问题toref vue3 vue
vue3中使用less
在Vue 3中使用Less(Leaner Style Sheets)可以通过以下步骤完成: 1. 安装less和less-loader:首先,你需要安装Less和Less Loader依赖。在Vue项目的根目录下,可以使用npm或yarn运行以下命令来安装它们: ```bash npm instal ......
vue文档下载
文档中{普通文字}{%图片}{%%居中图片} <template> <el-date-picker v-model="value" class="timePicker" type="day" placeholder="" format="YYYY-MM-DD " value-format="YYYY ......
vscode 安装新版C#插件问题(c# Language & c# Dev Kit Extension...)
## .NET SDK Download timeout 安装新版c#插件 遇到 自动下载超时 无法自动下载 ### 解决方法 手动安装SDK 指向本地已经存在的SDK ### 步骤 1. 在setting中搜索 配置项 existingDotnetPath 进入setting.json中 2. 添 ......
Vue3从入门到精通(二)
vue3 侦听器 在Vue3中,侦听器的使用方式与Vue2相同,可以使用watch选项或$watch方法来创建侦听器。不同之处在于,Vue3中取消了immediate选项,同时提供了新的选项和API。 创建侦听器 可以使用watch选项或$watch方法来创建侦听器,语法与Vue2相同。示例如下: ......
彻底解决start request repeated too quickly for docker.service,docker无法启动问题
一开始报错,只是模糊的知道daemon.json写的有问题 然后死抠格式问题,无奈还是报错,感觉daemon.json书写成了玄学 直到后来找到了docker启动报错日志,问题才迎刃而解,顿时感觉这个问题变得通透了,不再是晕晕乎乎了 所以做技术,一定要有刨根问底的精神,知其然知其所以然,这样才会越做 ......
electron-vue3的项目怎么引用element-plus的icon图标
在electron结合vue3的项目中,引入element-plus的icon可以根据官网的步骤: 先安装icons-vue npm install @element-plus/icons-vue 注册所有图标,在main.js/main.ts 1 import * as ElementPlusIc ......
DELPHI android 小米 解释软件包时出现问题
环境:delphi d11.3 Android SDK 25.2.5 编译出来的APP无法在小米手机上安装,提示:解释软件包出现问题。 经友人指导,在 AndroidManifest.template.xml 文件的 activity 节点加入如图所示的选项,重新编译APP即可。 android:e ......
解决Vue项目在刷新页面时出现404错误的问题
在Vue项目中,当在本地运行时,使用Vue Router进行路由跳转时,页面的刷新是由前端路由控制的,而不会发送实际的HTTP请求。然而,当将Vue项目发布到服务器上时,刷新页面可能会导致出现404错误。本文将介绍两种常见的解决方案。 ......
vue项目工程化入门
- mac电脑  # 1、项目创建 - 使用Vue-cli来完成 ## 1.1、N ......
Window下ES启动控制台中文乱码问题
找到es安装目录config下的jvm.options文件,在空白处加上这一行: ` -Dfile.encoding=GBK`  - 开发语言:C++ #2 报错现象 **截图:** : 是一种分发 Vue 组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。 1.创建Mixins 在src目录中创建一个mixins文件,文件夹里面创建一个js文件import,前面我们说了mixi ......
java精确度_java的数值精度问题
1、java的float和double是给科学计算用的,也就是说不能用于商业计算; 2、如果是商业计算那么必需使用java.math.BigDecimal,且必需要使用string来构造; (转载:http://hi.baidu.com/zdz8207/blog/item/4fb7ccfceb64c ......
从0搭建Vue3组件库(九):VitePress 搭建部署组件库文档
## VitePress 搭建组件库文档 当我们组件库完成的时候,一个详细的使用文档是必不可少的。本篇文章将介绍如何使用 VitePress 快速搭建一个组件库文档站点并部署到GitHub上 ## 安装 首先新建 site 文件夹,并执行`pnpm init`,然后安装`vitepress和vue` ......
VUE Error: Cannot call .tap() on a plugin that has not yet been defined. Call plugin('preload').use(<Plugin>) first.
在对一个vue项目执行过“npm audit fix --force”命令之后,就出现了如下错误: ERROR Error: Cannot call .tap() on a plugin that has not yet been defined. Call plugin('preload').us ......
跨域问题在nginx 上做处理
### 可以application 处理 也可以在nginx 上处理 #### nginx ``` server { listen 80; server_name localhost; location / { add_header Access-Control-Allow-Origin 'http ......
关于vue中对象的props默认值的问题
apiConfig: { //配置 type: Object, default () { return { type: "11", url: "11", urlParams: {}, labelName: "11", valueName: "11" } } }, 如果以以上写法为对象设置默认值,会在 ......
vue在自定义组件中使用v-model
示例: 组件中 <template> <!-- 自定义组件中使用v-mode指令 --> <input type="search" @input="changeInput" data-myValue=""> </template> <script> export default { name: 'C ......
盘点一个Python网络爬虫问题
大家好,我是皮皮。 ### 一、前言 前几天在Python最强王者群【刘桓鸣】问了一个`Python`网络爬虫的问题,这里拿出来给大家分享下。  https://v2.cn.vuejs.org/v2/guide/ ......
前后端分离开发中的跨域问题
一、什么是跨域问题? 跨域(CORS)是指不同域名之间相互访问。是指浏览器不能访问其他网站的脚本,它是由浏览器的同源策略造成的,同源策略是浏览器对于JavaScript所定义的安全限制策略。由于现在在开发中大多数都是前后端分离的项目,所以会导致跨域问题,下面我们先了解跨域再解决跨域问题。同源策略:是 ......
Vue组件
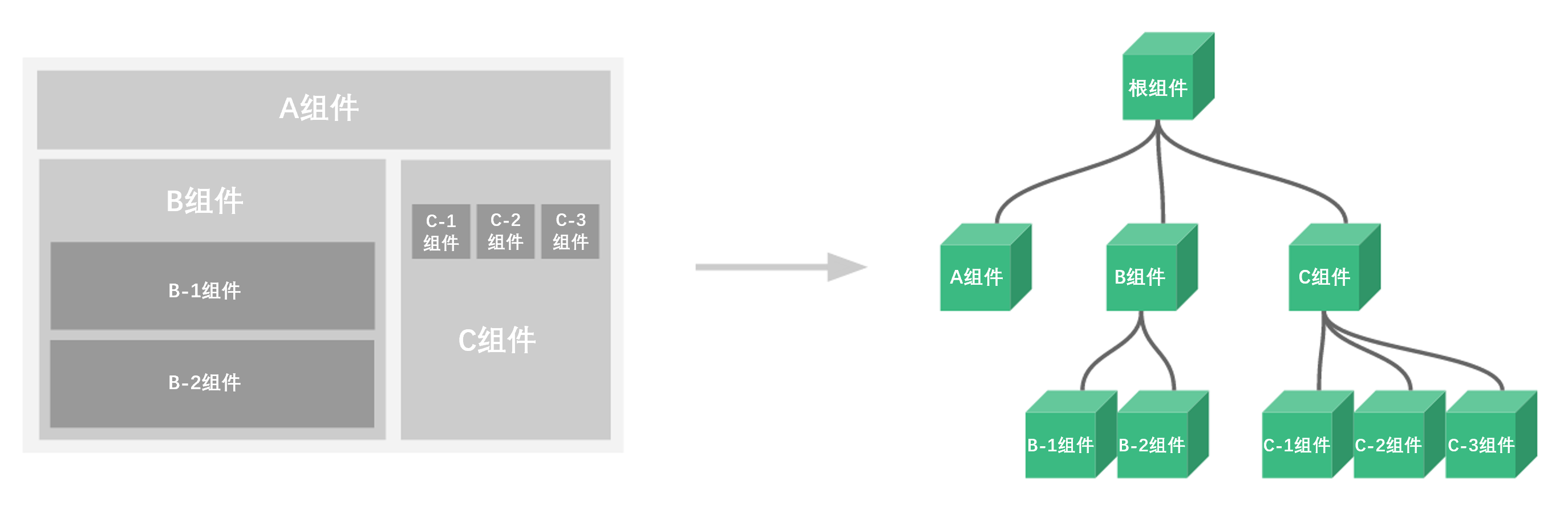
[toc] # 一 组件介绍 ## 1.1 组件是什么?有什么作用  组件就是:扩展 HTML 元素,封装可重用的 ......
P1106 删数问题
2021-03-09 删数是删掉最大的k个数字吗? 答案显然不是,所以我们采取的策略是: 每一次删除都使剩下的数字最小,显然是删除从高位向低位搜到的第一个“山峰”————即那个数比前面的和后面的都要大 而删除第一个山峰则是使第一个山峰那一位的数字达到最小,从而使整个数字最小 策略确定好,代码就不难打 ......
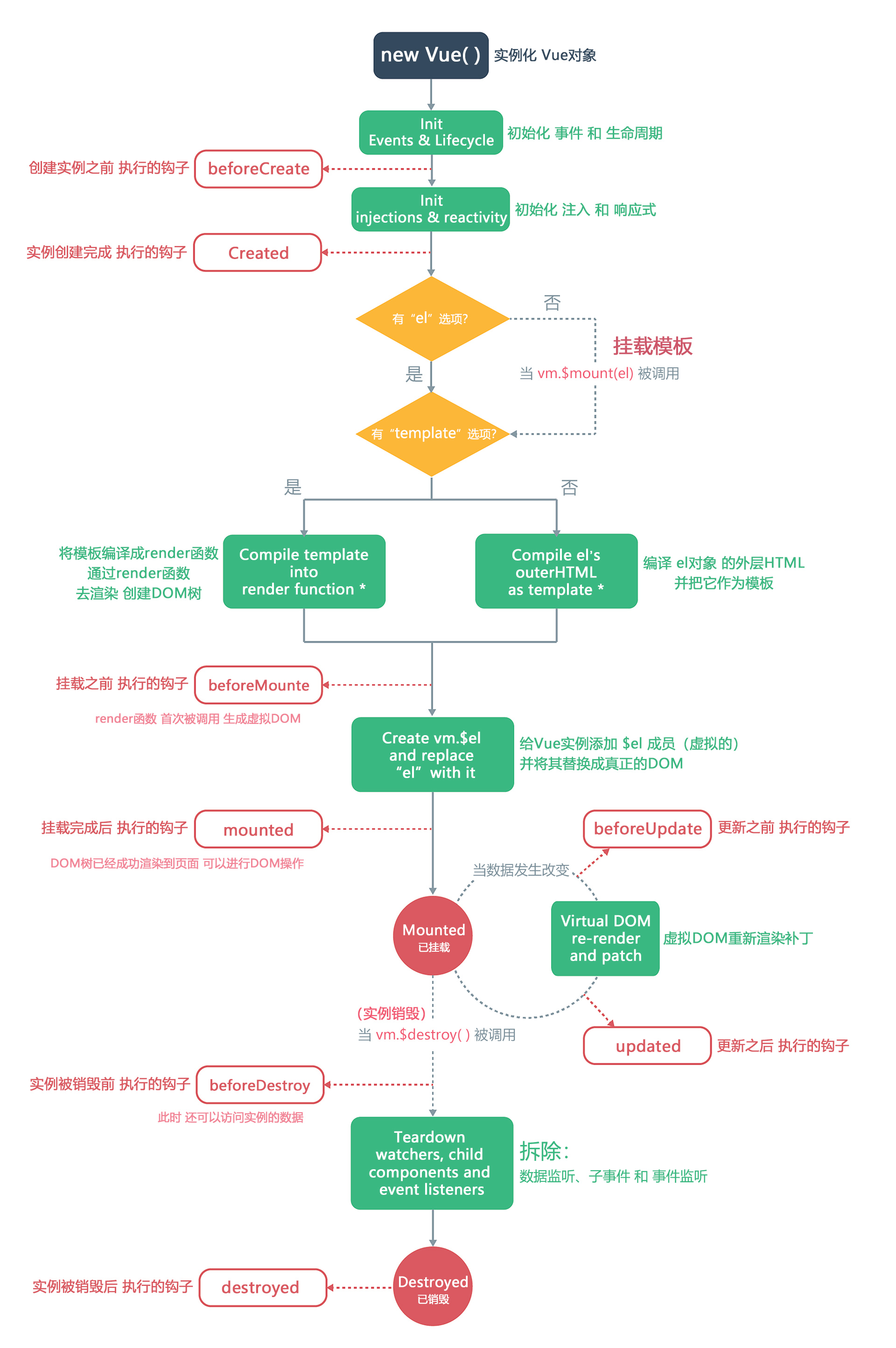
Vue生命周期钩子
[toc] # 一 生命周期图  # 二 生命周期 | 钩子函数 | 描述 | | | | | beforeCre ......
【问题以及解决】vue和vue-router版本要对应
遇到报错 ``` ERROR Cannot read properties of undefined (reading 'install') TypeError: Cannot read properties of undefined (reading 'install') at Vue.use ( ......