问题toref vue3 vue
介绍vue3的钩子函数activated和deactivated使用场景
activated和deactivated是Vue3中的两个生命周期钩子函数。 activated钩子函数在组件被激活时调用,通常用于恢复组件的状态或执行一些初始化操作。例如,如果一个组件被从路由中激活,你可能需要在该组件被激活时从本地存储中加载一些数据。 下面是一个示例代码: <template> ......
解决MAC笔记本Stable Diffusion安装时报No matching distribution found for tb-nightly的问题
安装时报如下错误: stderr: ERROR: Ignored the following versions that require a different python version: 1.6.2 Requires-Python >=3.7,<3.10; 1.6.3 Requires-Pyt ......
【操作系统】【内存管理】如何避免预读失效和缓存污染的问题?
1 前言 这节我们来看看内存的另一个问题哈,就是如何避免预读失效和缓存污染,其实这两个问题都是考量如何改进 LRU 算法。 因为传统的 LRU 算法存在这两个问题: 「预读失效」导致缓存命中率下降 「缓存污染」导致缓存命中率下降 MySQL 和 Linux 操作系统是通过改进 LRU 算法来避免「预 ......
vue-cli-演示如何基于vue-cli创建vue项目
# 1.安装和使用 vue-cli是npm上的一个`全局包`,`使用npm install`命令,即可方便的把它安装到自己的电脑上: ``` npm install -g @vue/cli ``` 基于vue-cli快速生成工程化的Vue项目: `vue create`**项目的名称** ![ima ......
Vue自定义校验
age: [ {required: true, message: '请输入年龄', trigger: 'blur'}, { validator: (rule, value, callback) => { if (value >= 18) { callback(); } else { callback ......
算法题总结-完全背包问题
原题 现有n种砝码,重量互不相等,分别为 m1,m2,m3…mn ; 每种砝码对应的数量为 x1,x2,x3...xn 。现在要用这些砝码去称物体的重量(放在同一侧),问能称出多少种不同的重量。 输入描述 ``` 对于每组测试数据: 第一行:n 砝码的种数(范围[1,10]) 第二行:m1 m2 m ......
vue-cli-介绍并安装vue-cli
#1.什么是vue-cli `vue-cli是Vue.js开发的标准工具`。它简化了程序员基于webpack创建工程化的Vue项目的过程。 #2.安装和使用 vue-cli是npm上的一个`全局包`,`使用npm install`命令,即可方便的把它安装到自己的电脑上: ``` npm instal ......
NP完全问题
到现在为止我们讨论的问题都是面对一个问题如何设计出一个高效的算法。现在我们要讨论一个不同的问题,我们可以通过分析证明一些问题是不可能存在高效的算法的。而证明的方法依然是设计算法。 多项式时间复杂度是优秀的复杂度。确定型图灵机能在多项式时间复杂度内解决的问题的集合称为$P$,这里的P指polynomi ......
vue笔记
# vue笔记(持续更新) ## Vue scoped >scoped解决了什么? > >模块化编程下,在对应模块的js中import css,这个css仍然是全局。因此会产生css样式之间污染。scoped可以使css样式只作用于当前组件,解决了组件之间样式污染。给每个style都设置上scope ......
解决报错: error Component name "School" should always be multi-word vue/multi-word-component-names
运行时遇到这个问题  自己在给组件命名时没有使用大驼峰或者'-'拼接单词,所以编译的时候报错,实际上是语法检测的问 ......
vue-基础
项目的注意事项: 1.template必须是一个且必须有一个跟元素 2.导入的时候 webpack默认 导出的整个组件 整个组件包含了 data 言外之意 整个组件包含了 你所要导出的对象 3.一个vue的实例只能挂载一个标签。 1.插值表达式: {{数据}} 在data里面 data(){ ret ......
Tensorflow01-回归问题
# 1 线性回归 就是给你一堆数据`[[x0,y0],[x1,y1],[x2,y2] [xn,yn]]`然后得出一个y=wx+b来,这里我们引入损失函数loss=$\sum$(w*xi+b-yi)^2,然后我们就是最小化这个loss从而使得w'*x+b'->y  function resolve(dir) { return path.join(__dirname, dir); } const CompressionPlugin = require('compression-webpack-plugin ......
【JS错题总结】作用域链问题
作用域链 上面代码的输出是 GoodbyeJack ,因为执行到语句 typeof name 'undefined' 的时候,函数会从内向外(作用域链)寻找该变量,从 语句 var name; 找到该变量的定义,该变量此时的值为 undefined。自执行函数解析和执行一起完成,自己有的不会再向上查 ......
vue整合axios
一、整合axios(底层支持 ES6新的对象 : Promise) ① 安装axios 参照官网: http://axios-js.com/docs/index.html 直接安装(不指定版本的话),会安装最新的版 本,最新的axios版本只支持vue3, 所以要指定axios的vue2的版本 np ......
vue+ elementUI
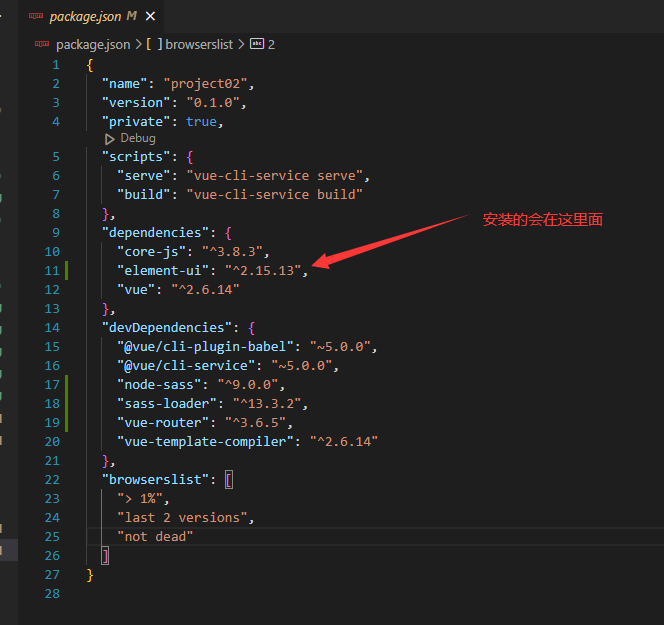
1、在dos窗口下运行命令 npm i element-ui -S 安装elementui  2、配置elemen ......
关于函数指针的一些问题小结
最近接到一个需求,使用 sdk 提供的消息回调,一般我们是继承 sdk 的消息类,然后 sdk 的消息回调(虚函数)会在有消息的时候调用回调指针,从而触发回调 不过因为 sdk 那边又对该消息类二次封装了并提供了一些接口,所以在研究二次封装的方法时,遇到了一些有意思的问题,故记录下 typedef ......
SpringSecurity6.0学习常见问题
# 环境 SpringSecurity6.1版本 SpringBoot3.1版本 # 常见问题 1. oauth2客户端请求oauth授权端,响应401 检查`spring.security.oauth2.client.registration.login-client.client-secret` ......
调题时出现的问题 in 『中国剩余定理』
### 1 (焯冲养pig/板子) [【模板】中国剩余定理(CRT)/ 曹冲养猪](https://www.luogu.com.cn/problem/P1495 "【模板】中国剩余定理(CRT)/ 曹冲养猪") 要注意这东西不能用费马小定理, 只能用扩欧. 因为费马小定理的适用条件是模数为质数. ......
记录--极致舒适的Vue可编辑表格
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 使用ElementPlus的Table啥都好,就是没有可编辑表格!!!😭 既然UI库不支持,那我们实现一个可编辑表格是很难的事么?😒难么?😢不难么?... 个人觉得如果是业务固定的可编辑表格,使用ElementPlus实现都不难。但 ......
vue+css: 引用的组件快速改变滚动条样式
在a组件页面内有b组件,b组件产生的滚动条太丑不好看但是又不想改变b组件(b组件公共用的地方很多)又不想专门复制份在此基础上改。 只要在使用的组件上增加css代码即可同时让组件内滚动条生效,原理是因为此滚动条相当于未定义类的当前组件全局。所以可以直接使用并生效 comp.vue <style sco ......
vue--插值语法
vue--插值语法 我理解就是双括号语法,类似于jinja的绑定语法 vue3代码示例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>插值语法,就是双括号语法</title> <!-- <script s ......
ESP32-CAM开发板刷固件时遇到问题与解决方法
### ESP32-CAM开发板刷固件时遇到的问题 **通过Thonny IDE给ESP32-CAM刷入micorpython固件时,我遇到三个问题,给大家做个参照** * 1 从MicroPython官网下载的固件**没有Camera库**,所以经过多次努力,找到了一个国外的开发者前辈,他给Mic ......
2023.6.14 - vue多页面项目配置
抽离` multipage.config.js `多页面配置文件 ```javascript const { resolve } = require('path'); const fs = require('fs'); // 获取多页的入口配置 const pagesPath = 'src/page ......
vue封装包含区域内不可拖拽的可拖拽组件
标题比较绕口,大概意思就是封装一个可拖拽组件,但是因为组件内有文件或者表单或者其它原因而不可在这个区域内使用拖拽,所以在绑定拖拽区域方法的同时限制不可拖拽区域。 实现方式很简单 直接看代码 drag.js import Vue from 'vue' export const drag = Vue.d ......
vscode c/c++ MinGW/MSYS2 配置文件编写解决中文乱码/找不到dll问题(不设置环境变量)
# vscode c/c++ MinGW/MSYS2 配置文件编写解决中文乱码/找不到dll问题(不设置环境变量) 本文主要是在不设置环境变量的情况下配置vscode并解决常见问题 ## MinGW/MSYS2 安装 [MSYS2](https://www.msys2.org/) 是一个类似于Lin ......
vue2 学习
vue标签含义 1、 <el-button :logding="buttonLoading" type="primary" @click="submitForm">确 定</el-button> <!-- 1,logding属性=true 会一直现在转圈圈显示状态。 2.buttonLoading属 ......