项目vue3 vue
vue通信-provide&inject
刚完成一个需求,父组件开启一个任务,开启后孙组件显示一个执行按钮,在孙组件中点击执行按钮,再到父组件中执行任务并隐藏按钮;可以使用props和emit实现,因为组件层级较多,所以考虑使用provide&inject实现父组件和孙组件的通信; 以下代码记录实现过程: 父组件:Parent.vue `` ......
Maven项目架构管理工具的安装、使用和Idea配置Tomcat
**`——在我们Javaweb开发过程中,需要手动导入大量的jar包,这个时候我们需要一个工具帮助我们自动导入和管理,由此Maven诞生了。`** ## 目录 |一、Maven的下载 || |--|--| | **二、配置Maven环境变量**| |**三、阿里云镜像**| |**四、本地仓库**| ......
pytest + yaml 框架 -38.新增--start-project命令快速创建项目demo结构
# 前言 新增 `--start-project` 命令, 帮助初学者快速创建项目 demo 结构, 并自动创建几个简单的用例。 # 创建项目demo结构 执行以下命令 ``` pytest --start-project ``` 运行日志 ``` (venv) D:\demo\untitled_s ......
完成一个SpringBoot项目——员工管理系统
# SpringBoot项目——员工管理系统 `该系统为一个springboot项目——员工管理系统的代码,前端使用的模板是thymeleaf,数据写在了dao层,没有用数据库,完全可以实现增删改查` *** ## 目录 | 目录 | |--| | 一、前端静态资源 | | 二、项目准备工作 | | ......
快速搭建整合一个SSM项目框架(新手专用)?
# ~SSM整合框架的搭建(重点) ## 前言 SSM即:Spring,SpringMVC,Mybatis **1.Spring介绍** - 2002年,首先推出了Spring的雏形, Spring框架以interface21为基础,经过重新设计,并不断丰富其内涵,于2004.3.24发布了1.0正 ......
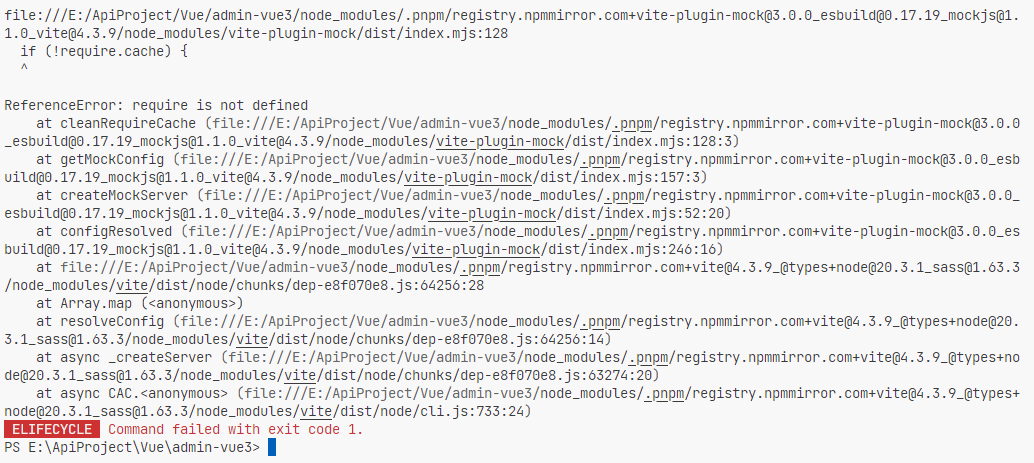
搭建前端项目时出现了.../dist/index.mjs:128 if (!require.cache) { ^ ReferenceError: require is not defined...
具体报错如下:  修改`node_modules/vite-plugin-mock/dist/index ......
luffy项目 之 导出项目依赖、前台首页固定样式、git介绍和安装、git,github,gitee,gitlab的介绍、git工作流程、git的常用命令、回退到某个版本命令、git忽略文件。
[TOC] # 一、导出项目依赖 ```python # 以后所有python项目的根路径下,都会有个 requirements.txt 【约定俗称的名字】,这里面记录了当前项目所有的依赖 》格式如下 Django==3.2.12 redis # 最新版 # 我们也要设置 -笨办法 直接手动建立 - ......
路飞学城项目 后台主页模块设计,simpleui后台管理,轮播图接口,跨域问题详解,前台主页功能
[toc] # 一、后台主页模块设计 ``` # 1 创建后台主页模块(一个模块一个app) python ../../manage.py startapp home # 2 在models中写轮播图表 -写一个基表BaseModel -写轮播图表 ``` ``` from django.db im ......
「路飞项目03」
## 1 后台主页模块设计 ```python # 1 创建后台主页模块(一个模块一个app) 小luffy路径 python ../../manage.py startapp home # 2 在models中写轮播图表 -写一个基表BaseModel -写轮播图表 # 3 迁移,记得注册app ......
04导出项目依赖,首页推荐课程前端,git介绍安装,git,github,gitee,gitlab,git使用流程,常用命令,git忽略文件
# 补充 ``` -字段类:DateTimeField的属性: -auto_now_add:这个字段新增的时候,可以不传,会以当前时间存入 -这样写,配置文件中:USE_TZ = False写成true,和fasle的区别 -auto_now:更新这条记录,会把当前时间存入 -update更新 -对 ......
记录--Vue3 封装 ECharts 通用组件
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 按需导入的配置文件 配置文件这里就不再赘述,内容都是一样的,主打一个随用随取,按需导入。 import * as echarts from "echarts/core"; // 引入用到的图表 import { LineChart, ty ......
Spartacus 项目中 scss 文件里的 mergeAll 函数
在 SCSS 文件中,并没有内置的 `mergeAll()` 函数。`mergeAll()` 函数是一个 JavaScript/TypeScript 中的数组操作方法,用于将多个数组合并为一个数组。它不是 SCSS 或 Sass 的特定功能。  明确地安装 vue-i18n: import { createApp } from 'vue'import App ......
谈谈Vue3中的ref和reactive
谈谈Vue3中的ref和reactive ref和reactive是什么?ref和reactive是Vue3中用来实现数据响应式的API一般情况下,ref定义基本数据类型,reactive定义引用数据类型(我喜欢用它来定义对象,不用它定义数组,原因后面讲)我理解的ref本质上是reactive的再封 ......
vueup/vue-quill 的用法
<template> <div class="EmailDialog"> <div class="EmailDialog-main" :style="{ borderColor: isShow ? '#474edb' : '#f0f2fc' }" @click="openDialogHandle" ......
SadTalker项目上手教程
git : https://github.com/OpenTalker/SadTalker 使用教程 (完成 前2步即可, 然后点击 webui.bat 启动即可) SadTalker上手门槛低,对新手相当友好,按照我的步骤一步步进行将确保你能够正常玩转这个项目。 一、环境准备 (有python 环 ......
vite+vue3项目中使用 lottie 动画,如何在 template 中直接使用本地 json 文件路径
安装 lottie-web yarn add lottie-web 封装 lottie 组件 <template> <div ref="animation" :style="{ width, height }"></div> </template> <script> import { defineC ......
vue使用@符合写路径不识别
在vue中写@符合不被识别,需要在配置中进行修改,修改内容如下: resolve: { //别名配置 alias: [ { find: "@", replacement: "/src", }, ], //忽略文件名 extensions: [".mjs", ".js", ".ts", ".jsx", ......
手牵手带你实现mini-vue
Vue 的双向数据绑定实现原理是什么样的,如果让我们自己去实现一个这样的双向数据绑定要怎么做呢,本文就与大家分享一下 Vue 的绑定原理及其简单实现 ......
使用nwjs打包VUE生成桌面应用
摘抄自:https://blog.csdn.net/weixin_40521770/article/details/126907614 目前已知把Vue项目打包成桌面应用有两种方式:(1)使用nwjs生成桌面应用;(2)使用Electron生成桌面应用。本文采用的是nwjs生成桌面应用,也是我认为最 ......
前端Vue图片上传组件支持单个文件多个文件上传 自定义上传数量 预览删除图片 图片压缩
#### 前端Vue图片上传组件支持单个文件多个文件上传 自定义上传数量 预览删除图片 图片压缩, 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13099 #### 效果图如下: ![](https://p3-juejin.by ......
Tr0ll-1项目实战
###**前言** Tr0ll的灵感来源于OSCP实验室内机器的不断拖动。 目标很简单,获取root并从/root目录中获取Proof.txt。 不适合那些容易受挫的人!公平的警告,前方有巨魔! ###**靶机环境** kali 192.168.31.153 Tr0ll-1 192.168.31.3 ......
Vue3 - 实现文本复制粘贴功能
1.安装库并导入 npm i vue-clipboard3 --save 2.在需要的前端文件中导入 import clipboard3 from 'vue-clipboard3' html结构如下 <template> <div class="hello"> <input type="text" ......