项目vue3 vue
vue-router命名视图以及实现页面抽屉功能
#### 命名视图 首先介绍什么是命名视图,命名视图是vue-router的功能,当我们想在一个页面展示多个视图,而不是嵌套展示时,就可以使用命名视图了; 当使用嵌套路由时,只有一个router-view,而使用命名视图时,可以使用多个router-view,然后给每个router-view设置自己 ......
金融项目测试
正文: 投资/本息/还款 技术架构/核心业务 功能测试 接口测试 投资专业术语 债权人:指通过国家银行、合法金融机构等平台提供货币资金的企业或者个人。 借款人:指在信贷活动中以自身的信用或财产作保证,或者以第三者作为担保而从贷款人处借得货币资金的企事业单位或个人。 投资:指国家或企业以及个人,为了特 ......
go项目实现mysql接入以及web api
本文为博主原创,转载请注明出处: 创建go项目,并在go项目中接入mysql,将mysql的配置项单独整理放到一个胚子和文件中,支持项目启动时,通过加载配置文件中的值,然后创建数据库连接。 之后使用net/http相关的库,创建路由,并在路由中通过不同的http方法,实现mysql连接的test数据 ......
模拟Vue2的v-model
## 模拟Vue2的v-model ```html Title 改变username--> 请输入些什么: ``` 运行效果:  const CopyWebpackPlugin = require('copy-webpack-plugin') //最新版本copy-webpac ......
教你轻松查找Coinbase layer2 base链上的新上线项目
作为Coinbase layer2的base链自出生就自带光环,目前base链还没有发行代币的计划,后续是否会发行代币已经怎样获取空投资格,我们会随时关注并及时更新。本期主要讲解怎样查找base上新上线的代币,分析代币的流动性、交易情况、合约安全性综合判断代币的投资等级为代币的价值提供一个客观的分析 ......
项目经理面试题 P3
1、项目经理最重要的能力是什么? 项目经理最重要的能力是一种软实力,是一种在什么场合,什么时候知道用什么样的项目管理方法和工具来解决我们实际的问题,推动项目成功的能力,很多人会吧这种能力叫做解决问题的能力,随着时间的推移,这种能力会形成职权的或非职权的领导力和影响力,这种能力我认为是项目经理最重要的 ......
vue3+vite+view-ui-plus 实现按需引用
现有项目使用的是 vue3+vite+view-ui-plus 由于公司要求秒开速度对h5页面进行优化,首先想到的是把组件的引用从全量引用打包改成按需引用; 下面是改之前的 view-ui-plus 引用配置,简单粗暴直接在 main.ts 中引用 import ViewUIPlus from 'v ......
2023-08-10:景区里有m个项目,也就是项目数组为int[][] game,这是一个m*2的二维数组 景区的第i个项目有如下两个参数: game[i] = { Ki, Bi } Ki一定是负数,
2023-08-10:景区里有m个项目,也就是项目数组为int[][] game,这是一个m*2的二维数组 景区的第i个项目有如下两个参数: game[i] = { Ki, Bi } Ki一定是负数,Bi一定是正数 举个例子 : Ki = -2, Bi = 10 如果只有1个人买票,单张门票的价格为 ......
项目的开端,遇到问题
现在项目开始之后又发现自己实在太肤浅了, 总结就是觉得自己可以了,一上手麻瓜了,先做个登陆以及主页面,然后遇到问题了, 首先 Ajax 这个请求,需要用 axios 来实现毕竟好多案例全用这个 再者 需要有 路由 vue-router 的学习, 再然后 还要好好学习一下 Element Plus 最 ......
xgplayer 西瓜视频播放器在Vue项目中通过【自定义插件】实现弹幕发送功能
基于西瓜视频播放器xgplayer 3.x在Vue代码框架下开发实现【弹幕发送】UI和相关逻辑功能,使用了其自定义插件流程,更加简单高效。 ......
基于 Webpack4 和 Vue 的可热插拔式微前端架构
如果项目对你有所帮助,可以给个star Github地址 什么是 Puzzle Puzzle 是基于 Vue 和 Webpack4 实现的一种项目结构;业务模块可以像拼图一样与架构模块组合,形成不同的系统,而这一切都是可以在生产环境热插拔的;这意味着你可以随时向你的系统添加新的功能模块,甚至改版整个 ......
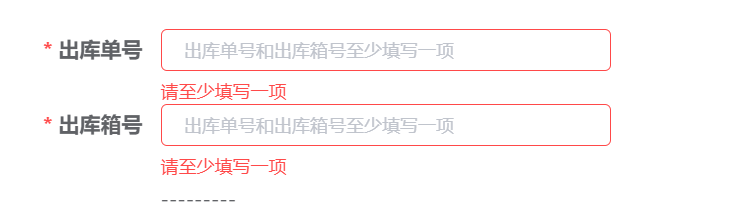
VUE+ElementUI的表单验证二选一必填项,并且满足条件后清除表单验证提示
 ### 上代码 ``` html ``` ``` js data() { var validateNa ......
百度地图避坑,vue3,typescript setup
1、刚开始一直安装 vue-baidu-map,他适用于vue2,一直处于不识别_BMap 2改用:vue-baidu-map-3x 安装后配置main.ts import BaiduMap from "vue-baidu-map-3x"; app.use(BaiduMap, { // ak 是在百 ......
vue3怎么使用defineExpose
在使用单文件组件<script setup>创建一个子组件,会遇到父组件需要调用子组件的方法或变量的情况,这个时候,子组件中就需要使用defineExpose把子组件中那些需要被父组件调用的方法或变量给输出,方便父组件使用。 1.子组件 在子组件中,定义updata方法、getData方法、num变 ......
全局引用ant-design-vue的TreeSelect没有样式
在全局只按需引用了TreeSelect vue.use(TreeSelect) 没有样式......... 需要在babel.config.js里的plugins配置 plugins: [ [ "import", { "libraryName": "ant-design-vue", // 库名称 " ......
项目vue2升级vue3
Vue2迁移vue3操作指南 #一、前言 有个自动化迁移工具gogocode-cli,尝试后发现不好用且得不偿失,就放弃了,感兴趣的可以去了解一下,本指南选择手动迁移 迁移开始之前,我们先来梳理下思路: 现在有一个vue2的项目,首先我们升级框架,得到了一个vue3的框架,但是上面放着vue2的代码 ......
从源码角度了解Vue生命周期
每个Vue应用都是通过`new Vue()`创建一个Vue实例开始。Vue()函数可以传入选项Options,常见的有el、template和data选项等。 el 只在new创建实例时生效,其值可以是一个CSS选择器或一个HTML Element实例。实例挂载后(mounted之后)可通过`vm. ......
终于入门了,准备开始做项目
学了Vue这么久,感觉终于能够开始入门了 这里特别说明一下,学习一样东西,真的需要静下心来学,太急燥反而不好 我前面学的时候因为项目应用的关系太急,所以很是心急,只想快速应用然后上手项目,结果越急越是学不好 到现在我的项目也还没开始正式上手 中间出现了很多竟争者,有低价的,有大公司的,还有说免费用, ......
springboot-vue实操
一、先下载node.js 二、在指定的目录下 创建vue create my-vue3-project。(创建vue) {1}选择 Manually select features,自定义配置 {2} 空格键表示选择确认 {3} 3.x {4} {5} {6} {7} 跟着步骤走,运行这两个 按顺序 ......
vue自定义指令(防抖)
import Vue from 'vue' /** * 按钮防抖,300毫秒内只触发一次请求 * 区分了一下传参和不传参的情况 */ // 不传参数,用法:v-debounce="test_debounce" Vue.directive('debounce', { inserted: functio ......
Jekins创建新项目
一、新建任务: 1、输入项目名。 2、选择构建项目的类型。 3、ok。 二、配置。 1、添加描述。 2、选择丢弃旧版本。 策略为:日志轮换。保持构建天数和最大个数根据具体情况填写。本项目选择5天。 3、选择jdk版本。 4、选择源码管理工具。 本项目为svn管理。 添加svn地址,账号密码。 其他默 ......
C# 使用另一个项目中的dll类库文件
1.在项目资源管理器中找到引用,找对对应类库路径。 2.复制该类库文件到另一个项目的Debug文件下。 3.同样,在项目资源管理器中找到引用,右击 添加引用 在本项目Debug目录下找到要添加的类库文件。 ......
npm uninstall -g @vue/cli 命令卸载脚手架失败
解决方法如下: 1、执行:npm config ls -l 命令;在展示信息的userconfig键值中找到.npmrc 文件的路径;将.npmrc文件删除。查询结果如下: 2、执行:where vue 命令;删除查询出的两个文件。文件如下图: 3、执行 :vue -V 命令。发现vue命令已经不可 ......
精简的Vue Elenent ui界面
仓库地址:https://gitee.com/JSTGitee/element-jst-admin 登录 首页 表格 前言 该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统开发。基于 Vue2,使用 vue-cli2 脚手架,引用 Element ui 组件库,方便开发快速简洁好看的 ......
Vue3中的defineProps方法
1.什么是defineProps defineProps是Vue3中的一种新的组件数据传递方式,可以用于在子组件中定义接收哪些父组件的props。当父组件的props发生变化时,子组件也会随之响应。 2.如何使用defineProps? 在子组件中可以使用defineProps声明该组件需要接收的p ......
ABP.NET创建项目(一)
# ABP.NET 创建项目 [相关文档1](https://www.cnblogs.com/xhznl/p/13197706.html)(下半部分) [相关文档2](https://aspnetboilerplate.com/Pages/Documents/EF-Core-MySql-Integr ......
软件项目管理文档(全部整合)
写在前面: 我花了一些时间整理了这些年从事软件行业以来的文档,将它们分类整理后,电脑瞬间变得更加简洁。我整理了数百份软件开发过程中的常用文档,包括项目计划、立项计划、需求分析、概要设计、详细设计、数据库设计、用户操作手册、测试计划、测试分析报告、开发进度报告、项目开发总结报告、软件维护手册、结项、验 ......
了解Sourceware项目
# sourceware是谁 Sourceware是一个免费软件托管项目,大多数项目是工具链和开发人员工具。Sourceware由志愿者维护。硬件和带宽由赞助商提供。被托管的项目是独立的。 Sourceware的目标是为自由软件项目提供一个无忧、友好的家。 Sourceware的赞助商主要由Red ......