顶部vscode
vscode使用快捷键在当前目录打开git-bash
要在Visual Studio Code中使用快捷键启动Git Bash并在D:\Program Files\PortableGit\目录中打开,您可以按照以下步骤进行设置: 打开Visual Studio Code。 打开用户设置(User Settings): 在菜单中,选择“文件”(File) ......
element input字数超长,鼠标划上顶部弹框显示全部内容
需求: input 备注输入框字数超长输入后,鼠标划上弹框显示所有内容 实现逻辑: 1、传入$event对象 ,获取offsetwidth 与scrollWidth,对比,如果大于则显示 template 定义: <el-input placeholder="" maxlength="100" @m ......
vscode 设置tab为4个空格,并且打开显示空格
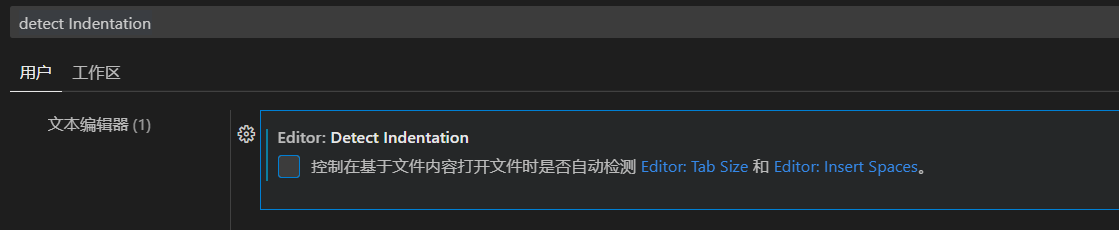
# 1、关闭自动检测文件功能 ###### 设置搜索detect Indentation,取消  # 2 ......
vscode 设置括号连接线
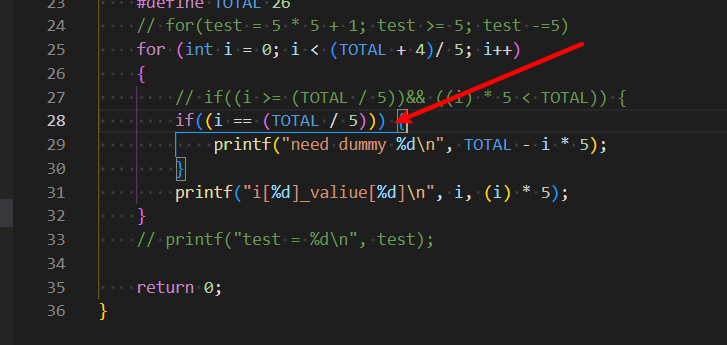
# 效果  # 设置 ###### 在设置里面搜索 bracket pair 是一款广受欢迎的多功能代码编辑器,在最新的Stack Overflow开发者调查中,近75%的开发者将其选为首选集成开发环境。 VS Code 提供了一系列开箱即用的特性和功能,但其真正的威力在于市场上庞大的扩展生态系统。 整理了 VSCode 3 ......
VSCode - 配置Python的默认解释器
1、查看VsCode中默认使用的python解释器 2、Ctrl + Shift + p 打开命令行面板 3、输入 Python:Select Interpreter 命令,配置默认的解释器 4、默认解释器生效 ......
vscode 中jupyter 远程连接服务器
使用vscode 的jupyter 远程连接服务器,分为两部分: 服务器端: 1. 安装jupyter 2. `jupyter notebook --generate-config` 生成默认配置文件 `/home/username/.jupyter/jupyter_notebook_config. ......
window11 增加右键用 vscode 打开文件夹或文件
## 一、win+R 输入regedit,打开注册表编辑器 ## 二、添加右键文件夹打开命令 1. 找到 HKEY_CLASSES_ROOT > Directory > shell 2. 右键 shell ,新建项 VSCode,点击 VSCode 文件夹,双击右边的"默认",输入 Open wit ......
【VScode使用技巧】全局搜索屏蔽指定文件类型及文件夹
最近在用IAR开发项目,因为在我接手之前,代码已经相对完备,我只需要进行一些参数的调整即可,不免要大量用到全局搜索来定位代码 VScode因为兼容的文件类型比较多,在全局搜索上能够看到所有文件,这点就让人很头大,比方说IAR编译生成的.map类型文件和项目的.pbw文件,经常就包含一堆我要搜索的结果 ......
VSCode 配置python Django
#### 好吃 * vs 占用的内存很少 很轻量 * 但是需要自己人肉配置 ### 核心两个点 * 启动项目文件 launch.json * 项目设置包括 rest http client ### django .vscdoe 新建 launch.json ``` { "version": "0.2 ......
用vscode写博客
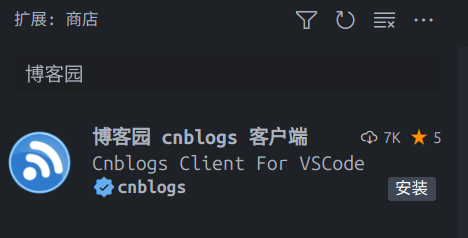
## 安装 打开vscode **扩展**搜索 **博客园**  点击**安装** ## 使用 然后出现在活动 ......
VSCode-用户代码片段,代码模板
项目过渡到vue3,为了提高开发效率,减少重复代码编写,通过VSCode编辑器的Code Snippets完成代码。 实现效果,输入关键词Index,回车,会自动出现自定义的代码段。 1.打开VSCode,点击文件=》首选项-》配置用户代码片段 2.新建全局代码片段文件,输入文件名称,并回车 3.修 ......
vscode高亮插件Highlight Matching Tag的样式设置
## vscode高亮插件Highlight Matching Tag的样式设置 Highlight Matching Tag插件下载安装后,一般不会立即显示,需要在setting.json文件上加上一段代码,才有高亮显示。 高亮样式设计参考插件官网:[https://marketplace.vis ......
通过代理连接本地vscode和远程服务器手记
# 关键信息记录 ## 1. 在WSL实测`nc`可实现代理流量转发 ``` ssh -i key.pem @ -o "ProxyCommand=nc -X connect -x : %h %p" ``` ## 2. windows无法使用`nc`,通过修改 VS-Code Remote-SSH 插 ......
VScode远程调试PHP代码
第一步、安装VScode中相应插件 remote-ssh的原理: 在Visual Studio代码远程- SSH扩展允许你打开任何远程计算机,虚拟机或容器上的远程文件夹与正在运行的SSH服务器,并充分利用VS代码的功能集。一旦连接到服务器,您就可以与远程文件系统上任何位置的文件和文件夹进行交互。 由 ......
uniapp项目实践总结(六)自定义顶部导航栏
> 本篇主要讲述如何自定义顶部导航栏,有时候默认导航栏不足以满足我们的需求,这时候就需要自定义导航栏来解决这个问题。 ## 目录 - 默认导航 - 修改配置 - 自定义顶部 ## 默认导航 自带的默认顶部导航设置的内容有限,不容易扩展修改,因此如果有更加个性化的需求,则需要自定义顶部导航。 配置如下 ......
vscode自动import导致报错
vscode自动添加了这么一句 import { Template } from "webpack"; 导致出现奇葩错误 Can't resolve 'fs' in '/xxx/Desktop/ncpub/node_modules/.pnpm/move-concurrently@1.0.1/node ......
Vscode中的python代码规范插件
[本文出自天外归云的博客园] 有几个流行的VS Code插件可以帮助你在Python开发中遵循代码规范。以下是其中一些常用的插件: 1. Pylance:这是一个功能强大的语言服务器,提供了代码自动完成、类型检查、代码导航等功能。它可以与其他代码规范插件配合使用,提供实时的提示和建议。 2. pyl ......
vscode和像素大厨使用图片时遇到的问题
# vscode使用图片所遇到的问题 1、截屏出来的图片放到像素大厨量时发现量出来的像素太大 解决方法一: 设置设计图为2x,这样能把误差降低很多,但跟实际大小还是差了一些,可以自己在微调。如下图所示 VSCode 默认没有右键打开文件或文件夹 新建1.reg文本文件,将如下内容填入(**注意路径要和本机 vscode 路径匹配**),双击执行,即可将VSCode右键打开文件或文件夹写入注册表中 ```powershell Wind ......
软件测试|SQL TOP提取顶部数据该如何使用?
 ## SQL TOP子句:提取数据库中的顶部数据 ### 简介 在SQL查询语言中,TOP子句是一个非常有用的功能,它允许我们从数据库中提取指 ......
VSCode - Uninstall VSCode
Linux To uninstall VS Code on Linux, you should use your package manager's uninstall or remove option. The exact command line will differ depending on ......
VSCODE 关闭 go 的test缓存
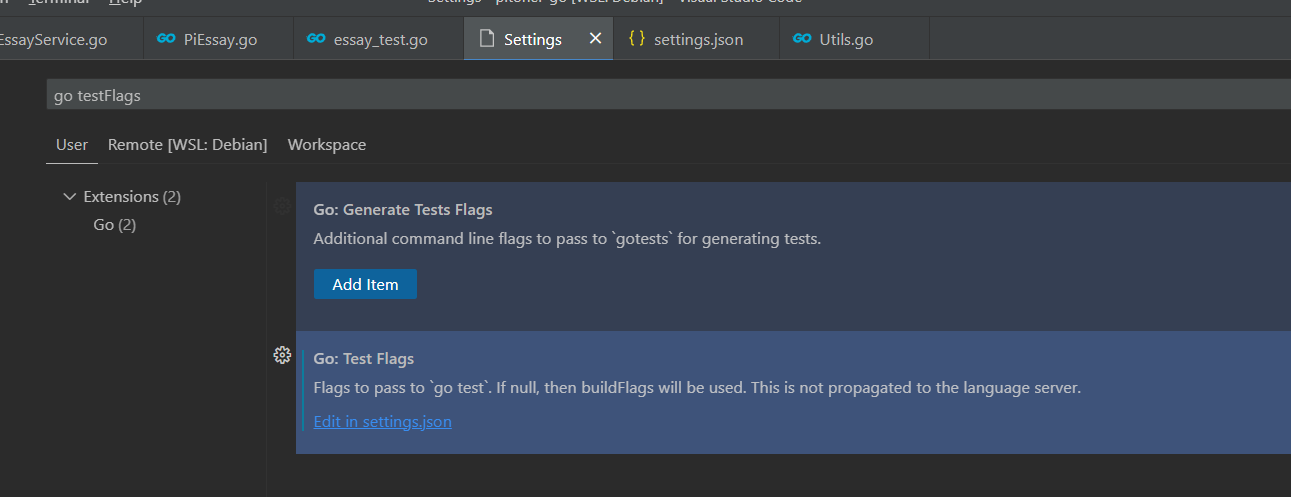
`Ctrl + ,` 进入设置,搜索 `go testFlags`  点击 `Edit in settin ......
vscode 自动转换rem插件
使用vsCode中的插件安装插件cssrem然后打开文件–>首选项–>设置 搜索cssrem 修改rem的基准值然后重启vscode就可以直接使用 上面的基准值需要我们根据屏幕的大小去计算比如我们拿到是1920分辨率屏幕的设计稿那么基准值就等于1920/100=19.20px也就是说1rem=19. ......
直播平台开发,利用原生JS实现回到顶部以及吸顶效果
直播平台开发,利用原生JS实现回到顶部以及吸顶效果 <style> .box1{ width: 1200px; height: 800px; margin: 0 auto; } .box2{ width: 1200px; height: 800px; background-color:palegre ......
修改vscode的Code Runner插件的快捷键
您可以在 Visual Studio Code 中通过以下步骤来修改 Code Runner 插件的快捷键: 打开设置(File > Preferences > Settings 或者按下 Ctrl + ,)在搜索框中输入 "keyboard shortcuts"在搜索结果中找到 "Edit Key ......
IPad + vscode 实现远程开发
# IPad + vscode 实现远程开发 # Target - 想通过使用 ipad 作为一个生产力工具的补充,在家用mac mini,出门用ipad(别问为啥不直接MAC BOOK,我自己也不理解),总之,我打算用IPad 作为一个轻量的移动办公。 - 采用的解决方案: 在个人服务器上,搭建 ......