香橙 上电plus lts
MyBatis-Plus数据权限控制
平时开发中遇到根据当前用户的角色,只能查看数据权限范围的数据需求。列表实现方案有两种,一是在开发初期就做好判断赛选,但如果这个需求是中途加的,或不希望每个接口都加一遍,就可以方案二加拦截器的方式。在mybatis执行sql前修改语句,限定where范围。 当然拦截器生效后是全局性的,如何保证只对需要 ......
MyBatis-Plus这样实现动态SQL
拦截器介绍 拦截器是一种基于 AOP(面向切面编程)的技术,它可以在目标对象的方法执行前后插入自定义的逻辑。MyBatis 定义了四种类型的拦截器,分别是: Executor:拦截执行器的方法,例如 update、query、commit、rollback 等。可以用来实现缓存、事务、分页等功能。 ......
【问题记录】【Mybatis-Plus】并发下的 QueryWrapper 的查询结果异常问题
1 问题现象 有一次并发情况下,多个线程共用一个 QueryWrapper 导致查询的结果异常,比如: 我们来看下执行的结果: 发现有两个的执行结果异常的,我们再看一下执行的SQL发现: 2 原因分析 我们思考的出发点就是为什么有的SQL后边是空的呢,我们看我们的SQL: 那我们看看 sqlSegm ......
【问题记录】【Mybatis-Plus】多个参数 QueryWrapper 下的查询结果异常问题
1 问题现象 记一次,一个 Mapper接口,用了多个 QueryWrapper 导致查询的结果异常,比如: 我们直接看执行的SQL语句: 2 原因分析 遇到问题,我们要从现象中学会分析,发现第二个查询的参数取到第一个的了,串台了呀,那我们是不是要打印下每个 QueryWrapper 的SQL片段出 ......
MyBatis-Plus文件上传方法
## 网站的文件上传方法 ### 本地存储上传 ```java // 本地存储方式 MultipartFile接受文件 @PostMapping("/save") public Result save(String username, Integer age, MultipartFile image ......
MyBatis-Plus文件上传方法
## 网站的文件上传方法 ### 本地存储上传 ```java // 本地存储方式 MultipartFile接受文件 @PostMapping("/save") public Result save(String username, Integer age, MultipartFile image ......
单页html+vue3+element-plus+axios
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="apple-mobile-web-app-capable ......
springboot学习之十三(druid+mybaits plus)
Druid介绍Druid是阿里巴巴的一个开源项目,号称为监控而生的数据库连接池,在功能、性能、扩展性方面都超过其他例如DBCP、C3P0、BoneCP、Proxool、JBoss DataSource等连接池,而且Druid已经在阿里巴巴部署了超过600个应用,通过了极为严格的考验,这才收获了大家的 ......
58.请使用vue3+vite+typescript+element-plus+setup语法糖,使用xlsx和file-saver实现保存excel功能。我的el-table表有分页数据。导出的excel中要包含所有分页中的数据
1 <template> 2 <div> 3 <el-table 4 :data="mergedTableData" 5 border 6 stripe 7 > 8 <!-- 表头 --> 9 <el-table-column 10 prop="date" 11 label="Date" 12 >< ......
Vue3加载Element-plus的字体图标
Element-plus不仅仅是提供了各种组件,同时还提供了一整套的字体图标方便开发者使用 安装icons字体图标 cnpm install @element-plus/icons-vue 全局注册 在项目根src目录下,创建plugins文件夹,在文件夹下创建文件icons.js文件 import ......
56.vue3+vite+typescript+element-plus+setup语法糖实现el-table中的数据导出excel
vue3+vite+typescript+element-plus+setup语法糖实现el-table中的数据导出excel 2023/7/19 下午4:52:14 要在Vue 3中使用Vite、TypeScript和Element Plus来实现将数据导出为Excel,你可以按照以下步骤进行操作 ......
mybatis-plus-generator-ui可视化生成mybatis plus+MVC代码
mybatis-plus-generator-ui可视化生成mybatis plus+MVC代码 https://github.com/davidfantasy/mybatis-plus-generator-ui 引入依赖 ``` com.github.davidfantasy mybatis-pl ......
Element plus Carousel 修改指示器样式
在Vue的<style>标签中,使用/deep/选择器是不推荐的,因为它已经被废弃了。取而代之的是使用>>>或::v-deep选择器来代替/deep/选择器。 思路:通过::v-deep找到标签,通过伪类添加需要的样式: // 滚动窗口底部的指示器 .el-carousel ::v-deep .el ......
55.角色扮演,假设你现在是一个VUE3+VITE+TYPESCRIPT+element-plus的setup语法糖资深程序员,我是一个刚刚入门的的想做你的学生。你会怎么教我
作为一个资深程序员,我会采取以下步骤来教你: 1. 确保你已经安装好了必要的开发环境,包括Node.js和Vue CLI。如果你还没有安装,我会指导你如何安装这些工具。 2. 介绍VUE3、VITE、TYPESCRIPT和element-plus的基本概念和特性。我会向你解释它们的作用和用途,并提供 ......
54.使用VUE3+VITE+TYPESCRIPT+element-plus的setup语法糖,实现导出excel功能
要实现导出Excel功能,你可以使用以下步骤: 1. 安装相关依赖: ```bash npm install xlsx file-saver ``` 2. 在你的组件中引入相关依赖: ```javascript import { ref } from 'vue'; import { saveAs } ......
jdbc-plus是一款基于JdbcTemplate增强工具包,基于JdbcTemplate已实现分页、多租户、动态表名等插件,可与mybatis、mybatis-plus等混合使用
# 🚀 jdbc-plus简介 🚀 jdbc-plus是一款基于JdbcTemplate增强工具包,基于JdbcTemplate已实现分页、多租户、动态表名等插件,可与mybatis、mybatis-plus等混合使用,还可以十分简单的扩展自定义插件。 ## 🍅 **特性** - 使用简单,对 ......
PHP实现Google plus的好友拖拽分组效果
使用PHP和jQuery实现了同样的好友拖拽添加分组的应用。本篇PHP教程就来告诉你如何实现,希望我的示例会对你的社交聊天软件网站项目有所帮助。 示例数据库包含三个表,即用户和用户组之间的关系。 用户表Members 表包含成员(用户)数据,如member_id,member_image等。 CRE ......
Mybatis Plus 是如何生成对应的sql的
 学习资料:https://www.bilibili.com/video/BV12R4y157Be?p=12&vd ......
使用MyBatis Plus
IDEA配置 IDEA安装MyBatisX插件。根据IDEA指引来创建Spring Boot项目mybatisplus-demo1。 添加依赖 添加mybatisplus和lombok依赖 <dependency> <groupId>com.baomidou</groupId> <artifactI ......
四合院plus
1 #include <iostream> 2 #include "minecraft.h" 3 TxMinecraft mc; 4 using namespace std; 5 void diji(int x,int y,int z){ 6 int id=44,data=8; 7 mc.drawL ......
SpringBoot整合mybatis(plus)单表查询和多表查询
# SpringBoot整合mybatis(plus)单表查询和多表查询 ## 前言 mybatis是springboot常用的操作数据库的框架,能够大大简化数据库操作,其可以进行xml配置开发,也可以进行注解开发。虽然现在有mybatis-plus,功能很强大,但也只是简化了单表操作,多表操作甚是 ......
谷歌云 | Cloud SQL Enterprise Plus 隆重推出:新版本可提供高达 3 倍的 MySQL 性能
Cloud SQL 是 Google Cloud 的企业级、完全托管的数据库服务,用于运行 MySQL、PostgreSQL 和 SQL Server 工作负载。它被广泛用于从数字服务到银行再到零售的各个行业,目前 Google Cloud 前 100 名客户中超过 95% 的客户都在使用 Clou... ......
Vue3+Vue-Router+TypeScript+Vite+Element-Plus+Axios+Pinia快速搭建开发框架
### 1、环境准备 ##### (1) 首先你得需要安装node和npm  ### 2、环境初始化 # ......
MyBatis-Plus如何自动填充实体类时间
# MyBatis-Plus如何自动填充实体类时间 1. 创建实体类,相关字段添加`@TableField`注解,并标注自动填充时机 ```java @Data @EqualsAndHashCode(callSuper = false) @Accessors(chain = true) public ......
mybatis-plus QueryWrapper and or 连用组成查询条件
* 我的代码片段 ``` String numberCode = (String) params.get("numberCode"); if(StringUtils.isNotBlank(numberCode)){ wrapper.and(qw -> qw.eq("number", numberCo ......
element-Plus es-tree 树的分页加载
<template> <es-dialog :visible.sync="show" :title="$t('templateConfig.applyScope')" append-to-body :modal-append-to-body="false" :close-on-click-modal ......
spring-boot-plus2.7.12版本重磅发布,三年磨一剑,兄弟们等久了,感谢你们的陪伴
Everyone can develop projects independently, quickly and efficiently! ### spring-boot-plus是一套集成spring boot常用开发组件的后台快速开发框架 > Spring-Boot-Plus是易于使用,快速,高 ......
mybatis-plus Error attempting to get column 'xxx' from result set.
报错信息: mybatis-plus Error attempting to get column 'xxx' from result set. 解决: 1、获取数据的实体类中新建了一个有参的构造方法,却没有无参构造方法,使用MyBatis-Plus内置方法进行查询时会报错。 解决办法: 新建一个无 ......
mybatis-plus多数据源
[toc] ## 表结构及数据 ```sql -- 表结构 CREATE TABLE IF NOT EXISTS user ( `id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '主键ID', `username` varchar(30) DEFAULT ......
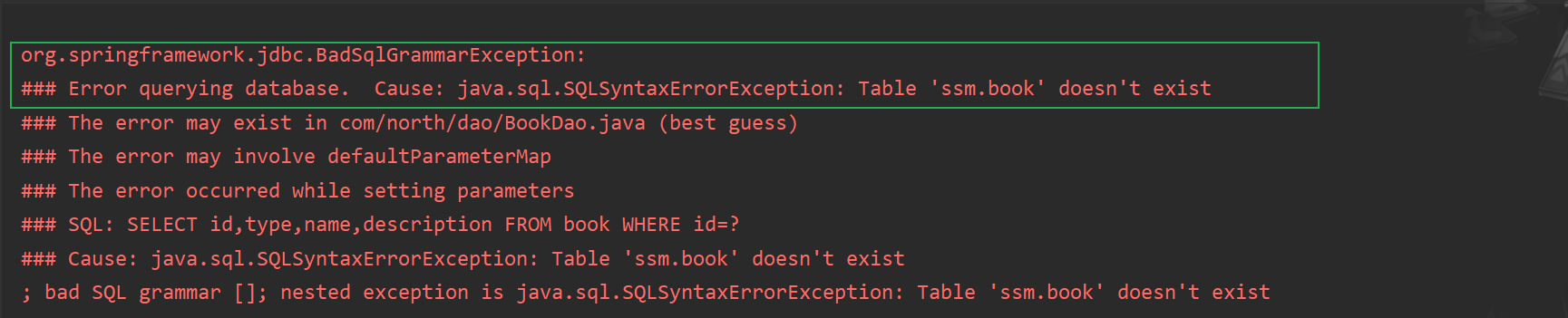
使用SpringBoot整合MyBatis-Plus时数据库不存在的情况
报错显示 :  > 解决方案 : 目前数据库的表名定义规则是tbl_模块名称,为了能和实体类相对应,需要做一个配置 ......