互联网 -给客户做软件:国家电网,社保局,银行 ......
爬取图片写入时报错--添加个等待时间
当爬取图片时报requests.exceptions.JSONDecodeError: Invalid \escape: line 29 column 132 (char 62481)这个错时,在写入的时候加个等待时间就好 ......
项目优化
缓存优化 问题说明 如果用户数量多,系统访问量大,频繁访问数据库,系统性能下降,用户体验差 环境搭建 1.创建gitee仓库,使用git管理代码,创建v1.0分支,用于编写缓存优化相关代码1 2.导入maven坐标 ,使用redis进行缓存优化,导入相关依赖 缓存短信验证码 实现思路 前面我们已经实 ......
使用Docker将Vite Vue项目部署到Nginx二级目录
将使用Vite创建的Vue项目打包,并以二级目录方式部署到Nginx,同时设置代理地址。需要注意静态资源路径,路由模式等问题。 ......
js实现canvas保存图片为png格式并下载到本地
function exportCanvasAsPNG(id, fileName) { var canvasElement = document.getElementById(id); var MIME_TYPE = "image/png"; var imgURL = canvasElement.to ......
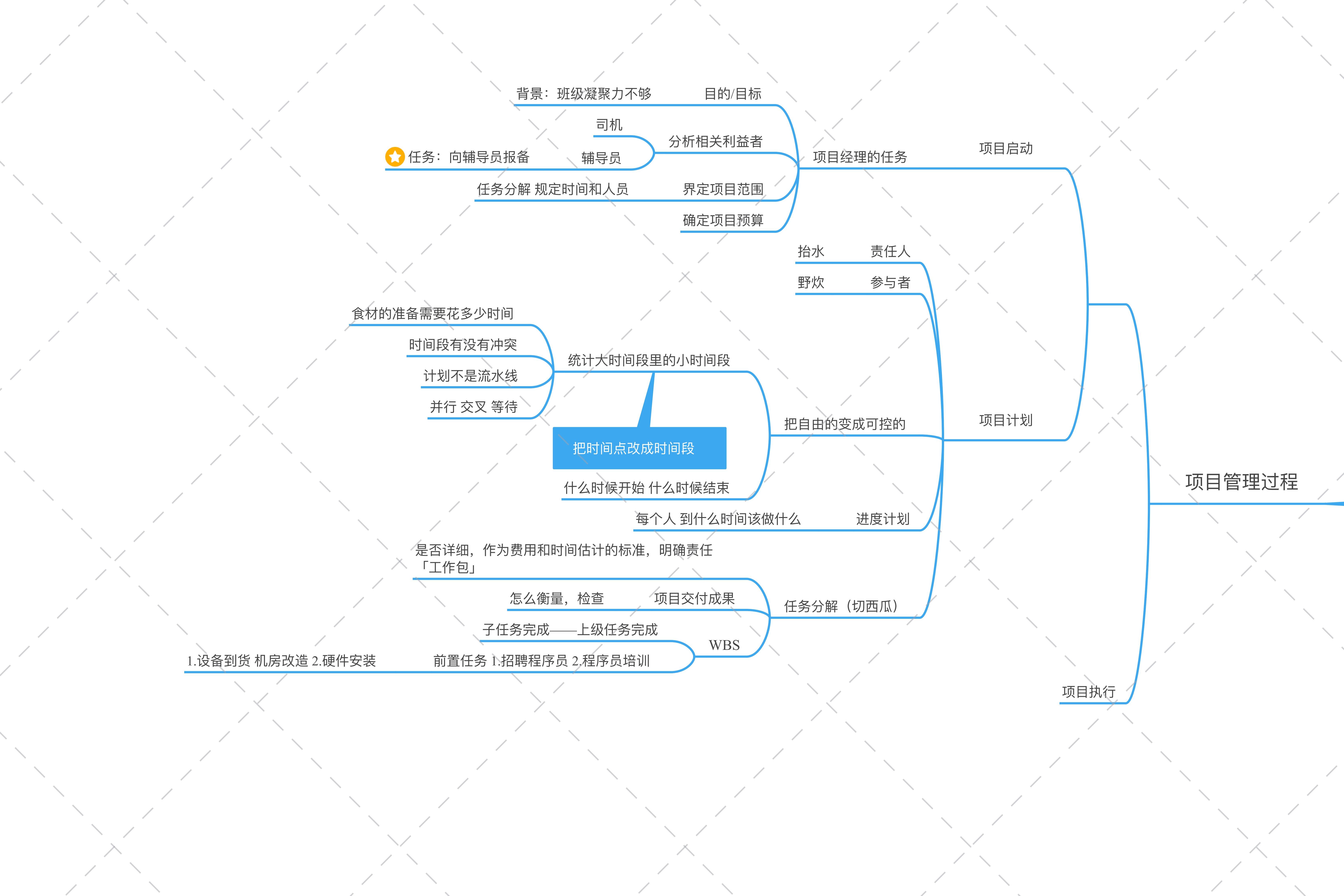
项目级思维与团队合作
# 思维导图与笔记合集 ## 项目管理过程  ## 项目管理基础 { var img = new Image(); //创建图片对象 img.src = imgData; img.onload = function() { var c = document.createEl ......
[转载]探索 StableDiffusion:生成高质量图片学习及应用
> 转自公众号`大淘宝技术` 本文主要介绍了 StableDiffusion在图片生成上的内容,然后详细说明了StableDiffusion 的主要术语和参数,并探讨了如何使用 prompt 和高级技巧(如图像修复、训练自定义模型和图像编辑)来生成高质量的图片。 介绍StableDiffusion ......
解决方案 | pyautogui实现等待特定图片(对话框)出现(可设置等待超时时间)
1、问题 为了等待某个【转换完毕】的图片(对话框)出现,如何设置? 2、解决方案代码如下 下面代码实现的是:设置超时时间为10s,当你在完成前序工作以后,代码开始进入等待,一旦你的特定图片出现了,马上探测到它的位置并且实现点击按钮。 (注意:如果等待时间超过了10s,那么就会返回提示:Timed o ......
Mac上将本地项目上传到Github
请查看:https://www.jianshu.com/p/ee678badb842 如果出现:fatal: remote origin already exists 就先删除已存在的: $ git remote rm origin 再执行: $ git remote add origin your ......
imageio库之CR3相机图片文件转PNG文件
# imageio库之CR3相机图片文件转PNG文件 ```python # -*-coding: Utf-8 -*- # @File : main .py # author: Chimengmeng # blog_url : https://www.cnblogs.com/dream-ze/ # ......
vue3:vue+nginx+php进行服务端部署的配置(nginx/1.18.0 / vue@3.2.37)
一,开发环境中的配置: 1,前端:vue的vue.config.js const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, p ......
NPOI导出Excel表格带图片
if (info.ApplyImg.IsNotNullOrEmpty()) { // 添加图片 HSSFWorkbook hwb = new HSSFWorkbook(); HSSFSheet sheet = (HSSFSheet)hwb.CreateSheet("房产维修申请单"); byte[] ......
Latex生成pdf过程中遇到cannot run的问题怎么处理?
如:Latex生成pdf过程中遇到cannot run的问题怎么处理? 提示在生成pdf过程中出现了问题。这说明使用的pdf浏览器地址有问题 为了后面修改代码过程中不会出现代码修改了pdf没变的情况,建议直接 添加sumatraPDF阅读器 直接到官网下载安装包即可。查看准确的安装位置右键->属性 ......
centOS下解决java生成图片中文乱码问题
今天测试项目上线,其中有这样一个功能点:上传ppt转为图片。但是却出现了乱码,刚开始怀疑是系统编码的问题,但是: echo $LANG 发现是utf-8,好像没什么问题,继续查找程序中的日志信息,发现从ppt中取出来的内容没有乱码,查看代码发现是生成图片时使用宋体字,猜测是字体没有安装。 于是通过: ......
Android 开发(一)新建一个Android项目运行
一:打开Android Studio New Project创建新项目 选择Empty Activity创建空白界面项目 语言看个人,我这是Kotlin 创建完成 AndroidManifest.xml:整个安卓项目的配置文件 java:所有java代码的地方(Kotlin代码也是放在这里) res ......