重点html 02
python基础学习-XPath解析html
参考地址:Python-Core-50-Courses/第33课:用Python解析HTML页面.md at master · jackfrued/Python-Core-50-Courses (github.com) XPath 是在 XML(eXtensible Markup Language) ......
HTML-“多媒体与嵌入”的笔记
[toc] # HTML 中的图片 ## 怎样将一幅图片放到网页上? 简单的例子就是这样: `` 或者这样: `` 更多的例子看[这里](https://developer.mozilla.org/zh-CN/docs/Learn/HTML/Multimedia_and_embedding/Imag ......
嵌入式开发期末重点
## 题型 1.选择题 20题 20分 2.简答题 (传感器原理) 5~6题 30分 3.模块设计题 3题 30分(代码完善) 超声波、蜂鸣器 设计一个防盗系统 写setup 或者loop 4.综合应用设计 1题20分 最后一章(8) 倒车雷达 智能家居 (系统总体结构图、硬件设计、流程设计(如果是 ......
html+css简单易懂的轮播图实现
实现轮播图感觉好复杂啊,这个比较简单的实现了 但是还是没有怎么理解代码,只能先发出来慢慢学习学习了 话不多说,直接上代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Com ......
3月25日邓老师设计模式面试资料02
Spring面试专题 1.Spring应该很熟悉吧?来介绍下你的Spring的理解 有些同学可能会抢答,不熟悉!!! 好了,不开玩笑,面对这个问题我们应该怎么来回答呢?我们给大家梳理这个几个维度来回答 1.1 Spring的发展历程 先介绍Spring是怎么来的,发展中有哪些核心的节点,当前的最新版 ......
MybatisPlus02_IService和各种插件
# 前言 上次 忘了把 application.yml 放出来,以至于没有配置日志,log-impl 后面的值表示输出日志到控制台。 ```yml mybatis-plus: configuration: log-impl: org.apache.ibatis.logging.stdout.StdO ......
php调用html模板
在 PHP 中调用 HTML 模板,通常可以使用模板引擎来实现,例如 Smarty、Twig 等。以下是一个使用 Smarty 模板引擎的示例代码: <!-- HTML 模板文件 template.html --> <html> <head> <title>{ $title }</title> </ ......
读改变未来的九大算法笔记02_数据库
 # 1. 基础思想 ## 1.1. 预写日志记录 ## 1.2. 两阶段提交 ## 1.3. 关系数据库 # 2 ......
02_重要的两个日志 redo log 和 binlog
# 02_重要的两个日志 redo log 和 binlog MySQL 45 讲Note: 课程专栏名称:《MySQL实战45讲》课程 笔记参考:[MYSQL45 讲](https://gitee.com/moxi159753/LearningNotes/tree/master/MySQL/MyS ......
2023-06-02 用户访问cgi-bin/test-cgi时会泄露远端服务器名
问题描述:百度智能云给我发了一条短信,说是我的服务器有个cgi安全漏洞: 用户访问cgi-bin/test-cgi时会泄露远端服务器名,服务器地址等敏感信息,黑客可以利用获得的敏感信息执行下一步的攻击操作。 我以前部署阿里云怎么就没这个问题?难道是宝塔的问题?? 现在我的服务器是用宝塔管理的,至于c ......
浏览器渲染HTML的步骤
HTML被HTML解析器解析成DOM Tree,CSS则被CSS解析器解析成CSSOM Tree`。 DOM Tree和CSSOM Tree解析完成后,被附加到一起,形成渲染树(Render Tree)。 节点信息计算(重排),这个过程被叫做Layout(Webkit)或者Reflow(Mozill ......
Day 02
机器学习任务攻略 Support Vector Machine 支持向量机(SVM) overfitting 过拟合 在traing data上的loss小,在testing上的loss大才叫overfitting 解决方法: 增加你的训练资料 Data augmentation 数据强化,用你自己 ......
2023-06-02:给定一个二进制数组 nums 和一个整数 k, k位翻转 就是从 nums 中选择一个长度为 k 的 子数组, 同时把子数组中的每一个 0 都改成 1 ,把子数组中的每一个 1
2023-06-02:给定一个二进制数组 nums 和一个整数 k, k位翻转 就是从 nums 中选择一个长度为 k 的 子数组, 同时把子数组中的每一个 0 都改成 1 ,把子数组中的每一个 1 都改成 0。 返回数组中不存在 0 所需的最小 k位翻转 次数。如果不可能,则返回 -1。 子数组 ......
欧奈儿行业 RPS 排名,一图览全貌 2023-06-02,半导体排名显示继续提升
# 自动复盘 2023-06-02 **k 线图是最好的老师,点击详情图可以看到行业 20 日 RPS 的排名,最底下子图是行业 rps 走势线** **据我观察,成交额超过 100 亿,成功几率比较高,一般有买点标注的,走势还可以** |公|众|hao|:|醉|卧|梦|星|河| |--:|--:| ......
2023-06-02 hexo推送至github
第一步: 在你的hexo博客根目录打开终端输入以下命令: npm install hexo-deployer-git --save 第二步:配置根目录的_config.yml文件: # URL ## Set your site url here. For example, if you use Gi ......
C#中DataTable数据导出为HTML格式文件
/// <summary> /// DataTable导出为HTML的Table并保存到本地 /// </summary> /// <param name="dt">需要导出的数据源</param> /// <param name="filename">保存文件名</param> private v ......
ASP.NET MVC 小牛之路]02 - C#知识点提要
本文引用:https://www.cnblogs.com/willick/p/3208427.html 本篇博文主要对asp.net mvc开发需要撑握的C#语言知识点进行简单回顾,尤其是C# 3.0才有的一些C#语言特性。对于正在学asp.net mvc的童鞋,不防花个几分钟浏览一下。本文要回顾的 ......
2023-06-02 hexo更换主题后报错
具体报错如下: {% extends '_layout.swig' %} {% import '_macro/post.swig' as post_template %} {% import '_macro/sidebar.swig' as sidebar_template %} {% block ......
Machine Learning 【note_02】
# note_02 Keywords: Classification, Logistic Regression, Overfitting, Regularization ## 1 Motivation Classification: - "binary classification": $y$ ca ......
图文并茂教你快速入门React系列02-state
# State ## 在React中,什么是state? #### 在 React 中,随时间变化的数据被称为状态(state)。你可以向任何组件添加状态,并按需进行更新。 。 * 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” )。 * 问总共有多 ......
路飞学城02-创建虚拟环境
由于不同的项目,所要求的python解释器版本不同,所依赖的模块也不同,所以一个开发机子下往往需要安装多个python解释器。 为了解决管理混乱的问题,出现了虚拟环境的概念。 针对每一个项目,创建对应的虚拟环境。 每个虚拟环境维护自己的python解释器、依赖模块,互不干扰。 ## 1. 创建虚拟环 ......
02-配置bootstrap模板
###1. 配置bootstrap模板 ```python # 中文文档: https://flask-bootstrap-zh.readthedocs.io/zh/latest/ # 样式文档: https://v3.bootcss.com/getting-started/#download # ......
sql 重点关键词快速复习
sql 重点关键词快速复习 distinct 去重: distinct 例句: SELECT distinct prod_id FROM OrderItems order by 排序: order by 例句: # 根据列名排序# 注意:是 order_date 降序,而不是 order_numSE ......
pygame-02基本元素的绘制
### 1-实例代码 ``` import pygame,sys pygame.init() screen=pygame.display.set_mode((600,400)) pygame.display.set_caption("绘制基本元素") screen.fill((255,125,0)) ......
02-操作系统的启动及中断
# 02-操作系统的启动及中断 ## 一 操作系统的启动 ### 1. 计算机体系结构概述 DISK:存放OS BIOS:基本I/O处理系统, 通电后计算机系统检测各种外设,加载相应软件来执行 DISK:Bootloader 加载OS, 将OS加载到内存里面 计算机硬盘上存储的有BootLoader ......
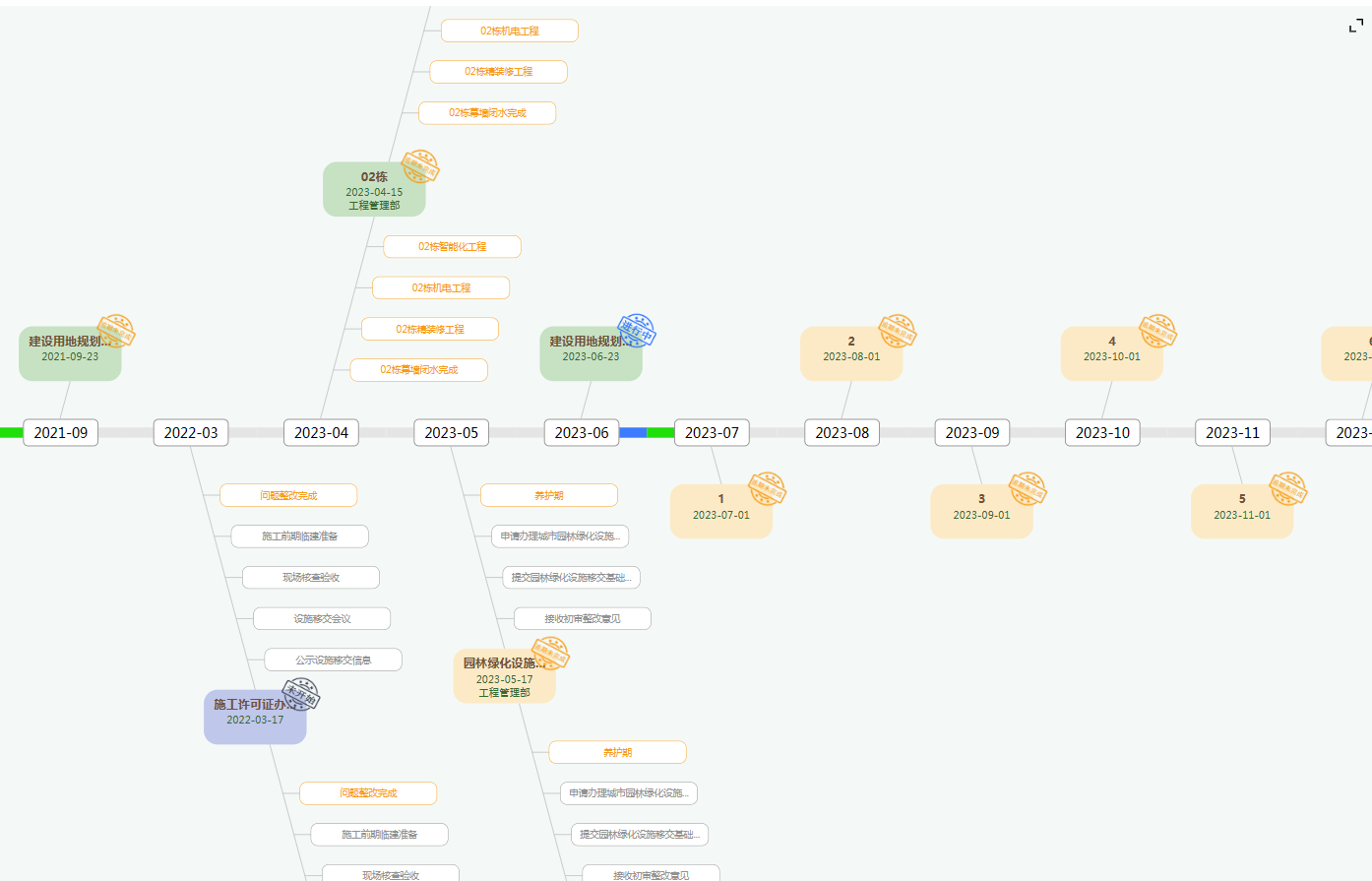
利用svg结合html实现时间轴上下斜着展示子节点的类似思维导图
 主要利用基于svg的d3.js这个数据可视化的库实现的 ## 实现思路 #### 1.首先画出中间的时间 ......
opencv学习笔记02-视频读取与写入
# opencv 简易笔记 2 ## 2.视频读取和截取 ```python import cv2 # 窗口命名 cv2.namedWindow("video", cv2.WINDOW_NORMAL) cv2.resizeWindow("video", 500, 500) # 读取视频 video ......
JQuery笔记 - JQuery HTML
text()、html()、val()、attr()的使用与其回调函数;append()、prepend()、after()、before()、remove()、empty();addClass()、removeClass()、toggleClass()与css() ......