问题 前端 宽度 样式
CPU问题排查
方法一:使用perf进行cpu分析 【安装方式:在root用户下运行yum install perf -y】 在终端使用perf top分析,查找函数热点 perf top -g -p pid 重点查看self列高的那一行 可以看到上面的例子中,A函数是热点,需要重点关注;按下Enter键可以展开调 ......
图论(连通性问题)
## 割点 割点针对于连通图(无向图)。在一张连通图中,如果删去一个点会导致图不连通,那么这个点就是割点。 一般求割点都会使用tarjan算法,这个算法最重要的两个数组分别是 $ dfn $ 和 $ low $ 。 $dfn$ 代表时间戳数组,而$low$数组代表从某点出发回溯到最早的时间戳,也就是 ......
.net core 单文件发布,找不到appsettings.json的问题
解决方案 ``` config.SetBasePath(GetBasePath()); config.AddJsonFile("appsettings.json", false); private string GetBasePath() { using var processModule = Pr ......
解决 Blazor 中因标签换行导致的行内元素空隙问题
实践过不同前端框架的朋友应该都知道,对于同一个样式,在不同框架上的表现都会有不同,时时需要做“适配”,在 Blazor 上也不例外。 ......
Ubuntu系统中火狐不能正常播放视频问题
##需要安装视频解码器 打开终端,输入: ``` xml sudo apt-get install ffmpeg ``` 然后重启火狐查看视频能否正常播放,如果不能再在终端中输入: ```xml sudo apt-get install flashplugin-installer ``` ......
【专题】2022年预制菜行业现状问题、政策标准及趋势分析报告PDF合集分享(附原数据表)
报告链接:https://tecdat.cn/?p=33388 近年来,中国的预制菜行业迅速发展,已成为消费者生活中不可或缺的一部分。研究报告显示,预制菜行业在美国和日本等国家已经发展了很长时间,与中国市场相比,中国的预制菜市场仍有巨大的增长潜力。预制菜行业的蓬勃发展主要受到两个方面的推动:企业端通 ......
HashMap的一些常见面试问题
# HashMaph一些常见面试问题 **一、hashmap底层如何实现的?** jdk1.7中通过数组+链表实现;jdk1.8中通过数组+链表+红黑树实现 它的主干是数组嘛,一个table数组 使用链表是为了解决哈希冲突嘛 所采用的链地址法 红黑树是为了避免链表过长导致的查询效率变低 它的一个底层 ......
element ui 按钮点击后样式显示为不失去焦点问题 css解决
解决按钮点击不恢复问题样式重写时需要注意 顺序一定要是focus然后hover然后active 参考地址:https://blog.csdn.net/weixin_51141523/article/details/126450012 .el-button--default { &:focus { c ......
八皇后问题回溯法
回溯法八皇后问题 ```cpp #include #include #include #include #define print_board(board, ...) {\ printf(__VA_ARGS__); \ printf("\n"); \ print_board_(board);\ } ......
RMQ问题中的ST算法
# RMQ问题中的ST算法 长为 n 的数组 a ,m次询问,求l~r中最大值是多少 ```cpp // RMQ问题中的ST算法 // m次询问,求l~r中最大值是多少 #include #define reg register using namespace std; // 读取输入的函数 inl ......
web前端:main、header、footer、nav、article、section标签的用法
HTML5添加了诸如main、header、footer、nav、article、section等大量新标签,这些新标签为开发人员提供更多的选择和辅助特性。 默认情况下,浏览器呈现这些新标签的方式与div相似。然而,合理地使用它们,可以使你的标签更加的语义化。辅助技术(如:屏幕阅读器)可以通过这些标 ......
背包问题的一些模板
## 01背包问题: 无优化 for(int i=1;i<=n;i++) { for(int c=0;c<=m;c++) { f[i][c]=f[i-1][c]; if(c>=w[i]) f[i][c]=max(f[i][c],f[i-1][c-w[i]]+v[i]); } } 一维数组优化: fo ......
数据方面的思考(一个值得思考的问题):数据差异化
今日在一个问题与同事上产生了分歧,起因很简单。两个大屏展示的同一个指标数据对不上,从同事的角度上来说,两个大屏的数据要对上,但是我不这么看。 事件的过程: 1.两个大屏,一个负责展示数据仓库的数据内容,一个负责对外展示客户集团的数据情况 2.这个数据展示用的是同一个数据来源,但是数据中包含了正常数据 ......
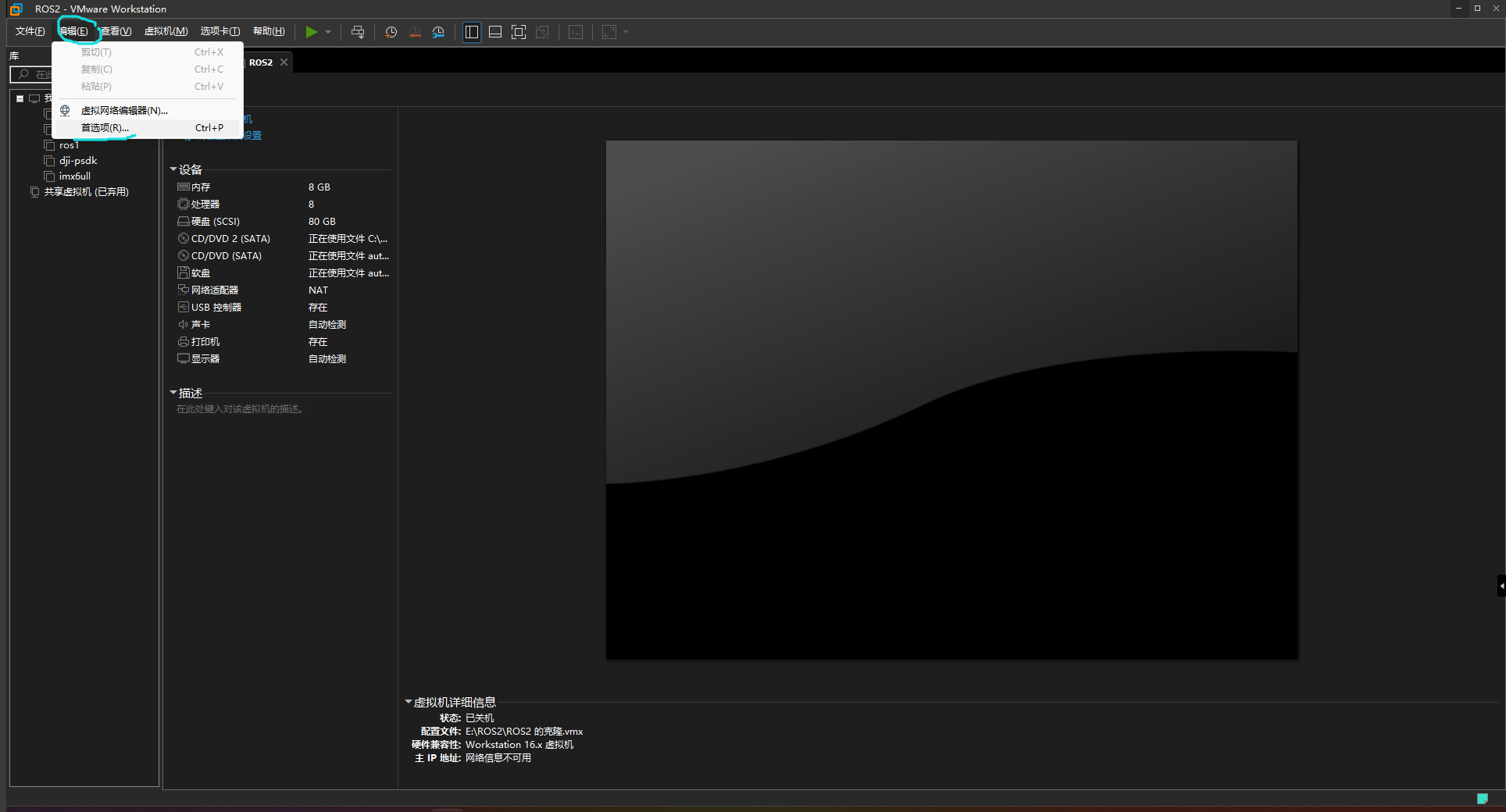
解决Vmware使用中的卡顿问题
- 打开首选项到内存,将其修改为图中的设置   ......
后台是.net的话前端该用什么框架??
如果你在后端使用.NET,以下是几个流行的前端框架可以考虑使用: 1. React: - 优点:React是一个由Facebook开发的JavaScript库,它专注于构建用户界面。它采用组件化的开发模式,使得构建复杂的UI变得简单且可维护。React具有高度的灵活性和可重用性,能够提供出色的性能。 ......
Element UI 在非template/render 模式下使用ICON要注意的问题
有很多时候,我们不需要编译Vue和Element UI,只是想简单的试用一下,做一个原型出来。我们会使用HTML方式编写,这种方式下,使用ICON需要注意一些问题。 1.例如CopyDocument图标,如果是用html tag方式调用,根据vue的组件规范,驼峰格式需要改写成小写横线分割的格式<c ......
配置的一些问题
在项目开发中,往往会进行一些配置。 1、sql存储 好处: 基于数据库,无需自定义读写功能,语法统一。 方便迁移,且一般不会误删 坏处: 每次使用时,需要启动sql应用 开发或迭代过程中,对配置的更改,相对麻烦 无法直接查看,需要连接数据库 一般来说,只有web项目会考虑使用sql存储相关配置 2、 ......
微前端的优势在哪里?为何能够打败单体应用架构
微前端是一种类似于微服务的架构,是一种由独立交付的多个前端应用组成整体的架构风格,将前端应用分解成一些更小、更简单的能够独立开发、测试、部署的应用,而在用户看来仍然是内聚的单个产品。有一个基座应用(主应用),来管理各个子应用的加载和卸载。所以微前端不是指具体的库,不是指具体的框架,不是指具体的工具, ......
阿里云: web如何直传oss & 常见问题
阿里云: web如何直传oss & 常见问题 如何使用input.Type=‘file‘拿到文件对象 1、在页面中添加 <input type="file" style="display: none" ref="input" @input="upload" > 在需要上传文件的地方增加 <butto ......
tomcat部署问题:
1:环境部署把文件提交上去后正常情况下不该报错了--在windows没问题,在linux就有问题 org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'employeeEquip ......
荣耀90pro无法在Android Studio中使用USB真机调试问题
今日用荣耀手机进行真机调试,由于之前没有用过华为荣耀手机,所以在连接过程中出现了一些问题。 首先,我还是像以前那样用数据线将手机和电脑连接,在手机开发者模式中开启USB调试,结果发现No Devices。 之后发现,在打开USB调试时,提示如下信息,这跟我之前用其他手机提示的不一样,我记得是有密钥的 ......
MySQL问题记录Can't connect to MySQL server on 'localhost' (10061)解决方法
登录MySQL提示Can't connect to MySQL server on 'localhost' (10061) ![](https://img2023.cnblogs.com/blog/1198518/202308/1198518-20230807150223730-584950053. ......
node14 升级 node16 后 vue2 项目中 sass 报错问题
起因 不知道因为个什么手贱把之前的 node14 版本卸载了去官网重新下载安装了一下 node,最近版本升级到了 node16,以为应该不会有什么问题吧,结果把项目一跑,我勒个去,一堆飘红的,看控制台提示主要是这个 node-sass 报的错。 # 卸载 npm uninstall node-sas ......
带你走进数仓大集群内幕丨详解关于作业hang及残留问题定位
本文分享自华为云社区《【带你走进DWS大集群内幕】大集群通信:作业hang、残留问题定位》,作者: 雨落天穹丶。 前言: 测试过程中,我们会遇到这样一种情况,我的作业都执行很久了,为啥还不结束,是不是作业hang掉了? 或者说,明明看到CN上的作业都没了,为什么通过全局视图发现DN上还有作业在执行而 ......
微信小程序9 关于解密,前端解密
我们之前在学习button时,可以通过调用 getphonenumber 获取手机号,但是获取后却发现是加密了的,那么如何解密呢,微信官方提供了相应的方法。 1.首先我们可以去下载官方提供的解密的js放在本地,推荐放到这个utils文件下。 关键是这个RdWXBizDataCrypt.js文件,可以 ......