antdesignblazor表单 示例modal
动态添加表单元素
<html > <head> <title>动态添加表单元素</title> </head> <script language="javascript"> function AddElement(mytype){ var mytype,TemO=document.getElementById("ad ......
1.3 参数查询入门示例
# 一、参数查询 ## 1.模板准备 1)新建普通报表,新建数据集 ds1 ,SQL 语句为:SELECT * FROM 销量。 2)点击「模板>模板参数」,在弹出的「模板参数」设置页面中,点击添加按钮添加参数。 3)双击左侧的页面中双击参数名称,将参数名设置为「地区」,在右侧的默认值处,设置默认值 ......
全选文本框示例
### 一、实现效果 + 点击全选按钮/取消全选,控制商品的全选或取消 + 每个商品的复选框都选中后,自动勾上全选按钮,或者商品任何一个复选框没有选中,取消全选  ## 2. 实现流程 ### 2.1 新建数据连接 服务器- ......
【转载】使用c++调用windows打印api进行打印的示例代码
原文: https://www.jb51.net/article/189553.htm 前言 在近期开发的收银台项目中,需要使用打印机进行小票打印,打印流程的时序图如下所示: 在客户的使用过程中,遇到一个问题,如果机器安装了打印机驱动,那么调用厂商提供的 sdk 进行打印的话,会导致出现小票只打印一 ......
C#语言学习代码示例
保留数位 namespace BasicGrammarStudy { class Program { static void Main(string[] args) { Console.WriteLine(string.Format("{0:F3}", 13.47483327438)); // 13 ......
问题--清空输入框表单
#1.问题--想要清空输入框表单 // 3. 验证的是验证码 // 3.1 获取验证码表单 const codeInput = document.querySelector('[name="code_login"]') //3.2 使用change事件监听器,邮箱输入框值发生变化的时候,执行veri ......
Vue+Element导出Excel表格示例
<template> <div @click="exportFn">导出</div> </template> <script> export default { data() { return { query: { pageIndex: 1, // 当前页 pageSize: 10, // 页大小 ......
使用Pandas进行数据清理的入门示例
数据清理是数据分析过程中的关键步骤,它涉及识别缺失值、重复行、异常值和不正确的数据类型。获得干净可靠的数据对于准确的分析和建模非常重要。 本文将介绍以下6个经常使用的数据清理操作: 检查缺失值、检查重复行、处理离群值、检查所有列的数据类型、删除不必要的列、数据不一致处理 https://avoid. ......
vue + element-ui 的from表单嵌套数组的验证问题
在 vue + element-ui/plus 的项目中,有的时候会出现表单自定义增加数组字段,并要对新增加的字段添加相关验证。 举个例子 // 结构 data(){ return{ form:{ name:'', Param:[ {id:0,label:'',Itemtype:0,}, {id:1 ......
CGAL入门——点和线的关系示例
官网源码:CGAL 5.6 - Manual: Hello World 所有 CGAL 头文件都位于子目录include/CGAL中。所有 CGAL 类和函数都位于命名空间 CGAL中。全局函数以小写字母开头(如CGAL::squared_distance和CGAL::orientation),常量 ......
记录--form 表单恢复初始数据
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 form 表单恢复初始数据 在现代的 Web 开发中,表单是不可或缺的组件之一。用户可以通过表单输入和提交数据,而开发者则需要对这些数据进行处理和存储。然而,在某些情况下,我们可能需要重置表单并恢复到最初的状态。 本文介绍了如何使用 fo ......
assimp示例1
#include <assimp/Importer.hpp> // C++ importer interface #include <assimp/scene.h> // Output data structure #include <assimp/postprocess.h> // Post pr ......
element表单验证在遍历中的使用
之前使用表单验证时,都是对象形式,比较简单,直接按官网demo来即可满足要求,官网链接如下: https://element-plus.gitee.io/zh-CN/component/form.html 代码如下: <template> <div> <el-form ref="ruleForm" ......
JavaScript根据json生成html表格的示例代码
JavaScript根据json生成html表格的示例代码 更新时间:2018年10月24日 09:37:05 作者:DH镔 这篇文章主要介绍了JavaScript根据json生成html表格的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 之前公司有一个需求是 ......
JSON生成Form表单的方法示例
JSON生成Form表单的方法示例 更新时间:2018年11月21日 14:21:14 作者:熟悉的陌生人 JSON表单是一个基于React的抽象组件,它可以把JSON数据格式描述的表单转换成项目中的表单,这篇文章主要介绍了JSON生成Form表单的方法示例,感兴趣的小伙伴们可以参考一下 JSON表 ......
WPF 入门笔记 - 07 - MVVM示例
鸽了好久的内容,终于补上了。这篇文章对该合集前几篇文章的内容做了简要的总结和应用,同时按照MVVM设计模式完成了一个学习小Demo,希望可以帮到正在学习的友友们。有什么问题可以评论区留言讨论。 ......
表单输入绑定v-model
v-model 主要用于表单元素,如输入框、复选框、单选按钮等。通过 v-model,你可以将表单元素的值绑定到 Vue 实例的数据属性,实现数据的双向绑定 <template> <div> <input type="text" v-model="message"> <p>Message: {{ m ......
form 表单恢复初始数据
在现代的 Web 开发中,表单是不可或缺的组件之一。用户可以通过表单输入和提交数据,而开发者则需要对这些数据进行处理和存储。然而,在某些情况下,我们可能需要重置表单并恢复到最初的状态。
本文介绍了如何使用 form 表单处理库来实现表单恢复初始数据的功能。通过 form 提供的灵活性和方便性,我们... ......
g、Form表单
# Form表单 ## ⼀、概要 通常情况下,我们需要自己手动在HTML页面中,编写form标签和其内的其它元素。但这费时费力,而且有可能写得不太恰当,数据验证也比较麻烦。有鉴于此,Django在内部集成了一个表单模块,专门帮助我们快速处理表单相关的内容。Django的表单模块给我们提供了下面三个主 ......
03-表单配置-商品类型和订单列表
培训内容: 列表页设计(树结构) 示例:商品类型 和 订单列表 1) 字段:商品类型、单位 2) 字段:部门、订单编号、销售人员、客户、下单日期、备注、订单明细(商品类型、单位、数量) 订单编号生成规则:年月日 - 三位流水 - 每月重置 ......
02-表单配置-设备类型和部件管理
示例:设备类型 部件管理 1) 字段:设备类型名称、备注 2) 字段:设备类名、部件名称、权重 1. 创建一个列表页,设备类型 首先在页面设置界面,将列表名称设置为"设备类型" , 布局设置为列表 然后在列表设计界面,表格配置中选择批量添加,将"设备类型名称"、"备注"字段进行批量添加。 2. 在列 ......
form的submit阻止表单提交
1. return false 方法 <form onsubmit="return onFormSubmit(this)"></form> //能阻止 <form onsubmit="onFormSubmit(this)"></form> //不能阻止 function onFormSubmit(f ......
vue 实现动态表单点击新增 增加一行输入框
点击增加后会新增一行,点击每行后面的删除图标则会删除该行,新增按钮只会出现在最后一行 ``` 删除 添加 ``` 定义方法 ``` // 添加原材料 const addDomain = () => { form.productItemList.push({ name: '', num: '', }) ......
LLVM编译器的基础框架与示例代码分析
LLVM编译器的基础框架与示例代码分析 LLVM的命名最早来源于底层语言虚拟机(Low Level Virtual Machine)的缩写。它是一个用于建立编译器的基础框架,以C++编写。创建此工程的目的是对于任意的编程语言,利用该基础框架,构建一个包括编译时、链接时、执行时等的语言执行器。目前官方 ......
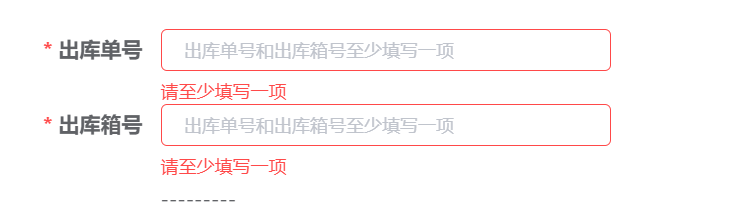
VUE+ElementUI的表单验证二选一必填项,并且满足条件后清除表单验证提示
 ### 上代码 ``` html ``` ``` js data() { var validateNa ......