问题toref vue3 vue
Python小练习:解决strftime()中国时区乱码问题
Python小练习:解决strftime()中国时区乱码问题 作者:凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 1. mytest.py 1 # -*- coding: utf-8 -*- 2 # Author:凯鲁嘎吉 Coral Gajic 3 # ......
马尔科夫决策——产业发展问题R实现
马尔可夫(Markov)决策法,就是一种关于事件发生的概率预测方法。它是根据事件的目前状况来预测其将来各个时刻(或时期)变动状况的一种预测方法。马尔可夫决策法是产业预测研究中重要的预测方法之一。现代市场信息复杂多变,某个产业或企业在激烈的市场竞争环境下要生存和发展就必须对其产品进行市场预测,从而减少 ......
Vue3 reactive对比ref
视频 5.reactive对比ref 从定义数据角度对比: ref用来定义:基本类型数据。 reactive用来定义:对象(或数组)类型数据。 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。 从原理角度对比: ref通过Object.defineP ......
openstack 跨CPU热迁移问题处理
先说结论: 网络上修改源代码的方法均无效,在最新版本中可以通过在/etc/nova/nova.conf workarounds中配置skip_cpu_compare_on_dest = True来控制是否跳过比较CPU,但是测试不成功,原因是迁移之前跳过了比较,但是迁移过程中会报错,导致无法迁移 v ......
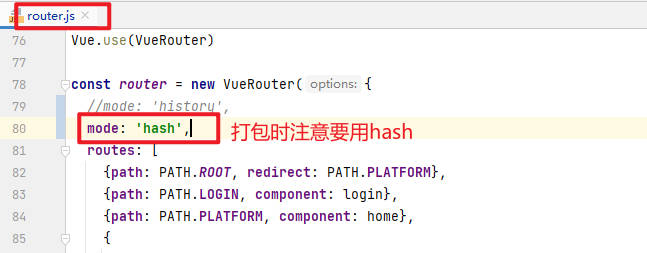
Vue项目打包后放到SpringBoot项目里注意点
 : 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。 通过Reflect(反射): 对源对象的属性进行操作。 MDN文档中描述的Proxy与Reflect: Proxy:https: ......
今天汇总一下遇到的问题和解决的地址
导入zxing依赖实现生成快递条形码: (34条消息) maven项目引入Google二维码框架zxing实现二维码(支持logo图)_s735819795的博客-CSDN博客 遇到Cannot resolve plugin org.apache.maven.plugins:maven-war-pl ......
vue3 + TS:找不到模块“@/views/xxx.vue”或其相应的类型声明,ts语法报错
今天在项目开发中遇到一个 vue3 + Ts 的一个问题,项目运行没问题,但是就是代码就是报ts语法错误,如下: 原因:因为我们使用的是 ts 的语法,项目只识别 ts 后缀的文件,无法识别 .vue 文件,所以引入的时候会报错; tips:这里只是 ts 语法警告报错,实际并不影响我们项目的运行! ......
vue
vue vue使用 端口号 静态是在static里面 index。html不能改变 id = app是绑定的 一对一绑定 webpack学习 静态模块打包器 到处暴露export,暴露了HelloWorld 有暴露就有,导入import 安装webpack 使用webpack 建立一个项目 暴露一个 ......
echarts相关问题
解决echarts下钻地图,在平移和缩放后,下钻到下一级时生成的地图不在容器中间,会跑到容器外面去。 myChart.setOption(option,true) 问题:echart地图三级下钻地图在平移和缩放后,点击到省,由于中心点的偏移,省跑到容器以外的地方去了,导致新生成的地图看不见。 解决方 ......
Vue 登录login post请求 security UserDetailsService 获取参数为""
背景 原请求将数据放到params中,导致数据拼接在请求地址后面,具有高级安全隐患。 请求方法: axios.request({ url: '/login', method: 'post', params: { username: '****', password: '****' } }) 出现的问 ......
Vue3+Ts 组合API调用子组件方法
1、子组建定义方法,并对外暴露 <script setup lang="ts"> import {computed, reactive, ref,defineExpose} from "vue"; /** * 定义方法 */ const initData = () => { console.info ......
mac 网速慢问题
命令: sudo ifconfig awdl0 down 命令原理: 此命令关闭的是awdl0网卡, 此网卡被应用于Airdrop, AirPlay等功能, 被苹果默认开启。此网卡开启会极 大影响WIFI, 但是对于电脑用户基本上不需要这些功能, 还有安全风险。 此命令的不足项: 此网卡重启电脑苹果 ......
基于Mongodb分布式锁简单实现,解决定时任务并发执行问题
前言 我们日常开发过程,会有一些定时任务的代码来统计一些系统运行数据,但是我们应用有需要部署多个实例,传统的通过配置文件来控制定时任务是否启动又太过繁琐,而且还经常出错,导致一些异常数据的产生 网上有很多分布式锁的实现方案,基于redis、zk、等有很多,但是我的就是一个用了mysql和mongo的 ......
Vue3移动端适配解决方案
导读: 使用vw和vh解决适配问题 vw:view width屏幕宽度,1vw等于屏幕宽度的百分之一 vh:view height屏幕高度,1vh等于屏幕高度的百分之一 使用插件postcss-px-to-viewport可以自动将px转换为vw/vh 安装 npm i postcss-px-to- ......
【Vue2.x源码系列06】计算属性computed原理
本章目标:计算属性是如何实现的?计算属性缓存原理以及洋葱模型的应用?在初始化Vue实例时,我们会给每个计算属性都创建一个对应watcher,我们称之为计算属性watcher ......
客服系统vue源码聊天界面,ajax上传图片功能实现
在线客服系统的聊天界面上,有上传图片按钮功能,使用js实现ajax上传图片功能 html部分,有一个点击事件 <div class="iconExtendBtn" @click="uploadImg"> <div class="elIcon el-icon-picture"></div> <div> ......
vue2使用最新版nanoid,运行报错
项目需要nanoid生成主键。 vue版本:2.6.14 npm i nanoid后,npm run serve报错: Error [ERR_REQUIRE_ESM]: require() of ES Module C:\projects\frontend\vue-test\node_modules ......
队列问题
PAT甲级1014 sample input 2 2 7 5 1 2 6 4 3 534 2 3 4 5 6 7 sample output 08:07 08:06 08:10 17:00 Sorry 通过代码 #include<iostream> #include<queue>//队列头文件 #i ......
vue2 xlsx结合file-saver实现JSON导出excel 支持导出多sheet
先安装插件 npm install xlsx -s npm install file-saver -s 在本地封装导出方法,支持// 文件名:Export2MultipleSheetExcel//支持导出多个或者单个sheet import { saveAs } from "file-saver"; ......
vue+springboot 传list
@PostMapping(value = "/aa") public Result<?> aa(@RequestBody List<Map<String, Object>> list) { return Result.ok(); } let dataSource = [];postAction(th ......
vue全家桶进阶之路37:Vue3 路由守卫
在 Vue.js 3.x 中,我们可以使用路由守卫来拦截路由的跳转,从而实现一些功能,例如:登录验证、页面权限控制等。 Vue.js 3.x 中的路由守卫和 Vue.js 2.x 中的基本相同,都包含了 beforeEach、beforeResolve 和 afterEach 等钩子函数。 下面是一 ......
个人所得税问题
一问题描述 输入收入金额后能输出个人所得税金额。 3500以下不用交税超过3500后超过部分 不超过1500收3%1500到4500收10%4500到9000收20%9000到35000收25%35000到55000收30%55000到80000收35%超过80000收45% 二设计思路 设置各个条 ......
团体天梯练习 L2-023 图着色问题
#L2-023 图着色问题 图着色问题是一个著名的 $NP$ 完全问题。给定无向图 $G = (V, E)$ ,问可否用 $K$ 种颜色为 $V$ 中的每一个顶点分配一种颜色,使得不会有两个相邻顶点具有同一种颜色? 但本题并不是要你解决这个着色问题,而是对给定的一种颜色分配,请你判断这是否是图着色问 ......
vue全家桶进阶之路36:Vue3 全局路由useRouter和本地路由useRoute
在 Vue.js 3.x 中,我们可以使用 useRouter 和 useRoute 来获取当前路由对象和当前路由信息。 useRouter useRouter 可以用来获取当前路由对象。我们可以通过 router 对象调用一些路由操作方法,例如 push、replace、go 等。示例代码如下: ......
vue全家桶进阶之路35:Vue3 传递参数query和params
在 Vue.js 3.x 中,可以通过路由的 params 和 query 属性来传递参数。 通过 params 传递参数 我们可以在路由跳转时通过 params 传递参数。具体方法如下: // 在组件中跳转路由 import { defineComponent } from 'vue' impor ......
遇到No CMAKE_CXX_COMPILER could be found.问题
遇到的问题 No CMAKE_CXX_COMPILER could be found. Tell CMake where to find the compiler by setting either the environment variable "CXX" or the CMake cache ......
浅谈电动汽车充电桩及收费管理云平台建设现状与发展问题
安科瑞虞佳豪 开车回家过年的新能源车主蓦然发现,即使出发前翻遍各大地图APP,把行程规划写满三张纸,也难敌高速充电服务站排队的长龙。因此在路上,如果身后突然蹿出几台绿牌车你追我赶,这不是在拍新版的速度与激情,而是新能源车主想赶在电量见底前,率先冲进服务站,省好几个小时的排队时间。商家不是没有看到商机 ......