问题toref vue3 vue
vue-element-admin 上传图片慢问题处理
vue-element-admin自带上传图片组件,在使用的过程中发现上传速度很慢,尤其是上传一些大图需要耗时几十秒不能忍受。出现这种情况,是因为upload组件会将图片上传到action="https://httpbin.org/post" ,并返回转换成base64编码格式的数据。 格式类似: ......
vue在线预览pdf、word、xls、ppt等office文件
perview(row){ const typeArr = ['doc', 'docx', 'ppt', 'pptx', 'xls', 'xlsx'] let arr=row.url.split('.') let fileType=arr[arr.length-1] let url = '' if ......
IPMItool安装后出现找不到libfreeipmi.so.17库文件问题
描述:IPMItool安装后出现找不到libfreeipmi.so.17库文件问题 解决: 通过find查找libfreeipmi.so.17文件,设置环境变量:export LD_LIBRARY_PATH=/usr/local/lib/:$LD_LIBRARY_PATH(单次生效) 永久生效 ......
aapium报错 An unknown server-side error occurred while processing the command. Original error: Could not find a connected Android device in 21723ms.问题,已解决
现象: 1、appium日志存在报错信息: (1)中间:adb failed to start daemon * (2)结尾:POST /wd/hub/session 500 287ms 2、appium图形界面设置参数后,点击start session报错提示 An unknown server- ......
vue之computed
## 对Vue computed的理解 ### 一、什么是computed Vue的computed属性是一种计算属性,它的值是根据其他属性计算而来的。Vue会自动追踪computed属性所依赖的属性,并在这些属性发生变化时重新计算computed属性的值。 computed属性的实现原理是使用了V ......
vue的自定义指令
自定义指令 含义 vue官方提供了v-text,v-bind,v-for,v-model,v-if等常用指令,除此之外vue还允许开发者自定义指令。 自定义指令分为两类: 私有自定义指令 全局自定义指令 注意事项 自定义指令使用时需要添加 v- 前缀 指令名如果是多个单词,要使用 kebab-cas ......
背包问题 V3( $01$ 分数规划入门题)
附赠题目链接:[$\text{51Nod-1257}$](https://vjudge.net/problem/51Nod-1257) [toc] ## $\text{description}$ $n$ 个物品的体积为 $w_1,w_2,\cdots,w_n$($w_i$ 为整数),与之相对应的价值 ......
html使用script 引入vue.js文件
使用script引入vue.js的方法: 1、使用<script> 标签直接引入本地vue.js文件 首先使用在 Vue.js 的官网上直接下载 vue.js文件到本地 下载地址:https://vuejs.org/js/vue.min.js 然后用 <script> 标签引入本地的vue.js文件 ......
盘点一个Pandas数据处理的问题
大家好,我是皮皮。 ### 一、前言 前几天在Python白银群【王者级混子】问了一个`Pandas`处理的问题,这里拿出来给大家分享下。 大佬们,我有两个问题: 问题1:当我使用红框里代码想将>999的数字全部赋值np.nan之后,结果发现行内所有数据没有发生变化,但是用黄框内的代码却能成功替换, ......
Ant Design Vue 按需导入与 UnoCSS 样式冲突
## 背景 Ant Design Vue 使用 Vite 插件 unplugin-vue-components 按需导入,组件上写的 UnoCSS 样式会被覆盖,无法生效。 圆角 10px 不生效:  ``` assets文件夹:存放项目中用到的静态资源文件,例如:css样式表、图片资源 compone ......
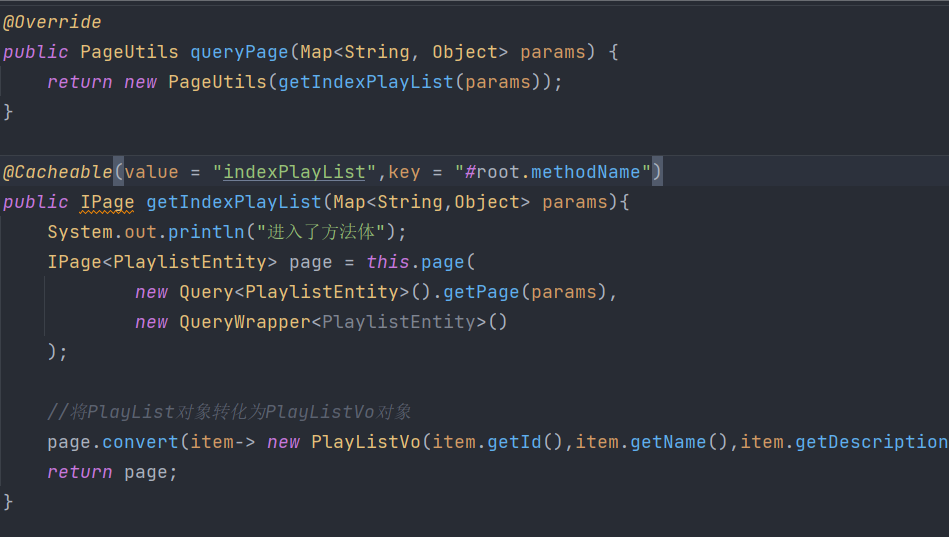
使用SpringCache失效问题
# 使用SpringCache失效问题 代码关系:  ## 情景描述: 我需要调用在当前的queryPage中调用G ......
加密问题
md5属于散列算法 1.同一个算法的结果,长度相同 2.只能加密不能解密 3.可以碰撞 Base64 是编码方式 1.可以将任意的二进制编码为常见字符 2.但是可以逆运算 3.但是没有安全性 RSA才是真正意义上的非对称加密算法 对称加密:加密的密钥和解密密钥相同,能加密就能解密 非对称加密:加密的 ......
从入门到精通:自然语言处理概述及常见问题解答
[toc] 2. 从入门到精通:自然语言处理概述及常见问题解答 随着人工智能和自然语言处理领域的飞速发展,越来越多的企业和组织开始关注这个领域。自然语言处理是一种让计算机理解和处理人类自然语言的技术,涉及到语音识别、文本分类、机器翻译、情感分析等多个方面,本文将详细介绍自然语言处理领域的技术原理和基 ......
vue中使用vue-particles动态粒子蜘蛛网背景
**vue-particles是什么?** 它是一款可以动态生成点和线的插件,然后线条可以自己动,还能与用户鼠标事件产生互动。 插件的github官网地址:https://gitcode.net/mirrors/creotip/vue-particles?utm_source=csdn_github ......
Vue3 —— 商城项目
## create-vue create-vue是Vue官方新的脚手架工具,底层切换到了 vite (下一代前端工具链),为开发提供极速响应。 执行如下命令,这一指令将会安装并执行 create-vue `npm init vue@latest` > 无论您之前是否安装过create-vue,执行n ......
数据库遇见的一些问题
1.什么时候一个主码可以确定多个实体?gpt : 在一般情况下,一个主码应该是用于确定一个实体的唯一标识。主码的目的是确保数据库中的实体具有唯一性,避免数据冗余和不一致。然而,在某些特定的情况下,一个主码可能会用于确定多个实体。 一种情况是在多租户(Multi-Tenancy)系统中,其中多个租户共 ......
vue时间处理
vue时间处理 https://blog.csdn.net/xc9711/article/details/123347629 前言 记录vue对时间的处理 String与时间戳、时间互转 计算时间差 设置时间格式: YYYY-MM-DD HH:mm:ss 年月日 时分秒形式以及HH:mm:ss 时分 ......
问题解决sql文件上传和蚁剑连接
1.无法连接上自己的ip: 发现问题是上传的木马不在127.0.0.1的文件下时,会导致解析不到木马,要将木马上传到127.0.0.1的文件下连接 2.解决sql上传一句话木马问题 要先在mysql的配置文件my.ini中添加导入导出数据库的地址:secure_file_priv=D:\phpstu ......
Word 2016 不会响应WindowBeforeRightClick事件的Bug问题
c# - WindowBeforeRightClick doesn't work - Stack Overflow 这是在Word 2016的2016年3月更新中修复的错误。 MS16-029: Word 2016安全更新说明:2016年3月8日 https://support.microsoft. ......
关于display:flex;justify-content: space-between;的最后一个元素无法左对齐的问题解决方法
1. 问题:当使用v-for遍历一个数组,当数字长度不是要进行左右对齐的数字的倍数*(以3为例),无法进行左对齐的问题 解决方法: 1. 使用watch监听这个数组的长度的变化,判断这个数组的长度是否3%2是不是等于0,如果是为则这个数字追加一个空对象,代码如下: watch:{ rowsForm: ......
移动端兼容问题列表
伪类 :active 生效 要CSS伪类 :active 生效,只需要给 document 绑定 touchstart 或 touchend 事件 <style> a { color: #000; } a:active { color: #fff; } </style> <a herf=foo >b ......
SRT推流如何有效解决直播丢帧和卡顿问题
随着互联网技术的发展,直播已经成为一种广泛应用的实时传输方式。然而,在直播过程中,丢帧和卡顿问题仍然困扰着许多用户。为了解决这些问题,SRT(Secure Reliable Transport)推流技术应运而生。本文将介绍SRT推流如何有效解决直播丢帧和卡顿问题。 一、SRT推流技术简介 SRT(S ......
Vue项目打包部署上线时devServer.proxy代理失效如何解决?使用nginx的proxy_pass 代理跨域转发
Vue项目打包部署上线时devServer.proxy代理失效如何解决?使用proxy_pass 代理跨域转发 前言本篇文章用于记录项目前端部署上线遇到的问题,包含对问题的思考、解决思路,以及从中获得的收获。正确的部署流程我也写了一篇文章,供大家参考使用宝塔将Vue2+Nodejs全栈项目打包部署到 ......
vue学习记录 4
本地服务器配置apache安装学习参考网址:(官网下载apache包的时候可能会疯狂断开链接)教程里没说,但是要管理员身份操作cmd。 https://blog.csdn.net/qqhruchen/article/details/127457889?spm=1001.2101.3001.6661. ......
vue dialog弹出框随屏幕改变高度
动态改变高度是基于动态css样式进行设置,dialog中的高度是随内部元素高度变化,所以在dialog中的table添加class="tableClass",通过屏幕大小改变tableClass中的height,高度数值存储在sizeList中。 <template> <div :style="si ......
python篇:在编程过程中遇到的工具问题记录
1,用pip install opencv-python安装cv2后,发现pycharm中import cv2不报错,但是cv2不能点出相关函数 1> 使用pip uninstall opencv-python命令,卸载了通过pip安装的cv2包 2> 在https://www.lfd.uci.ed ......
关于vue 使用setInterval定时器关闭失效的问题 原因为事件传播
/** ** data.isPlay为显示那个按钮 ** startHandle开始定时器 setInterval ** pauseHandle,stopHandle理解为关闭定时器就好了clearInterval **/ <view class="btn" @click.stop="startHa ......
vue封装公共组件库并发布到npm库
利用的原理: vue框架提供的api: Vue.use( plugin),我们把封装好组件的项目打包成vue库,并提供install方法,然后发布到npm中。Vue.use( plugin )的时候会自动执行插件中的install方法。 一、组件库代码目录调整 1.根目录创建packages文件夹2 ......