页面axios网络vue
构建漂亮的页面答案
# 构建漂亮的页面 ## 判断题 1.在Column容器中的子组件默认是按照从上到下的垂直方向布局的,其主轴的方向是垂直方向,在Row容器中的组件默认是按照从左到右的水平方向布局的,其主轴的方向是水平方向。 - [x] 正确(True) - [ ] 错误(False) 2.List容器可以沿水平方向 ......
m基于马尔科夫随机场和Gardner环的WSN网络时间同步matlab仿真
1.算法仿真效果 matlab2022a仿真结果如下: RBS算法的累积误差在50us大于80%;ERBS算法的累积误差在25us大于80%;本文所提出的MRF-MAP-Gardner ERBS算法的累积误差在10us大于80%。因此,在降低同步误差方面,MRF-MAP-Gardner ERBS算法 ......
m基于GRNN广义回顾神经网络的车牌字符分割和识别算法matlab仿真
1.算法仿真效果 matlab2022a仿真结果如下: 2.算法涉及理论知识概要 车牌识别系统(Vehicle License Plate Recognition,VLPR) 是计算机视频图像识别技术在车辆牌照识别中的一种应用。车牌识别在高速公路车辆管理中得到广泛应用,电子收费(ETC)系统中,也是 ......
一个基础的vue图片放大镜自定义指令
<template> <div> <div v-magnify ref="content" class="content"> <img src="https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg" alt= ......
VUE入门
什么是 Vue? Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。 它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、 组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。 ......
dede共用同一个文章ID展示多个不同的模板页面
DEDE共用同一个文章ID展示多个不同的模板页面 ,比如链接: http://jinmengqiang.cn/info-1.html http://jinmengqiang.cn/plus/show.php?aid=1 以上2个链接可以使用不同的模板,其实内容可以相同也可以不同的进行调用(这个需要后 ......
Visual Studio快速调试当前页面
一般项目多个HTML页面,但是调试时只想快速打开当前活动窗口页面 默认使用快捷键 ctrl+shift+w 但是这样三键并不方便,自定义更改为两键则非常的银杏化。 工具--选项--搜索键盘, 然后在“显示命令包含”中搜索‘在浏览器查看",选择文件.在浏览器中查看,然后自定义同时按下alt+x快捷键即 ......
vue页面报错vue.runtime.esm.js?2b0e:1888 Error: please transfer a valid prop path to for item
经排查 是prop带上了表单名称, 例如data()里把表单的参数写在一个对象里 queryForm:{ InputA, InputB } v-model是“queryForm.InputA”, prop写“InputA”即可, 这种情况下不要把prop写成和v-model一样的,prop把值默认当 ......
vue中实现文件上传下载的三种解决方案(推荐)
一、概述 所谓断点续传,其实只是指下载,也就是要从文件已经下载的地方开始继续下载。在以前版本的HTTP协议是不支持断点的,HTTP/1.1开始就支持了。一般断点下载时才用到Range和Content-Range实体头。HTTP协议本身不支持断点上传,需要自己实现。 二、Range 用于请求头中, ......
《vue短跑》vue的一些概念
# vue工作原理 参考链接:https://www.cnblogs.com/lishanlei/p/8423407.html 参考链接:https://www.cnblogs.com/wzfwaf/p/10553160.html ## MV模式 之前,我们都是通过原生js操作dom元素,比如:获取 ......
vue3 左侧菜单栏默认展开关闭
<el-menu class="mainMenu" router background-color="transparent" active-text-color="#fff" :unique-opened="true" :collapse-transition="false" :collapse= ......
Vue3+Vite部署到Netlify
本项目的前端是使用Vue3技术。因为用到了Vite做代理解决跨域问题,所以部署到Netlify需要多做一些步骤。 使用Vite代理后,如果前端是在本地部署,需要添加`VITE_PROXY`环境变量。 例如在 `.env.development` 文件中添加 `VITE_PROXY=[["/api/v ......
Wake-on-LAN,网络唤醒
1 #!/bin/bash 2 # yum install -y epel-release 3 # yum install -y wol 4 5 host201 6 wol 00:e0:4c:a1:02:22 #主 7 wol 00:e0:4c:a1:02:23 8 9 host202 10 wol ......
使用卷积神经网络实现猫和狗的预测
1、将图片数据分为训练集和验证集,训练集中猫和狗各300张图片,验证集中猫和狗各200张图片。 2、构建一个神经网络模型,并使用划分好的训练集数据训练模型,使用验证集的数据验证模型,训练迭代30次,建议使用生成器。 3、获取训练过程中的训练精度、验证精度,并使用matplotlib来绘制精度变化曲线 ......
Java网络编程----通过实现简易聊天工具来聊聊NIO
前文我们说过了BIO,今天我们聊聊NIO。NIO 是什么?NIO官方解释它为New lO,由于其特性我们也称之为,Non-Blocking IO。这是jdk1.4之后新增的一套IO标准。为什么要用NIO呢?我们再简单回顾下BIO:阻塞式IO,原理很简单,其实就是多个端点与服务端进行通信时,每个客户端 ......
vue中如何使用TinyMCE
(https://www.tiny.cloud/docs-4x/) # 安装tinyMce 并且初始化 首先需要新建一个vue项目 ```bash vue create tinymce-editor ``` 按照下图选择即可 是 Vue 官方提供的标准化开发平台。它可以将我们.vue 的 代码进行编译生成 html css js 代码,并且可以将这些代码自动发布到它自带的服务器 ......
直播平台制作,vue图片上传,重复上传相同路径图片
直播平台制作,vue图片上传,重复上传相同路径图片 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta n ......
WorkStation的网络损耗
# WorkStation的网络损耗 ## 背景 ``` 对周六遇到的问题进行了一下深入思考. 发现虽然可以通过WorkStation的方式来进行Clients以及新命令的扩容. 但是Workstation的桥接网络模式的性能不清楚有多大的损耗. 为了房子性能出现巨大的衰退. 这边进行了一下简要的测 ......
vue用qrcodejs2生成二维码,解决多个二维码追加的问题
vue使用qrcodejs2生成二维码 1、安装qrcodejs2 npm install qrcodejs2 2、代码 //这个div用来展现二维码 <div id="twoImageId"></div> //生成二维码的方法 generateQRCode(classId, value) { ne ......
页面置换算法的c语言实现
#include<bits/stdc++.h>using namespace std;int n;//物理块号数int len,op;//进程数 int a[100];//存储进程执行的先后顺序; int res[100][100];//存放进程执行的结果数组int optfind[100],opt ......
Vue脚手架1
## 1.1 说明 1. Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。 2. 最新的版本是 4.x。 3. 文档: https://cli.vuejs.org/zh/ 1.2 具体步骤 第一步(仅第一次执行):全局安装@vue/cli。 npm install -g @vue/c ......
Vue脚手架笔记备注
笔记 脚手架文件结构 ├── node_modules ├── public │ ├── favicon.ico: 页签图标 │ └── index.html: 主页面 ├── src │ ├── assets: 存放静态资源 │ │ └── logo.png │ │── component: 存放 ......
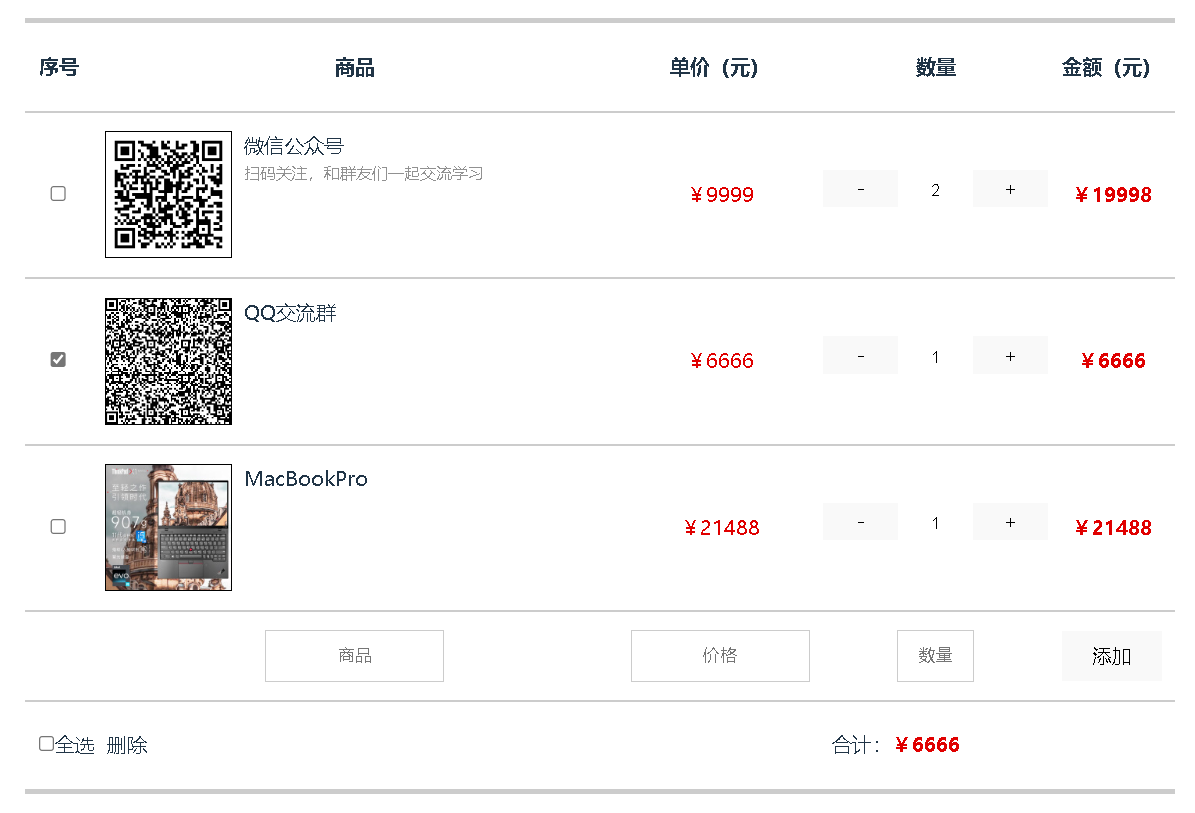
Vue购物车实例练习
 ###### 功能介绍 1. `金额 = 单价 * 数量`金额会自动根据数量的变化进行变化,我们可以点击按钮增加或减少商品的数量。 ......
axios之使用await同步问题
## 正常使用异步axios 此时async:true,通过Promise的回调函数then设置变量videoSrc的值,然后vue数据驱动去渲染 ```html ``` ## 使用await同步存在问题 await会导致使用await同步的函数都返回Promise,也就是return永远是个异步函 ......
微信小程序返回上级页面传参的几种方法
文章目录1、使⽤本地缓存Storage实现2、使⽤⼩程序的Page页⾯栈getCurrentPages实现3、使⽤globalData实现4、使⽤wx.navigateTo API的events实现 在做微信小程序跳转页面,经常会遇到二级页面要返回上级页面,并且需要携带参数,wx.navigateT ......
VUE自定义指令
使用方法: 全局自定义指令:Vue.directive( dir_name , {} ) 局部自定义指令:directives{ dir_name : {} } 钩子函数: bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。 inserted:被绑定元素插入父节点时 ......
VUE npm run serve 提示error Mixed spaces and tabs no-mixed-spaces-and-tabs 解决办法
解析: 看这个错误提示意思就是“不允许代码中出现空格和tab键混合的情况”大多数代码约定要求使用空格或 tab 进行缩进,禁止使用空格和tab混合缩进。因此,一行代码同时混有 tab 缩进和空格缩进,通常是错误的。 解决办法:原因找到了,解决办法就是找到spaces和tabs混合的地方,然后统一即可 ......