项目vue3 vue
Vue-快速入门
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input v-model="username"> <!-- 插值表达 ......
解决Springboot项目打成jar包后获取resources目录下的文件失败的问题
前几天在项目读取resources目录下的文件时碰到一个小坑,明明在本地是可以正常运行的,但是一发到测试环境就报错了,说找不到文件,报错信息是:class path resource [xxxx] cannot be resolved to absolute file path because it... ......
SpringBoot项目从0到1配置logback日志打印
大家好!我是sum墨,一个一线的底层码农,平时喜欢研究和思考一些技术相关的问题并整理成文,限于本人水平,如果文章和代码有表述不当之处,还请不吝赐教。 以下是正文! 一、写文背景 我们在写后端项目的时候,日志打印是必需的。支持SpringBoot项目的日志框架一般有log4j、logback,这二者各 ......
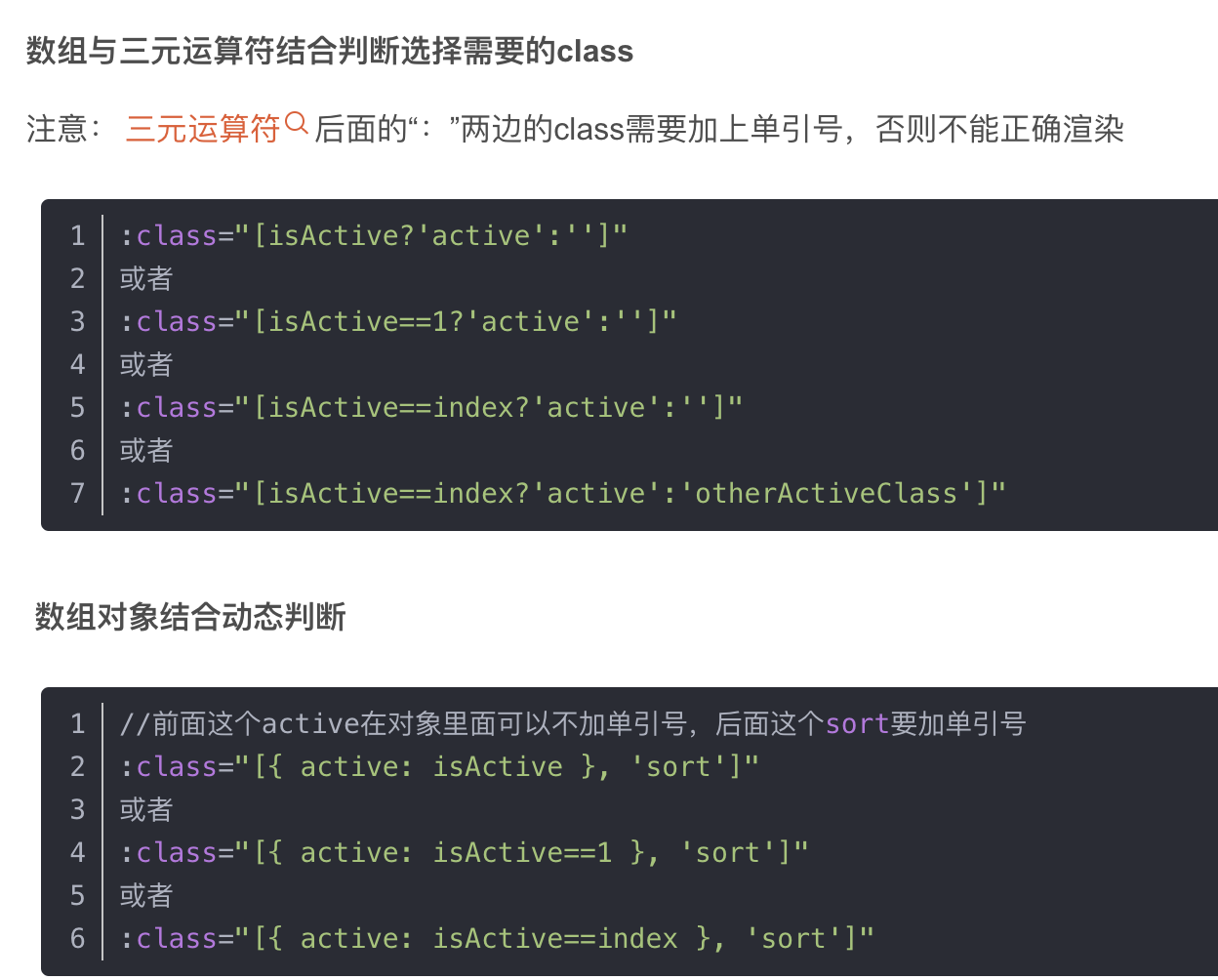
vue 中动态class的写法
 * https://blog.csdn.net/u012320487/article/details/121806 ......
记一次项目 CPU 4000% 的问题处理定位过程
最近在项目中碰到某个主机CPU突然干到4000%+的情况,且长时间降不下来,在此记录一下问题定位过程和方法 1. 通过 top -p 8510 【java进程ID为8510】 过滤 进程监控列表,按H可以看到 当前java进程中每个线程的繁忙程度。【实际项目未截图,这里是测试环境的截图】 使用pri ......
vue 兼容 展开语法
js 的展开语法最低兼容到 chrome 的 60 版本,客户端的chrome版本如果低于这个版本就需要做兼容 项目根目录找到 .browserslistrcn 文件(有的项目是在package.json中配置browserslistrcn,配置内容是一样的),其后添加 chrome 最低兼容至哪个 ......
云原生周刊:Microcks 成为 CNCF 沙箱项目
## 开源项目推荐 ### [Kubent](https://github.com/doitintl/kube-no-trouble) Kube No Trouble (kubent) 是一个简单的工具,该工具将能够根据您部署资源的方式检测已弃用的 API。 ### [kdoctor](https: ......
tinymce vue2.0集成 并解决响应式丢失问题 文件引入问题(若依版本)、自定义上传图片、视频、样式被el-dialog遮挡问题
1.安装tinymce、tinymce-vue npm install tinymce@5.0.11 -S npm install @tinymce/tinymce-vue@3.0.1 -S 2.下载中文语言包 tinymce提供了很多的语言包 语言包地址 3.配置中文包、配置skins 下载完后放 ......
中移物联车联网项目,在 TDengine 3.0 的应用
小T导读:在中移物联网的智慧出行场景中,需要存储车联网设备的轨迹点,还要支持对车辆轨迹进行查询。为了更好地进行数据处理,他们在 2021 年上线了 TDengine 2.0 版本的 5 节点 3 副本集群。 3.0 发布后,它的众多特性吸引着中移物联网进行了大版本升级。本文详细分享了中移物联网在 3 ......
「路飞项目12」
## 0 双写一致性之定时更新 ```python # 一旦加入缓存,就会出现数据不一致的请请求 # 双写一致性问题 -1 改数据,删缓存 -2 改数据,改缓存 -3 定时更新 # 首页轮播图存在双写一致性问题这个问题 -以现在的技术水平,数据从后台管理录入,找不到Banner.objects.cr ......
WakaTime Readme Stats-开源项目翻译
> 寻找不同语言和地区的翻译 [#23](https://github.com/anmol098/waka-readme-stats/issues/23) # Readme中添加了功能标志的开发指标🎌  ### 文字描述 ``` dependencies:项目依赖。在编码阶段 ......
VUE实现一个简单的登录注册页面
# VUE|实现一个简单的登录注册页面 ## 页面效果 ## 页面代码 在我的GitHub上:https://github.com/weltme/frontend/blob/master/src/views/LoginView.vue ......
TP项目中使用redis
1.redis 3中通配符 *(匹配多个字符),?(匹配单个字符),[](匹配括号内某个字符) 2.常用操作 \Facade\Redis::setex('SMS:110:randNumber' ,86400 ,1111);键名,有效期,键值 \Facade\Redis::get($key); \Fa ......
vue3别名联想提示设置
可以在vue3的根目录下的jsconfig.json文件里进行一个设置,如果 没有该文件就自己新建一个 在该文件里写入 { "compilerOptions": { "baseUrl": "./", "paths": { "@/*":[ "src/*" ] } } } ......
vue3的useRoute和useRouter的区别,主要是查看区别的思路
###useRoute(): 返回当前的路由地址。相当于在模板中使用 $route。 ###useRouter(): 返回路由器实例。相当于在模板中使用 $router。 ``` import { useRouter, useRoute } from "vue-router"; const rout ......
vue+element-ui 实现可编辑表格、动态渲染表头和表格数据、列向数据合计(每行末尾合计功能)
HTML部分代码 <template> <div> <el-container> <el-header>Header</el-header> <el-main> <div> // 表格数据在这里: :data="tableData" <el-table border :data="tableData ......
vue项目打包上线时报错‘Failed to load resource: net::ERR_FILE_NOT_FOUND‘
vue项目打包上线时报错’Failed to load resource: net::ERR_FILE_NOT_FOUND’ 原因:这里的确是css以及js文件的路径问题 解决方案: 解决时并不需要手动改路径或者加一段判断去修改 最方便的办法时在项目打包前的 vue.config.js 里面将pub ......
VS 生成项目提示warning MSB3026: 无法将“obj\Debug\net452\xxx.dll”复制到“..\bin\Debug\net452\xxx.dll”。1000 毫秒后将开始第 1 次重试。无法成功完成操作,因为文件包含病毒或潜在的垃圾软件。
右下角会提示一个 点击进去发现dll被识别成病毒隔离了 所以需要排除该代码目录 ......
vue的渐进式是什么意思
Vue 只关注视图层, 采用自底向上增量开发的设计。渐进式开发的关键是逐步增加功能,并按需引入。 下面是一个更好的示例来展示渐进式的代码: 首先,我们创建一个组件 `TodoItem` 来表示待办事项列表的每一项。此组件只包含一个标题属性和一个序号属性,用于渲染待办事项的标题和序号。 ```html ......
create-vue 创建vue项目
1.前提环境 已经安装16.0或者更高版本的node.js 2.创建一个vue项目 npm init vue@latest //将会安装并且执行create-vue 注意 :npm run dev ......
vue学习记录 10
项目目录……改一点 “src/view/learn-bussiness-catch”: | bsns0628 |--| components |--|--| additem.vue //组件 添加事件 表单 |--|--| eidtitem.vue //组件 编辑 项事件 表单 |--|--| se ......
【git】- 合并多个项目
### 合并多个项目为一个 **场景** 假设有三个项目a,b,c ```sh a:远程地址为:https://xxx.xx/a.git ,分支为master b:远程地址为:https://xxx.xx/b.git ,分支为master c:远程地址为:https://xxx.xx/c.git , ......
vue 插槽透传
vue2: <template v-for="(_, name) in $scopedSlots" v-slot:[name]="data"> <slot :name="name" v-bind="data"/> </template> vue3: <template v-for="name in ......
react-native项目启动报错 Error: `fsevents` unavailable (this watcher can only be used on Darwin)
react-native项目启动报错——watchman安装问题(mac pro) Looking for JS files in /Users/你的名称/Documents/project/文件夹名 Loading dependency graph.../Users/你的名称/Documents/ ......
vue+elementui实现树形结构表格且合并同一个children的单元格
1、实现效果 2、结构代码(给table添加classname) 3、通过设置css实现合并同一个children的单元格 .nonRelationalDatabase{ // 去除横向边框 ::v-deep .el-table__row { td { border-bottom: none !im ......
祝贺开源之夏 2023 KubeSphere 社区项目中选学生!
日前,开源之夏 2023 所有中选结果已出炉,在此祝贺各位中选的同学! ## 活动简介 开源之夏是由中科院软件所“开源软件供应链点亮计划”发起并长期支持的一项暑期开源活动,旨在鼓励在校学生积极参与开源软件的开发维护,培养和发掘更多优秀的开发者,促进优秀开源软件社区的蓬勃发展,助力开源软件供应链建设。 ......