项目vue3 vue
vue中的 ref 和 $refs
在Vue中,`ref` 是一个用于给元素或组件添加引用的特殊属性。通过在元素上添加 `ref` 属性,可以在Vue组件实例或父组件中通过引用访问该元素或组件的实例。 具体来说,`ref` 属性有两种用法: **1. 给普通元素添加引用:** ```html Focus Input ``` 在上面的例 ......
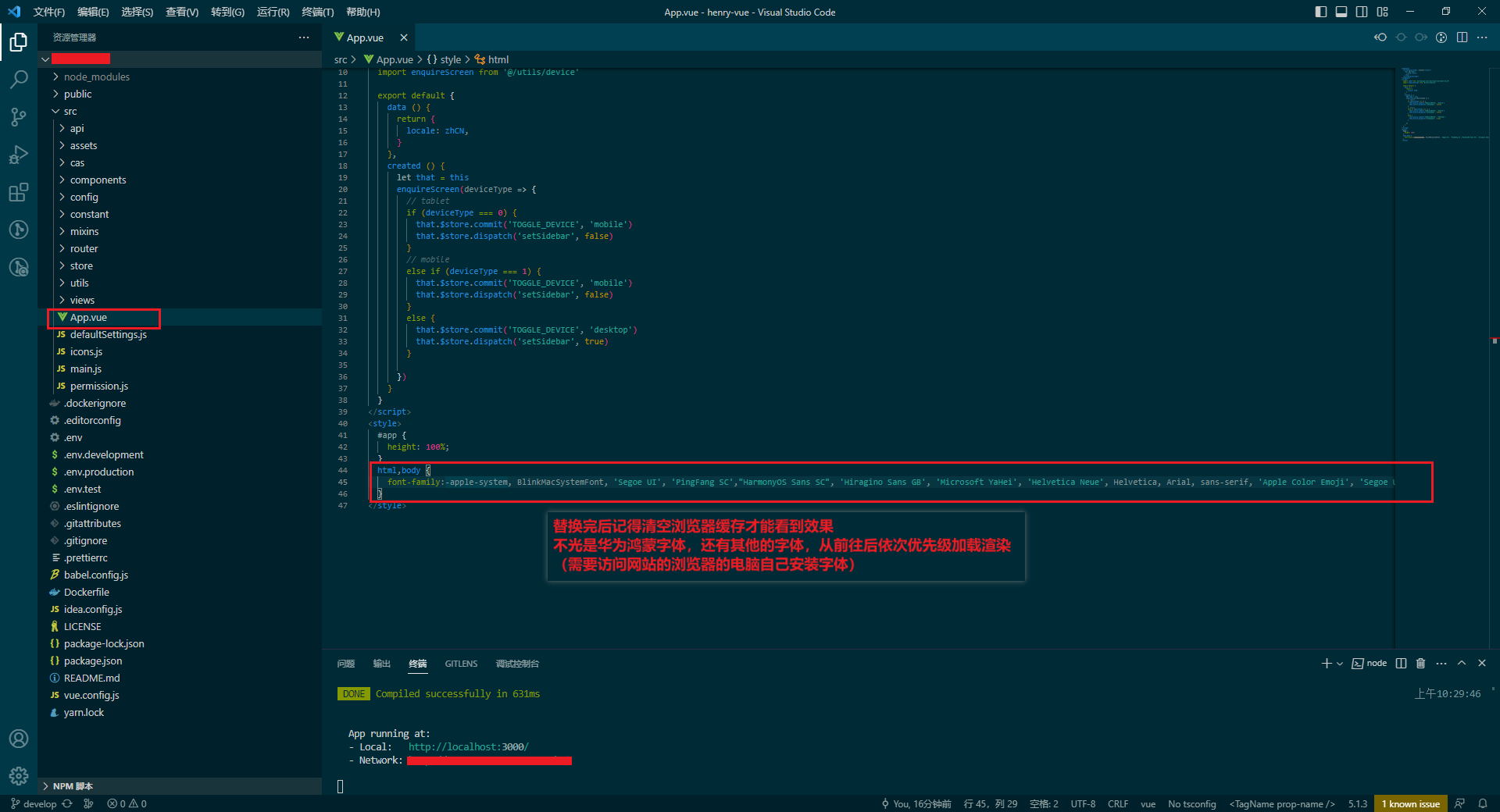
jeecg2-VUE-全局替换字体(鸿蒙、、、)
 ``` html,body { font-family:-apple-system, BlinkMacSystemF ......
Vue事件总线
下面是一个使用 Vue 事件总线实现两个组件间通信的完整例子: 假设我们有两个组件 A 和 B,需要在它们之间进行通信。具体来说,当组件 A 中的按钮被点击时,需要向组件 B 发送一个事件,使得组件 B 中的数据被更新。 ###创建 EventBus 首先,在 Vue 应用中创建一个 EventBu ......
前端Vue自定义签到积分获取弹框抽取红包弹框 自定义弹框内容 弹框顶部logo
#### 前端Vue[自定义签到积分获取弹框抽取红包弹框 自定义弹框内容 弹框顶部logo](https://ext.dcloud.net.cn/plugin?id=13204), 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id= ......
前端Vue自定义滚动卡片,可以用于商品海报生成
#### 前端Vue自定义滚动卡片,可以用于商品海报生成, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13189 #### 实现代码如下: # cc-scroolCard #### 使用方法 ```使用方法 ``` #### ......
前端Vue自定义精美tabs,可设置下划线图标 热门标题
#### 前端Vue自定义精美tabs,可设置下划线图标 热门标题, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13186 #### 效果图如下:  组件代码 ```vue ``` 使用代码 ```vue ``` ......
Vue2.x 基本认识三:Vuex
认识 Vuex 概念(重要) 专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 Vue 应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,适用于任意组件间通信。 题外话 前面学过组件间通信的方式有: props:适用于父传子、子传父,兄弟组件之间不行。 ......
使用甘特图制定清晰可量化的项目计划
今天跟同事请教项目管理问题时,get到一个项目管理的小技巧,就是使用`甘特图`来制定清晰可量化的项目计划, 简单的甘特图模版下载可参考此网站: - https://www.vertex42.com/ExcelTemplates/simple-gantt-chart.html 或者从本站直接下载: - ......
07前后端项目上传gitee,后端多方式登录接口,发送短信功能,发送短信封装,短信验证码接口,短信登录接口,#将视图层和序列化类进行简单的封装
# 1 前后端项目上传到gitee ```python # 公司里: -前端一个仓库 》一个团队 -后端一个仓库 》一个团队 -微服务:两三个人一个服务 》一个项目一个仓库 -网上开源软件,前后端都在一起 # 在远端建立前端仓库 #本地代码提交到远成 仓库 ``` # 2 后端多方式登录接口 ``` ......
vue3 手写组合API
# 3. 手写组合API ## 1) shallowReactive 与 reactive ```js const reactiveHandler = { get (target, key) { if (key '_is_reactive') return true return Reflect.g ......
springboot+vue基于Web的社区医院管理服务系统,附源码+数据库+论文+PPT,适合课程设计、毕业设计
**1、项目介绍** 在Internet高速发展的今天,我们生活的各个领域都涉及到计算机的应用,其中包括社区医院管理服务系统的网络应用,在外国线上管理系统已经是很普遍的方式,不过国内的管理系统可能还处于起步阶段。社区医院管理服务系统具有社区医院信息管理功能的选择。社区医院管理服务系统采用java技术 ......
vue3 中设置 teleport 组件后设置样式不起作用?
在 vue3 的实际开发中,我们经常会用到 teleport 内置组件来将要展示的模态框传送到 body 等外层元素上挂载并展示,主要解决的一种常见场景为:当前模态框需要更高的层级,但是模态框本身外层元素的 z-index 层级比较低,会导致模态框被其他元素覆盖。 实际使用如下 <button @c ......
SeaTunnel 发布成为 Apache 顶级项目后首个版本 2.3.2,进一步提高 Zeta 引擎稳定性和易用性
 > 近日,Apache SeaTunnel 正式发布 2.3.2 版本。此时距离上一版本 2.3.1 ......
GRUB(GNU GRand Unified Bootloader)是一个常用的引导加载程序,用于在计算机启动时加载操作系统。它是开源软件,由GNU项目开发并得到广泛应用
GRUB(GNU GRand Unified Bootloader)是一个常用的引导加载程序,用于在计算机启动时加载操作系统。它是开源软件,由GNU项目开发并得到广泛应用。 GRUB主要有两个版本:GRUB Legacy和GRUB 2。GRUB 2是较新的版本,也是目前更常用和推荐的版本。下面主要介 ......
vue 解决 post请求下载文件,下载的文件损坏打不开,结果乱码
axios.post('xxx', { responseType: 'blob' //指定返回数据的格式为blob }) .then(response => { console.log(response);//把response打出来,看下图 let url = window.URL.createO ......
部署PHP+Swoole实现自动更新项目的GitHub Webhooks
## 前言 在项目开发过程中,每次需要手动登录服务器并执行git pull命令来更新代码,这样非常繁琐和耗时。为了简化这个过程,我们可以利用GitHub的Webhooks功能,结合PHP和Swoole来编写一个自动更新项目的接口脚本。 ## 实现步骤 以下是实现自动更新项目的GitHub Webho ......
elementplus vue 范围输入框
``` {{ t("Numberofgroups") }} {{ t("Numberofgroups") }} To ``` ``` :deep .line .el-input-group__prepend { border-top-left-radius: 0 !important; border ......
Vue中的Ajax请求和Slot插槽的技术探究
## Ajax请求 Ajax是一种异步的Web开发技术,用于在不刷新整个页面的情况下向服务器发送请求和接收响应。Vue提供了一种简单而强大的方法来处理Ajax请求。以下是在Vue中进行Ajax请求的基本步骤: 1. 安装Axios:Axios是一个流行的JavaScript库,用于进行Ajax请求。 ......
vue--16 购物车加减
效果: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>16购物车加减</title> <!-- <script src="https://unpkg.com/vue@3/dist/vue.globa ......
Tesla EDI 项目数据库方案开源介绍
近期为了帮助广大用户更好地使用 EDI 系统,我们根据以往的项目实施经验,将成熟的 EDI 项目进行开源。用户安装好知行之桥EDI系统之后,只需要下载我们整理好的示例代码,并放置在知行之桥指定的工作区中,即可开始使用。 今天的文章主要为大家介绍 Tesla EDI 项目,了解如何获取开源的项目代码以 ......
项目终于上了这个数据单位转换工具类,金额转换太优雅了!
来源:blog.csdn.net/qq_35387940/article/details/129167329 ## **前言** 平时做一些统计数据,经常从数据库或者是从接口获取出来的数据,单位是跟业务需求不一致的。 - 比如, 我们拿出来的 分, 实际上要是元 - 又比如,我们拿到的数据需要 乘以 ......
前端项目开发
前端项目开发流程通常包括以下几个步骤: 1. 需求分析和规划:与项目团队一起明确项目的需求和目标,确定项目的功能和设计要求。 2. UI/UX设计:根据需求分析和规划的结果,进行用户界面和用户体验设计。这包括设计页面布局、色彩搭配、图标等。 3. 前端开发:根据UI/UX设计,使用HTML、CSS和 ......
VUE防止多次点击,重复请求
1.添加自定义文件 preventReClick.js import Vue from 'vue' const preventReClick = Vue.directive('preventReClick', { inserted: function (el, binding) { el.addEv ......
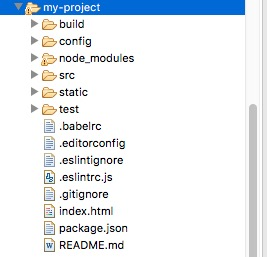
vue-step2
# 目录结构  # 目录解析 - build : 项目构建(webpack) 相关代码 - config: 配置目 ......
vue中禁止浏览器刷新和鼠标右键事件
一、 created() { this.stopF5Refresh(); }, stopF5Refresh() { document.onkeydown = function(e) { var evt = window.event || e; var code = evt.keyCode || ev ......
没人愿意做,却很暴利的项目
1.小A的赚钱方式很简单 她是做什么的,是卖奶茶配方的。 配方从哪里来? 某多上来的买来各种各样的配方后 打印成册,然后把部分内容发到自己的自媒体账号上去。 简介上留下自己的卖点,粉丝咨询就引到私域,卖完整的配方。 这样枯燥的生活持续了大半年,小A卖了2000+ 份资料。 在此之前,她只是一个月工资 ......
uniapp项目嵌入微信公众号,授权登录
1.创建公众号 2.配置公众号信息 =>公众号设置 =>账号详情 =>功能设置 =>配置业务、js接口安全、网页授权域名 =>人员设置:绑定开发者微信号 3.基本配置 =>appid,appsecret,配置白名单(服务器ip地址) 4.web开发者工具菜单:绑定开发者微信号 5.自定义菜单:菜单内 ......
记录一个在写项目中遇到的Maven依赖无法导入的问题
# 记录一个在写项目中遇到的Maven依赖无法导入的问题 项目是一个父项目做依赖管理,三个子项目,今天遇到一个问题: 子项目中导入的依赖,怎么都导入不进去,maven仓库中已经有了,idea提示也没有问题,如图: ![](https://img2023.cnblogs.com/blog/295824 ......