项目vue3 vue
vue 学习第17天 CSS学习 ---- 浏览器私有前缀 + css3阶段总结
浏览器私有前缀是为了兼容老版本的写法,比较新的浏览器无需添加 1、私有前缀 2、提倡的写法(私有前缀+属性) 总结: CSS3学习的 五个大方面 ......
vue学习过程中 遇到的问题 CSS塌陷 ----- 高度塌陷和外边距塌陷
1、高度塌陷 原因:父元素没有设置高度,子元素设置浮动属性(float:left)之后,父元素的高度为0.*** <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compati ......
vue学习第12~13天 品优购项目(纯页面)
目标: 1)项目规划 2)首页制作 3)列表页制作 4)注册页制作 5)域名注册与网站上传 项目规划 1、网站制作流程(八步) 2、项目整体介绍 项目名称:品优购 项目描述:品优购是一个电商网站。要完成PC端首页、列表页、注册页面的制作 3、项目学习目的 1)电商类网站比较綜合 ,里面需要大量的布局 ......
项目总结-瑞吉外卖
#软件开发基础 **分工:**  
3D转换 转换: 1)3d移动 translate3d 2)3d旋转 rotate3d 3D的特点: 1)近大远小 2)物体后面遮挡不可见 3D转换:我们工作最常用的 3D位移 和 3D旋转 主要知识点: 1、三维坐标系 (z轴,z外(屏幕)+,z内(屏幕)-) 三维坐标系其实就是指立体空间,立体空 ......
vue项目中使用vue-quill-editor富文本编辑器、支持大小和拖拉;以及 vue 引入quill - image - resize - module 插件报错
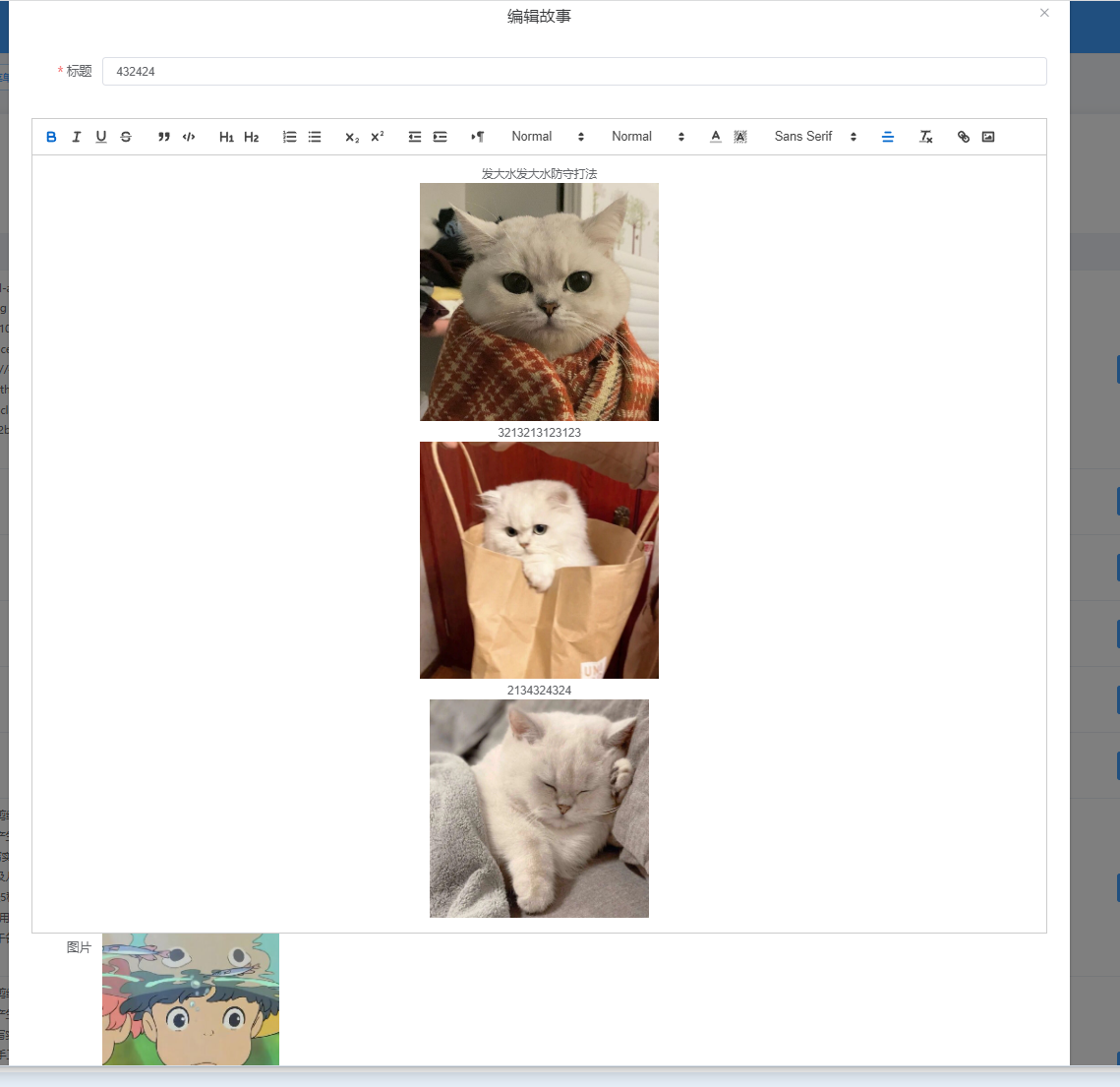
**在本内容的最后面附上了demo代码** **1. 实现的效果图**  **2. 首先需要先引入依赖** ......
labview 调用,联合halcon 编程最近在做项目,主界面使用labview,图像识别部分使用halcon,然后返回结果到
labview 调用,联合halcon 编程最近在做项目,主界面使用labview,图像识别部分使用halcon,然后返回结果到labview再进一步判断显示。具体流程1.使用labview采集图像2,图像传递给halcon处理3.labview读取halcon的处理结果这里共享的知识点有以下几个1 ......
vue学习第15天 CSS ---- 动画animation
动画 动画(animation)是CSS3中具有颠覆性特征之一,可通过设置多个节点来精确控制一个或一组动画。常用来实现复杂的动画效果。 相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。动画的优点(与过渡相比更好) 1、动画的基本使用(先定义后调用) 制作动画分为两步: 1)先定义动画 ......
Dtu 解决方案 源代码GPRS DTU方案 包括项目所有代码、原理图、PCB
Dtu 解决方案 源代码GPRS DTU方案 包括项目所有代码、原理图、PCB文件。本项目经历过4个月的测试,bug总量在一个非常低的水平。方案包括以下部分:Dtu硬件代码:(MCU:STM32F103C8T6?模块:移远m26)Dtu上位机代码:(环境C++和VB)Dtu配置软件代码:(环境C++ ......
【HarmonyOS】端云一体化项目中打开Visual文件报错问题
【关键字】 端云一体化、低代码、ArkTS、Visual文件 【问题描述】 在使用端云一体化商场模板的过程中,突然遇到了无法打开Visual文件的情况,DevEco Studio提示报错“JSON schema validation error: data/visualModel/value/chi ......
vue学习第14天 移动Web开发 --- CSS3 2D转换 (transform) 移动、旋转、缩放
2D转换 转换 (transform)是CS53中具有颠覆性的特征之一,可I以实现元素的位移、旋转、缩放等效果,可以简单理解为变形 1)移动: translate 2)旋转:rotate 3)缩放:scale 1、二维坐标系(x右+,x左-)(y下+,y上-) 2D转换是改变标签在二维平面上的位置和 ......
汽车供应商产品项目开发和质量管理体系过程控制文件汽车供应商产品开发质量管理体系程序文件,主机产的开发
汽车供应商产品项目开发和质量管理体系过程控制文件汽车供应商产品开发质量管理体系程序文件,主机产的开发流程,精心整理,样样齐全,能够轻松应对产品开发和质量工程师工作,请看清楚,电子资料汽车供应商的产品项目开发和质量管理体系是一个包含过程控制文件和程序文件的系统,用于管理汽车主机厂商的产品开发流程和质量 ......
DSP TMS28069永磁同步电机控制代码科研类项目,具有原理图,DSP代码:代码风格工整,注释齐全,SPWM式驱动
DSP TMS28069永磁同步电机控制代码科研类项目,具有原理图,DSP代码:代码风格工整,注释齐全,SPWM式驱动,内部具有很好的数字滤波器算法,已经小批量生产并试运行,具有速度环,电流环双闭环控制,电机位置传感器为旋转变压器,算法完整。DSP TMS28069是一种数字信号处理器,用于控制永磁 ......
【保姆级教程】Vue项目调试技巧
在Vue项目开发过程中,当遇到应用逻辑出现错误,但又无法准确定位的时候,知晓Vue项目调试技巧至关重要,debug是必备技能。
同后台项目开发一样,可以在JS实现的应用逻辑中设置断点,并进行单步、进入方法内、跳出方法等调试,从而准确定位问题根源。
本文主要讲解针对Vue项目进行调试的 3 种方法:d... ......
面试官:“同学,你做的这几个项目都不错。但怎么问QPS你就胡说呢?”
作者:小傅哥 博客:[https://bugstack.cn](https://bugstack.cn) > 沉淀、分享、成长,让自己和他人都能有所收获!😄 这位同学,你比上一位面试者好多了,你的简历中做的几个项目都不错。既有业务项目,也有技术项目,看得出你对编程开发是有一定的经验积累的。那么我还 ......
也说一说IDEA热部署Web项目最终解决方案,确实大大提高工作效率
热部署就是正在运行状态的应用,修改了它的源码之后,在不重新启动的情况下能够自动把增量内容编译并部署到服务器上,使得修改立即生效。热部署为了解决的问题有两个: 1、在开发的时候,修改代码后不需要重启应用就能看到效果,大大提升开发效率; 2、生产上运行的程序,可以在不停止运行的情况下进行升级,不影响用户 ......
这里提供了一个基于STM32F103系列单片机的项目工程文件,其中包含了STM32 PLC底层源码和FX2N源码。底层源码
这里提供了一个基于STM32F103系列单片机的项目工程文件,其中包含了STM32 PLC底层源码和FX2N源码。底层源码实现了断电保持功能,并且适合初学者,因为有很多注释解释了三菱指令编码。这个项目需要使用Keil MDK 4.7以上的版本进行编译,CPU需要是STM32F103,RAM内存至少为 ......
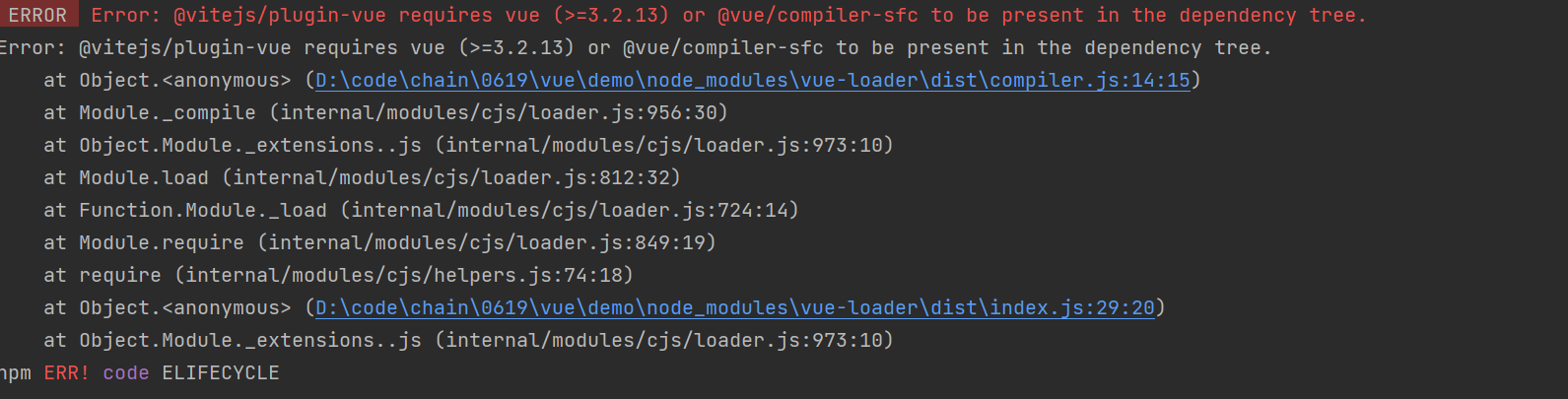
[vue] Error: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependency tree.
## 问题描述  ##解决方法 ``` npm i vue@3.2.26 ``` 重新运行即可 ``` npm r ......
京东微前端应用MicroApp,主应用vite-vue3,子应用vite-vue3+pinia
[micro-app 官方地址](https://zeroing.jd.com/) [micro-app 官方demo地址](https://github.com/micro-zoe/micro-app-demo) 这篇文章主要是为了记录,本人在使用中遇到的一些问题,供参考 1. 资源找不到 -> ......
前端Vue自定义询问弹框和输入弹框
前端Vue自定义询问弹框和输入弹框, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13119 效果图如下: 因为我在 Windows 系统下安装 Nginx,所以选择 nginx/Windows-1.22.1。下载的资源是一个压缩包,解压后即可使用。 (2)打开命令行提示符(cmd),切换到 Ngin ......
可视化低代码编程平台项目
同学通过这个项目练手,简历上写出来也蛮有亮点的。 技术栈比较全面, 项目可以提高公司的开发效率,特别是方便产品经理或者业务线人员直接可视化生成UI 后端Spring Boot+MySQL 前端Vue >0){value=value.slice(0,value.indexOf('.')+4)}" ......
博客项目01
项目实现演示流程概述:登录--账号、密码(记住密码--系统记住不需要单独)--默认进入首页--个人中心(用户基本信息--昵称、心情、头像)修改(昵称唯一性交互不能和数据库重复,其他个人需要修改)类别管理--将所有列表查询出来(添加按钮跳出不可与原有的重复--唯一性校验--删除\修改--Ajax结合D ......
正确介绍自己的项目
# 正确介绍自己的项目,终于不用害怕面试了 在面试时,经过简单寒暄后,面试官一般先从让候选人自我介绍开始,紧接着就是问候选人简历中所列的项目,让介绍下项目经验。常见的问法是,说下你最近的(或感觉不错的)一个项目。面试中很多人忽视对这一个环节的准备,不仅回答不了面试官的追问,甚至连自己的项目都讲不清楚 ......
Taro项目引入Tailwindcss
## **前情** Tailwind CSS 是一个原子类 CSS 框架,它将基础的 CSS 全部拆分为原子级别,同时还补全各种浏览器模式前缀,兼容性也不错。它的工作原理是扫描所有 HTML 文件、JavaScript 组件以及任何模板中的 CSS 类名,然后生成相应的样式代码并写入到一个静态 CS ......
vue中使用axios
##引入axios ###错误用法 在main.js中引入,需要注意的是,因为axios是第三方库,不是vue的插件,所以下面的这种写法不支持。 ``` import axios from 'axios'; Vue.use(axios) ``` ###正确用法 结合 vue-axios使用,vue- ......