ant-design-vue全局treeselect样式
过滤器Filter,拦截器Interceptor,切面AOP的使用和区别,以及全局异常处理器的使用
过滤器Filter 相比起Interceptor与AOP,Filter并不属于spring框架,而属于web环境。所以他的拦截范围会更加广,是三者中最早对数据进行拦截的。而在业务处理中,越早拦截数据对性能的拦截也会越小,所以在书写通用代码时,我们一般会优先考虑Filter。 @Slf4j @WebF ......
今天练习element组件的时候,引入element样式和脚本文件以及vue的组件之后,导入简单element组件练习之后,查看组件的时候,样式一直出不来,经过我多次排查,终于发现,导入的三个内容是有顺序排序要求的。必须先导入vue,然后再导入其他的两个。
2023-09-04 今天练习element组件的时候,引入element样式和脚本文件以及vue的组件之后,导入简单element组件练习之后,查看组件的时候,样式一直出不来,经过我多次排查,终于发现,导入的三个内容是有顺序排序要求的。必须先导入vue,然后再导入其他的两个。 <!DOCTYPE ......
echarts 自定义tooltip样式
1.echarts options设置 tooltip: { trigger: 'item', className: 'custom-tooltip-box', // 命名父级类名 formatter: function (params) { const { name, value } = para ......
【VScode使用技巧】全局搜索屏蔽指定文件类型及文件夹
最近在用IAR开发项目,因为在我接手之前,代码已经相对完备,我只需要进行一些参数的调整即可,不免要大量用到全局搜索来定位代码 VScode因为兼容的文件类型比较多,在全局搜索上能够看到所有文件,这点就让人很头大,比方说IAR编译生成的.map类型文件和项目的.pbw文件,经常就包含一堆我要搜索的结果 ......
直播源码,自定义progressBar样式
直播源码,自定义progressBar样式 1、layout中xml布局如下: <RelativeLayout android:layout_height="16dp" android:layout_width="match_parent"> <ProgressBar style="?android ......
ThreadLocal:线程中的全局变量
最近接了一个新需求,业务场景上需要在原有基础上新增2个字段,接口新增参数意味着很多类和方法的逻辑都需要改变,需要先判断是否属于该业务场景,再做对应的逻辑。原本的打算是在入口处新增变量,在操作数据的时候进行逻辑判断将变量进行存储或查询。 ......
VS2022 全局查找失效
问题:ctrl+f 全局搜索失效,只能查出来xml文件的内容 解决方案: 1、重启vs 2、删除项目下的.vs文件夹 3、删除“C:\Program Files\Microsoft Visual Studio\2022[Enterprise/Pro/Community]\Common7\IDE\Co ......
networkX-03-连通度、全局网络效率、局部网络效率、聚类系数计算
@[toc] *教程仓库地址:[github networkx_tutorial](https://github.com/sheyueyu/networkx_tutorial)* *本文从指标公式出发,计算网络的连通度、全局效率、局部效率、聚类系数,有需要的同学可在仓库下载ipynb文件进行练习.* ......
.Net Core全局异常过滤器
一、什么是异常过滤器 在我们的项目运行中,当程序出现异常的时候就会弹窗大黄页,所以为了更方便的解决这个问题,我们采用全局过滤器 ExceptionFilterAttribute 。通过它主动捕获程序中的异常,然后经过处理再抛出信息。 二、使用异常过滤器 1.创建一个异常类 2.继承 Exceptio ......
.NetCore——全局异常过滤器ExceptionFilterAttribute
.NetCore——全局异常过滤器ExceptionFilterAttribute一、介绍在我们的项目运行中,当程序出现异常的时候就会弹窗大黄页,所以为了更方便的解决这个问题,我们采用全局过滤器 ExceptionFilterAttribute 。通过它主动捕获程序中的异常,然后经过处理再抛出信息。 ......
vscode高亮插件Highlight Matching Tag的样式设置
## vscode高亮插件Highlight Matching Tag的样式设置 Highlight Matching Tag插件下载安装后,一般不会立即显示,需要在setting.json文件上加上一段代码,才有高亮显示。 高亮样式设计参考插件官网:[https://marketplace.vis ......
vue项目中全局引入cass(scss)变量和sass(scss) mixin
1、使用场景 variable.scss文件样例 // 颜色定义规范$color-background: #222;mixin.scss文件样例 // 背景图片@mixin bg-image($url) { background-image: url($url + "@2x.png"); @medi ......
全局多项式(趋势面)与IDW逆距离加权插值:MATLAB代码
本文介绍基于MATLAB实现全局多项式插值法与逆距离加权法的空间插值的方法,并对不同插值方法结果加以对比分析~ ......
WPF引入Metro后默认样式被更改,想使用原始样式的办法
参考WPF引入HandyControl后默认样式被更改,想使用原始样式的办法_冰激凌克星的博客-CSDN博客 <Button Style="{x:Null}" Content="取消HandyControl样式" Margin="20"/> 将Style设置成null ......
VUE中的 TreeSelect使用
vue-treeselect的组件使用 一 先通过npm 安装 vue-treeselect npm intall --save @riophae/vue-treeselect 二 页面中引入,声明组件 三 页面使用 然后动态绑定data(数据) 这个Id和Label还有children都是可以修改 ......
Java Swing查看字体和设置全局字体
# 查看支持的字体 以下代码用于运行时在控制台打印支持的字体 ```java GraphicsEnvironment gEnv = GraphicsEnvironment.getLocalGraphicsEnvironment(); final String AvailableFontFamilyN ......
overflow:auto;滚动条样式
.interactiveStyle { height: 200px; overflow: auto; } .interactiveStyle::-webkit-scrollbar { /*滚动条整体样式*/ width: 5px; /*高宽分别对应横竖滚动条的尺寸*/ height: 1px; } ......
Element Plus 配置自动按需引入后,组件样式不自动导入的一种情况
步骤: 1、按照官网文档配置按需自动导入 https://element-plus.org/zh-CN/guide/quickstart.html#%E6%8C%89%E9%9C%80%E5%AF%BC%E5%85%A5 2、在.vue单文件组件中手动引入了组件 3、结果:组件样式就不自动导入了 4 ......
ElementUI 全局设置组件的默认属性
import ElementUI from 'element-ui' Element.Input.props.clearable.default = true; JS 复制 全屏 原生属性 通常情况下,以maxlength属性为例 import ElementUI from 'element-ui' ......
vue-treeselect的组件使用
一 先通过npm 安装 vue-treeselect 二 页面中引入,声明组件 三 页面使用 data中的数据 最终效果图 ......
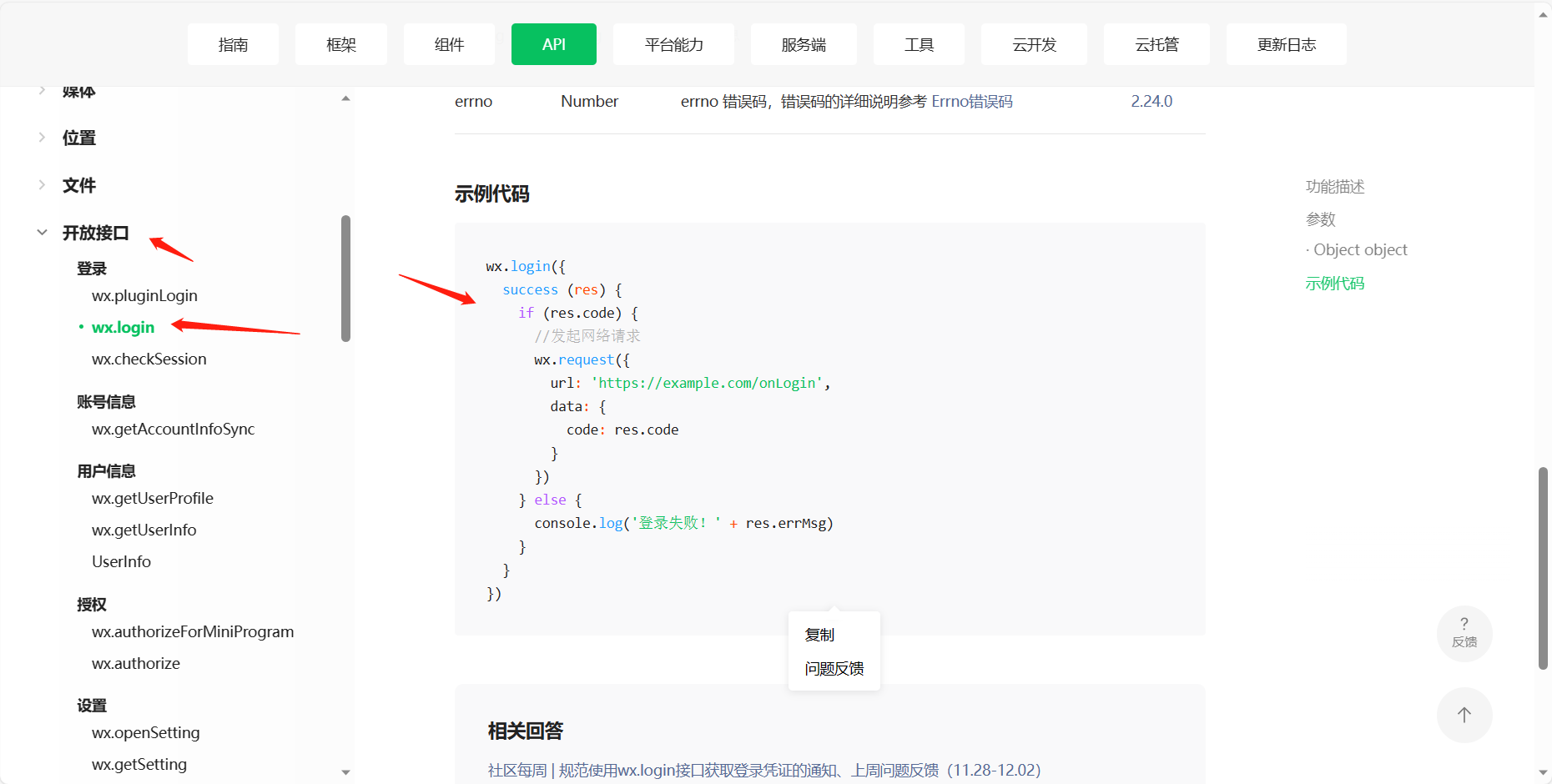
二、微信小程序(内置方法与全局方法)
#####内置方法都放在wx命名空间下,可以通过wx.来调用  全局公共组件和样式以及方法的使用
# uniapp 项目实践总结(三)全局公共组件和样式以及方法的使用 > 上一篇讲解了如何创建一个新的 uniapp 项目,这篇来讲解以下如何注册和使用全局的公共组件,全局样式和全局方法。 ## 目录 - 目录结构 - 公共组件 - 公共样式 - 公共方法 ## 目录结构 创建好项目以后,可以先初始 ......
SpringSecurity使用AccessDecisionManager实现动态权限管理时全局异常捕捉失败,导致重定向无权限的拼接地址和/error,进而导致最终“无权限”返回
先看最终解决的问题: 一开始全局处理器没有@RestControllerAdvices 导致1/0的报错捕捉不到,进而进入springboot的/error ......
css 收货地址的平行四边形红蓝白色样式
.line { width: 100%; background: repeating-linear-gradient( -45deg, rgba(0, 41, 136, 0.4) 0px 24px, #fff 24px 48px, rgba(238, 0, 7, 0.4) 48px 72px, #f ......
关于本博客样式
#参考文章 [感谢BNDong大佬](https://blog.csdn.net/qq_45061258/article/details/110217039) [警醒名言](https://www.cnblogs.com/h00k) [真正的佬](https://www.cnblogs.com/bn ......
子组件样式穿透不生效问题
今天用element-plus的抽屉el-drawer组件,写了一个自定义的子组件,父组件为外层的detail.vue文件。 默认的el-drawer内有padding 然后在detailDrawer.vue组件里,用deep穿透,怎么也覆盖不了,都没有识别到,我甚至用了important,也试过删 ......
VUE slot 插槽失效、不起作用 、 显示失败问题解决、默认内容没有失效、undefined,样式不生效等某些异常
主要原因是 vue 和 vue-template-compiler 的版本号不对应,本地和线上的可能不一致 编译结果不对应 本地环境使用的版本一般是一致的,提交到线上,打包模块 vue-template-compiler 可能和本地不一致,vue.js 有可能做过 cdn,又是另一个小版本... 导 ......
HTML中行内样式的修改
遇到的问题: 具体的HTML代码: 解决办法,在前端页面中修改样式 <style> .layui-table-main{ height:100%!important; }</style> 该问题中style样式是行内样式,所以在修改代码时记得加上 important 来增加权重。 ......
对动态 DP 和全局平衡二叉树的一点补充解释
说明:最近在帮高中竞赛教练写讲义,这是本人对讲义中动态 DP 内容的补充解释(因为主要是对知识点的理解,不太容易用通用的语言表述,也不适合作为讲义内容供读者阅读,所以用的是补充注释的形式)。**写的比较抽象也比较初等,仅供意会**。 ## 1. 为什么用矩阵表示转移 我们先从一般的角度,用映射的语言 ......