项目vue3 vue
vue封装axios的方式(二)
# vue封装axios的方式(二) 创建`utils\request.js` ```js import axios from 'axios' import { Message, MessageBox } from 'element-ui' //导入element-ui组件库 // 创建axios的 ......
NodeJS系列(2)- 在 NPM 项目里使用 ECMAScript 6 (ES6) 规范
NPM (Node Package Manager),NodeJS 包或模块管理工具,比较新的 NodeJS 版本一般内置 NPM 。NPM 有点类似于 Maven 在 Java 开发中的作用,NPM 项目也和 Maven 项目类似,包含了创建、编译、运行、打包、部署等功能。ECMAScript 6 ......
Vue2.0计算属性的实现
说一下整体思路: 在初始化的时候会给每一个计算属性都创建一个相对于的wathcer对象,然后这个watcher对象在创建的时候都会传入三个参数,第一个是vm实例对象,第二个就是在外面封装好的一个函数,这个函数主要是用于拿值,就是自己在外面写的return里面的值.第三个是一个对象,{lazy:t ......
路飞学城项目开发第一天 数据库配置 ,调整目录结构
[toc] # 一、企业项目类型 ``` # 1 面向互联网用户:商城类项目 -微信小程序商城 -app商城 -得物 -饿了么 -问卷网 # 2 面向互联网用户:二手交易类的 -咸鱼 -转转 # 3 公司内部项目:python写的重点 # 传统软件行业,互联网 -给客户做软件:国家电网,社保局,银行 ......
vue-json-viewer 展示json数据
# vue-json-viewer 展示json数据 当项目需要再网页中展示原始的json数据的时候,我们期望能够对json进行格式化展示,并且能够进行展开和折叠。vue-json-viewer可以帮助我们实现这样的功能。 ## 1. 安装 ```bash $ npm install vue-jso ......
项目优化
缓存优化 问题说明 如果用户数量多,系统访问量大,频繁访问数据库,系统性能下降,用户体验差 环境搭建 1.创建gitee仓库,使用git管理代码,创建v1.0分支,用于编写缓存优化相关代码1 2.导入maven坐标 ,使用redis进行缓存优化,导入相关依赖 缓存短信验证码 实现思路 前面我们已经实 ......
使用Docker将Vite Vue项目部署到Nginx二级目录
将使用Vite创建的Vue项目打包,并以二级目录方式部署到Nginx,同时设置代理地址。需要注意静态资源路径,路由模式等问题。 ......
解决vue2中methods写的方法无法使用箭头函数
1.情况:在method写递归函数,函数内使用了this.变量,报错变量为undefined,原因是function内this指向改变,因改写为箭头函数,使其this不被改变, 但是methods内又无法写箭头函数 2.解决:使用var获取this,供函数内使用 ......
项目级思维与团队合作
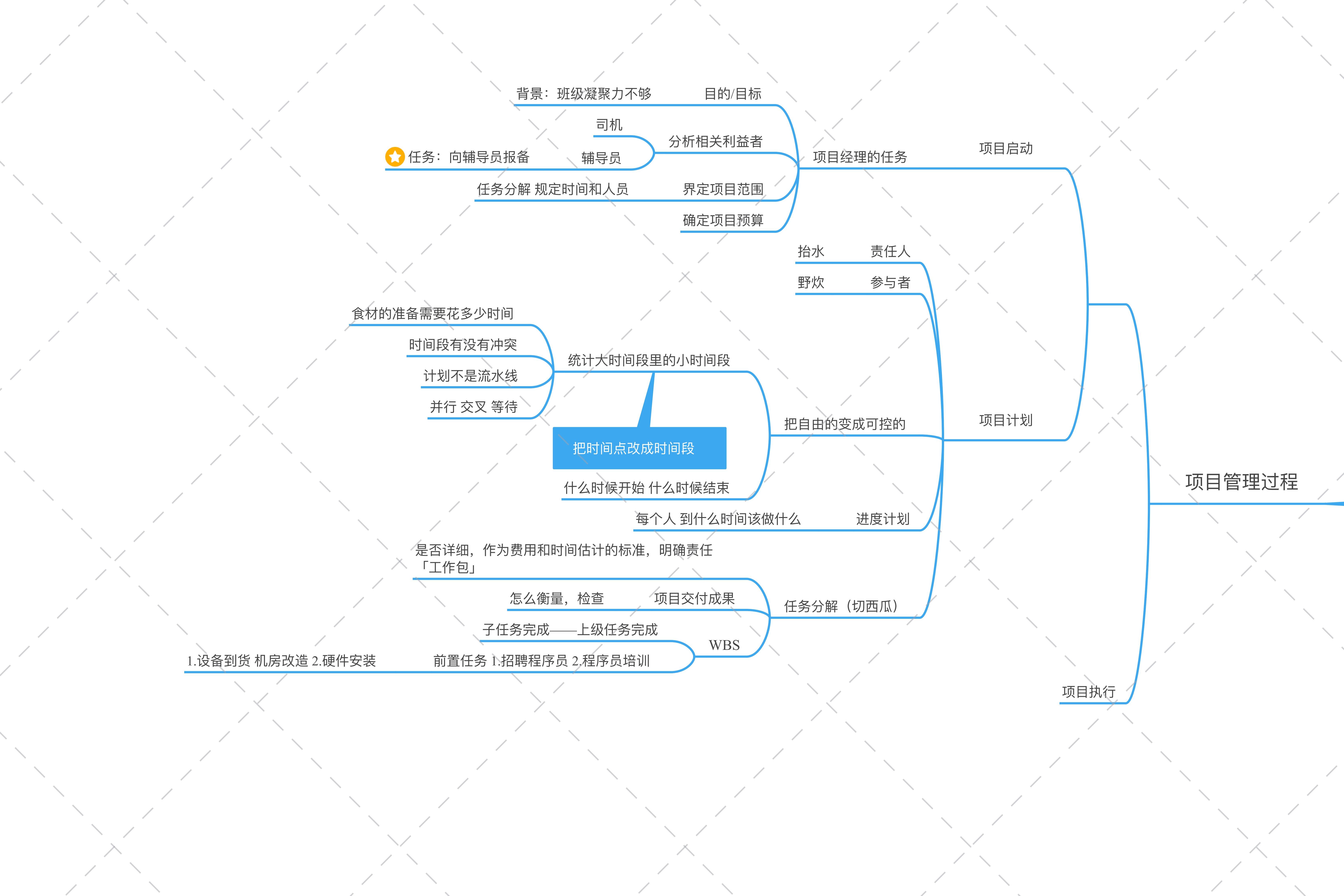
# 思维导图与笔记合集 ## 项目管理过程  ## 项目管理基础 // Vue.component("TitleHeader",TitleHeader) auto-complet ......
前端Vue仿滴滴打车百度地图定位查找附近出租车或门店信息(更新版)
#### 前端vue仿滴滴打车百度地图定位查找附近出租车或门店信息, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12982 #### 效果图如下: ; // 转大写 let upper = value => value.t ......
基于uniapp+vite4+vue3搭建跨端项目|uni-app+uview-plus模板
最近得空学习了下uniapp结合vue3搭建跨端项目。之前也有使用uniapp开发过几款聊天/仿抖音/后台管理等项目,但都是基于vue2开发。随着vite.js破局出圈,越来越多的项目偏向于vue3开发,就想着uniapp搭配vite4.x构建项目效果会如何?经过一番尝试果然真香~ 版本信息 HBu ......
人工智能创业投资项目案例:基于深度学习的机器人技术
[toc] 人工智能创业投资项目案例:基于深度学习的机器人技术 随着人工智能技术的快速发展,机器人技术也逐渐成为了一个热门的领域。机器人技术在工业、农业、医疗、教育、娱乐等领域都有广泛的应用。近年来,随着深度学习技术的不断发展,机器人技术也逐渐实现了智能化和自动化。其中,基于深度学习的机器人技术成为 ......
人工智能创业投资项目案例:基于自然语言处理技术的社交媒体分析
[toc] 2. 人工智能创业投资项目案例:基于自然语言处理技术的社交媒体分析 随着社交媒体的不断发展和普及,越来越多的企业和个人开始通过社交媒体进行营销和宣传。社交媒体数据分析成为了现代商业中必不可少的一部分。然而,传统的方法很难精确地分析社交媒体上的用户行为和数据,而基于自然语言处理技术(NLP ......
Python项目打包及发布
## 项目结构设置 在项目目录中建议建一个包,所有的代码实现放到包下,示例如下 ``` excel-runner # 项目目录,可以包含中划线 excel_runner/ # 包名,只能包含字母数字下划线,不能包含中划线 __init__.py runner.py # 代码实现 setup.py # ......
vue链接 sse 接口 实现实施通讯
sendSSEMessage(){ fetch( 'http://152.xxx.xx.76:xxxxx/api/v1/chat/message/send?prompt=什么是Python&chat_session_id=1', { headers: { token:"abbb78cbbdde172 ......
java基于springboot+vue的网吧管理系统,附源码+数据库+论文+PPT,适合课程设计、毕业设计
**1、项目介绍** 随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代,网吧管理系统就是信息时代变革中的产物之一。 任何系统都要遵循系统设计的基本流程,本系统也 ......
Mac上将本地项目上传到Github
请查看:https://www.jianshu.com/p/ee678badb842 如果出现:fatal: remote origin already exists 就先删除已存在的: $ git remote rm origin 再执行: $ git remote add origin your ......
vue3:vue+nginx+php进行服务端部署的配置(nginx/1.18.0 / vue@3.2.37)
一,开发环境中的配置: 1,前端:vue的vue.config.js const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, p ......
vue实现点击按钮一键复制功能
点击复制按钮后,将内容一键复制下来,不用去选中复制 第一种直接使用js方式: <div class="mask-cont"> <p><input id="input" /></p> <button class="btns" @click="copyToClip">复制</button> </div> ......
vue-文字转语音
### vue #### SpeechSynthesisUtterance监听事件 onstart 开始合成 onend 合成结束 onerror 合成错误 onpause 暂停 onresume 恢复暂停 onboundary 在句子或单词边界 ```html --> {{text}} --> ` ......
【vue】vue全家桶是什么?
Vue全家桶一般来说包括项目构建工具vue-cli、路由管理器vue-Router、状态管理模式vuex、网络请求库Axios、ui框架、打包工具webpack,下面我们分别介绍。 1. 项目构建工具:vue-cli Vue.js+webpack的项目模板。Vue cli提供了强大的功能,用于定制新 ......
Android 开发(一)新建一个Android项目运行
一:打开Android Studio New Project创建新项目 选择Empty Activity创建空白界面项目 语言看个人,我这是Kotlin 创建完成 AndroidManifest.xml:整个安卓项目的配置文件 java:所有java代码的地方(Kotlin代码也是放在这里) res ......
vue3使用ClipboardJS插件的方式
建个工具类,以进行不同地方的调用复用。 调用方式,options参数的使用看自个的需求。 html调用方式 ```html 复制我 ``` vue组件调用方式 ```vue 复制我 ``` 工具类 ```js import ClipboardJS from 'clipboard' import { ......
vue学习记录 5
昨天看到侧边导航栏的位置就下班了,现在继续看。 文件位置 src/layout/components/NavBar.vue 但是没有getters,还是没找准位置。同目录下的子组件也没有。佬也记不清当初怎么写的了。 参考之前路由里面给layout重定向到dashboard,会不会这个侧边栏也通过类似 ......
结合vue自定义指令实现元素拖拽
vue自定义指令:https://v2.cn.vuejs.org/v2/guide/custom-directive.html 1、在main.js注册全局自定义指令 Vue.directive('drag', { // 当被绑定的元素插入到 DOM 中时…… inserted: function ......
Vue2 移动端 ui库 MintUI
MintUI MintUI是饿了么团队开发的基于移动端的vue组件库。用于搭建移动端界面。 http://mint-ui.github.io/docs/#/zh-cn2 Vant组件库也是基于移动端的vue组件库(有赞团队)。 https://vant-contrib.gitee.io/vant/v ......
Vue常用的组件库有哪些
Vue官网:https://v2.cn.vuejs.org/ Vue常用的组件库: 一、移动端 常用组件库 1. Vant ui --有赞移动 UI 组件库,支持 Vue 3 微信小程序,支付宝小程序\ Github: github.com/youzan/vant 2. Cube UI -- 滴滴出 ......
记录一次测试同学导入前端项目后启动不成功的处理方式
背景: 从git上clone下来代码后,安装依赖不成功,请教了前端大佬,原因是npm偶尔不稳定,需要把管理工具换为yarn 原先的依赖安装方式:npm 更改后的依赖安装方式:yarn yarn安装方式: 安装好依赖后,启动项目: ......