项目vue3 vue
vue 校验表单,必填的错误提示,已经勾选了,依然提示错误信息,el-select
vue 表单校验的时候 1. 先点提交按钮,所有的必填项出现错误提示 2. 下拉选选择以后,错误提示仍然不消失 解决方法 触发方式 blur 改成 change 其实问题挺简单的,只不过因为缓存,没有及时得到正确的反馈,然后改bug的路越走越远,让我来回折腾了几个小时,真烦银,小伙伴们一定要记得清除 ......
Vue3 大屏数字滚动效果
随着大屏幕技术的发展,大屏数字滚动效果在各种应用场景中越来越常见,例如数字展示、统计数据展示等。Vue3 作为一种流行的前端开发框架,提供了强大的工具和便捷的开发方式,非常适合实现大屏数字滚动效果。
本篇博文将介绍如何使用 Vue3 来实现大屏数字滚动效果。在实现过程中,我们可以使用调试工具进行测... ......
使用vue+openLayers开发离线地图以及离线点位的展示
1 .下载 引入到需要的组件中 npm install ol 2. 需要用到的api... (根据开发需求以及实际情况进行引入) import ol from "ol"; import "ol/ol.css"; import Map from "ol/Map"; import View from " ......
Vue 自定义组件
下面有一个例子。 ```html ``` ### 自定义事件 该组件定义了 select 事件和 clear 事件: ```javascript methods: { clear(){ // 使用 $emit 方法触发 clear 事件 this.$emit('clear', '') }, sele ......
企业级架构设计:迈向大型项目开发的高级阶段
企业级架构设计:迈向大型项目开发的高级阶段 摘要: 每个程序员、或者说每个工作者都应该有自己的职业规划,如果你不是富二代,不是官二代,也没有职业规划,希望你可以思考一下自己的将来。 每个程序员、或者说每个工作者都应该有自己的职业规划,如果你不是富二代,不是官二代,也没有职业规划,希望你可以思考一下自 ......
普通Java项目实现定时任务
在Java中,可以使用java.util.Timer或java.util.concurrent.ScheduledExecutorService类来实现定时任务。 以下是使用java.util.Timer实现定时任务的示例代码: public class MyTimerTask extends ......
普通Java项目实现定时任务
在Java中,可以使用java.util.Timer或java.util.concurrent.ScheduledExecutorService类来实现定时任务。 以下是使用java.util.Timer实现定时任务的示例代码: public class MyTimerTask extends ......
vue+django跨域问题
解决办法: MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', 'yshop.middleware.AuthorizeMiddleware', 'django.middleware.security.SecurityMiddleware', ......
优化 Java 项目 Docker 镜像内存占用
[toc] # 优化 Java 项目 Docker 镜像内存占用 # 原因分析 这是由于容器中运行的Java应用程序使用的内存较大导致的。Java应用程序通常需要更多的内存来运行,因为它们需要构建对象和管理垃圾收集等操作。此外,Docker容器本身也会占用一定的内存空间来运行容器运行时和其他服务。 ......
浅谈项目架构设计
整理自b站up主 主要一点是最合适的是最好的,不必为了过于追求某项技术而冗余! 一.功能性需求 1.跟实际的业务需求是对应的! 2.所使用的技术框架是不是够先进,文档是否完善,使用过程中容易排查到问题 3.技术是否为开源的,够不够活跃,更新频率等 4.成本:学习成本,使用成本,迁移成本,维护成本,要 ......
架构师必备:商业选型与项目部署实践
标题:架构师必备:商业选型与项目部署实践 引言:作为一名架构师,商业选型和项目部署是你工作中至关重要的两个环节。商业选型涉及到选择合适的技术方案和工具,以满足企业的商业需求和目标。而项目部署则是将这些选型结果实际应用于项目中,确保项目的高效运行和顺利交付。本文将深入探讨商业选型与项目部署的实践经验和 ......
在Vue中可以使用方括号法获得想要的对象数据吗?
#1.问题 Document {{message}} {{school.name}}{{school[mobile]}} 在这里 {{school.name}}{{school[mobile]}}不可以使用方括号法获得想要的对象数据吗? #2.解决 在Vue.js中,使用双花括号({{}})来插值数 ......
让 GPT-4 给开源项目 GoPool Review 社区贡献者的 PR - 每天5分钟玩转 GPT 编程系列(5)
[TOC] ## 1. 嘚瑟一下 你还记得那个宣称自己性能全网第一的 Golang Worker Pool 不?对,就是能够 [GoPool](https://github.com/devchat-ai/gopool),据说作者拿着 GPT-4 只花了3天就把这个项目肝出来了。 > “那个人”发的介 ......
vue3 使用 pinia 并持久化存储数据
## 1. 官方文档 [pinia官方文档地址](https://pinia.web3doc.top/introduction.html "pinia官方文档地址") [pinia-plugin-persistedstate数据持久化插件](https://www.npmjs.com/package ......
政企项目初解
作为程序员,曾做过了很多项目。不论是自研产品,还是外包产品,不论是自接项目,还是外包政企项目。那么项目产品最终是如何形成的呢。 项目渠道: 1. 自接的项目,不论是通过朋友介绍,还是通过平台渠道,或者自拓。 2. 通过招投标,政企项目。 项目沟通: 客户分为两种,一种是无数字化概念,一种是有一定数字 ......
vue3 + vite + vue-router 4.x项目在router文件中使用pinia报错
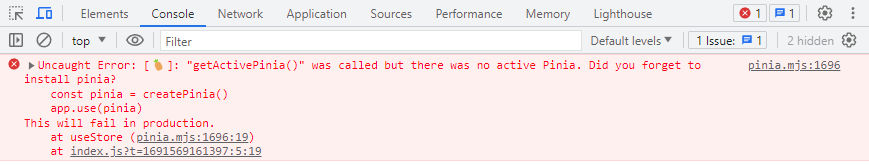
### 1. 背景 vue-router4.x版本,想在路由文件中引入并使用pinia后报错如下:  表面 ......
vue启用https服务及nginx启用https配置
1.vue开发环境中主要是configjs配置 启用https服务 devServer: { https: true, //启用https } 2.nginx 申请一个ssl证书 ,自行申请。 下面是一个nginx例子 需要修改的配置https主要是红色标出来部分。蓝色加粗部分主要是history模 ......
C99 Clion 项目目录结构 CMakeLists.txt
#### 简单helle目录如下 ``` . ├── CMakeLists.txt ├── hello │ └── hello.c └── main.c ``` #### main.c ``` #include "hello//hello.c" int main() { print_hello(); ......
HBuilderX的小程序项目无法预览到微信小程序开发者工具上
1、打开微信小程序开发者工具 》设置 》 2、打开HBuilderX配置开发者工具地址 3、 ......
在vue2 v-bind中使用console.log
<el-submenu v-for="(item, index) in menuList" :key="index" :index="console.log(item.name) || item.name" > main.js Vue.prototype.console = console 参考: ......
开箱即用的后台管理系统模版,用来撸项目正合适!
开箱即用的后台管理系统模版,用来撸项目正合适! 我是程序汪 2023-08-09 14:01 发表于湖北 以下文章来源于前端充电宝 ,作者GUOZE 前端充电宝. 掘金LV8作者,坚持原创。分享前端技术文章、学习资料、面试经验、热点资讯,开启前端进阶之旅! 今天来推荐几款开箱即用的中后台管理模版! ......
给首布局选择项目带出明细内容js控制
1.通过一个中间的jsp进行json查询传递 <%@ page import="java.util.Map" %> <%@ page import="java.util.ArrayList" %> <%@ page import="java.util.List" %> <%@ page import ......
从零玩转系列之微信支付实战PC端项目构建+页面基础搭建 | 技术创作特训营第一期
# 一、前言 欢迎来到本期的博客!在这篇文章中,我们将带您深入了解前端开发领域中的一个热门话题: 如何使用 Vue 3 和 Vite 构建前端项目。随着现代 Web 应用程序的需求不断演进, 选择适当的工具和技术变得至关重要。Vue 3 作为一种流行的前端框架,以其出色的性能和灵活的特性赢得了众多开 ......
vue+el-tree 通过下拉框选中节点,定位到当前节点,并高亮
此处为下拉选择器: <el-select ref="searchSelect" v-model="filter" filterable remote size="mini" clearable placeholder="请输入关键词" :remote-method="remoteMethod" @i ......
vite+vue 在html中通过script引入的文件在使用时,部署后却无法获取文件中的方法
今天在写项目的时候,遇到了一个奇怪的问题,我再html中使用script全局引入了一个js文件,但是在组件中使用window.xxx的时候却报错了,说没有这个方法,在本地几次测试都是好的。 报错前相关版本: "@vitejs/plugin-vue-jsx": "^2.0.0", "@vitejs/p ......
软件开发项目文档清单(多套实际案例)
写在前面: 我花了一些时间整理了这些年从事软件行业以来的文档,将它们分类整理后,电脑瞬间变得更加简洁。我整理了数百份软件开发过程中的常用文档,包括项目计划、立项计划、需求分析、概要设计、详细设计、数据库设计、用户操作手册、测试计划、测试分析报告、开发进度报告、项目开发总结报告、软件维护手册、结项、验 ......
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。 原文链接:https://www.yzktw.com.cn ......