问题toref vue3 vue
C# DataGridView控件排序失效的问题
今天发现,对DataGridView控件绑定数据后,表头自带的排序失效了,点击无反应! 问题过程 第一次使用List<T>直接绑定DataSure,失效! 第二次使用List<T>循环赋值控件,失效! 第三次使用List<T>转成DataTable,有效! 总结 DataGridView在绑定数据时 ......
《vue短跑》基础语法
# ref和$ref 在Vue中,\$ref是一个特殊的属性,它允许您引用组件或DOM元素。可以使用$ref属性在组件或元素上绑定一个唯一的标识符,然后在Vue实例中使用\$ref来访问该组件或元素。类似于id选择器。 例如,假设您有一个组件: 点击查看代码 ``` Focus Input ``` ......
vue3.x 使用 globalProperties 全局变量
> Vue3.x 用 Composition API 中是没有this的,所以不能直接使用 this 调用 globalProperties 全局变量 ### Composition API 使用方法 ``` // main.js import { createApp } from 'vue' im ......
Vue生命周期
一、概念 Vue 实例有一个完整的生命周期。 也就是从开始创建、初始化数据、编译模版、挂载 Dom -> 渲 染、更新 -> 渲染、卸载等一系列过程,我们称这是 Vue 的生命周期 二、各个阶段 beforeCreate 组件实例被创建之初,组件的属性生效之前 created 组件实例已经完全创建, ......
Vue项目优化
一、代码层面优化 (1)v-if 和 v-show 区分使用场景 v-if和v-show的区别 区别v-ifv-show 手段 动态的向DOM树内添加或者删除DOM元素 通过设置DOM元素的display样式属性控制显隐 编译过程 有一个局部编译/卸载的过程 是简单的基于css切换 编译条件 初始条 ......
EasyCVR移动端火狐浏览器中云台显示问题的优化
在视频能力上,EasyCVR可提供视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、平台级联等。视频画面支持1、4、9、16个画面窗口播放,同时播放多路视频流。感兴趣的用户可以前往演示平台进行体验或部署测试。 ......
BookxNotePro阅读器多端同步笔记问题处理
配置webdav后,BookxNotePro可以多端同步笔记,同步笔记经常会失败,今天找到了解决方案,记录一二。 在笔记数据目录的notebooks子目录下,每本书都有一个文件夹,进入到书本文件夹中找到`manifest.json`文件,将`refpath":"xxxxx.pdf"`更改为`refp ......
vue WebUploader 分片上传
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用。 这次项目的需求: 支持大文件的上传和续传,要求续传支持所有浏览器,包括ie6,ie7,ie8,ie9,Chrome,Firefox,360安全浏览器,并且刷新浏览器后仍然能够续传,重启 ......
Vue SSR
1、概念 【SSR的本质就服务端返回渲染好的html文档】 vue在客户端将标签渲染成的整个 html 片段的工作在服务端完成 服务端形成的html 片段直接返回给客户端这个过程就叫做服务端渲染 2、优缺点 (1)优点 更好的 SEO 在 SPA 中是抓取不到页面通过 Ajax 获取到的内容 SS ......
vue2 学习提纲
## 手册 * 慕课网-vue2手册:http://www.imooc.com/wiki/vuelesson/vueslot.html ## 视频 * vue2.5入门 https://www.imooc.com/learn/980 ``` ``` * echarts数据报表 https://cod ......
vue3-全局变量的使用
### 一、main.ts中定义  ### 二、在页面中使用 ``` 全局变量 方法1(使用 getCu ......
vue中watch监听
1.对data中一般数据的监听,使用watch,回调有newValue和oldValue两个参数, 当数据变化后触发 watch: { /** * data中数据的监听 * @param newValue * @param oldValue */ value: function (newValue, ......
vue2.0中使用element-ui时报错
1、重新安装依赖 a) yarn add babel-preset-es2015 --dev b) npm install babel-preset-es2015 -D 2、修改babel.config.js配置 module.exports = { presets: ['@vue/cli-plug ......
uniapp开发公众号H5时用户缓存无法清除问题
业务场景: 此项目是一个vx公众号h5项目,每次更新版的时候用户端由于有缓存,每次都是使用滞后的版本 解决方案: 一、index.html文件如何保证不缓存,每次都使用服务器上最新的代码? 此时需要一下标签: <meta http-equiv="Cache-Control" content="no- ......
Vue路由的基本概念
## Vue路由的基本概念 Vue 路由是一个非常重要的概念,它允许你在应用程序中创建多个页面并在这些页面之间进行导航。在 Vue 中,路由是通过 Vue Router 实现的。本文将介绍 Vue Router 的基本概念和用法,并对路由配置进行详细解析。 ## 基础认知/路由 路由是指应用程序中的 ......
关于解决 远程连接 打开软件 ENVI license 授权失败的问题
问题描述: Error -103: Cannot Checkout an Uncounted License within a Windows Terminal Service Guest Session ********* 问题解决: 修改安装目录 xxxxENVIxxxx\License 下面的 ......
在使用VScode编辑器vue开发过程中,v-for在Eslint的规则检查下出现报错:Elements in iteration expect to have ‘v-bind:key’ directives
报错如下: 该怎么解决呢? 现在说说解决他的两种方法: 1.直接在v-for循环后面绑定一个属性,跟前面需要循环的属性一一对应,截图如下: 2.在vscode中去掉Eslint规则检查,具体操作截图如下: 文件–》首选项–》设置–》在搜索框中输入:vetur.validation.template, ......
vue中v-model理解
## 1.原理 v-model是语法糖,相当于以下代码 ``` /> ``` 等价于 ``` ``` - v-bind:value实现数据从data->组件 - input触摸事件实现数据从组件->data v-model 在内部为不同的输入元素使用不同的属性并抛出不同的事件: text 和 tex ......
工作中遇到的问题1--IDEA调试端口占用问题
### Unable to open debugger port (127.0.0.1:62169): java.net.BindException "Address already in use: NET_Bind" #### 调试的时候其实是新开的,然后报这个问题,当然自己也知道肯定是端口被占用 ......
直播软件app开发,vue里tab菜单横向展示,可分页功能组件实现
直播软件app开发,vue里tab菜单横向展示,可分页功能组件实现 子组件: <template><div> <el-button v-if="move != 0 && !dataLen" size='small' icon="el-icon-arrow-left" @click="navPrev" ......
键盘回车事件导致页面刷新的问题
问题描述: element 组件当只有一个搜索条件时,输入搜索内容回车执行搜索导致浏览器页面刷新 解决:(阻止饿了么库的默认提交) 在form 上加 @submit.native.prevent 在input 上回车搜索事件加 @keyup.enter.native=“handleQuery” ......
一个线程池拒绝策略引发的问题
extends:严选库存稳定性治理系列:一个线程池拒绝策略引发的血案 (qq.com), 虽然是我遇到的一个棘手的生产问题,但是我写出来之后,就是你的了。 - why技术 - 博客园 (cnblogs.com) 你好呀,是歪歪。 前几天,就在大家还沉浸在等待春节到来的喜悦氛围的时候,在一个核心链路上 ......
常见问题——fileinput.js上传文件,不显示文件名的中文
### 问题: 使用fineinput.js插件上传文件,只显示文件名称中的英文、数字、符号不显示文件名称中的汉字 ### 解决方案 * 简单粗暴:修改fileinput.js中的slugDefault方法 ```js slugDefault: function (text) { return is ......
vue时间选择器 nut-datepicker
vue时间选择器 https://blog.csdn.net/Marshall_Ma/article/details/124244451 1、年-月-日 时:分 效果展示: 打开选择器: <div class="label">记录日期:</div> <nut-cell :showIcon="true ......
前端vue自定义简单实用下拉筛选 下拉菜单
前端vue自定义简单实用下拉筛选 下拉菜单, 下载完整代码请访问: https://ext.dcloud.net.cn/plugin?id=13020 效果图如下: #### 使用方法 ```使用方法 <!-- titleArr: 选择项数组 dropArr: 下拉项数组 @finishDropCl ......
C++ Windows.h max宏与std::max冲突问题解决
C语言引入的宏支持了一定程度的元编程,但它仅仅是简单的字符串替换,这种“六亲不认”的操作很容易导致一些编译错误。 这篇文章介绍了一种场景:项目同时引入了老的C头文件,里面用宏定义了一些宏函数;还引入了C++的头文件,里面用其他方式定义了一些同名函数。具体到问题本身,这个老的头文件是Windows.h ......
vue中使用axios获取不到响应头Content-Disposition的解决办法
项目中,后端返回的文件流,fileName是机构名称+服务器时间。前端需要拿到响应头里的Content-Disposition字段的值,从中获取文件名 在控制台Headers中可以看到相关的字段和文件名,但是在axios里面却获取不到 如果想要让客户端访问到相关信息,服务器不仅要在heade里添加, ......
JAVA学习JSP和Servlet常见问题整理
什么是JSP Java Server Page 结合 java和html在服务端动态生成web页面的技术。 Jsp页面的运行过程 1、请求进入Web容器,将JSP页面翻译成Servlet代码2、编译Servlet代码,并将编译过的类文件装入Web容器(JVM)环境3、Web容器为JSP页面创建一个S ......
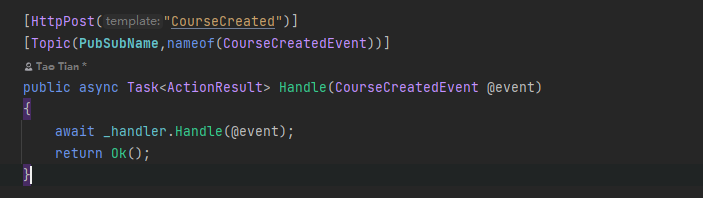
Dapr 订阅者参数无法正确反序列化问题
## 问题描述 在使用Dapr的发布订阅组件时,遇到参数无法正确反序列化的问题,致使拿到的参数属性为默认值,入下图  ! ......
git仓库提交问题汇总
问题: Git@stashdirect.prometheanjira.com: Permission denied (publickey). Could not read from remote repository. Please make sure you have the correct ac ......